前言
分别编写前后端代码,实现教职工的登陆,测试前后端的数据交互
一、后端代码

控制层接收数据,调用service层进行账号密码判断,service层调用dao层访问数据库。
部分代码:
控制层
@RestController
public class LoginController {
@Autowired
UserService userService;
@RequestMapping("/")
public String hello(){
return "你好,访问成功";
}
@PostMapping("/login")
public Message login(
@RequestParam("account") String account,
@RequestParam("password") String password
){
User user = userService.login(account, password);
if (user == null){
return ResultUtils.error(404, "登录失败");
}
return ResultUtils.loginSuccess(user);
}
}
用于前后端交互的类:
public class Message {
private String code;
private String msg;
private Object data;
@Override
public String toString() {
return "Message{" +
"code='" + code + '\'' +
", msg='" + msg + '\'' +
", data='" + data + '\'' +
'}';
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
public class ResultUtils {
private ResultUtils() {
}
/**
* 登录验证成功的返回信息
* @param user 成功登录的用户
* @return
*/
public static Message loginSuccess(User user) {
Map<String, Object> map = new HashMap<>();
map.put("name", user.getName());
map.put("type", user.getType());
map.put("account", user.getAccount());
Message message = new Message();
message.setMsg("登录成功");
message.setCode("200");
message.setData(map);
return message;
}
public static Message success(Object object) {
Message message = new Message();
message.setCode("200");
message.setMsg("请求成功");
message.setData(object);
return message;
}
public static Message success() {
Message message = new Message();
message.setCode("200");
message.setMsg("请求成功");
return message;
}
public static Message success(String string) {
Message message = new Message();
message.setCode("200");
message.setMsg(string);
return message;
}
public static Message error(Integer code, String resultMessage) {
Message message = new Message();
message.setCode(code.toString());
message.setMsg(resultMessage);
return message;
}
}
二、前端页面
1.登录页面
部分代码如下
<script>
export default {
name: 'LoginPage',
data () {
return {
loginForm: {
username: '',
password: ''
}
}
},
methods: {
submitForm () {
let body = qs.stringify({'account': this.loginForm.username, 'password': this.loginForm.password})
console.log(body)
this.axios.post('/login', body)
.then(res => {
if (res.data.code === '200') {
this.$message({
message: '登录成功',
type: 'success'
})
localStorage.setItem('UserInfo', JSON.stringify(res.data.data))
} else if (res.data.code === '404') {
this.$message({
message: '登录失败,请检查用户名或邮箱是否正确',
type: 'error'
})
}
}).catch(error => {
this.$message.error('网络错误')
console.log(error)
})
}
}
}
</script>
router配置
import Vue from 'vue'
import Router from 'vue-router'
import LoginPage from '@/pages/LoginPage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
name: 'LoginPage',
component: LoginPage,
meta: {
isLogin: false,
title: '欢迎登录'
}
}
]
})
问题与解决
测试项目运行时出现网络错误,后端也没有报错日志
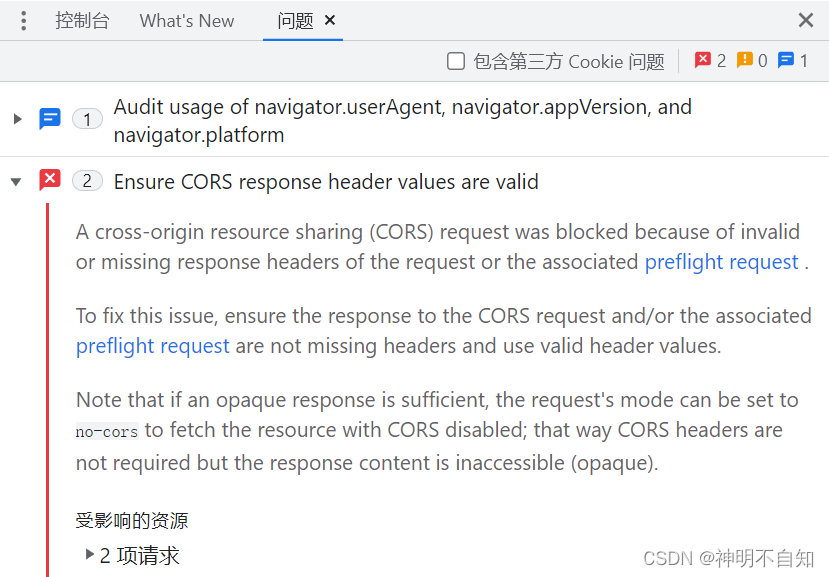
打开浏览器控制台发现

查阅资料发现是跨域问题
在前端请求后端时由于前后端占据接口不一样所以会产生跨域问题
在Springboot项目里加上这个配置文件CorsConfig.java
参考博客https://blog.csdn.net/m0_45953836/article/details/122913886
测试结果:


