关于前后端分离项目的受限资源访问
题解:
例如当我们写一个关于商城的前后端项目时,我们需要设置当用户登录才能访问购物车,订单等个人网页,那么我们如何去设置这些受限资源的访问了?
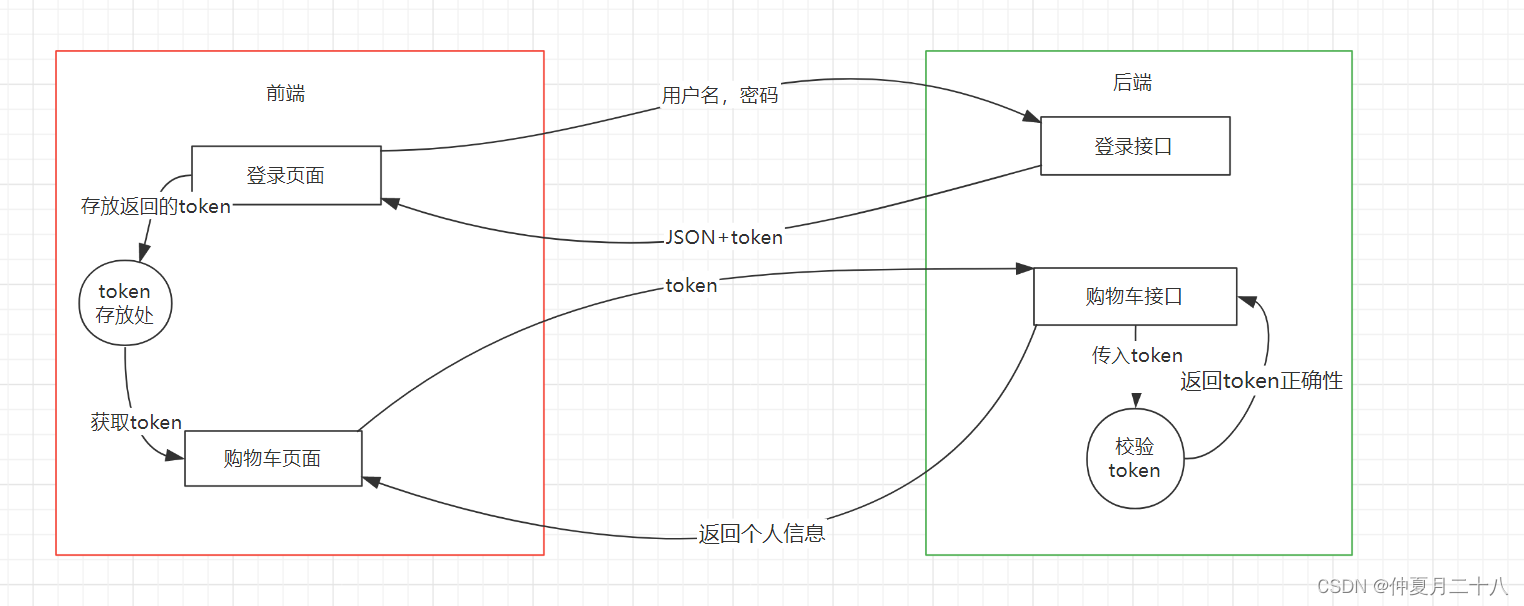
如图:

我们只需在用户登录的时候返回一个token值,再拿着token值去验证。这样我们就实现了前后端项目的受限资源访问。
这时候我们可以使用Base64Utils 或者 jwt
但是由于Base64Utils 的安全性太低且生成的token并没有时限性。
如:

这样我们的token的安全性就会大大下降,随便一个会一些代码的都可以通过该方法获取到我们的校正值,在通过伪登录进行访问,这样就会使用户的信息泄露,造成重大隐患,这时候我们就应该去使用jwt,而且jwt 还可以提供时限性,并且复杂度高!

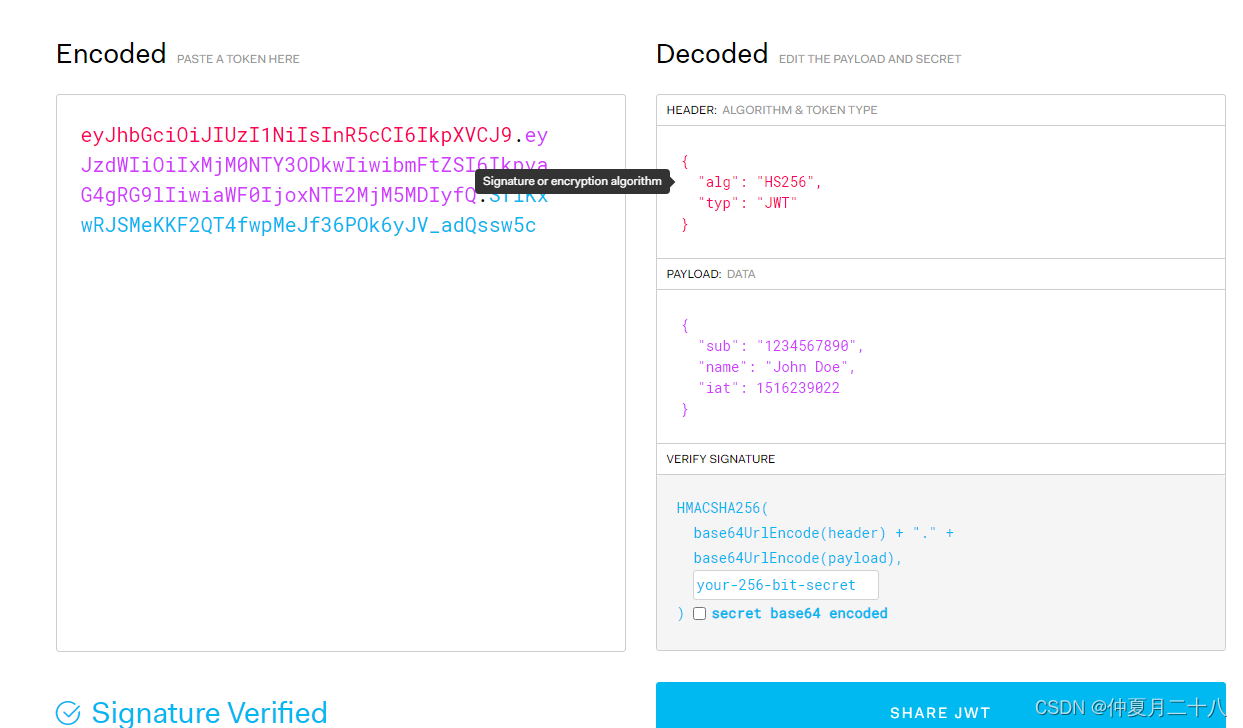
如图所示:
可以根据上面的图看出来,jwt的安全程度更高,当然只能说较难被破解!
jwt的使用
根据上面的讲解,我们知道了为什么要使用
jwt,下面就来讲解jwt的使用!
第一步导入jwt的jar包
在线maven
<!-- https://mvnrepository.com/artifact/com.auth0/java-jwt -->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.18.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.jsonwebtoken/jjwt -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
第二步,在我们的登录服务里面添加上jwt
注意:
在jwt中,加密方式分为 :HS256,ES256,RS256
下面使用的hs256
String md5pwd = MD5Utils.md5(password);
if (md5pwd.equals(users.get(0).getPassword())) {
//使用jwt规则生成token字符串
JwtBuilder builder = Jwts.builder();
HashMap<String,Object> map = new HashMap<>();
String token = builder.setSubject(username)//这个主题就是token中携带的数据
.setIssuedAt(new Date()) //设置token生成事件
.setId(users.get(0).getUserId() + "") //设置用户id为token id
.setClaims(map) //map中可以存放用户的角色权限信息
.setExpiration(new Date(System.currentTimeMillis() + 24 * 60 * 60 * 1000)) //设置token的过期过期时间
.signWith(SignatureAlgorithm.HS256, "likai666")// 设置加密方式和加密密码
.compact();
第三步,我们在需要的Controller控制类中校验登录返回的token
//接口信息
public ResultVO xxxx(String token) {
//获取token
if (token == null) {
return new ResultVO(ReStatus.NO, "请先登录", null);
} else {
//校验token
JwtParser parser = Jwts.parser();
parser.setSigningKey("likai666"); //解析token的StringKey必须和生成token时设置的密码一致
//如果token正确(密码正确,有限期内)则正常执行,否则抛出异常
try {
Jws<Claims> claimsJws = parser.parseClaimsJws(token);
//
Claims body = claimsJws.getBody();
String subject = body.getSubject();//获取生成token设置的subject;
return new ResultVO(ReStatus.OK, "success", null);
}catch (ExpiredJwtException e){
return new ResultVO(ReStatus.NO, "登录过期,请重新登录!", null);
}catch (UnsupportedJwtException e){
return new ResultVO(ReStatus.NO,"token不合法",null);
}catch (Exception e){
return new ResultVO(ReStatus.NO,"请重新登录",null);
}
}
}
ExpiredJwtException : 过期JW异常
UnsupportedJwtException : 不支持JW异常
Exception : 异常
第四步,在前端页面中查询得到的token,并且存放于cooker中
cookie-utils.js
var operator = "=";
function getCookieValue(keyStr){
var value = null;
var s = window.document.cookie;
var arr = s.split("; ");
for(var i=0; i<arr.length; i++){
var str = arr[i];
var k = str.split(operator)[0];
var v = str.split(operator)[1];
if(k == keyStr){
value = v;
break;
}
}
return value;
}
function setCookieValue(key,value){
document.cookie = key+operator+value;
}
登录页面,将token存放于cookie(我使用的是axios,可以使用其他的方法)
doSubmit:function (){
//1.校验
var url = baseUrl+"user/login"; //路径
if (vm.isRight){
axios.get(url,{params:
{username: vm.username,password: vm.password}
}).then((res)=>{
//console.log(res.data)才相当于后端返回的数据
var vo = res.data;
console.log(vo)
if (vo.code == 10000){
//打印控制台info
//如何登录成功,就把token放入cookie当中
setCookieValue("token",vo.msg);
window.location.href="index.html";
}else {
vm.tips = "账号或者密码错误";
}
});
}else {
vm.tips="请输入正确的账号或者密码";
}
}
第五步:在受限网页中提取token
js代码
created:function (){
var url = baseUrl+"shopcart/list";
//当进入购物车页面的时候,就要查询购物车列表(访问购物车接口)
this.token = getCookieValue("token");
console.log("token:"+this.token);
axios.get(url,{params:
{token:this.token}
}).then((res)=>{
console.log(res);
})
}
这样我们就实现了在前后端项目中访问受限资源,根据token来校验
jwt的格式: