文章目录
0 背景
1 单元测试
1.1 创建jekins项目
- 1, 先编写一个简单的
spring boot项目,上传到gitlab/github上;

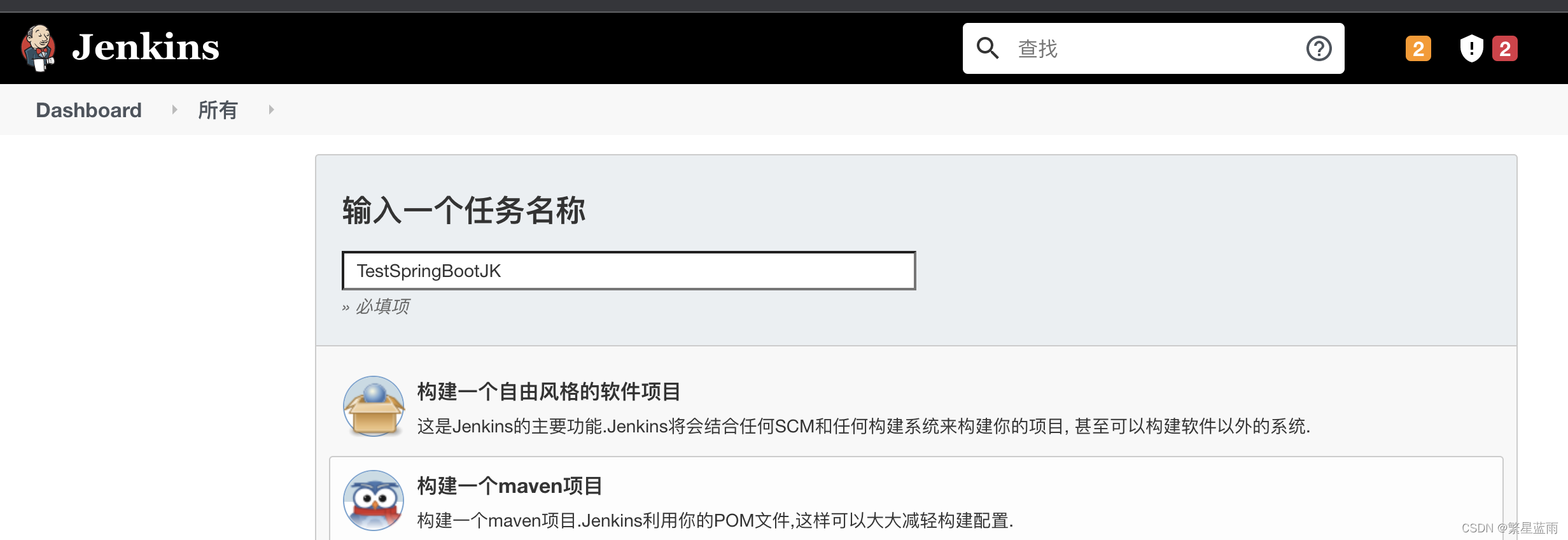
- 2,在jenkins的主页,点击
新建任务,选择构建一个自由风格的项目;


1.2 配置文件配置
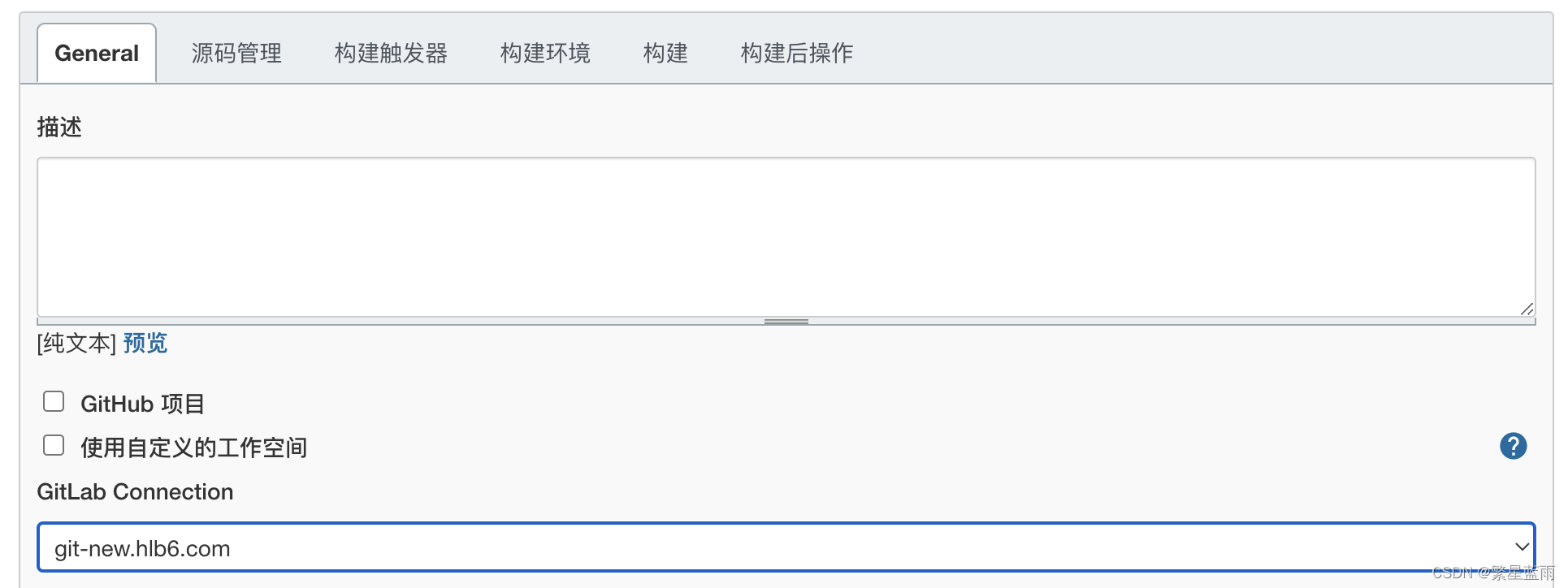
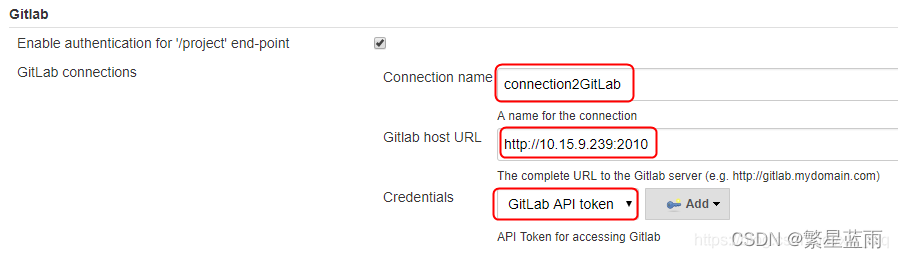
12.0 配置对应的gitlab
下面这个Gitlab Connection的网址为安装插件时,就配置好了。

- 1,配置以上的
Gitlab Connection,首先为Jekins安装gitlab的插件;


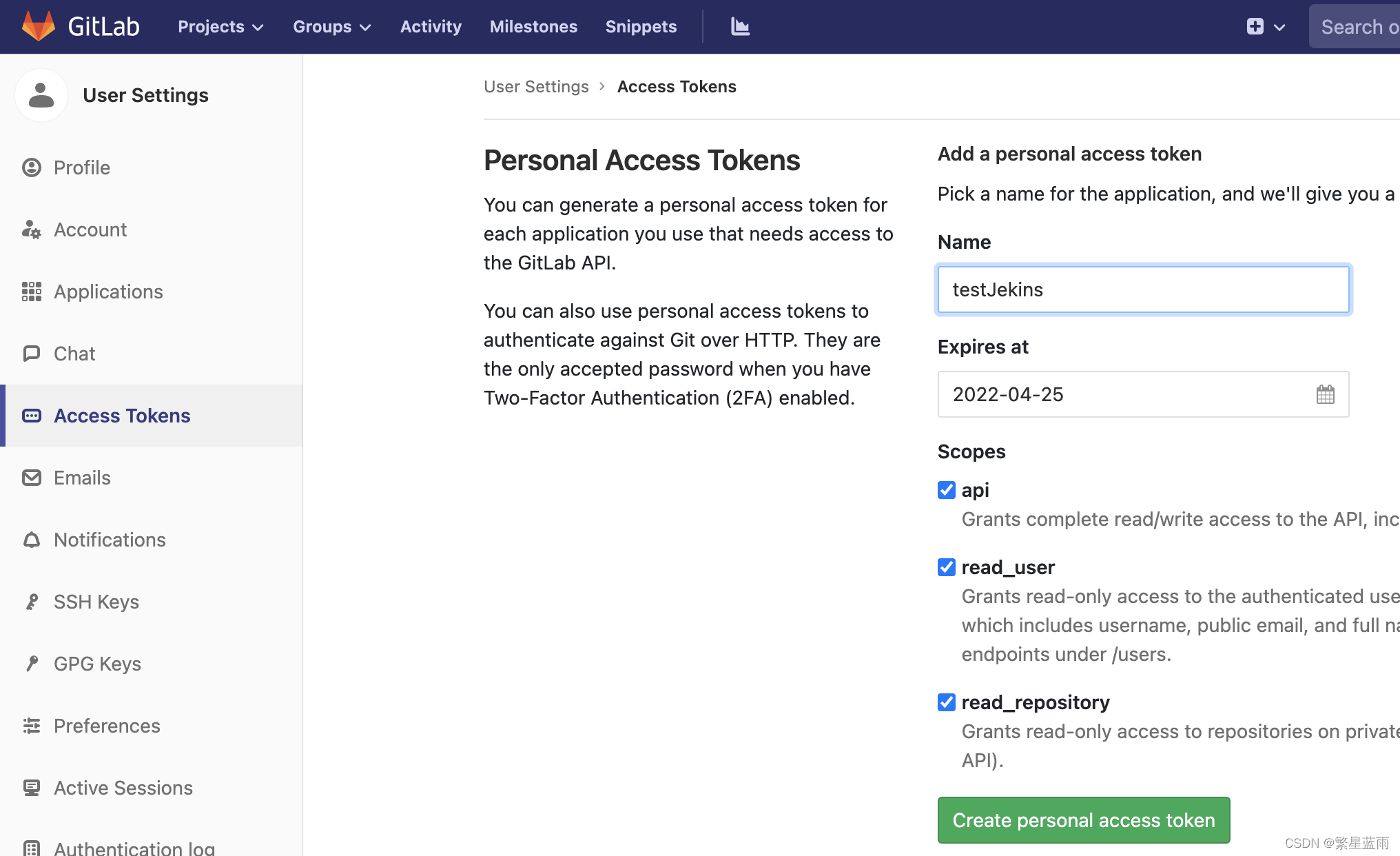
- 2,登录上gitlab,点击“Access Tokens”,输入“Name”和“Expries at”,勾选“api”,点击“Create personal access token”,生成access token,记录下来;


- 3,在
系统管理的系统配置中,配置如下的gitlab,添加对应的token;

在配置文件中依次配置下面的信息:
1.2.1 git配置
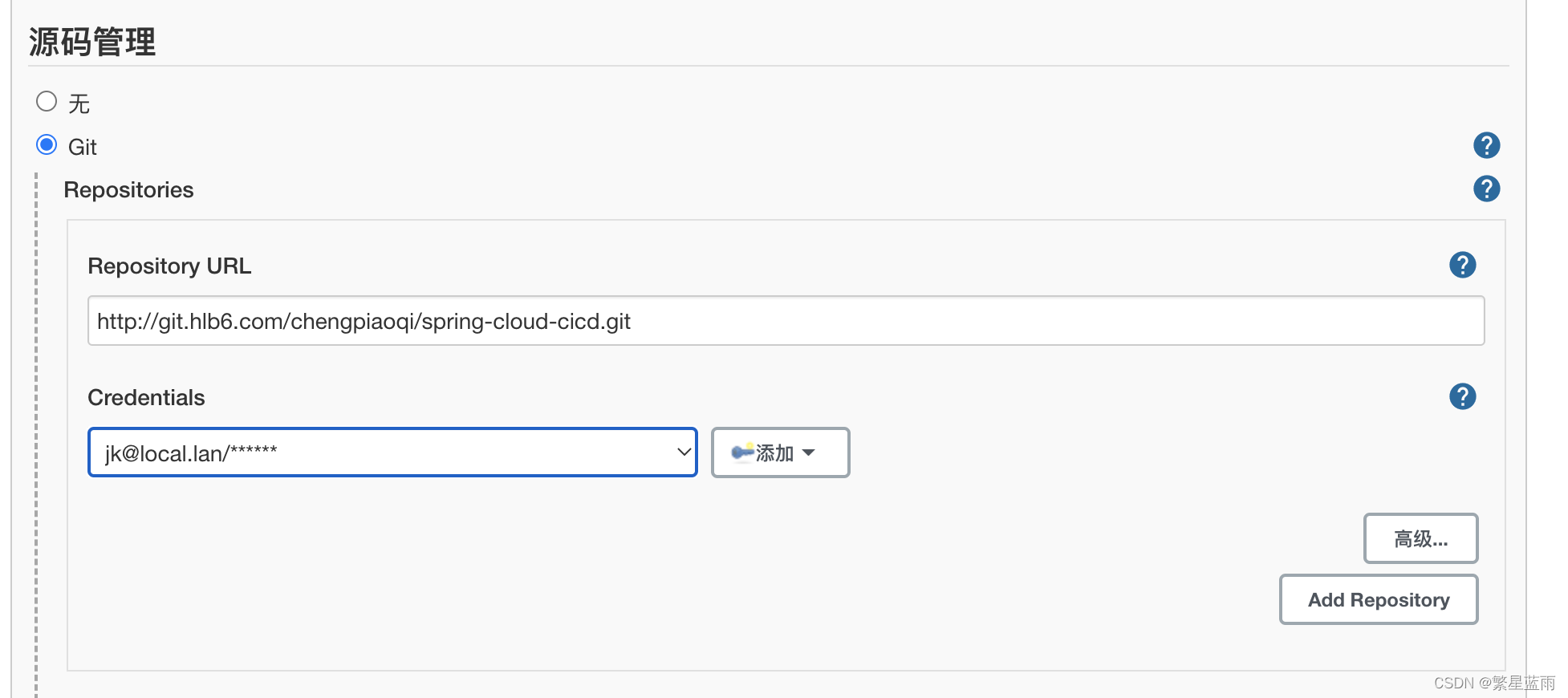
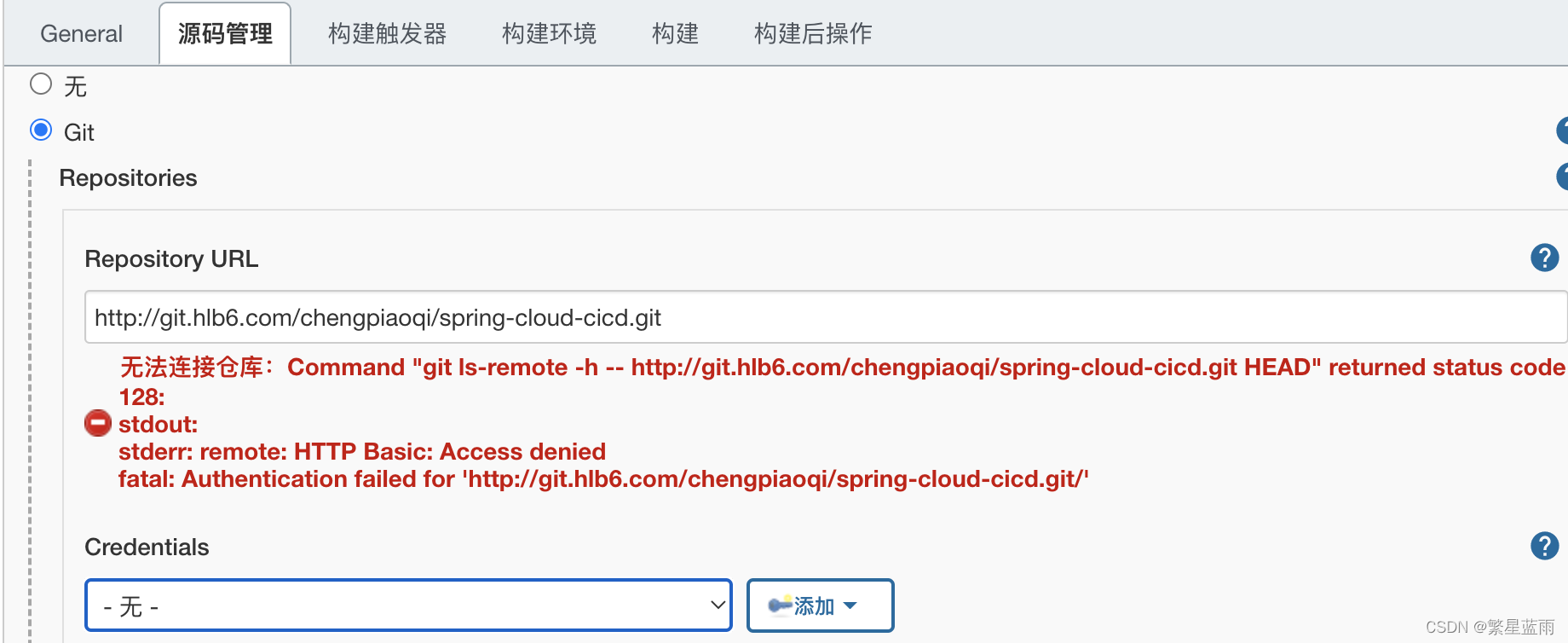
- 3 ,在源码管理中添加
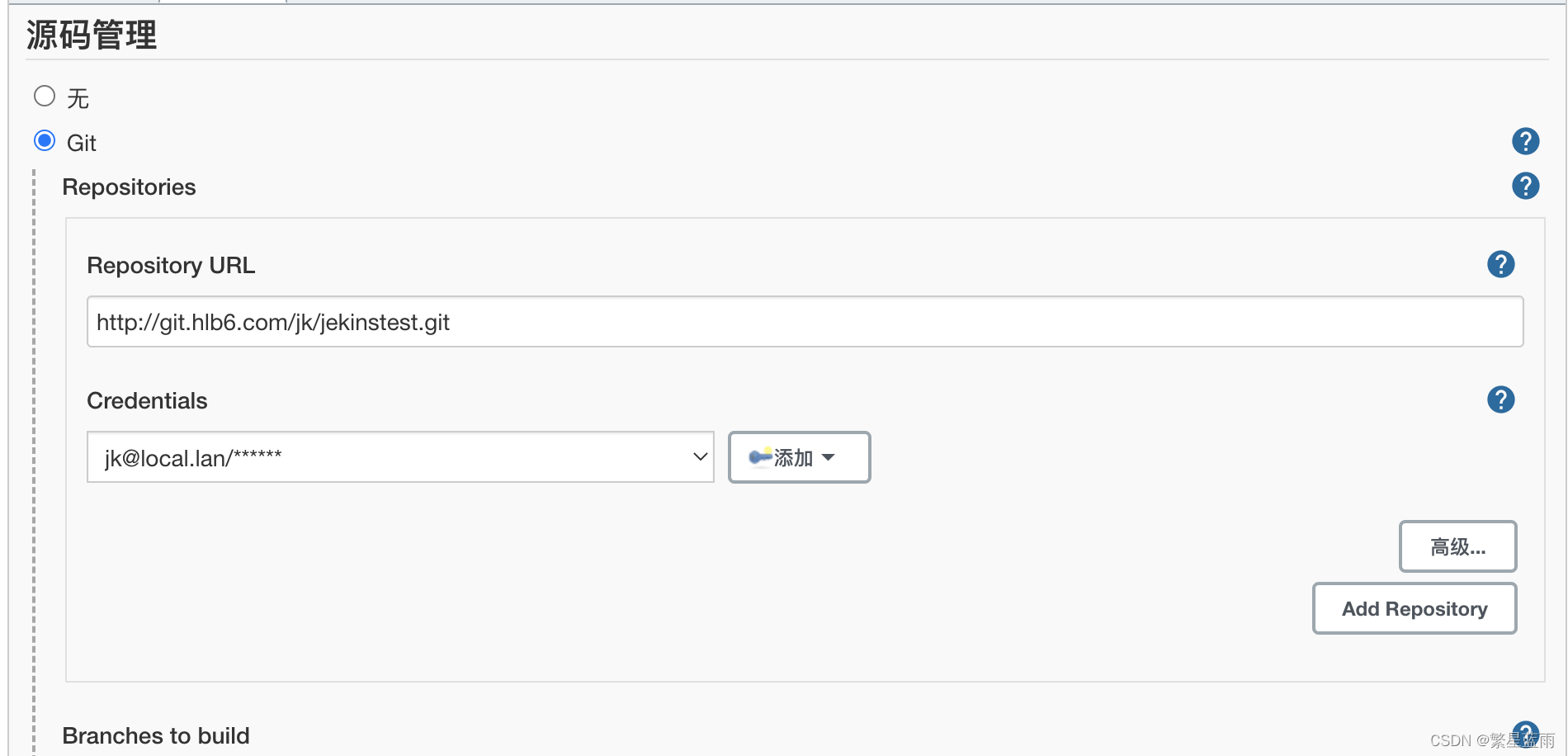
git配置,输入git项目的URL复制到Repository URL中,


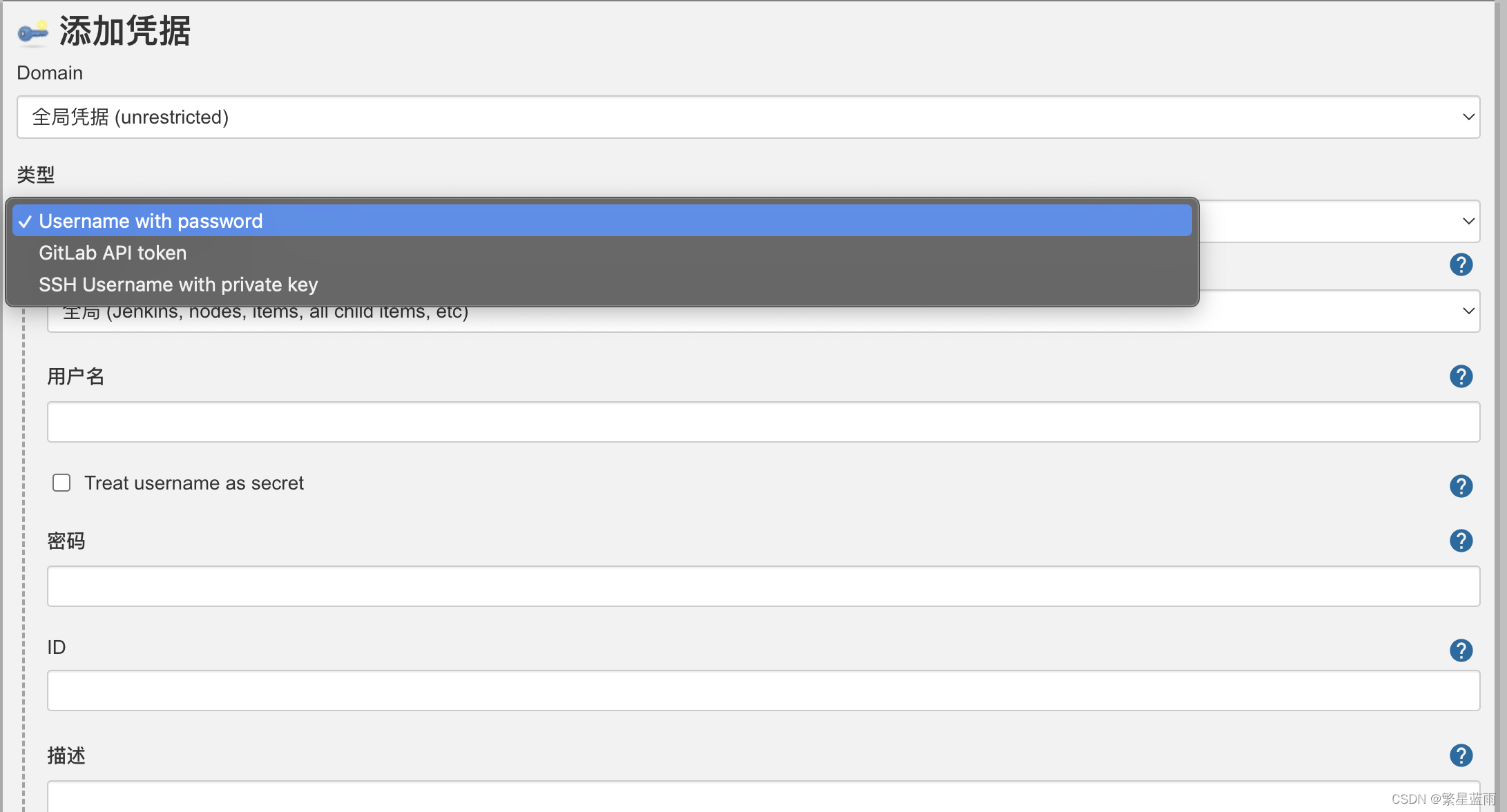
- 4,点击
Credentials中的添加按钮,根据自己的需求添加自己的凭证,这里选择Username with password,然后输入自己的用户名和密码,选择添加,最后在Credentials中的下拉框中选择自己的凭证;



1.2.2 构建触发器配置
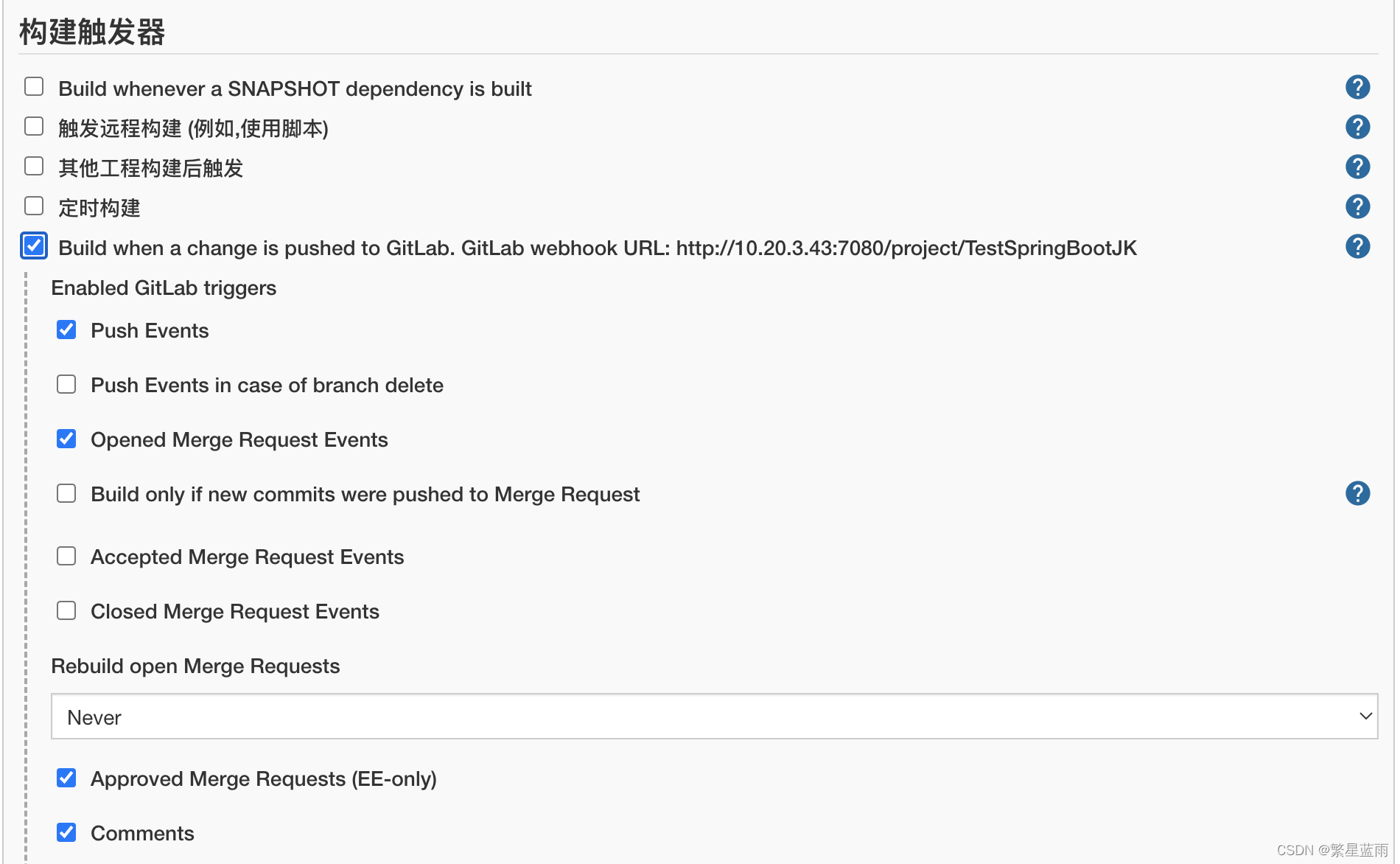
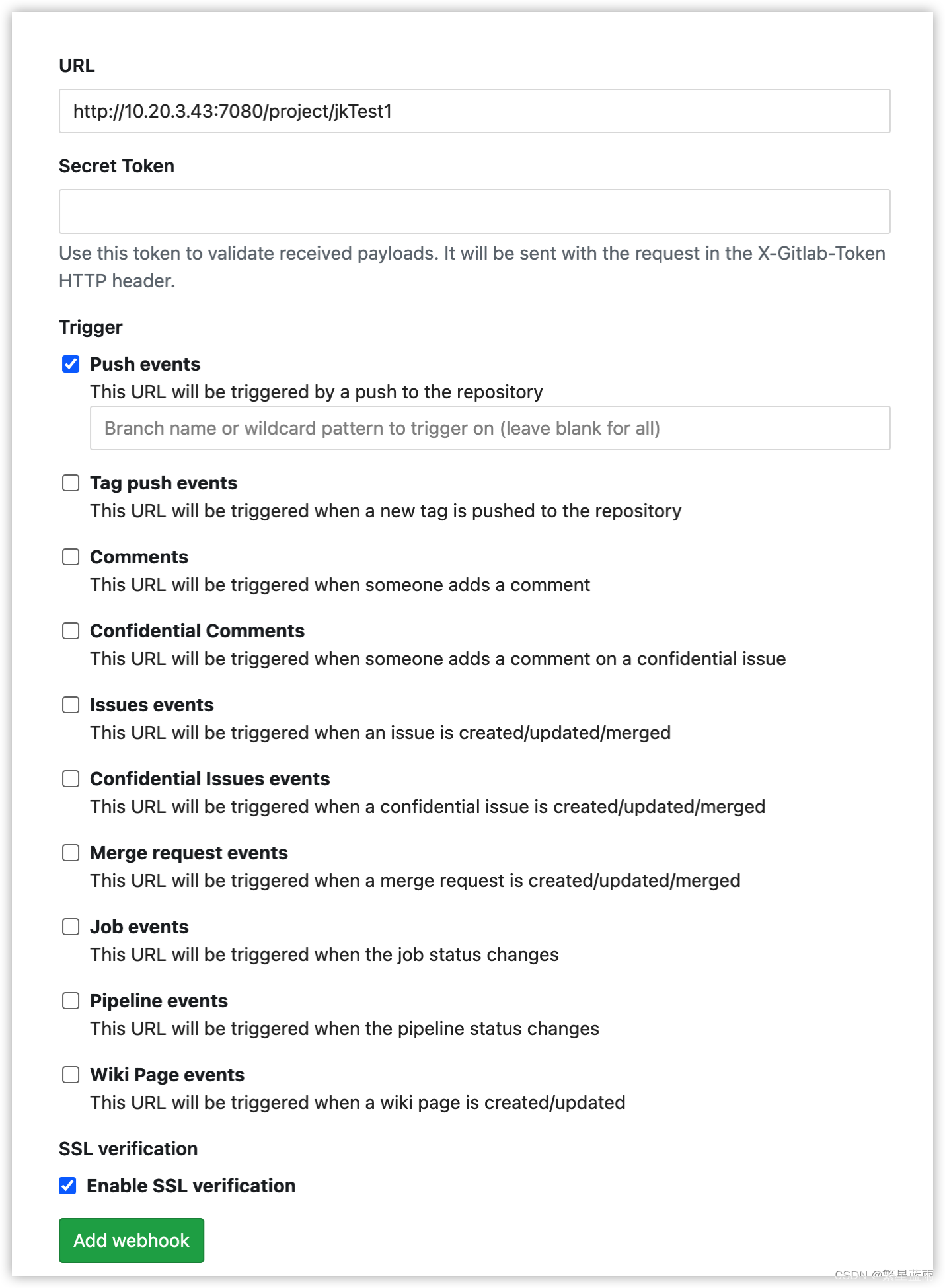
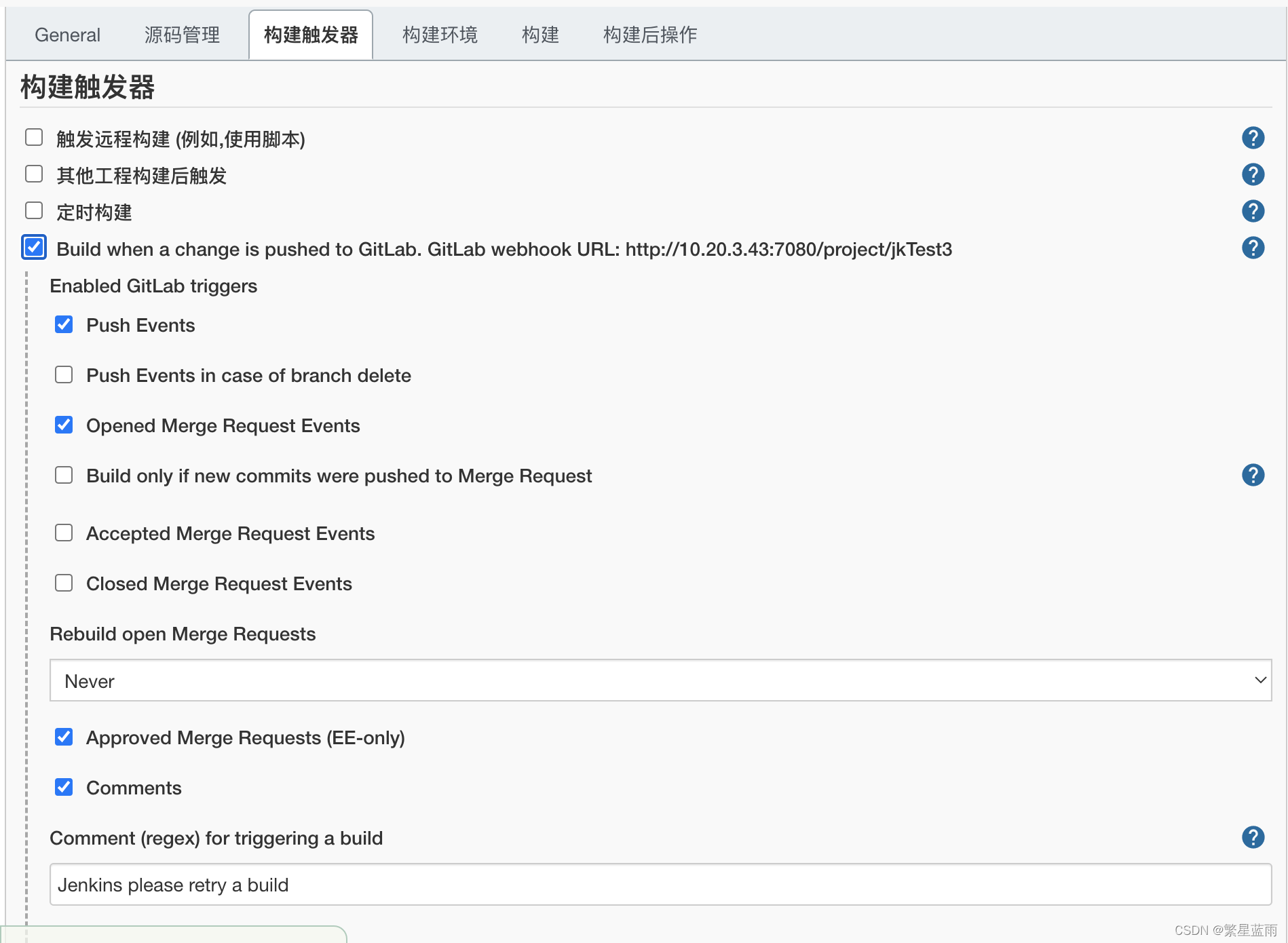
- 5,在构建触发器中,选择如下的配置,同时在gitlab上的
设置的集成(Integrations)中添加webhook(URL填写构建触发器中提示的那个);



1.2.3 构建配置
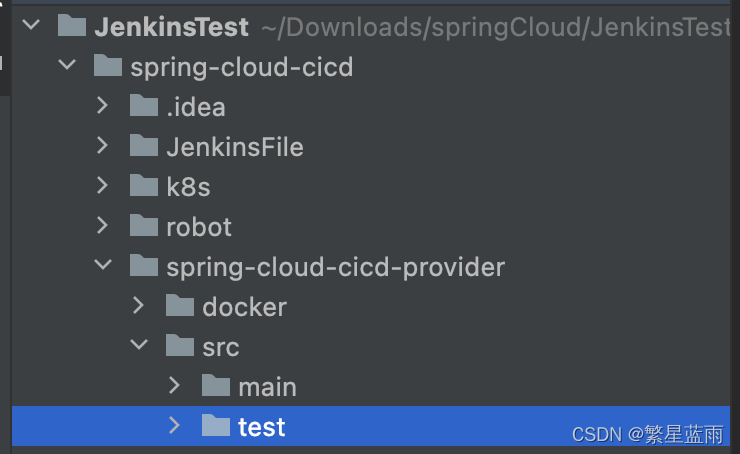
- 5,在构建中,选择
调用顶层maven配置,maven版本选择服务器上安装了的版本,目标填写自己项目src下的需要测试的文件夹名;



1.2.4 构建后操作
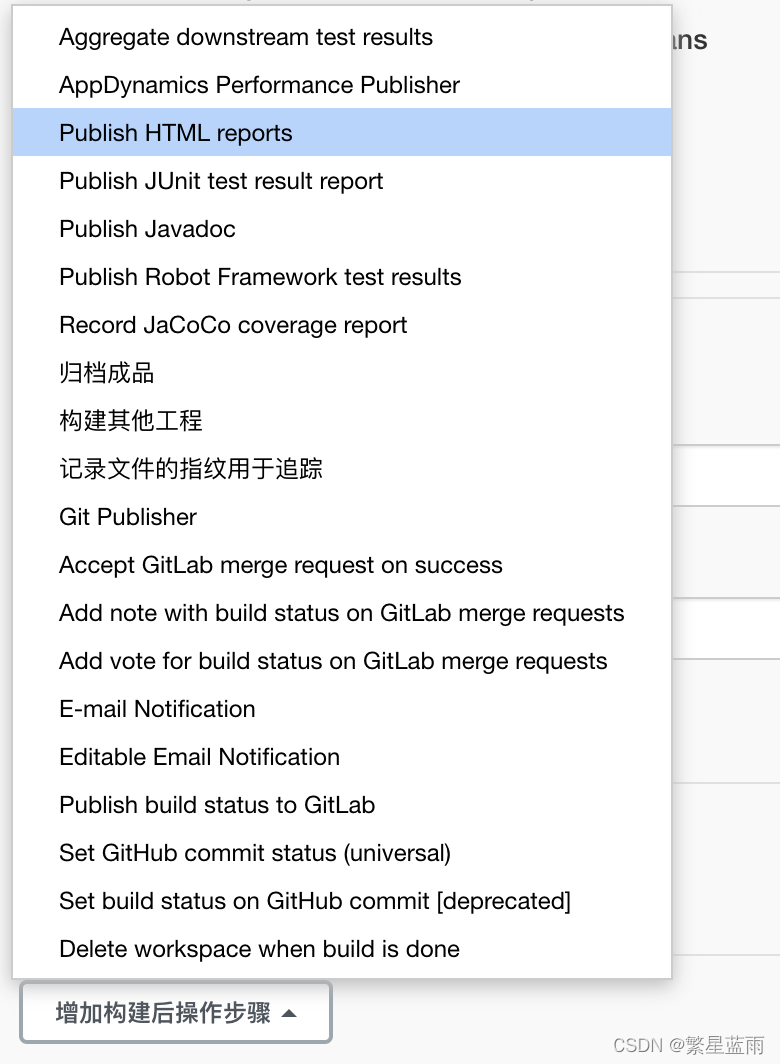
- 6,在
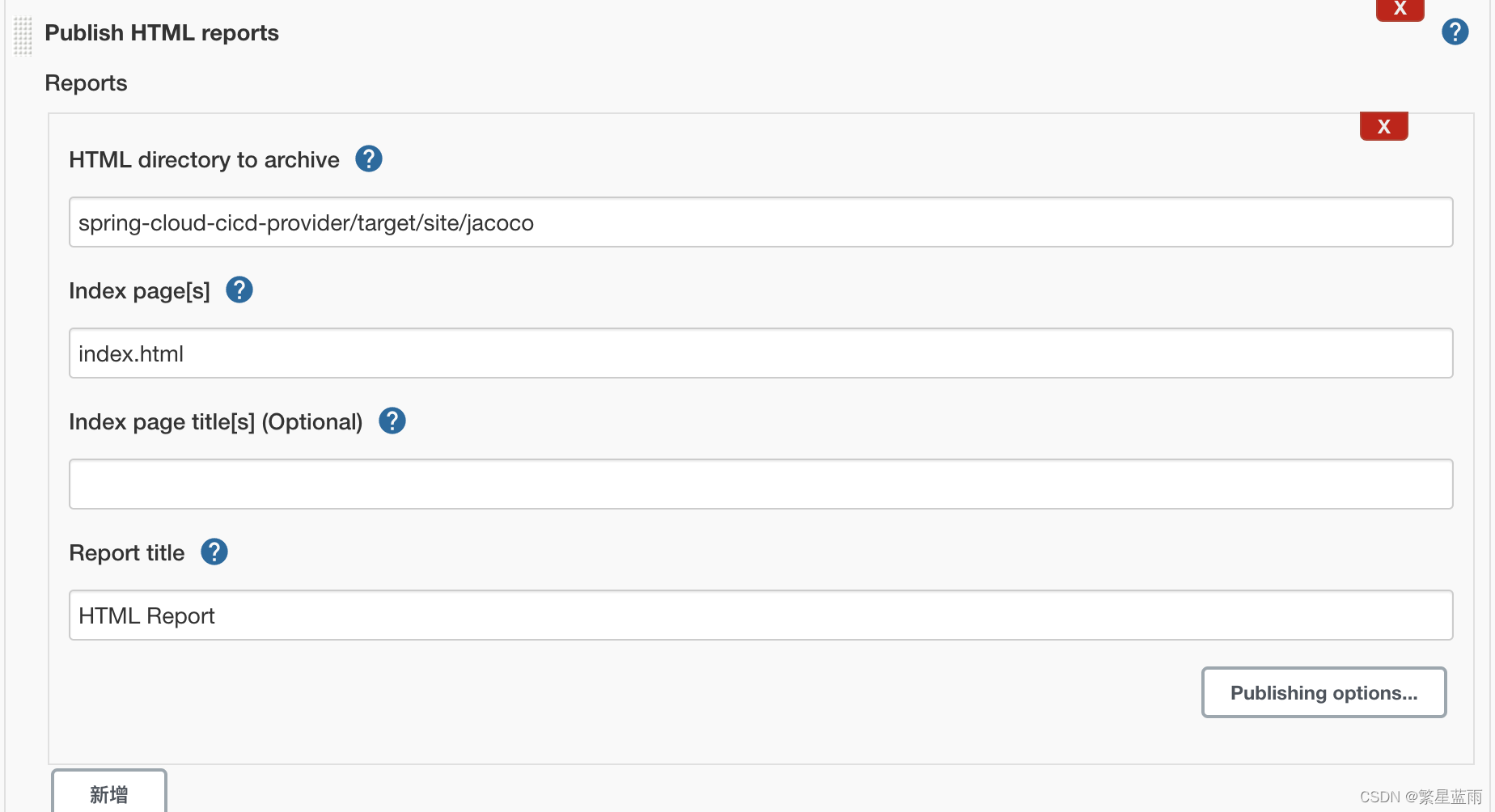
构建后操作中选择Public HTML reports,点击新增;


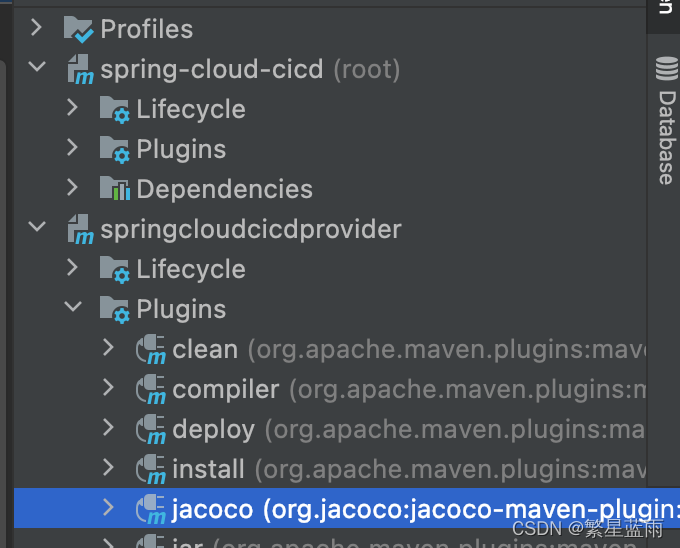
- 7,在
IDEA的终端中,运行mvn test,然后文件夹中会出现编译后的路径,复制jacoco(插件,用于单元测试的)的路径到HTML directory to archive中;




- 8,在
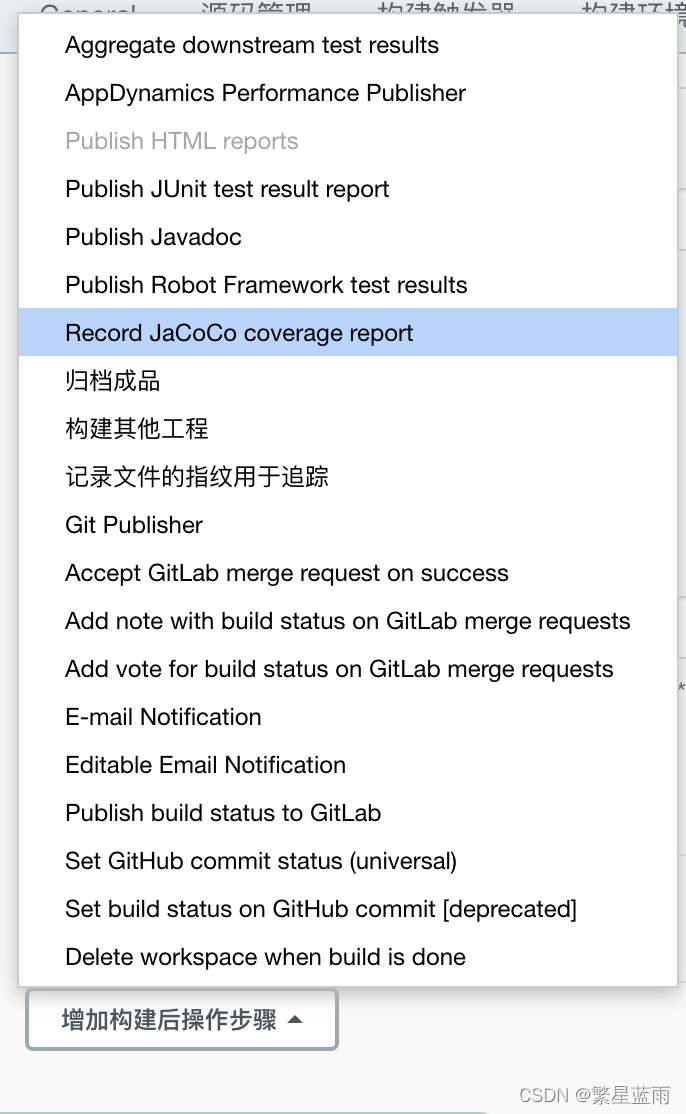
增加构建后的步骤中,选择Record JaCoCo coverage report,最后点击应用,新建后会产生一个如下图的标志,



1.3 构建
- 9, 修改代码(如果不确定远程可以构建,可以现在本地运行
mvn test【test可以替换为自己构建的项目】),在上传完代码到git托管平台后,点击立即构建按钮(如果项目没有改变,则构建会失败);




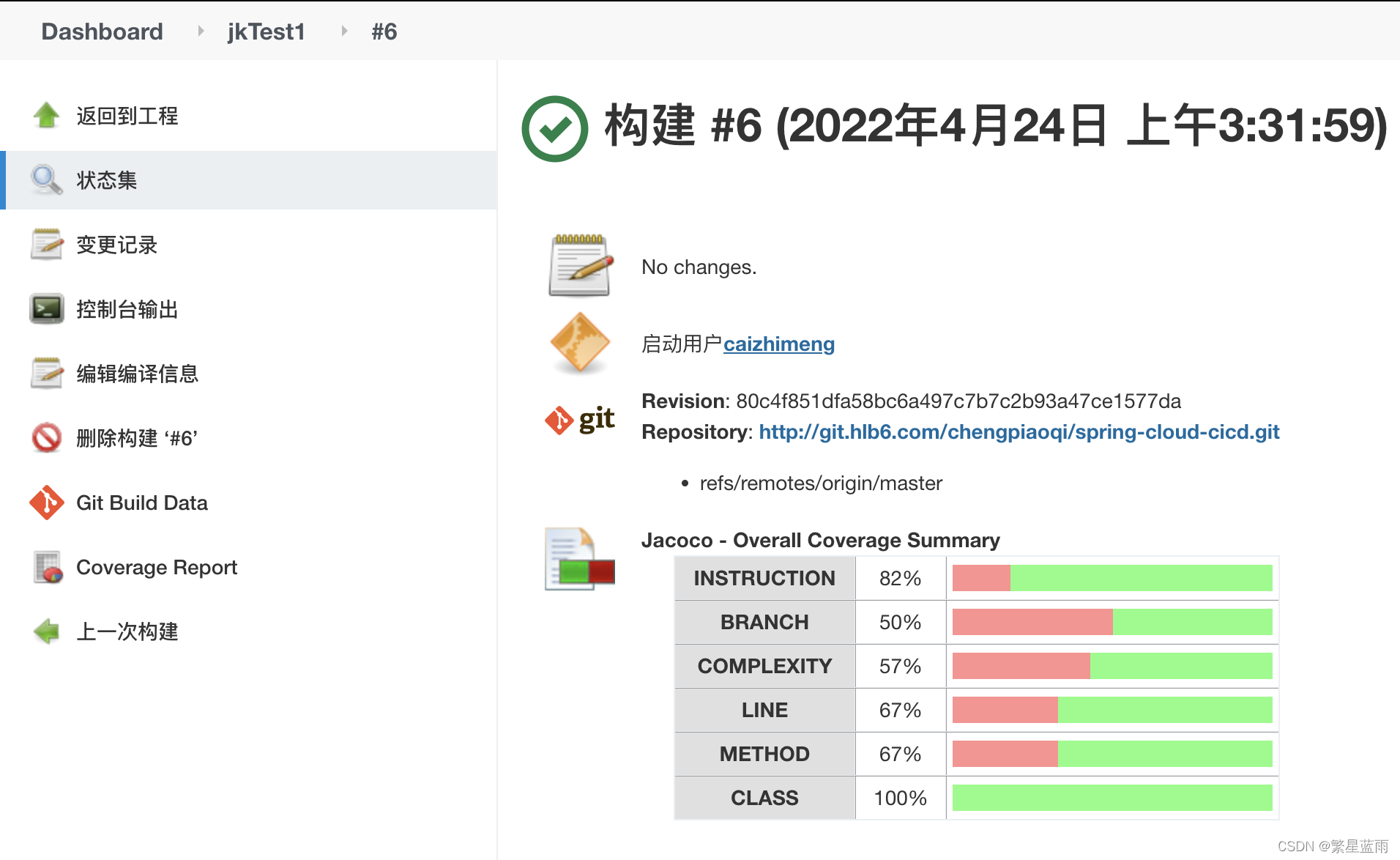
- 10,点进
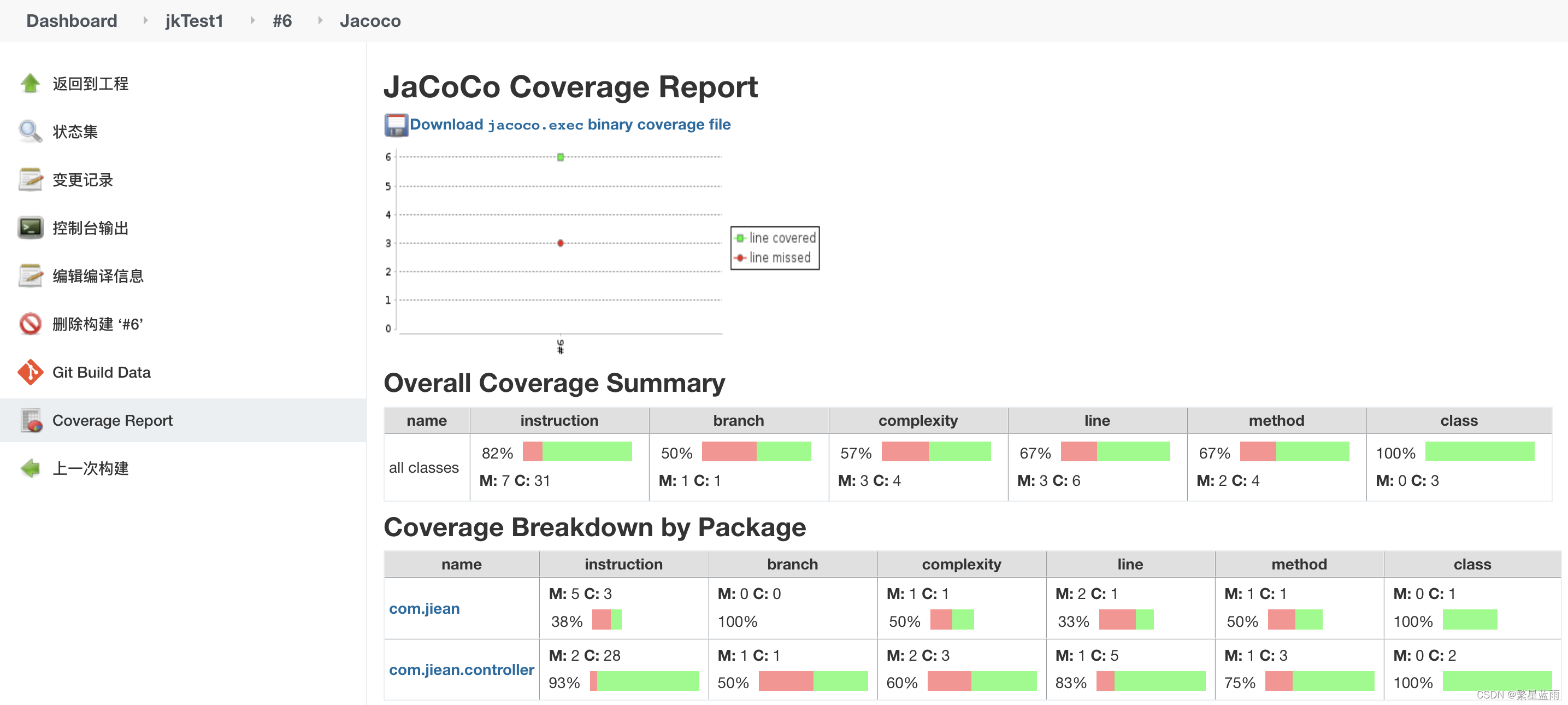
#6,就可以看到如下的界面,点击Coverage Report,就可以看到覆盖率报告。


2 压力测试
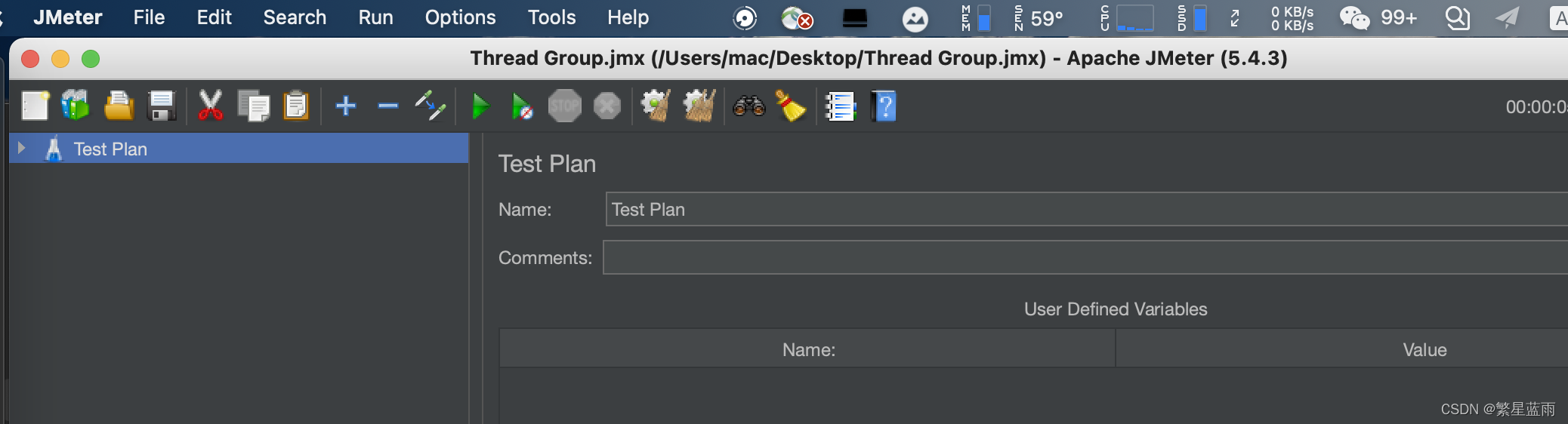
2.1 安装Aphache Jmeter
官方下载网址,下载后解压安装即可,由于本机是mac,直接下载编译好的文件,然后解压,打开文件就可以。

打开文件方法如下:
cd /Applications/apache-jmeter-5.4.3/bin
sudo sh jmeter

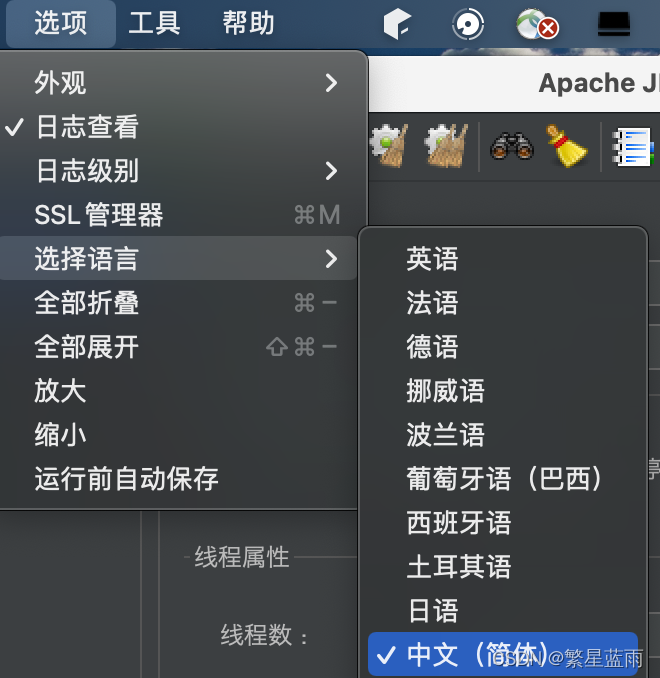
下面的选项,可以配置语言:

2.2 配置jemter文件并进行本地测试
-
1,新建线程组,配置测试信息;


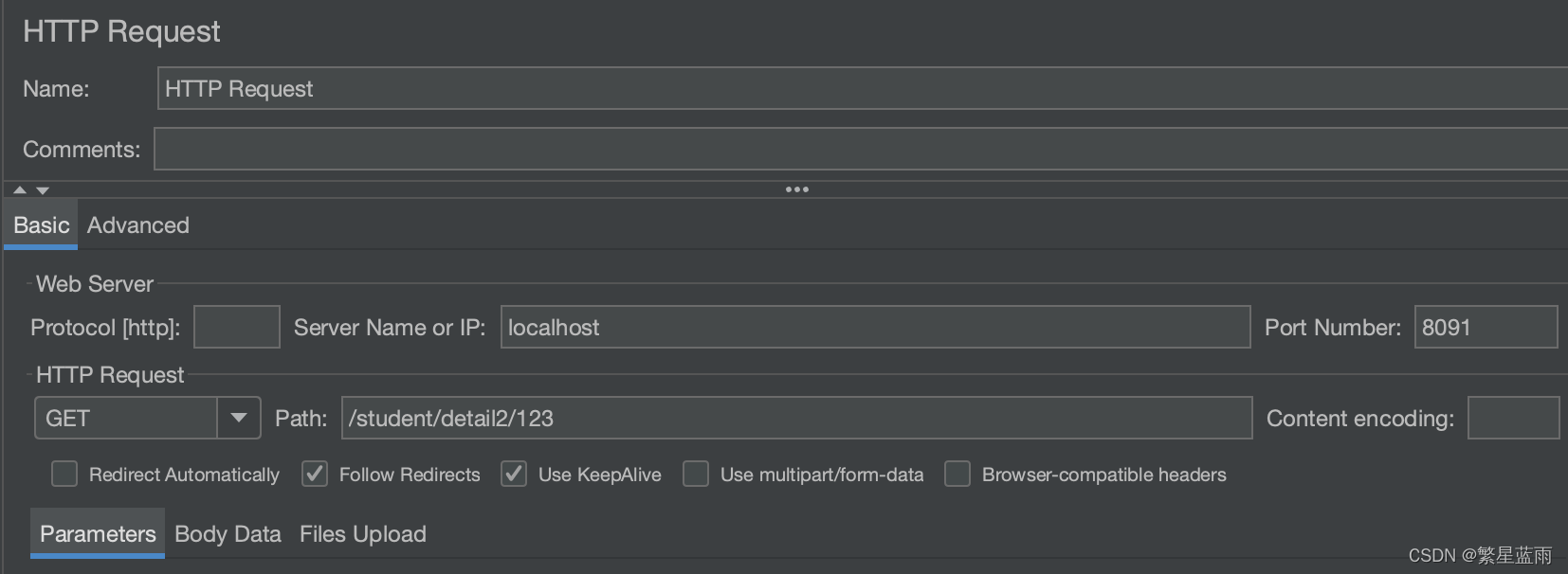
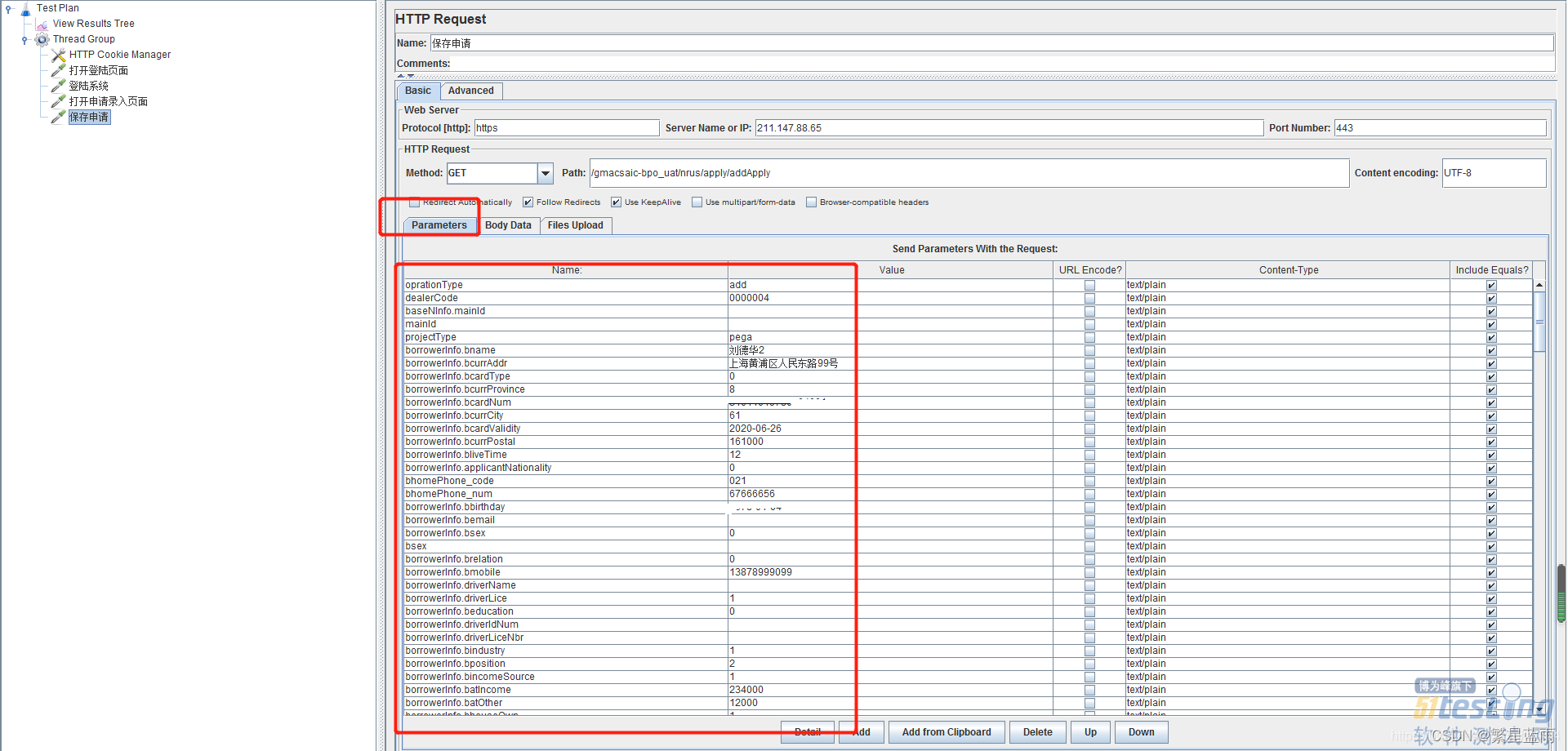
-
2,添加http请求,并配置相应的信息(IP、端口、路径、Get/Post类型、请求体【如果有的话,】);


get请求参数:

post请求json:

-
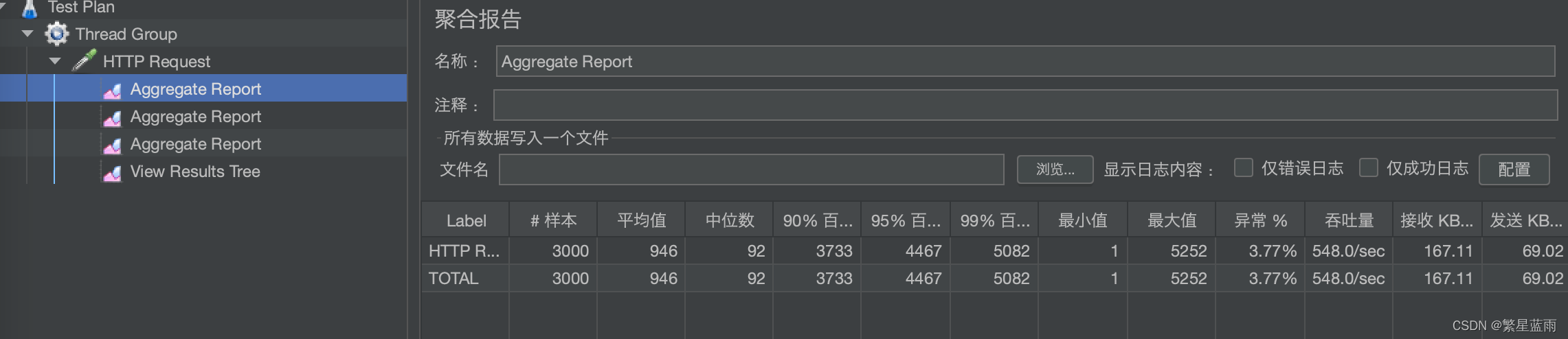
3,添加聚合报告和结果树;


-
4,保存配置并运行测试;


-
5, 结果如下;


- 6,本地测试没有问题后,把刚刚保存的jml文件移到项目中,路径没有限制(不过最好在压测的项目中单独新建一个文件夹存储);

- 7,在项目的根目录下,添加
build.xml文件用于apache ant使用jmeter;

根据自己的实际情况更改build.xml配置中的配置信息(完整的文件内容,附在文章末尾);
下面配置中的basedir为jml文件存放的相对路径;
<project name="all" default="all" basedir="./cloud-jk-1/jmeter">
下面配置中的name的信息,用于构建后操作中的HTML directory to archive 、Index page[s]的名称;
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="${jmeter.home}/work/resultLog/jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="${jmeter.home}/work/resultLog/html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
2.3 配置jekins
创建自由风格的项目后,进行如下的配置:
- 1,源码管理,复制git项目的URL地址;

- 2,构建触发器;

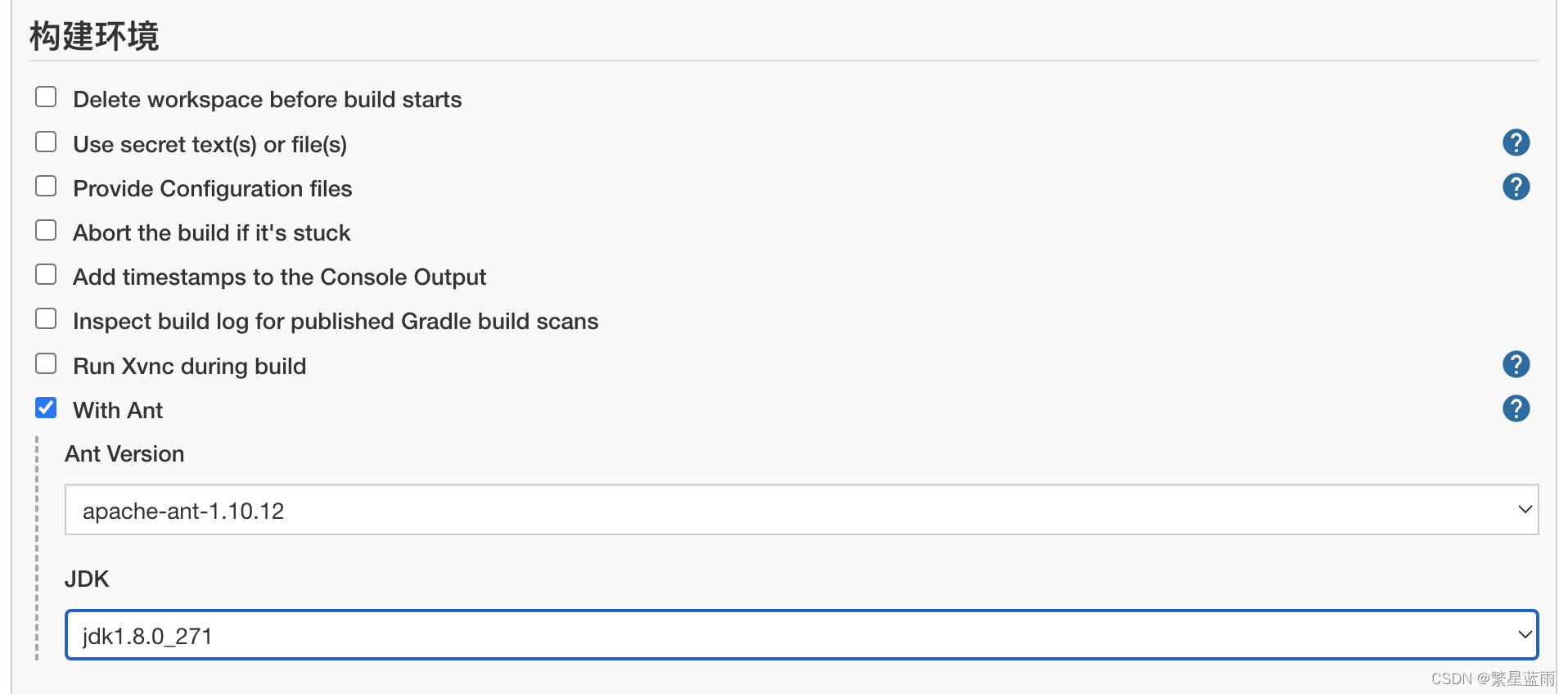
- 3,构建环境,添加apache ant自动化工具(需要提前安装ant插件);

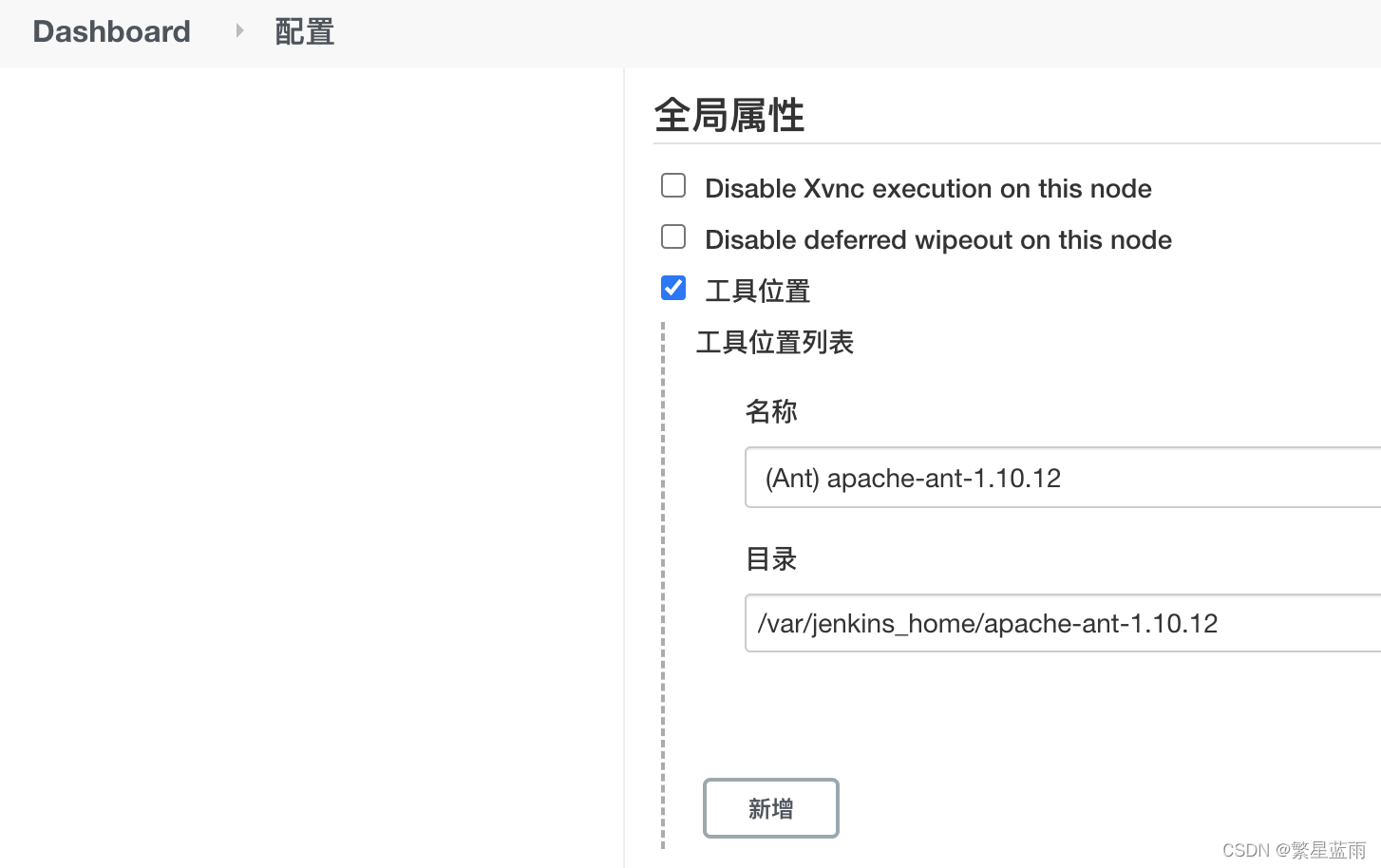
ant插件配置(系统管理- ->插件管理中进行安装),在系统管理- ->系统配置中进行配置:

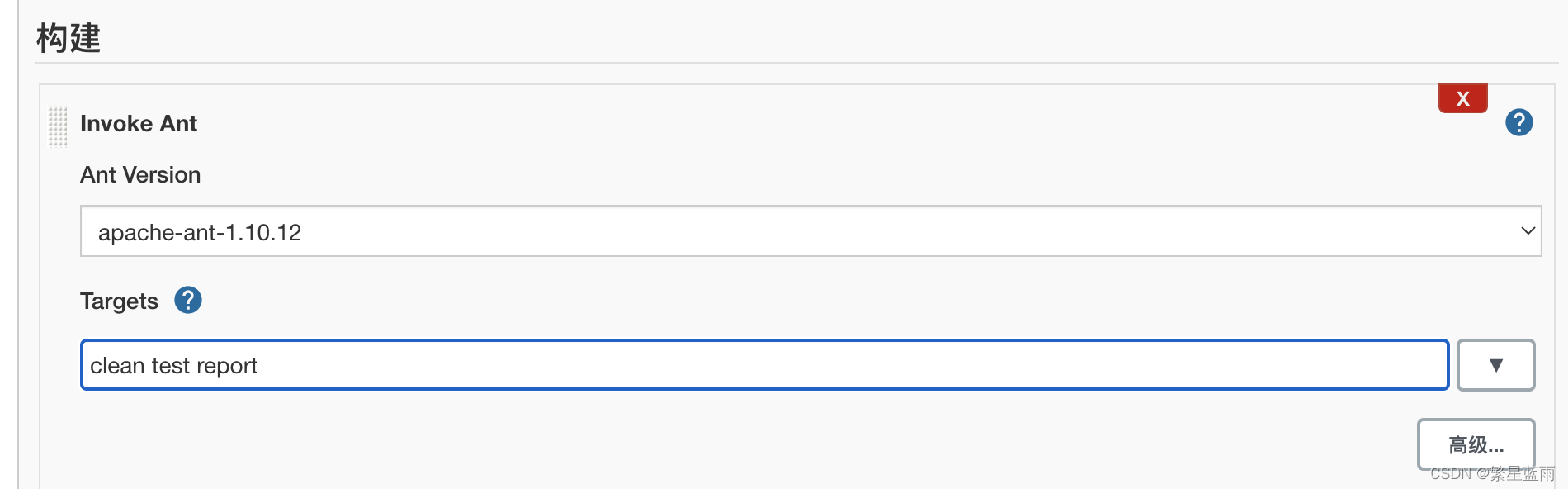
- 4,构建中,添加
Invoke Ant,进行如下配置(填写相对路径),target中添加三个指令:清除、测试、报告;


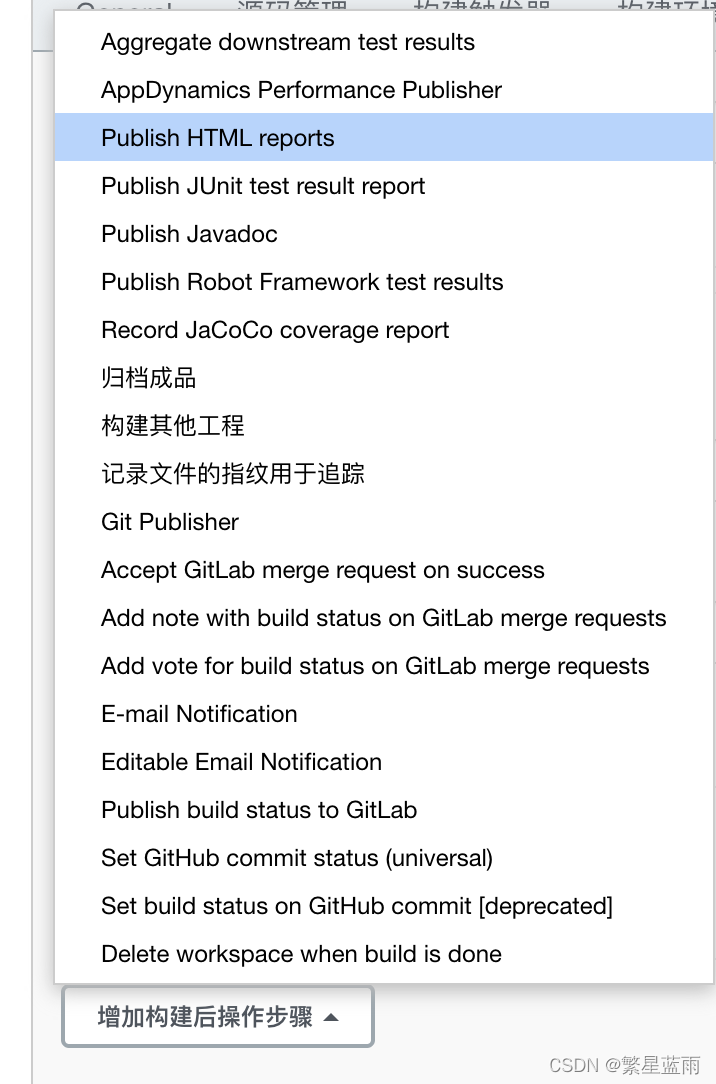
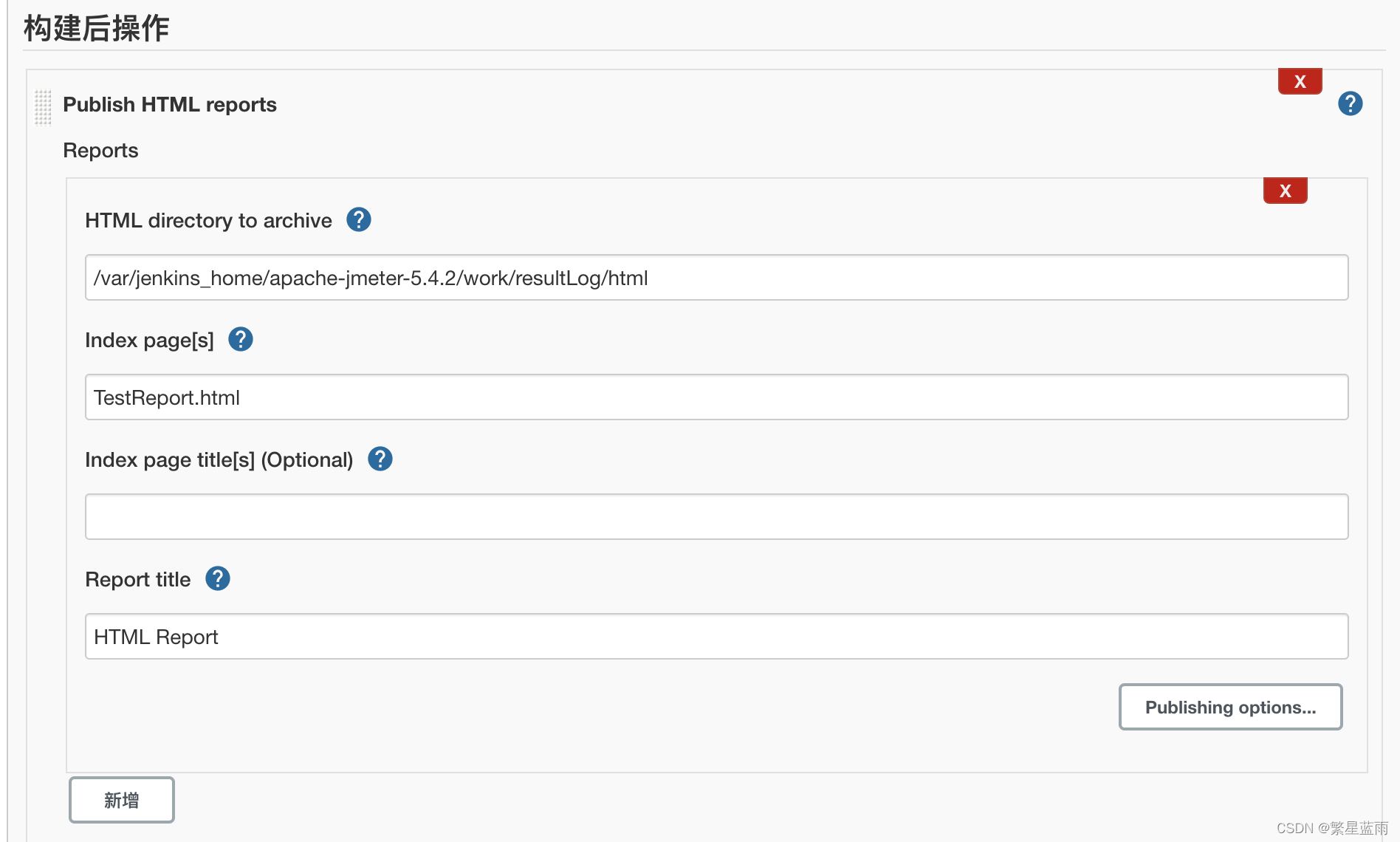
- 5,构建后的操作,添加html报告,然后点击
新增,然后进行如下配置;

下面的HTML directory to archive、Index page[s]一定要填写build.xml中编写的配置信息(<property name="ReportName"> 、<property name="jmeter.result.html.dir">),不能随意填写。

解释:HTML directory to archive:需要存储的 HTML 所在的目录,这个目录是相对job的workspace的只需要输入相对路径就可以了,如果路径输错,job 可能不会执行。Jenkins 会把你输得这个目录下的文件都存储到build信息中(如果是在从节点上执行的,会把这个目录下的文件全部存储在主节点下;如果是在主节点下执行的,则会从workspace中存储到build文件夹下),页面上显示的html 并不是直接从你输入的路径中读取的。
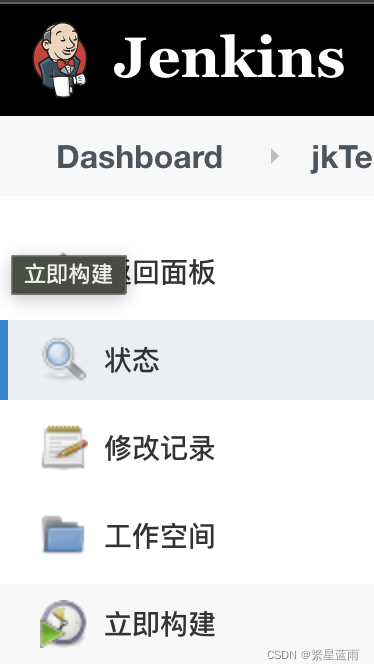
- 6 ,点在立即构建后,等待构建完成;


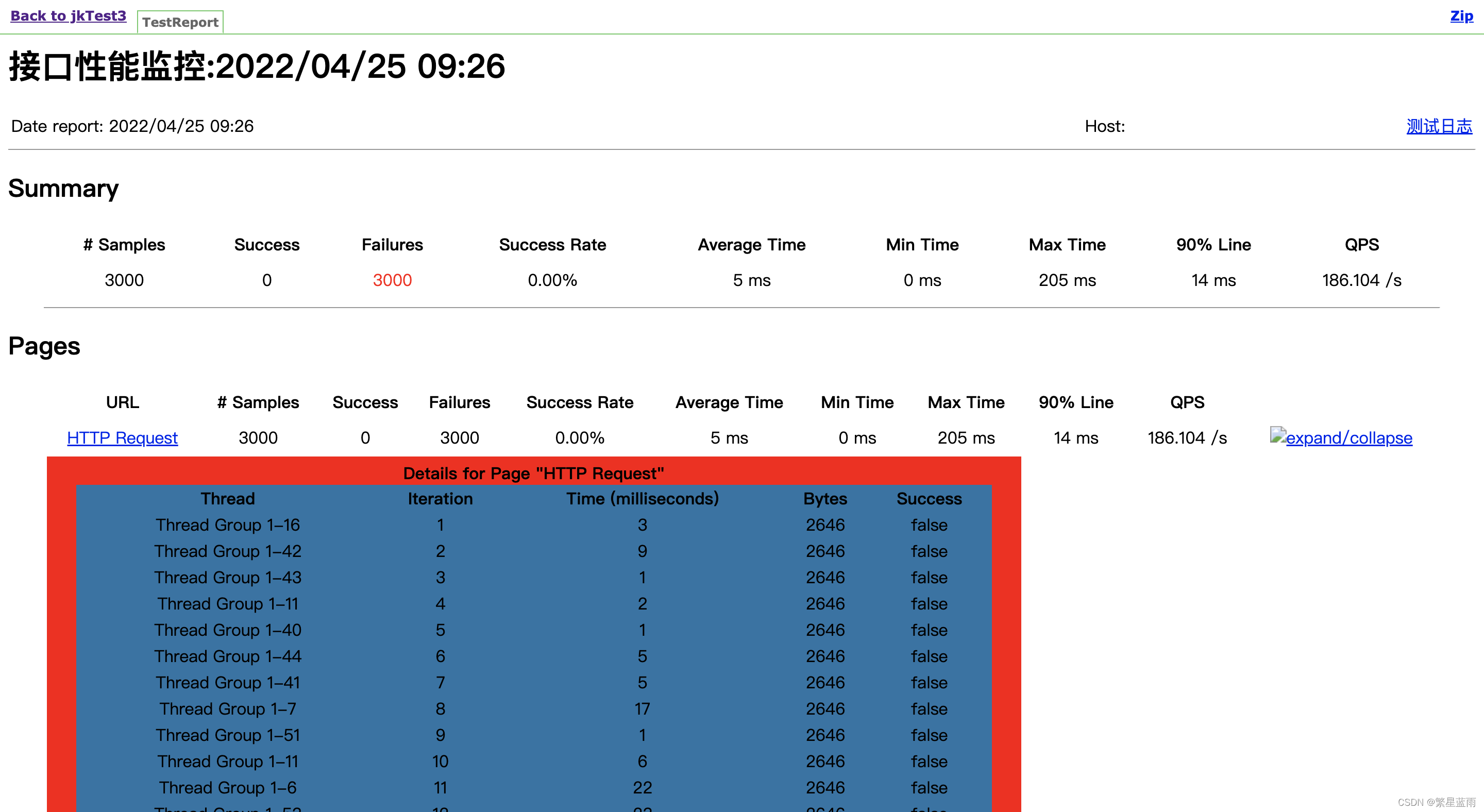
- 7,如果构建成功后,点击
HTML Report,便可以查看报告。

3 排错
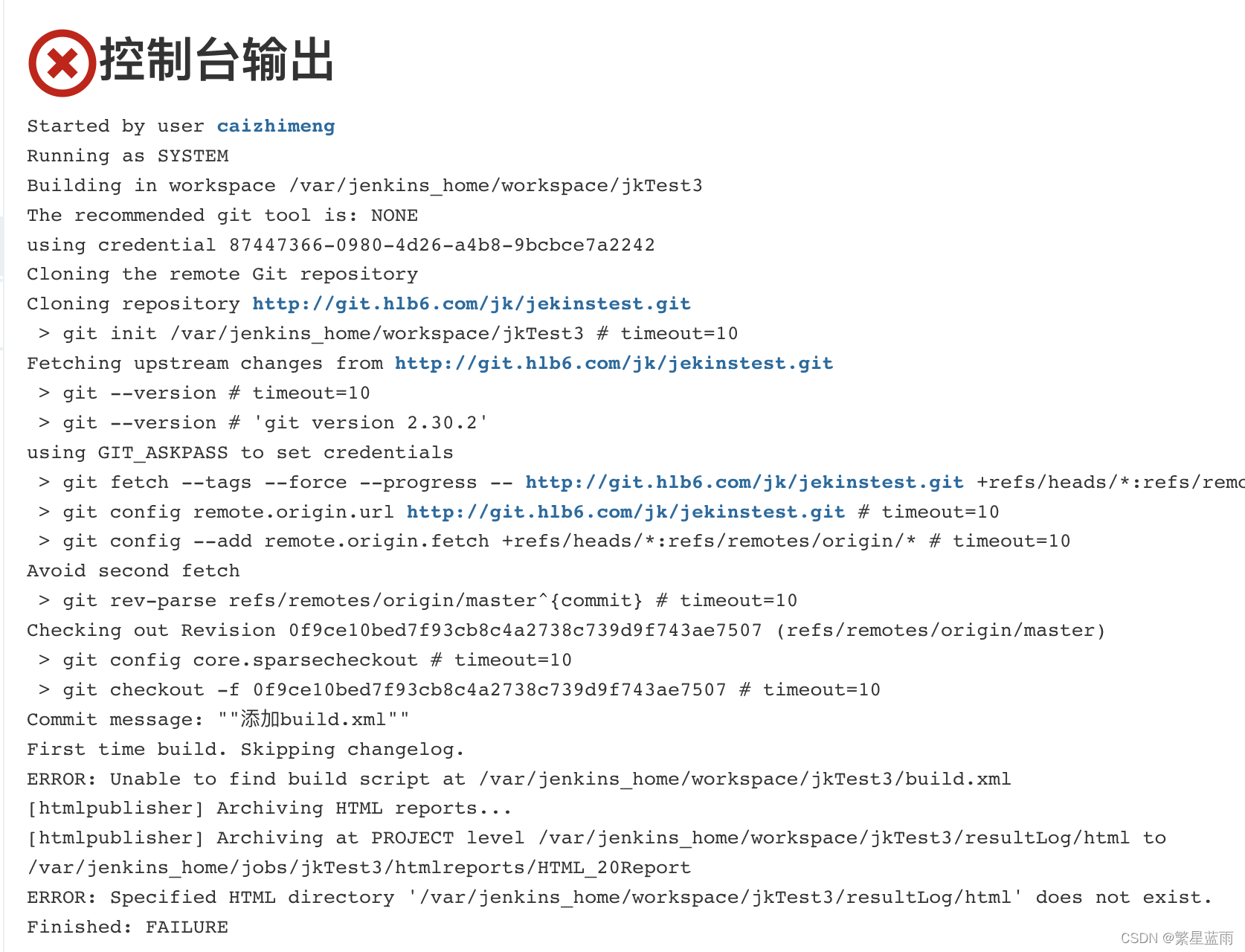
如果项目构建失败,可以点击构建的项目,进入控制台输出查看报错。


下面是安装过程中,遇到的一些错误,希望大家可以避坑
- 1,
BUILD FAILED /var/jenkins_home/workspace/jkTest3/SpringCloudTest/build.xml:48: input file /var/jenkins_home/apache-jmeter-5.4.2/work/resultLog/jtl/TestReport.jtl does not exist【解决办法:build.xml中的basedir不对,导致ant没有使用jmeter进行构建】 - 2,
[ERROR] The goal you specified requires a project to execute but there is no POM in this directory【解决办法:项目的pom.xml的配置不对,jekins的依赖没有添加上】
附录
build.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project name="all" default="all" basedir="./cloud-jk-1/jmeter">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<property name="encoding" value="UTF-8" />
<!-- Jmeter 目录-->
<property name="jmeter.home" value="/var/jenkins_home/apache-jmeter-5.4.2" />
<property name="report.title" value="接口性能监控"/>
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="${jmeter.home}/work/resultLog/jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="${jmeter.home}/work/resultLog/html" />
<!-- 生成的报告的前缀-->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}.html" />
<target name="all">
<antcall target="clean" />
<antcall target="test" />
<antcall target="report" />
<antcall target="mail" />
</target>
<!-- 每次构建之前清除之前的测试报告-->
<target name="clean">
<delete includeemptydirs="true">
<fileset dir="${jmeter.result.jtl.dir}" includes="**/*"/>
<fileset dir="${jmeter.result.html.dir}" includes="**/*"/>
</delete>
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本"*.jmx"指包含此目录下的所有jmeter脚本-->
<testplans dir="" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/>
</path>
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}"
style="/var/jenkins_home/apache-jmeter-5.4.2/extras/jmeter-results-detail-report_40.xsl">
<param name="showData" expression="${show-data}"/>
<param name="dateReport" expression="${report.datestamp}"/>
<param name="titleReport" expression="${report.title}:${report.datestamp}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
<property name="mail_from" value="xxx@qq.com" />
<property name="password" value="xxx" />
<!--mail_to:发送列表,多个之间逗号间隔 -->
<property name="mail_to" value="xxx@qq.com" />
<property name="mailport" value="587" />
<!--邮箱需要开通smtp服务-->
<property name="mailhost" value="smtp.qq.com" />
<target name="mail">
<loadfile property="report" srcFile="${jmeter.result.htmlName}" encoding="${encoding}" />
<mail from="${mail_from}" tolist="${mail_to}" mailport="${mailport}" mailhost="${mailhost}" user="${mail_from}" password="${password}" subject="TestReport-${ant.project.name}" messagemimetype="text/html">
<message>
本轮构建的结果如下:
${report}
</message>
</mail>
<delete file="${jmeter.result.htmlName}" />
</target>
</project>
