1.认识web自动化测试
1.
什么是自动化测试
?
2.
了解为什么要进行自动化测试
?
3.
掌握自动化测试的分类
?
4. web
自动化测试的使用条件和场景
5.
自动化测试工具的优缺点
6.
自动化测试的前景和发展方向
1.1什么是自动化测试
首先比较一下手动和自动:
1.
手动

?2:自动

自动化测试的概念
:
软件自动化测试就是
通过测试工具或者其他手段, 按照测试人员的预定计划对软件产品进行自动化测试
,他是软件测试的一个重要组成部分,能够完成许多测试人员无法完成或者难以实现的测试 工作,正确合理的实施自动化测试,能够
快速
全面
的对软件进行测试,从而提高软件质量,
节省经费,缩短软件的发布周期
自动化测试的历史
1.
自动化测试就是任何利用工具来辅助的测试,几乎在计算机工业产生的第一天,这种测试就出现了。
2.
历史上从来没有出现过“测试自动化取代测试 工程师工作”这种事情发生,除非你完全忽略测试人员 们的真正工作。
3.
测试自动化意味着使用测试工具。自动化测试 是个古老的理念
1.2 为什么进行自动化测试
1.
自动化测试的好处
:
1)
缩短测试周期
计算机行业更新迭代快速,大量频繁的回归测试消耗时间,自动化测试能够将重复的实行交给计算机去做,加快测速度。
2)
避免人为出错
测试人员不可能持续高度集中,并且人类易受外界影响(
头疼脑热,精神不振
)
,可能会造成人为错误
3)
测试信息存储
自动化测试将测试信息和数据储存在文件中,思 路清晰明确,交接方便
1.2 为什么进行自动化测试
1.
自动化测试的好处
:
4)
轻易获取覆盖率
自动化测试能够解放测试人员,使测试人员能够 有更多的精力做那些非重复性的工作。
5)
其他
自动化测试可以是实现自动或者定时执行
自动化测试的方向是对的,而且趋势也是如此,但是有些自动化实现不了的还是会手动测一把
1.3 自动化测试的分类
1.
整体分类
:
1)
自动化功能测试
2)
自动化性能测试
2.
自动化功能测试的分类
:
1)
单元测试:程序员搞定
2)
接口测试
3)
功能测试
大中型项目或长期项目可以采用自动化测试
3.
性能测试主要是使用测试工具
Loadrunner
、
Jmeter
等,对软件进行压力测
试、负载测试等等,因为这些无法用手工进行代替,
所以必须自动化。
为了测试一个
web
站点的服务能力,需要模
拟上千上万的请求
(
比如打开浏览器访问站点
)
,人
的速度是远远达不到这样的操作的
1.4 web自动化条件和使用范围
1.
使用自动化的前提条件
1)
手动测试已经完成
,
后期再不影响进度的前提下逐渐实现自动化
2)
项目周期长,重复性的工作都交给机器去实现
3)
需求稳定
,
项目变动不大
4)
自动化测试脚本复杂度比较低
5)
可重复利用
2.
使用自动化测试的场景
1)
频繁的回归测试
2)
冒烟测试
3)
传统行业需求变化不大,应用频繁
4)
性能测试
1.5 web自动化常用的工具
1.
常见的自动化
web
测试工具
:
1)QTP(
收费
)
QTP
是
Mercury
公司的
Quick Test Professional
的简称,是一种自动测试工具。
2)Selenium(
开源
)
ThroughtWorks
一个强大的基于浏览器的开源自动 化测试工具,通常用来编写web
应用的自动化测试
3)RFT(
收费
)
IBM Rational Test Professional
的简称,是一款先进 的自动化的功能和回归测试工具,使用与测试人员和GUI
开发人员,基础是针对Java,.NET
的对象计数和基于
web
应用程序的录制,回放功能
2.元素的定位
1.
为什么要学习元素定位?
1)
计算机没有智能到人的程度。
2)
计算机不能像手动测试人员一样通过眼看,手操作鼠标点击,操作键盘输入。
3)
计算机通过一系列计数手段找到元素
(
按钮、输入框、模拟键盘等)
2.
元素定位的工具或手段有哪些?
1)css
选择器
2)xpath
2.1环境及工具
安装火狐:35.0.1?

导入
firebug
插件
firepath
插件
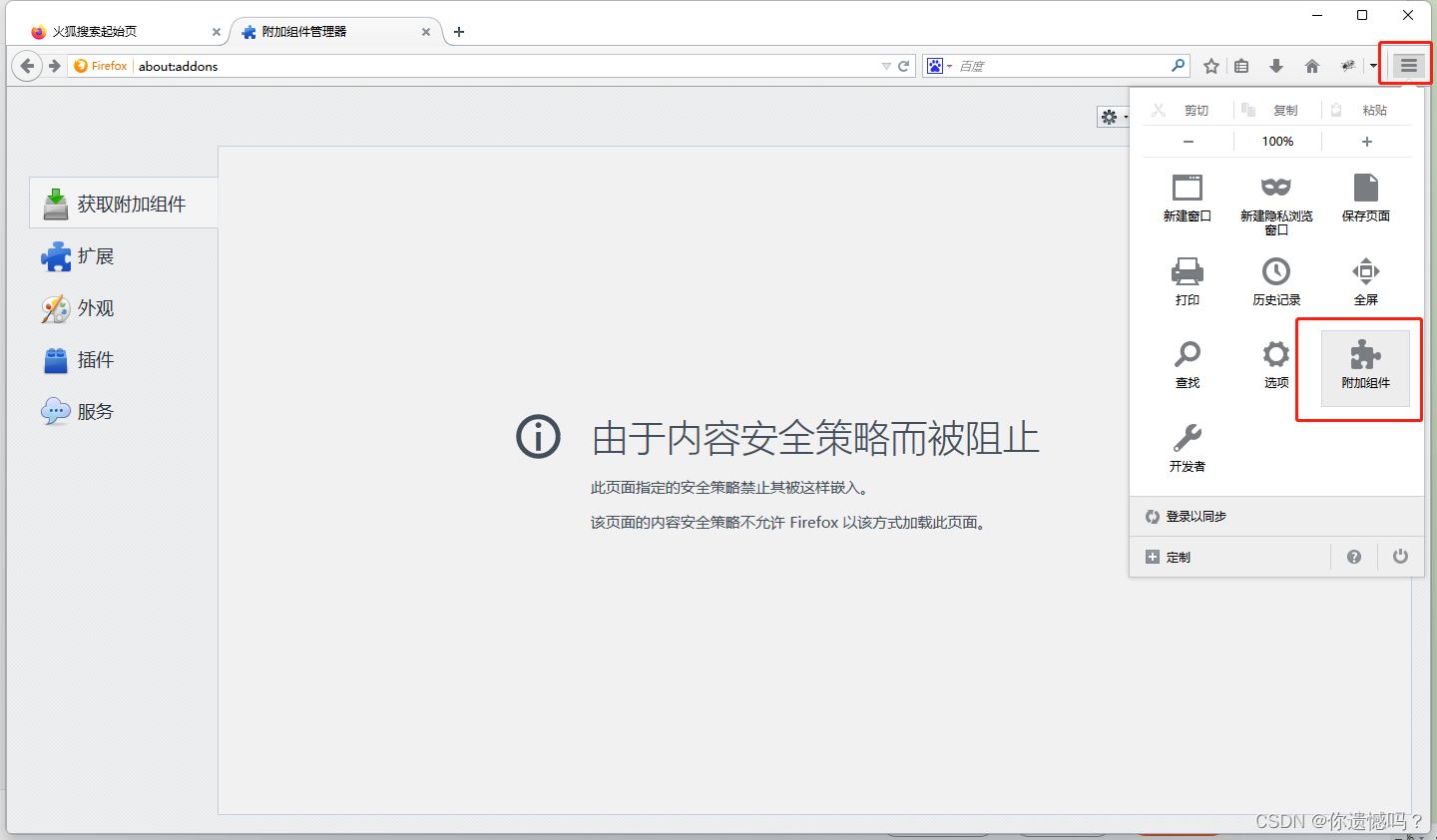
打开火狐浏览器
点击附加文件?

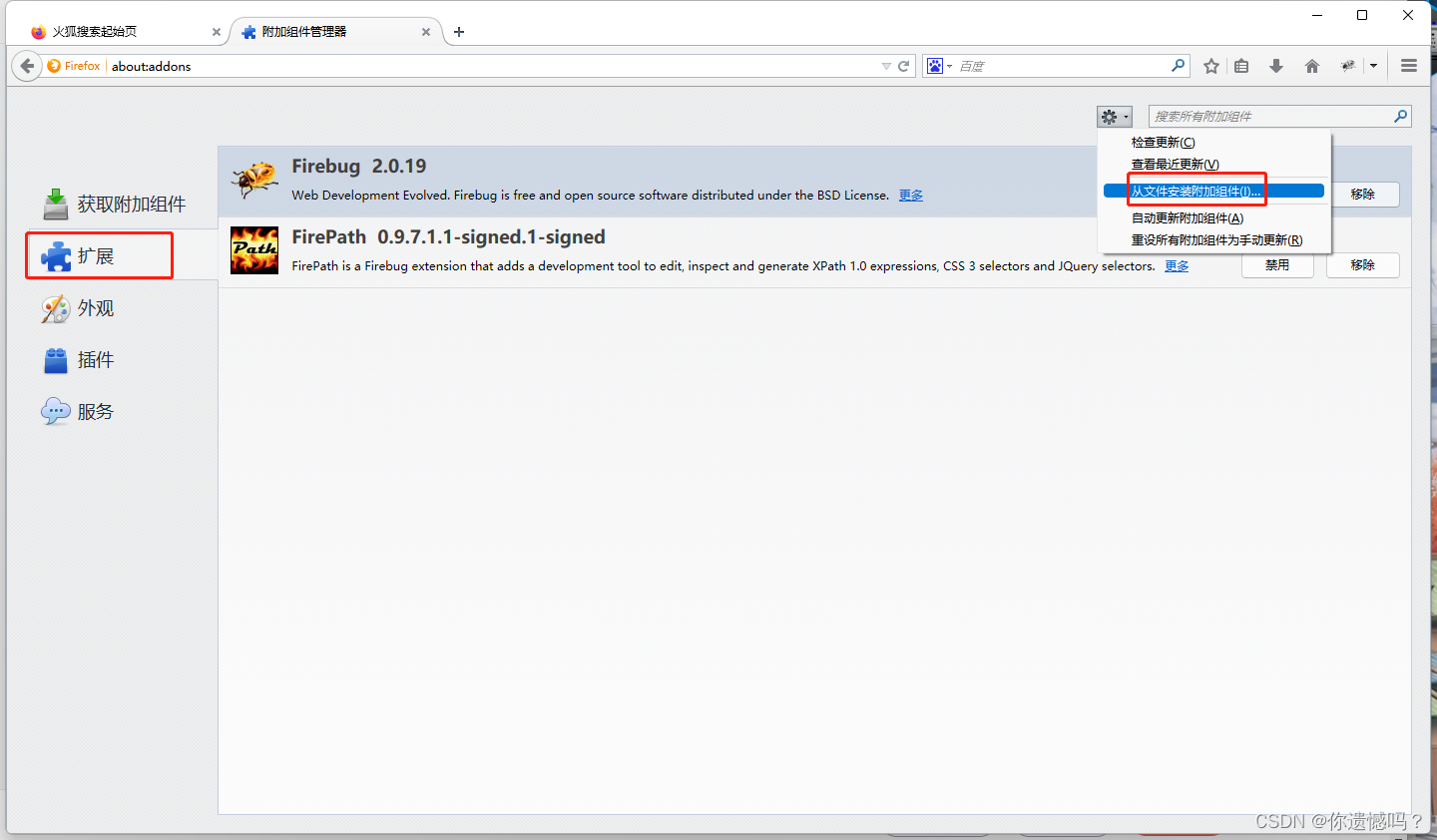
点击扩展
选择从文件安装附加文件


?
2.2 xpath
1.
什么是
xpath
?
XPath
是一门在
XML
文档中查找信息的语言
W3School
官方文档:
http://www.w3school.com.cn/xpath/index.asp
2.
什么是
XML?
XML
指可扩展标记语言(EXtensible Markup Language)
XML
是一种标记语言,很类似
HTML
XML
的设计宗旨是传输数据,而非显示数据
3.XML与HTML

4.节点的概念:每个XML/HTML的标签我们都称之为节点
?
?
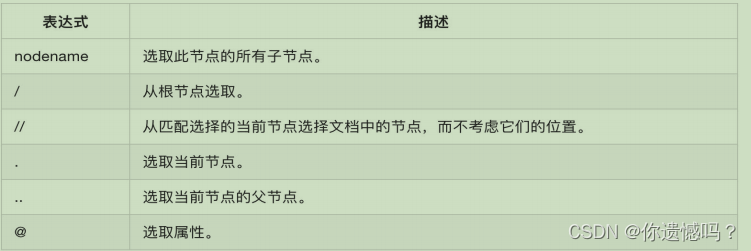
5.XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。 这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。

选取根节点

从匹配选择的当前节点文档中的节点,而不考虑它们的位置
?
选择当前节点
?
选择上一个节点
?
?查找某个特定的节点或者包含某个指定的值的节点

选取第一个子元素
?
选取属于某个父元素的最后一个div元素
?
选取属于某个父元素的倒数第二个div元素
?
选取最前面的两个属于某个元素的子元素的div元素
?
?选取所有名为class的div元素

选取所有div元素,且这些元素拥有值为header的class属性

?选择未知节点

匹配任何元素节点
?
?匹配任何属性节点
匹配任何类型的节点
?
?选取某个父元素中的所有子元素

选取文档中的所有元素
?
选取html下的任意节点下的meta节点的所有属性
?
选取所有的带属性的div元素

选取若干路径
 ?
?
?选取所有的div和span元素
?
补充?
?
内容是xxx的元素

?属性以xxx开头的元素

同时有两个属性值的元素
?
?2.2 css选择器
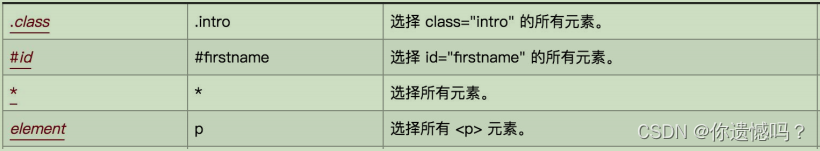
1.什么是css选择器?
CSS
中,选择器是一种模式,用于选择需要添加样式的元素。
计算机能够通过
css
选择器定位到相应元素,我们在编写自动化测试脚
本的时候很多时候是在不断地找到
css
选择器。
2.css选择器语法
1)通过伪类名、id、标签名定位
测试站点
: http://www.baidu.com

class类名选择器
?
id选择器
?
全局选择器
?
标签选择器
?
?2)通过元素之前嵌套关系

选择所有div和p标签
 ?
?
div元素内部所有的p元素3)通过属性
?
选取元素为div的所有p元素
?
?3)通过属性


属性选择器
?
属性值选择器?
?
?
以某某开头

?以某某结束

属性值包含某个值的元素
?
?4)通过父子关系

选择属于其符元素的唯一子元素的每个div元素
?
选取第二个p元素
?
?选取倒数第二个元素

?
