JMeter自动化工具
介绍
JMeter是Apache下的一个使用Java语言开发的自动化测试工具。主要用于服务器、网络以及对象模拟巨大负载,并且还可以使用自带有断言的脚本验证程序是否能够返回期望的结果,下面链接为JMeter的官网文档地址
https://jmeter.apache.org/usermanual/get-started.html

优缺点
优点
(1)JMeter是一个开源并且免费的自动化测试工具
(2)JMeter支持跨平台 并且支持多协议
(3)小巧实用 并且功能性较强大
缺点
(1)不支持IP欺骗
(2)JMeter无法去验证JS程序和页面UI 如果想要达到目的那需要配合Selenium完成测试,我在之前有些过一篇Selenium的文章,感兴趣的朋友可以看看,跳转链接:Selenium模拟访问网址链接
安装
安装JMeter之前必须要安装好Java环境,并且Java环境必须要在8以上才可以。我这边安装好了,所以就不过多介绍Java环境的安装了,安装好后可以在cmd界面输入java -version查看版本信息

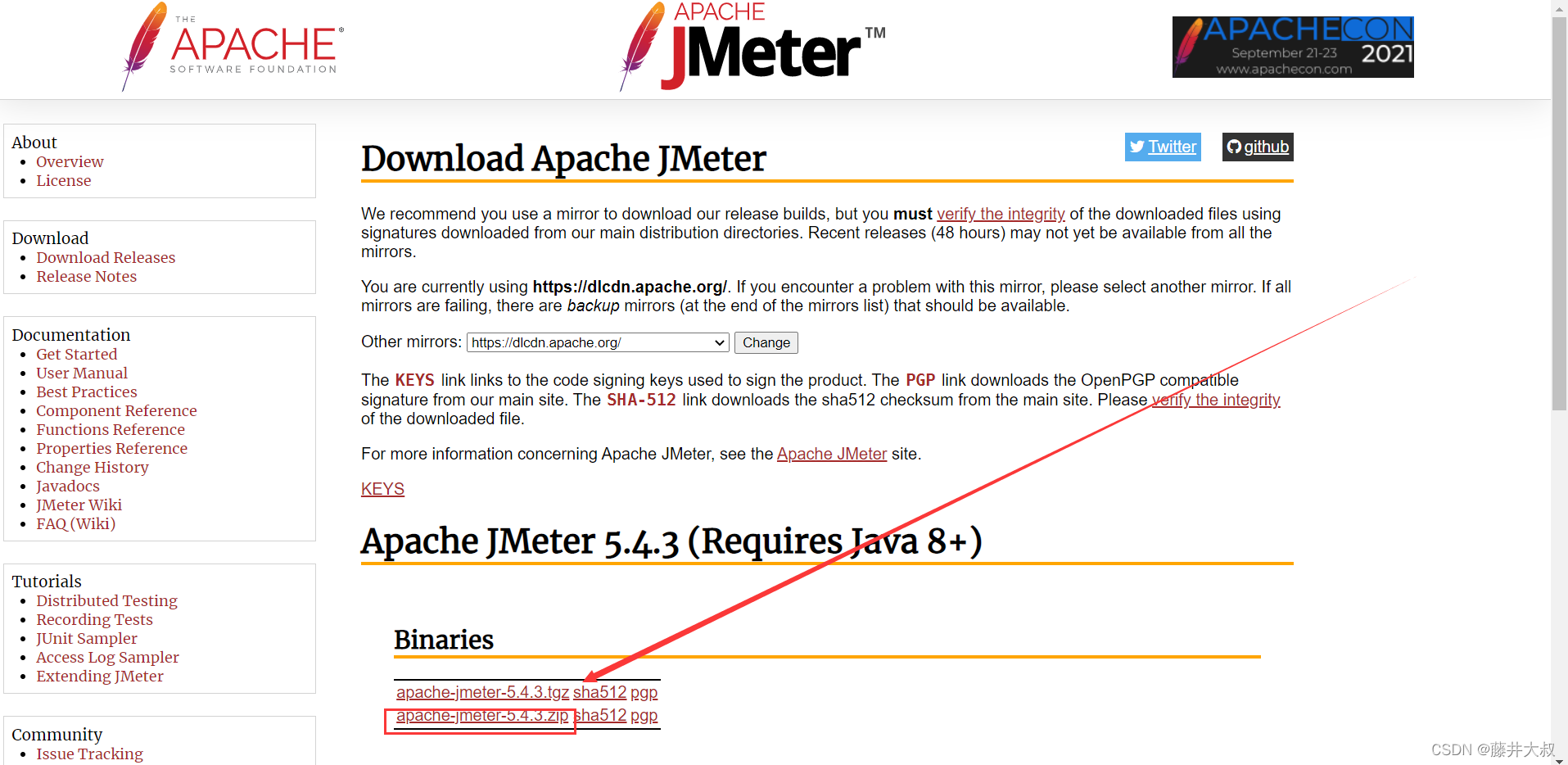
然后直接去JMeter官网找到安装路径,下载好后解压即可。安装的链接我也放下面了,可直接跳转进入JMeter安装入口

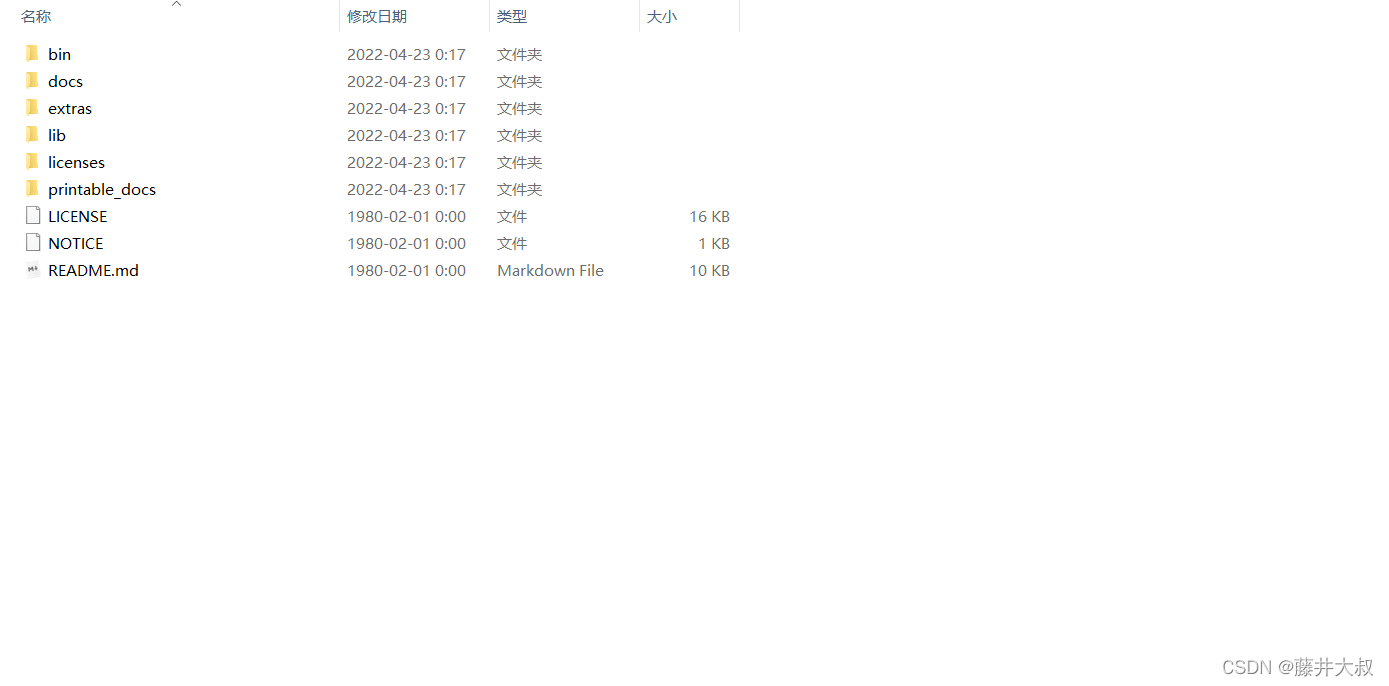
下载后解压目录可见如下:

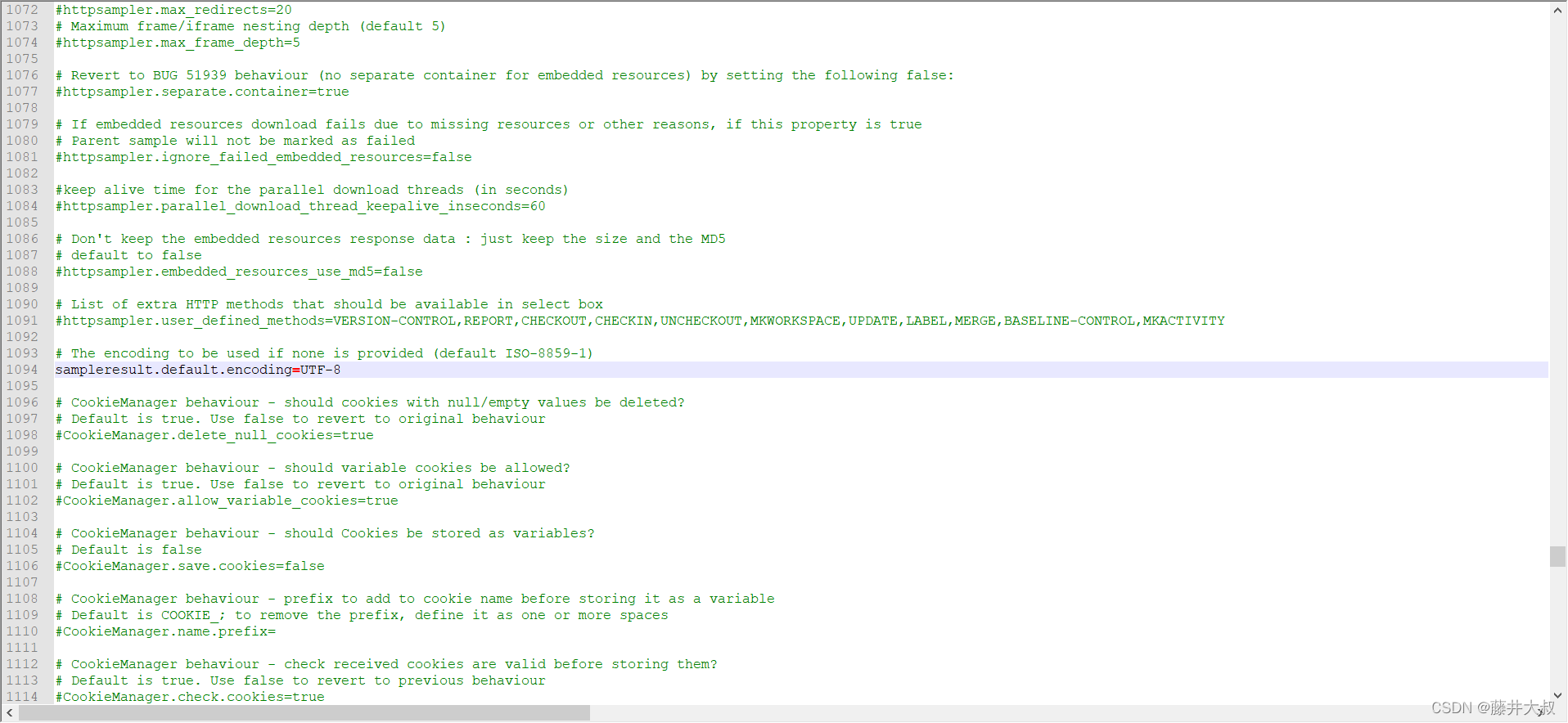
编码改为中文,当然英文较好的朋友也可以不去做修改
要知道这个东西是国外的人开发的。所以他们的编码肯定也是英文的,所以我们要将编码改为
UTF-8才能转变为中文。打开JMeter文件后找到bin目录下的jmeter.properties文件中全文搜索encoding关键词,也就是中文为编码的意思。将后面的ISO-8859-1改为UTF-8即可,如下图:

启动
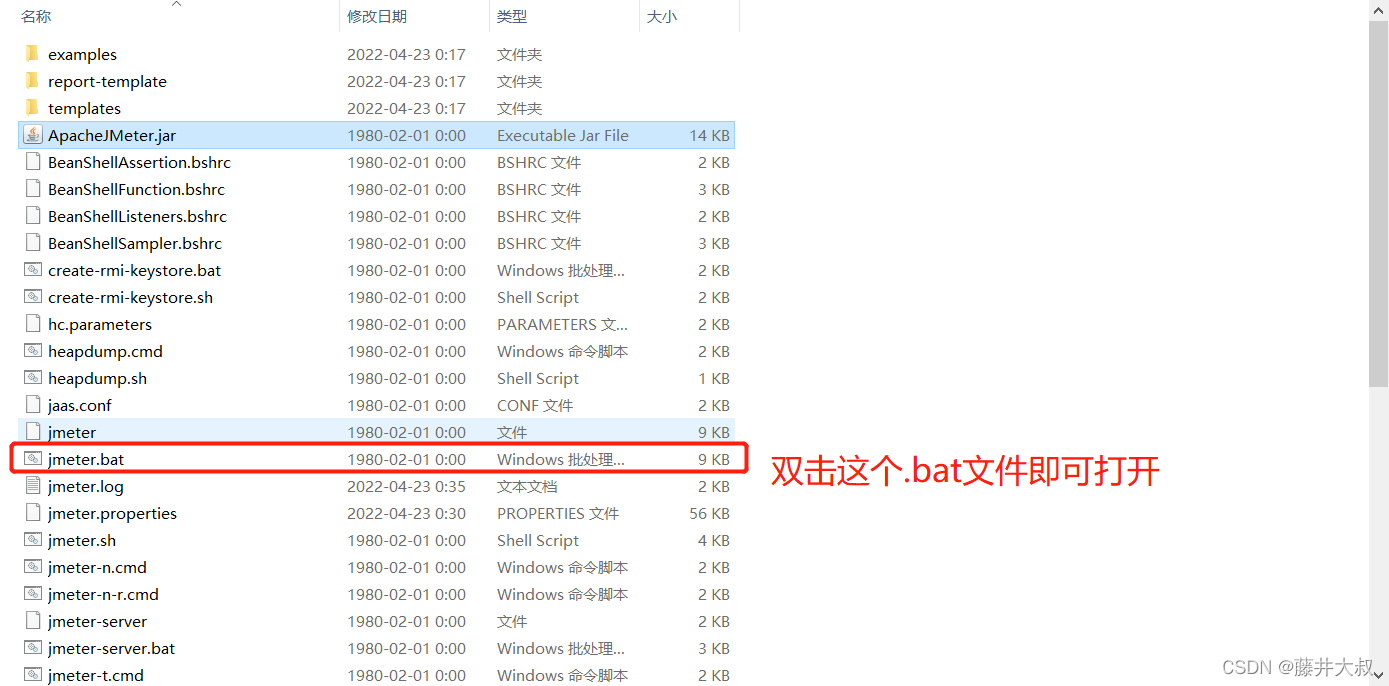
(1)图形化启动入口

(2)Windows启动
当双击这个.bat文件之后就会打开图形文件和窗口

(3)Linux启动

项目基本测试
前言
上面所介绍的就是一些安装和启动相关的信息了。下面我们来进入实战,首先我们测试之前得需要有一个测试项目。这边呢我也是准备好了。是之前写的一个DEMO,也就是一些十分简单的增删改查操作。这篇文章呢主要就是介绍测试这一方面的。所以我就不将项目代码放进来啦。大家可以随意的找一个项目来进行测试!
测试
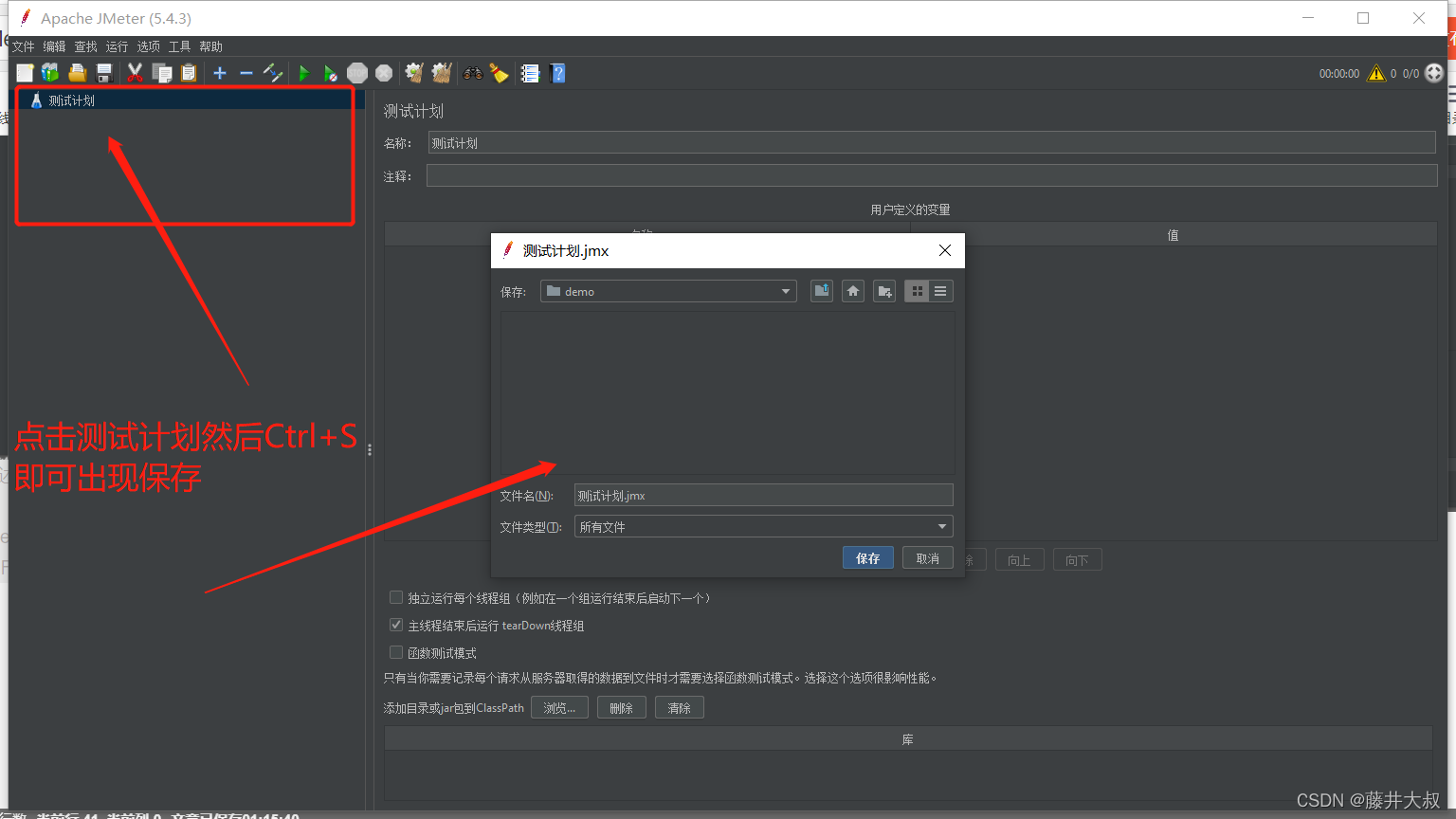
首先启动后可见下图的可视化界面,根据图上的文字指示即可保存到本地文件夹中。也就是一个测试

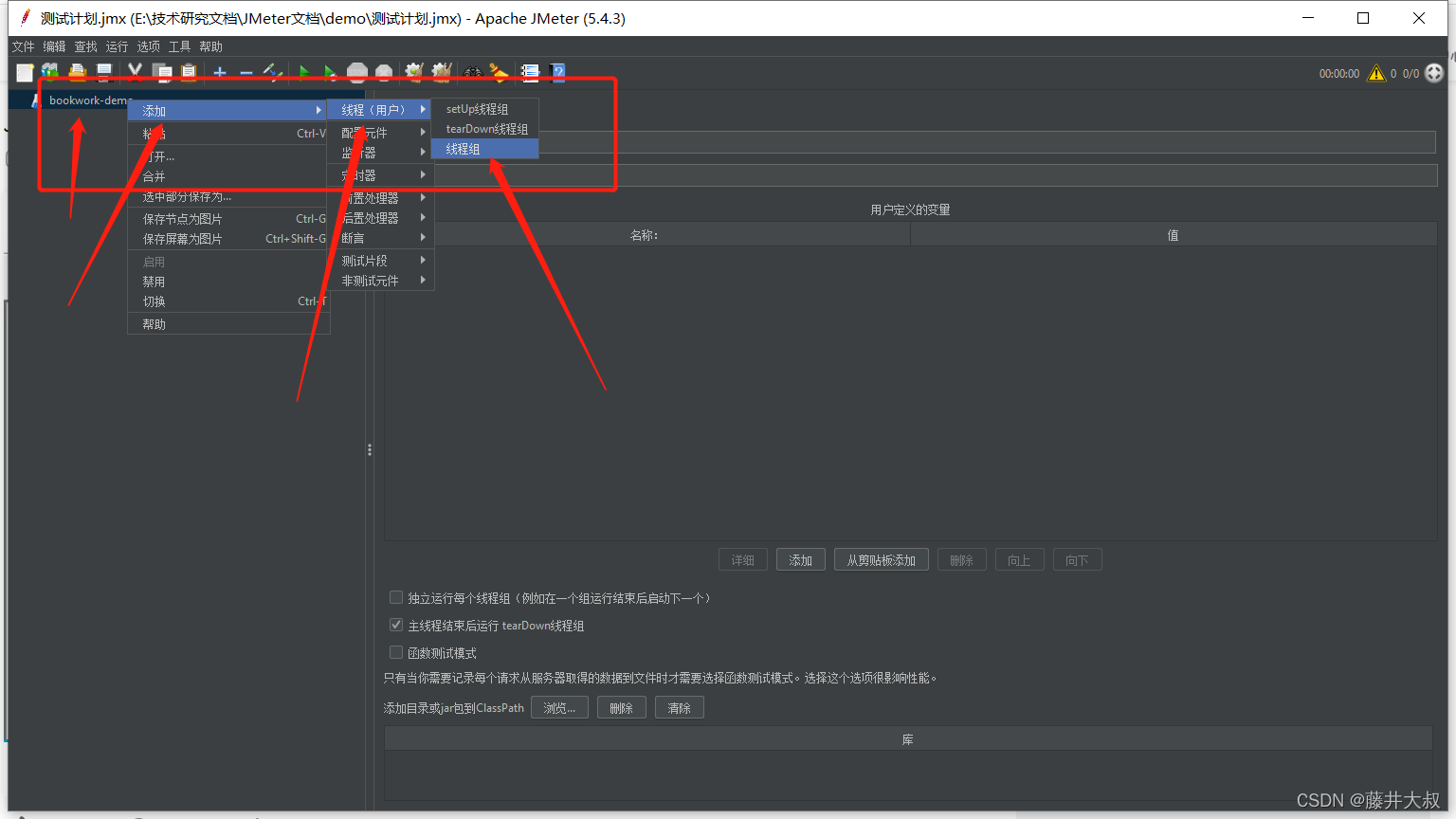
新建线程组
首先右键项目——添加——线程——线程组

新建完之后你看到的是下面的样子,如下图:

新建HTTP请求
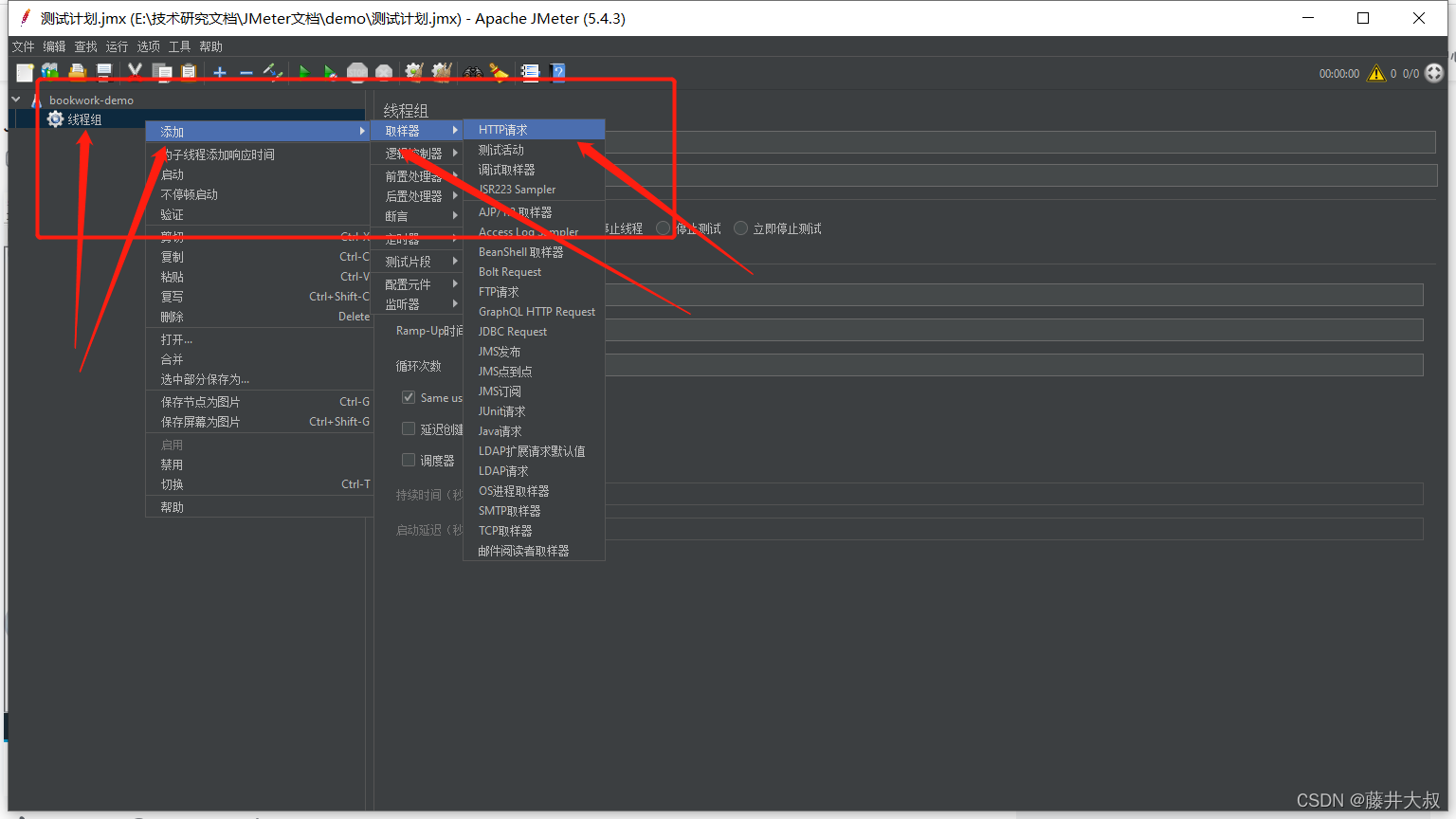
接着我们在线程组后面再次右键——添加——取样器——HTTP请求

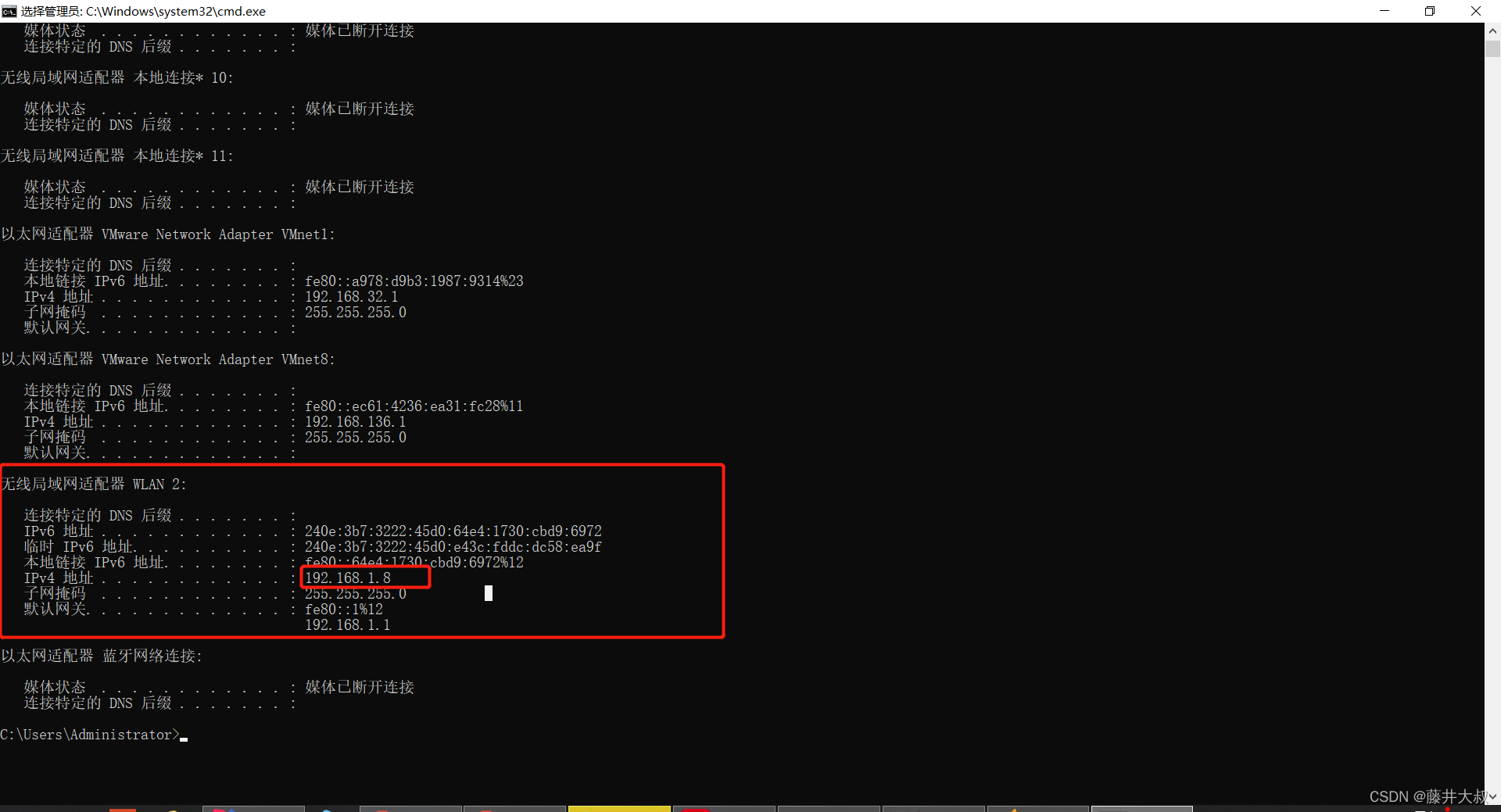
下面我们就可以开始来测试网站了,也就是正常的访问http请求,首先cmd界面找到我当前所用的ip,也就是在cmd界面输入ipconfig就可以看到我的局域网ip地址了

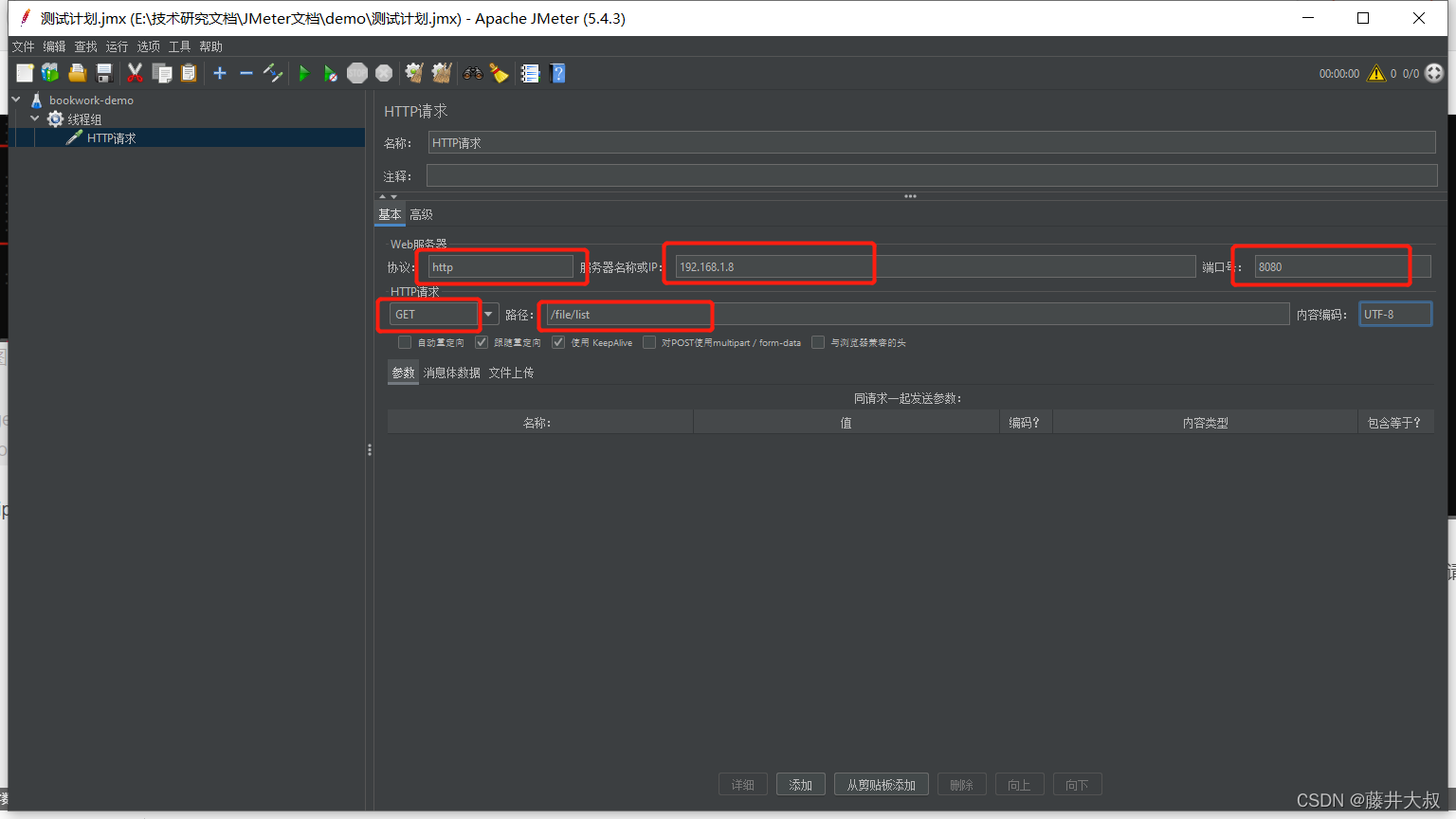
然后把当前的ip地址填入JMeter的服务器或ip选项中即可,以及填写端口号、请求路径即可,具体需填写内容为下:

那么填写完之后想看结果的话那么就要打开监听器来监听结果,具体步骤为右击项目——添加——添加监听器——查询结果树,然后点击那个三角形状的图形来启动即可获取到结果,如图下:

上面就是最简单的测试请求的全部步骤了,是不是很简单
并行和串行执行结果
并行执行
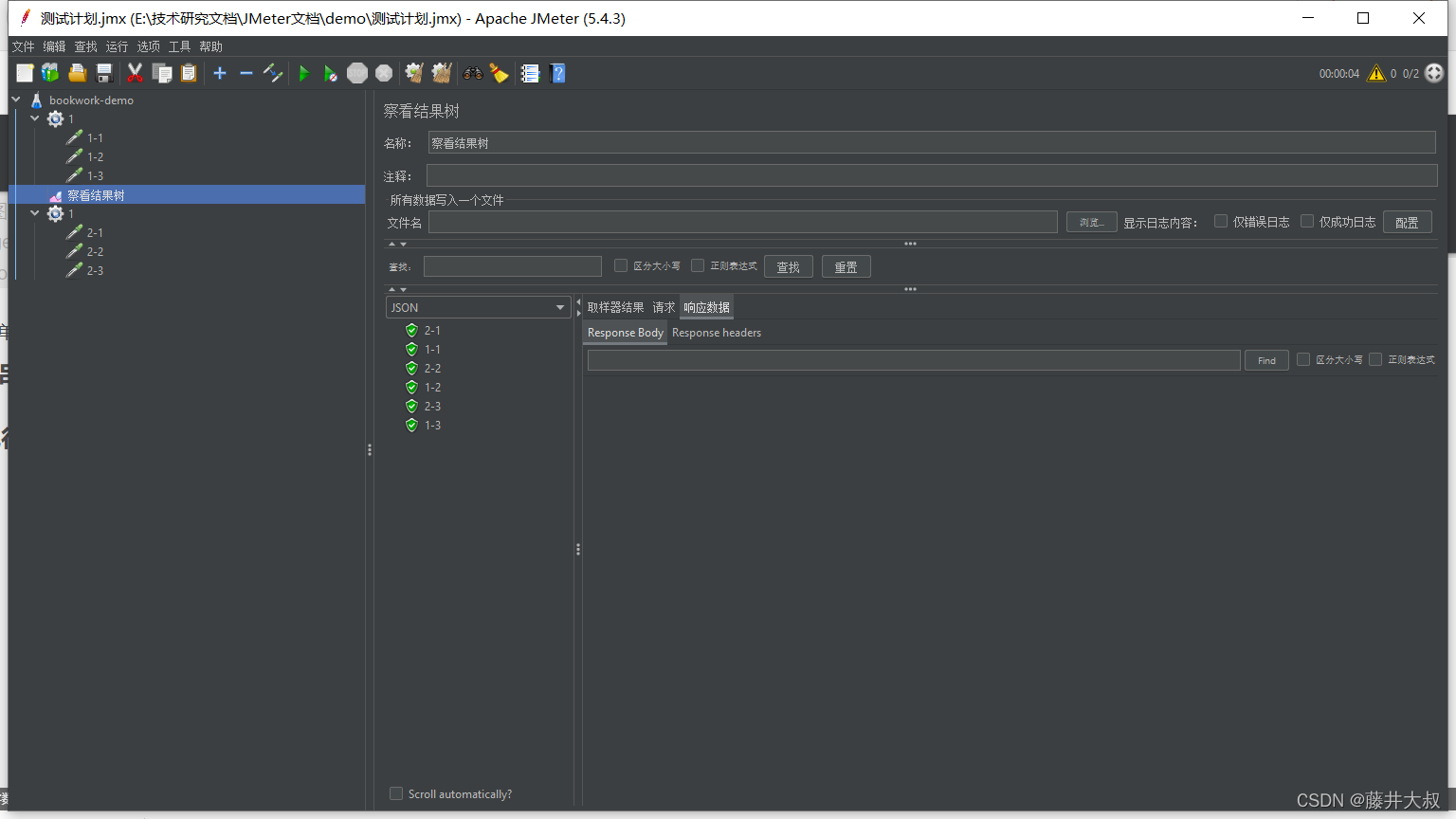
以下面这张图为例子,我创建了两个线程组,每个里面有3个执行。但是注意看下面的执行顺序,并不是按照1.1、1-2、1、3、2-1、2-2、2-3这种方式来执行的 而是谁先执行完谁就结束。那么这种就叫做并行执行。

串行执行
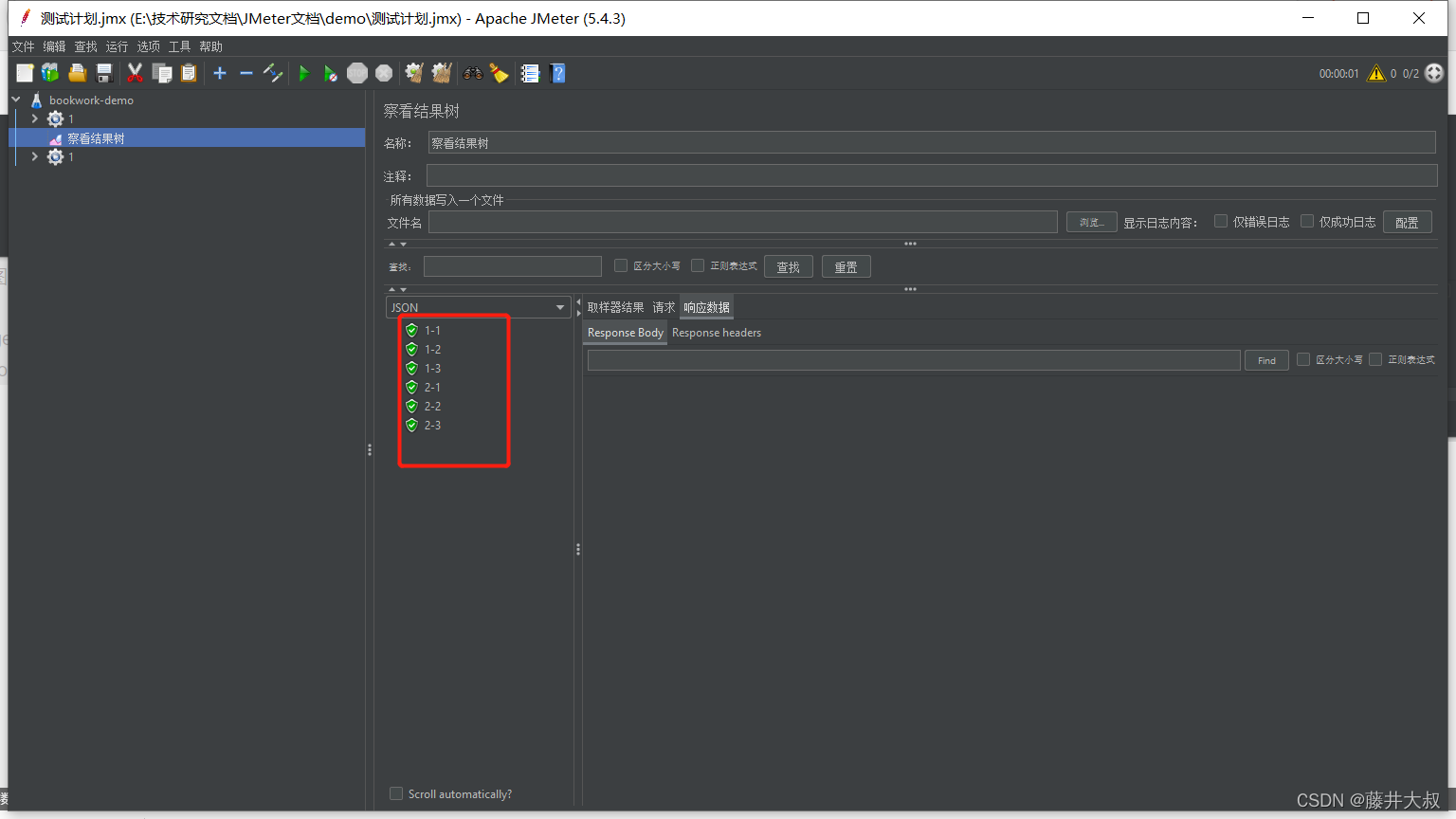
串行就是说串着来 一个一个执行 也就是我执行了1才会执行2那么也就是按照上面这种顺序来执行了,具体效果看图2


测试执行的优先级
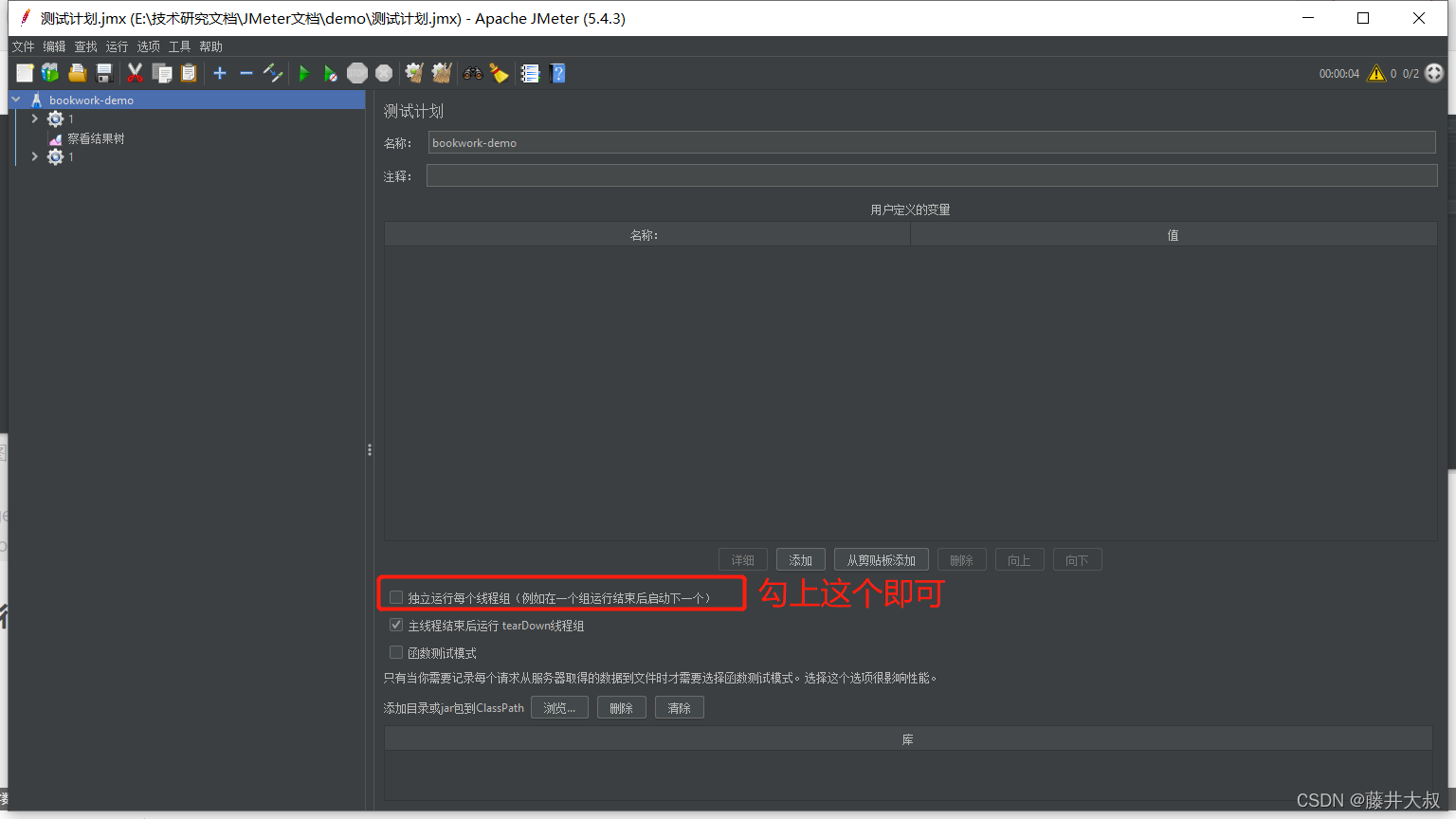
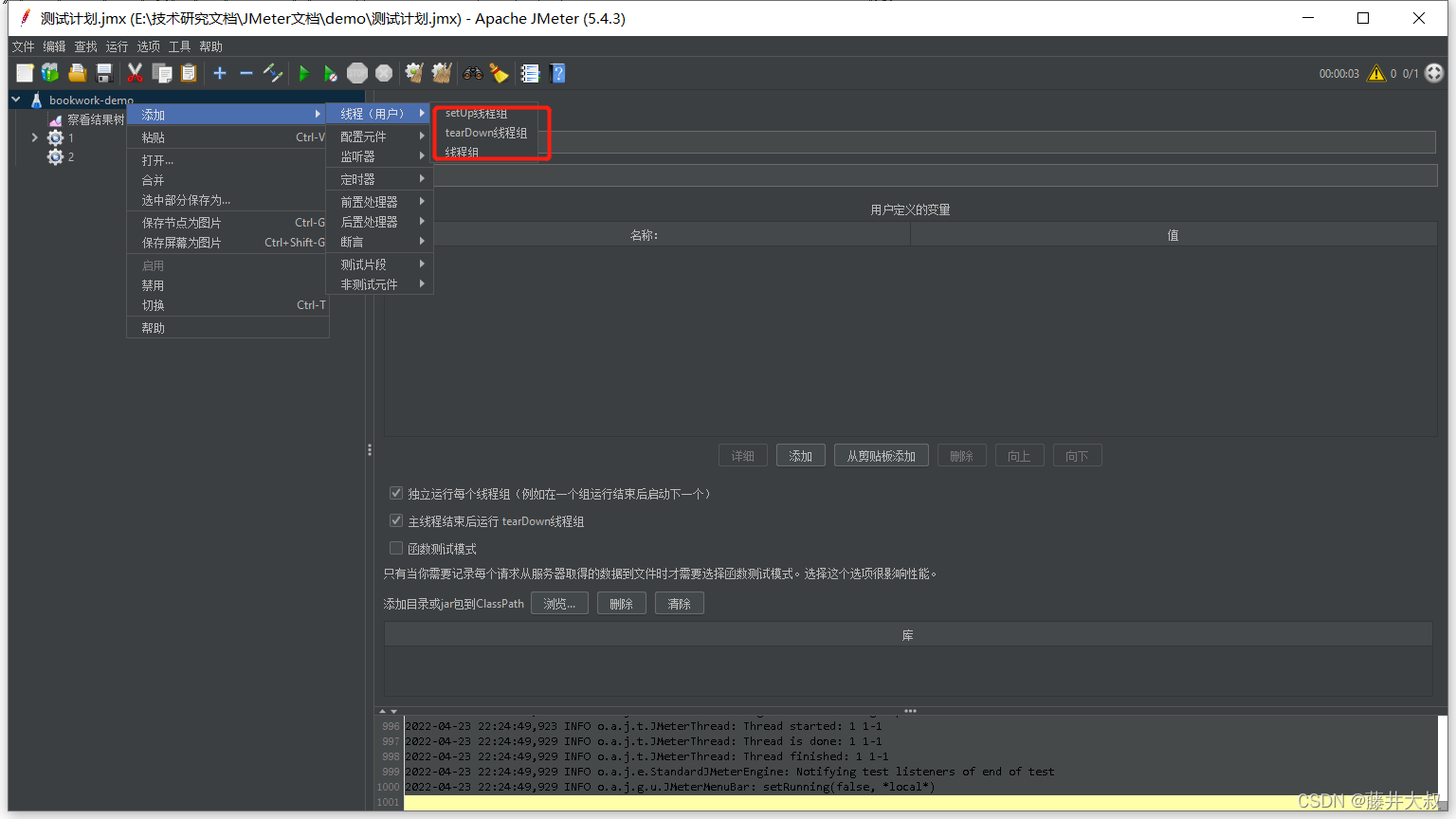
在添加线程组的时候大家可以发现有三个选项
这三个项目的主要区别在于
(1)setUp:最开始执行的线程组
(2)tearDowm:最后执行的线程组
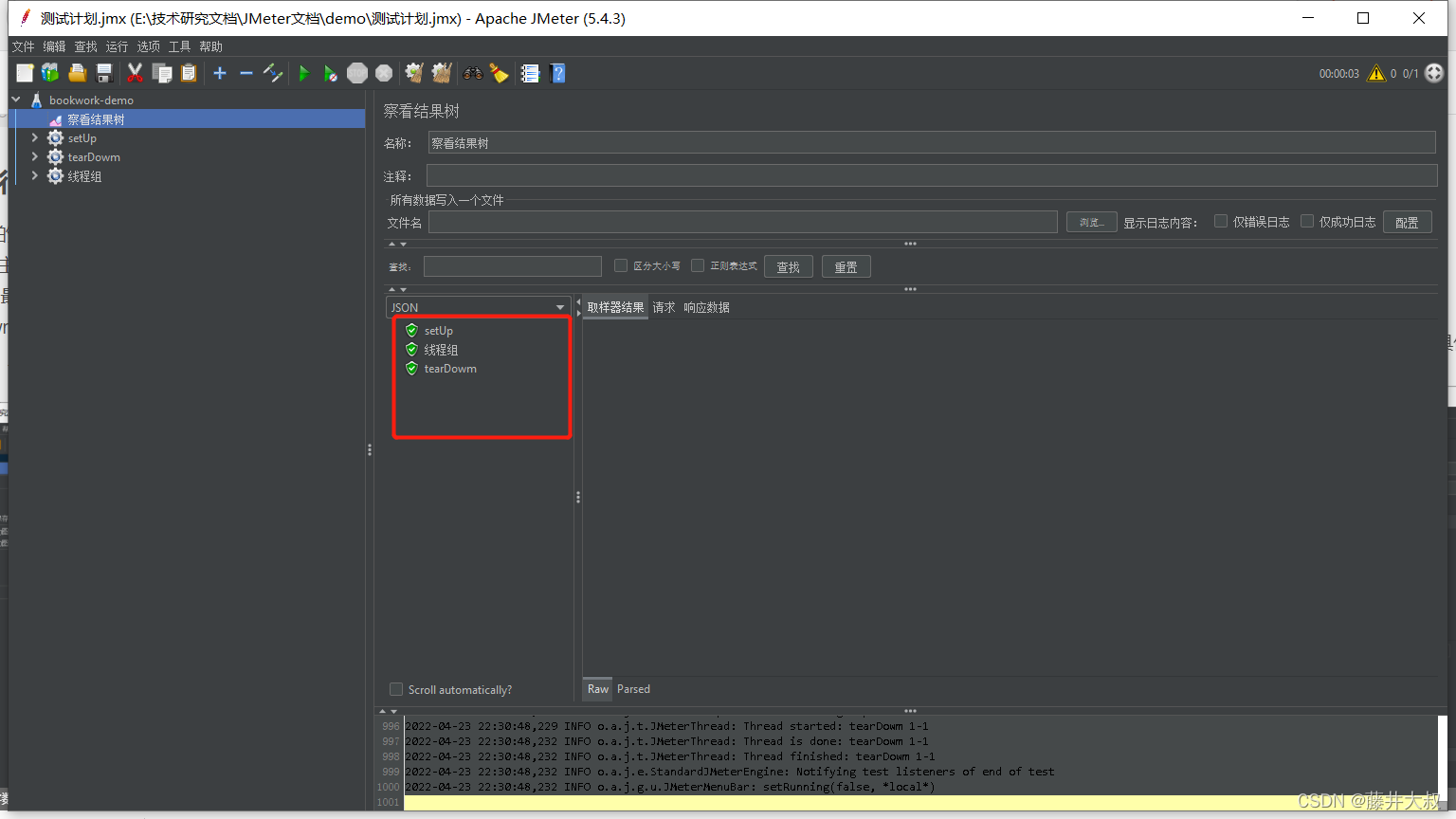
(3)线程组:则为最普通的线程组 在steUp的后面,在tearDowm的前面,具体执行效果如图2:


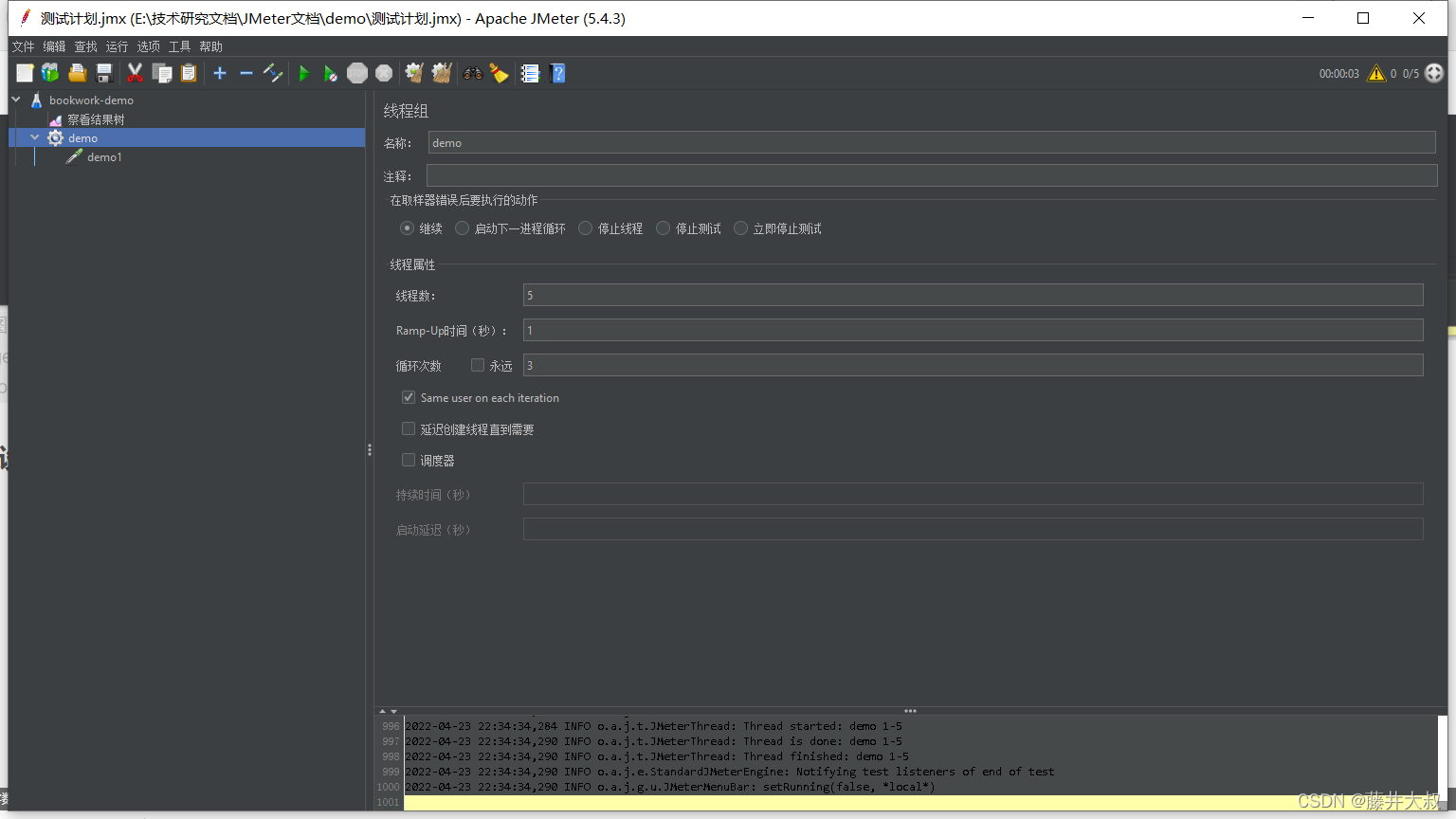
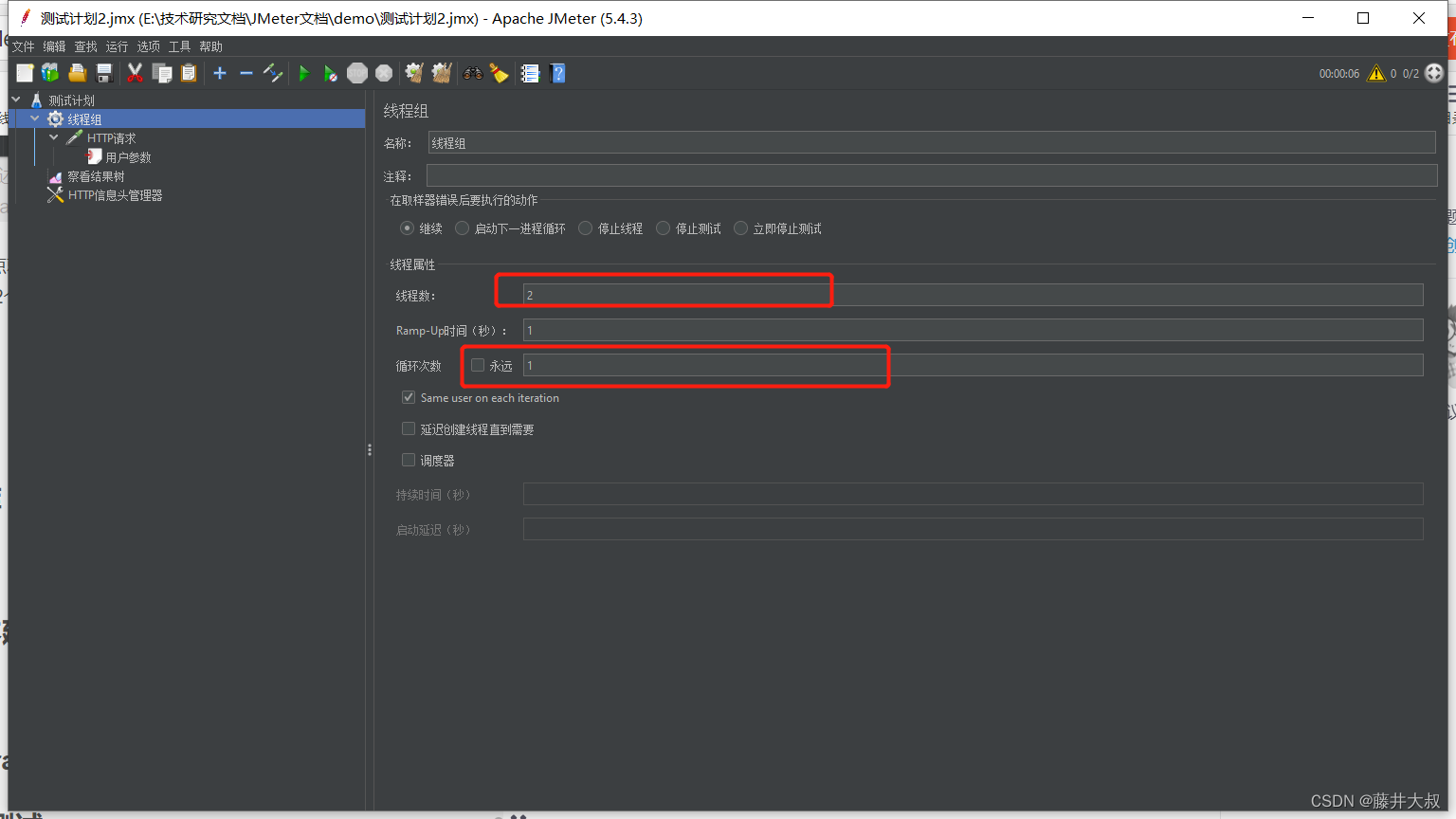
线程组设置介绍
名称:也就是这个线程组的名称
注释:用来记录该线程组的用途笔记
线程数:也就是我们常说的并发数
Ramp-Up时间:代表这个线程在多少时间内执行完
循环次数:代表每个用户的请求次数,比如我有5个用户,每个用户请求3次,那么这次启动就会调用15次api,如果选择永远单选框 那么就相当于死循环 不停的执行 直到程序结束
调度器:
(1)持续时间:在特定的时间内执行完毕 和上面的那个很相似
(2)启动延迟:比如我设定一分钟 那么该程序需要在一分钟后执行 相当于一个定时器

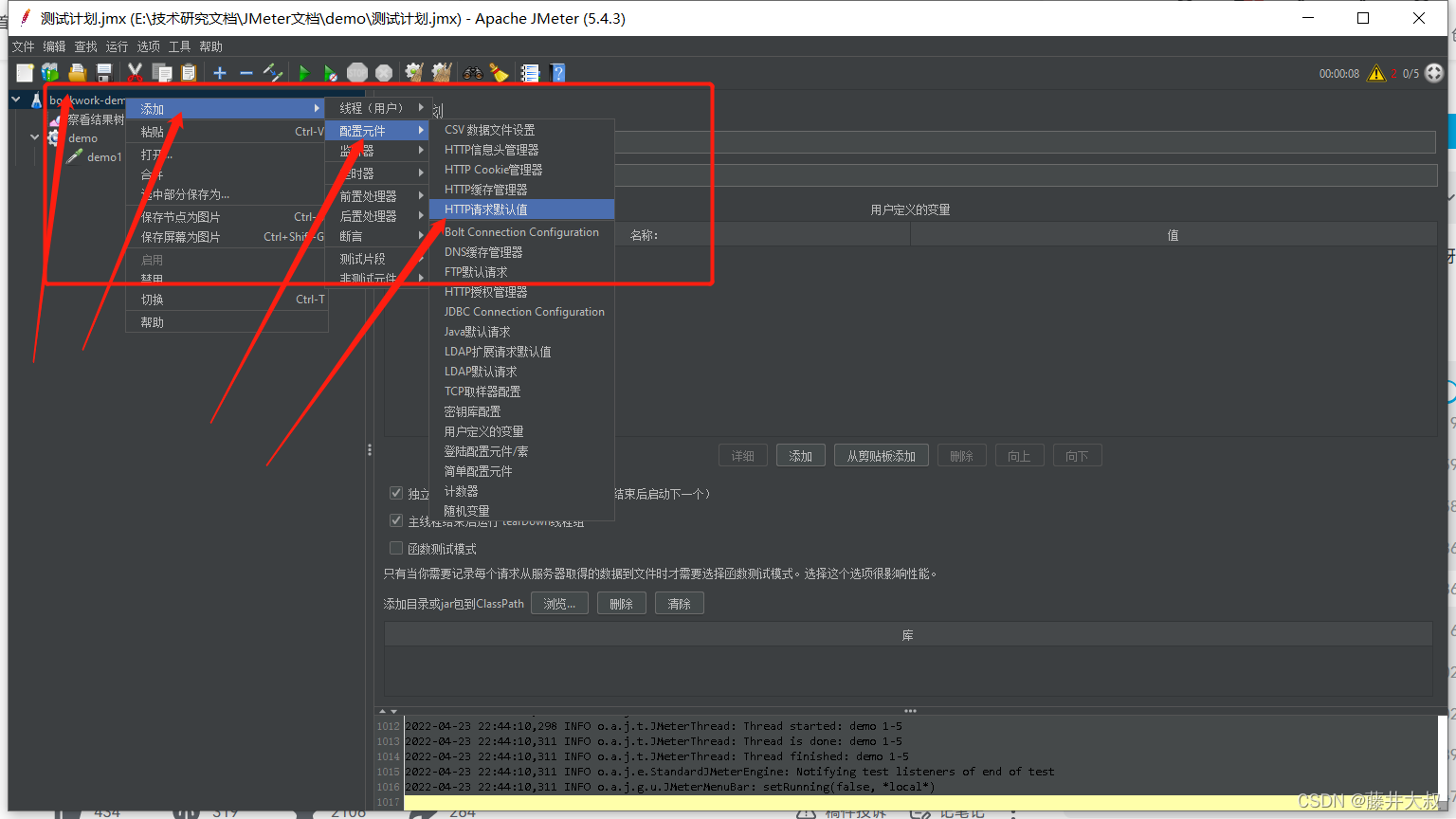
设置HTTP默认属性值
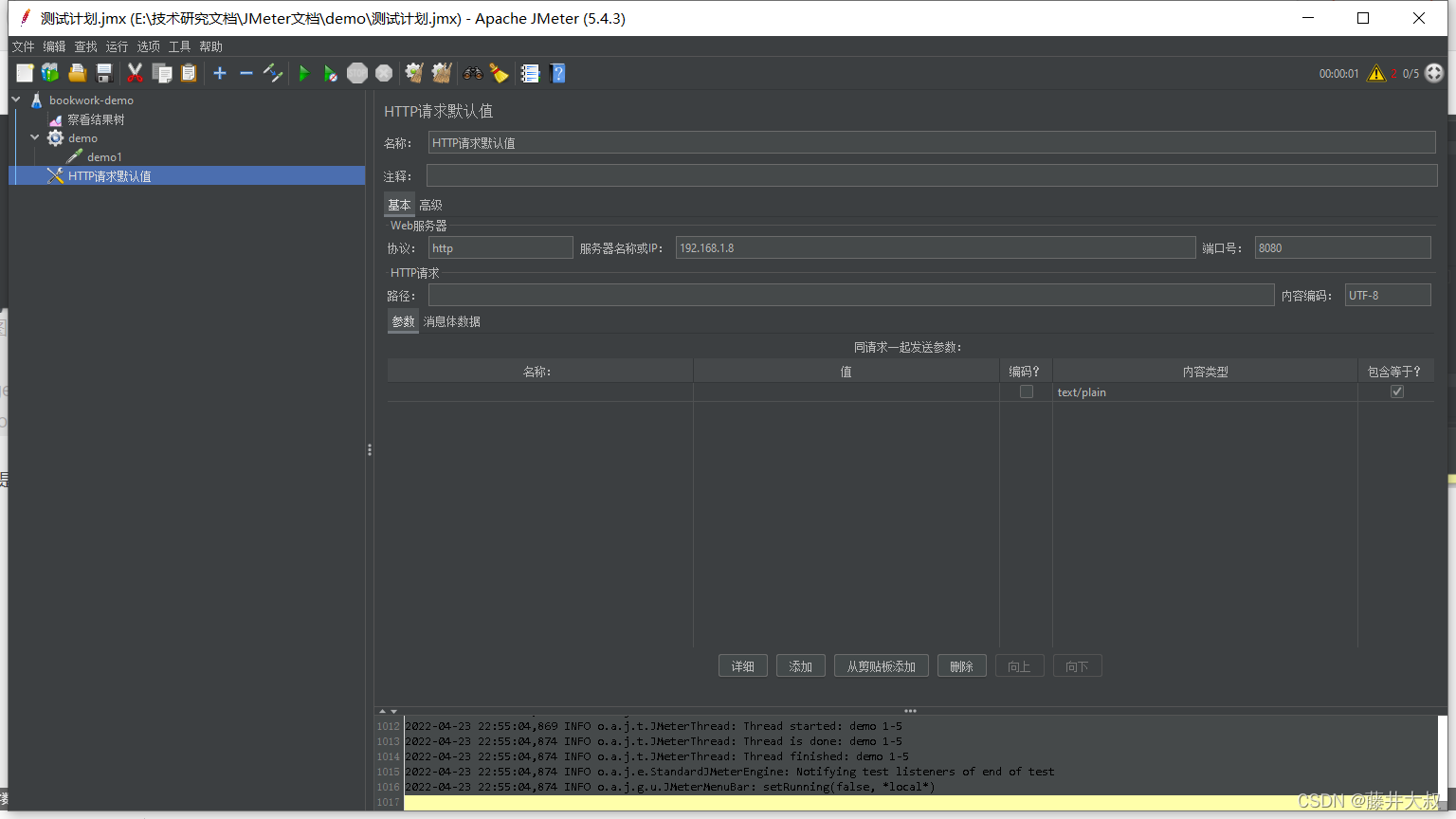
右击项目——添加——配置元件——HTTP 请求默认值即可 有时候我们去复制的时候属性数据是和上面一样的 但是设置了默认值的话就不需要每次添加一个请求还去设置了 直接填写路径即可 所以为了便捷 可以设置一下默认值即可。

默认值设置也是和HTTP请求相似的,具体如下:

设置了之后我们可以把上面的HTTP请求中的ip、协议以及端口都不要也没事了,还是可以照样顺利执行
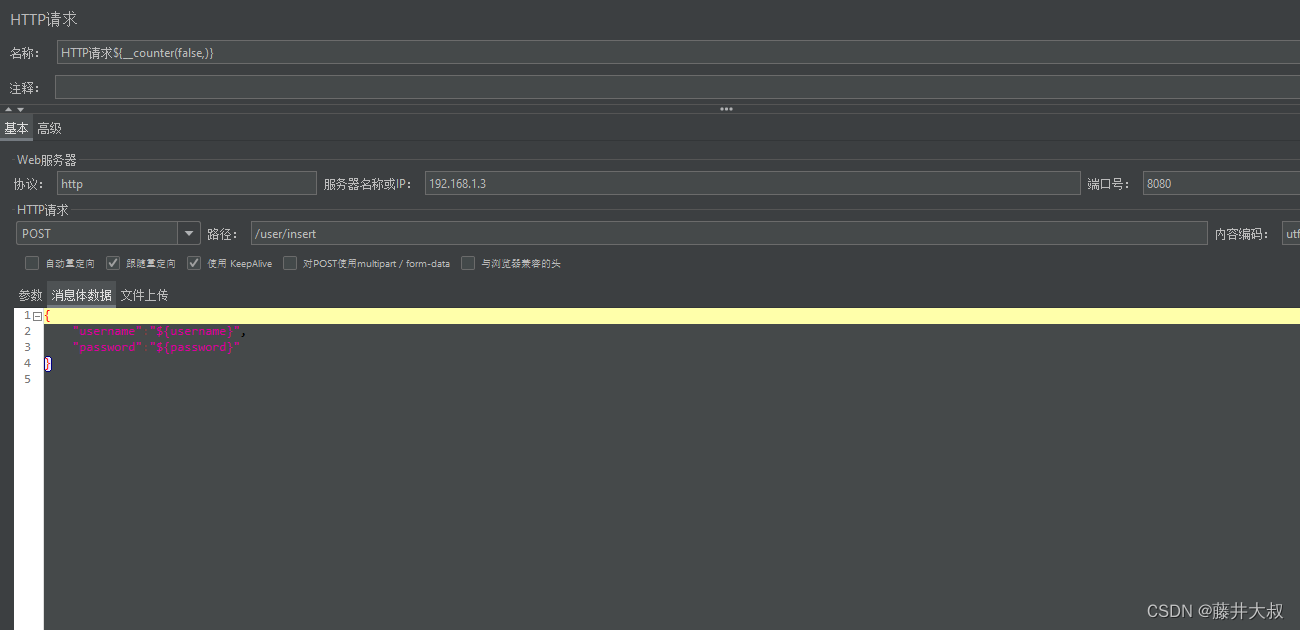
api新增测试
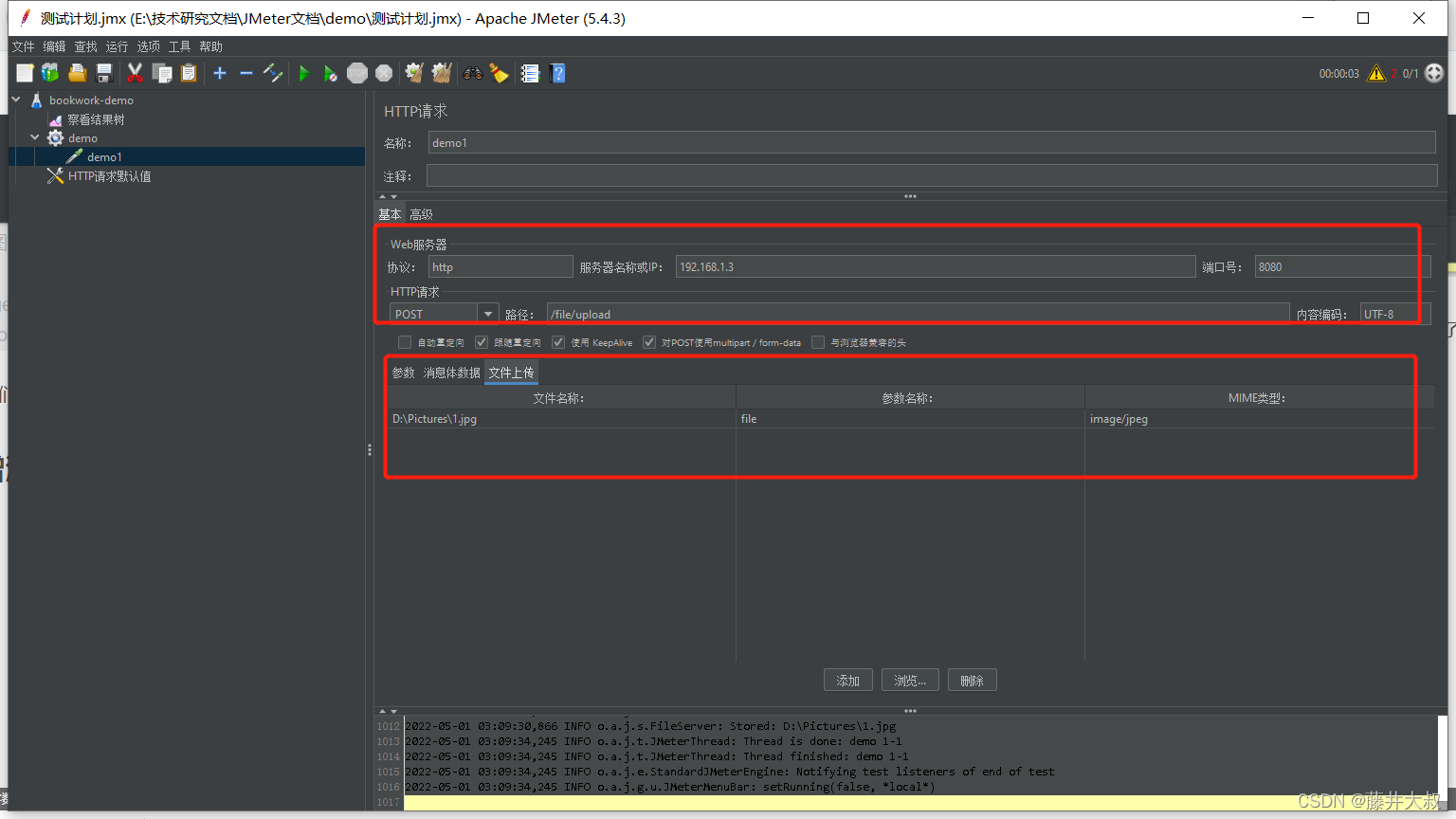
单条数据新增
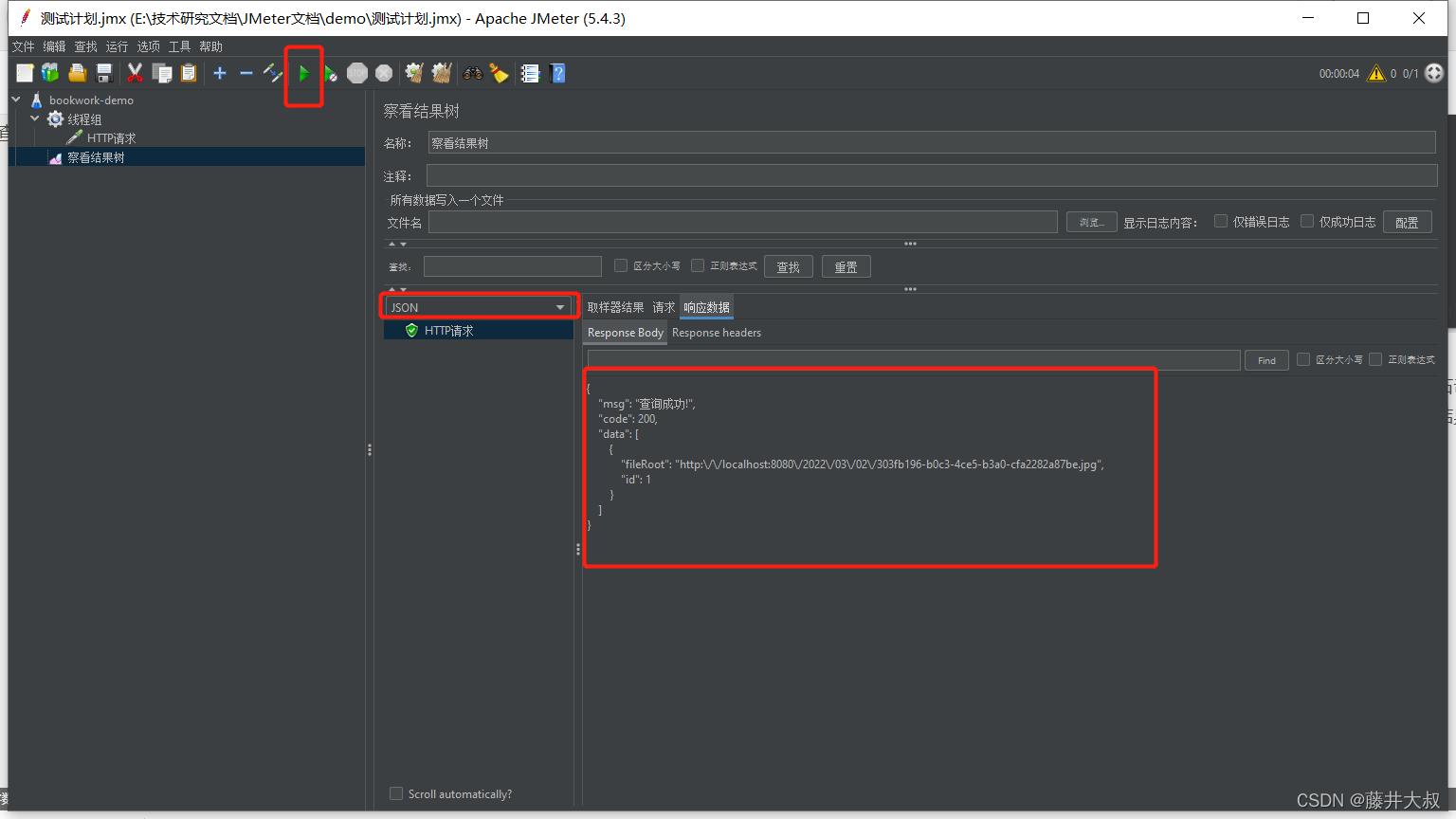
下面分为两个部分,上面的红色方框是api连接的基本信息 下面是需要设置的参数 我这边是调用了一个新增文件上传的demo

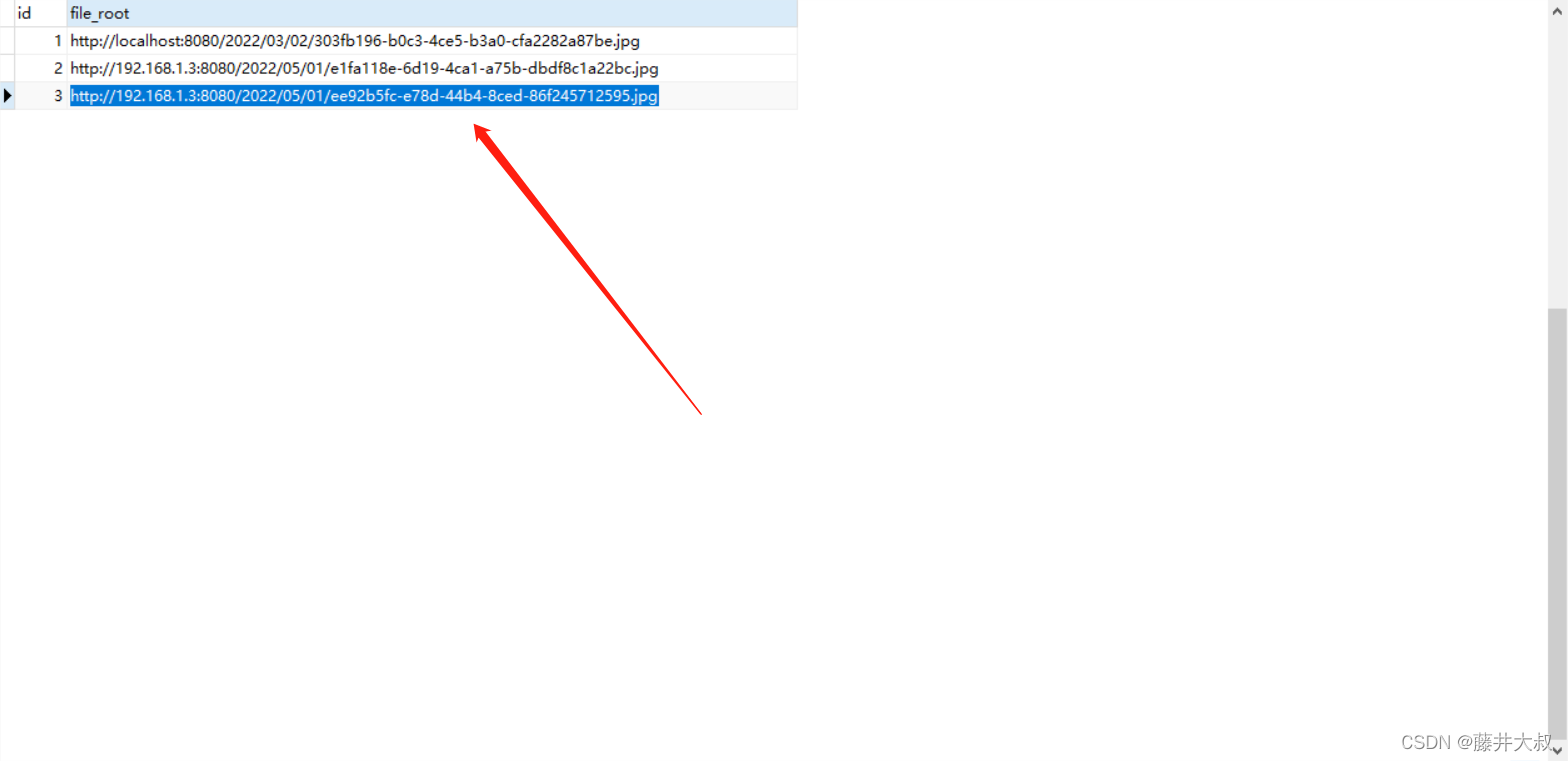
上传之后检查结果树 提示正确的话就证明是无误的 那么可以去数据库查询是否有进来一条新的记录

这条是我刚刚新增进来的。链接也是可以访问到的,证明新增没问题

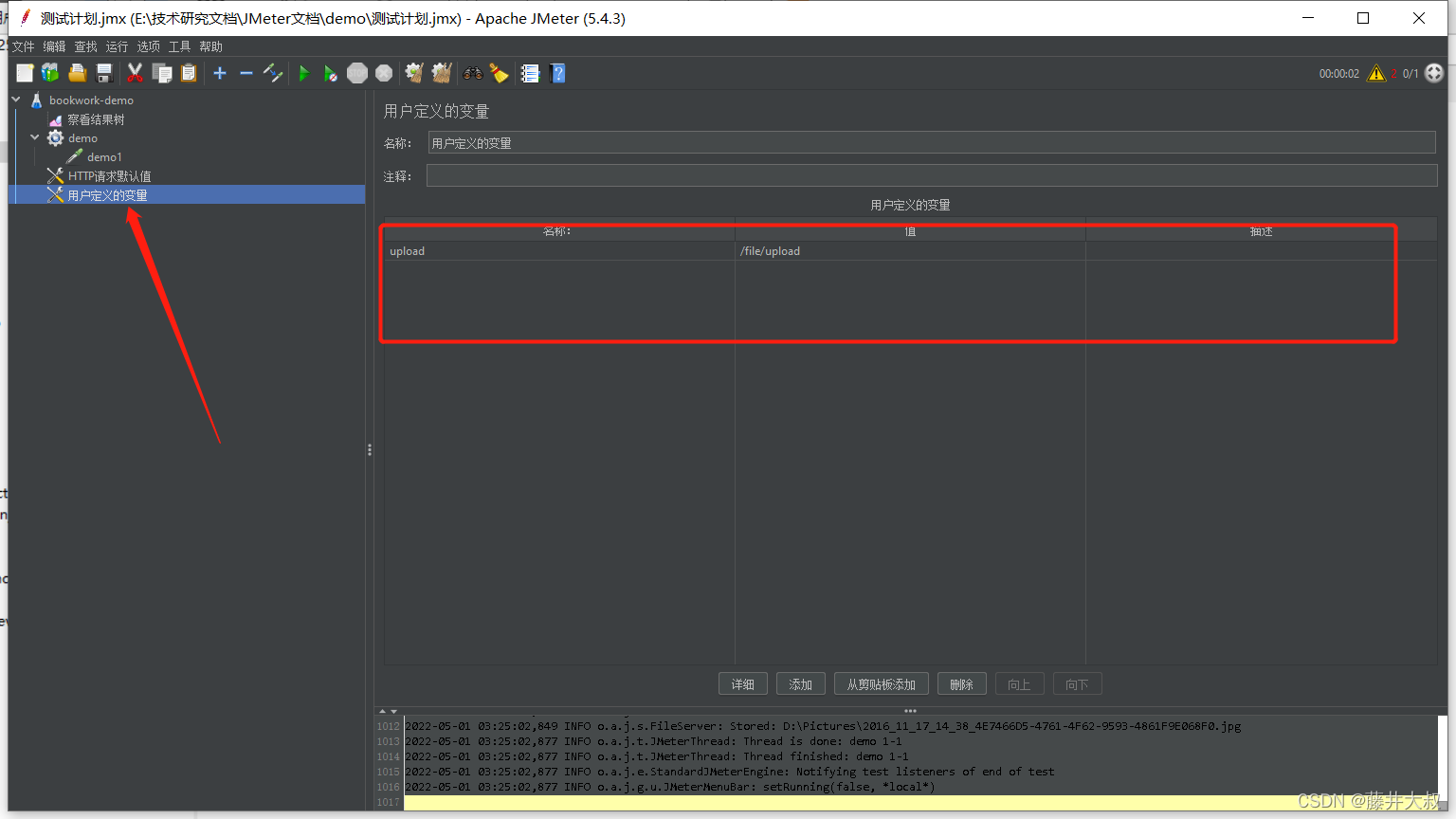
变量的设置
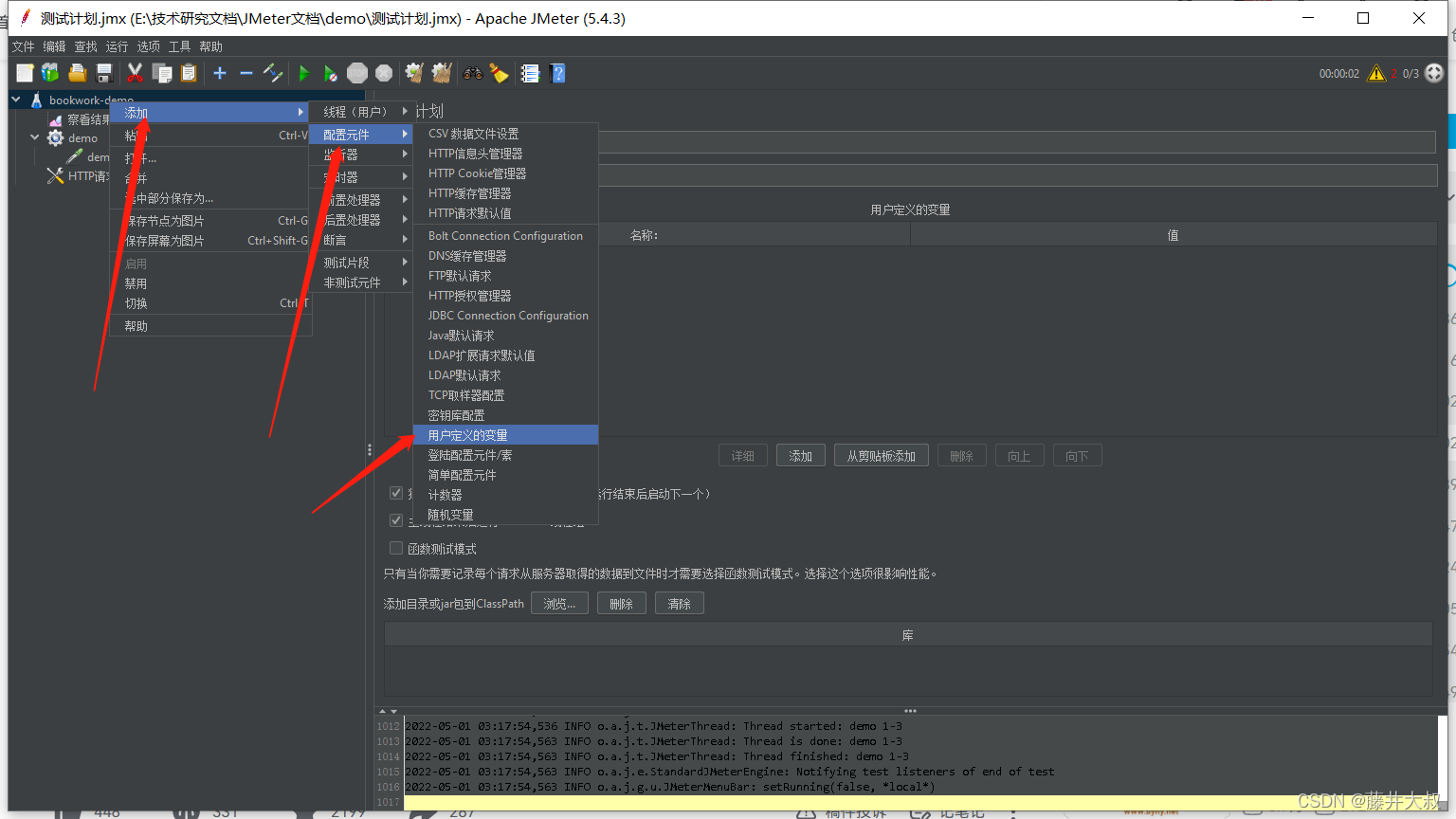
下面是用户设置变量的步骤

操作很简单,完成上面步骤后,可在下面填写信息 主要填写的就是变量名以及变量值 描述信息看自己填写,变量名称我随意填写的 但是变量值我填写的是路径信息

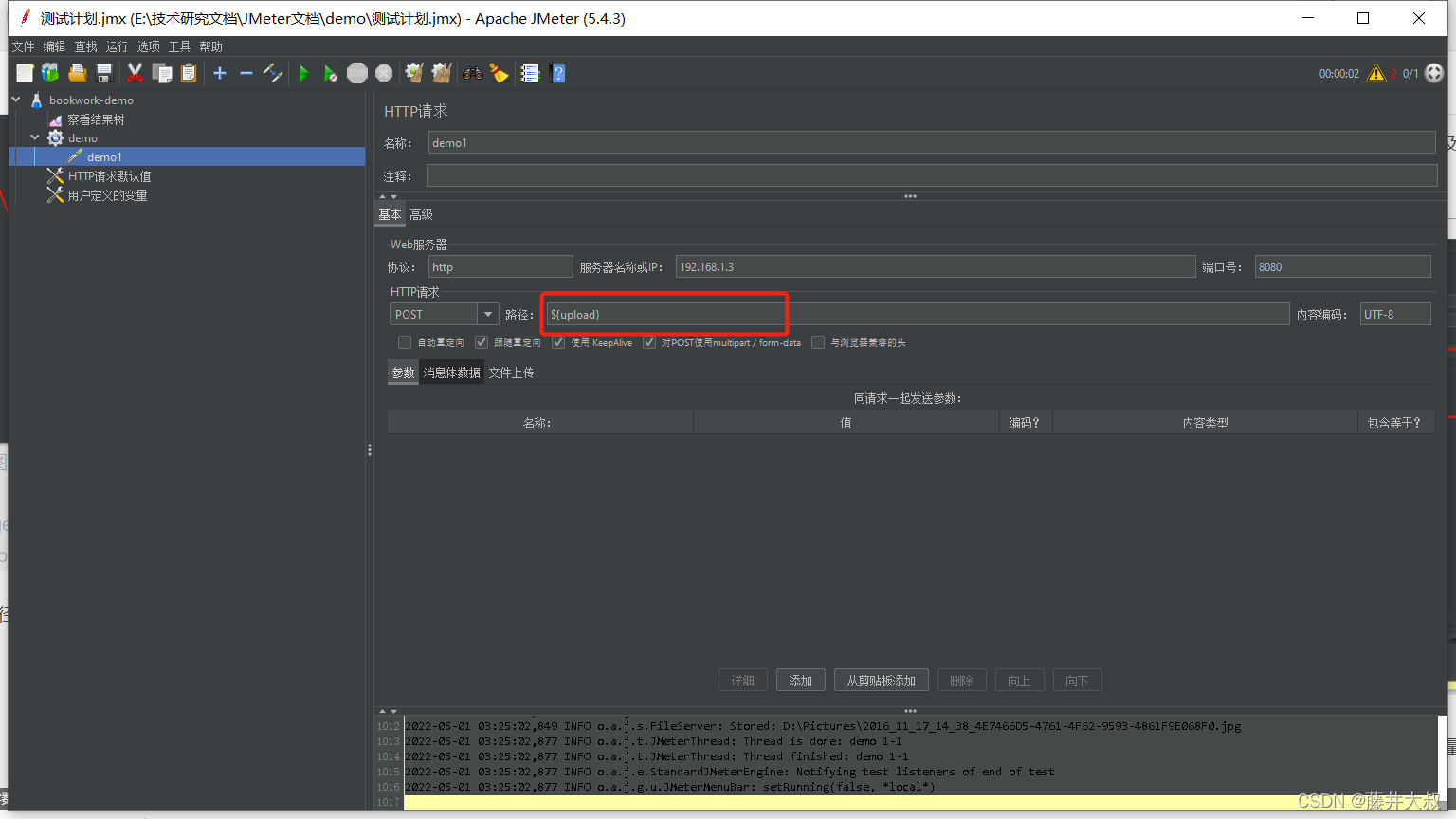
我填写的是路径信息 那么我可以使用这个变量名称来做为路径,语法是:${变量名称},具体如下图

api批量数据新增
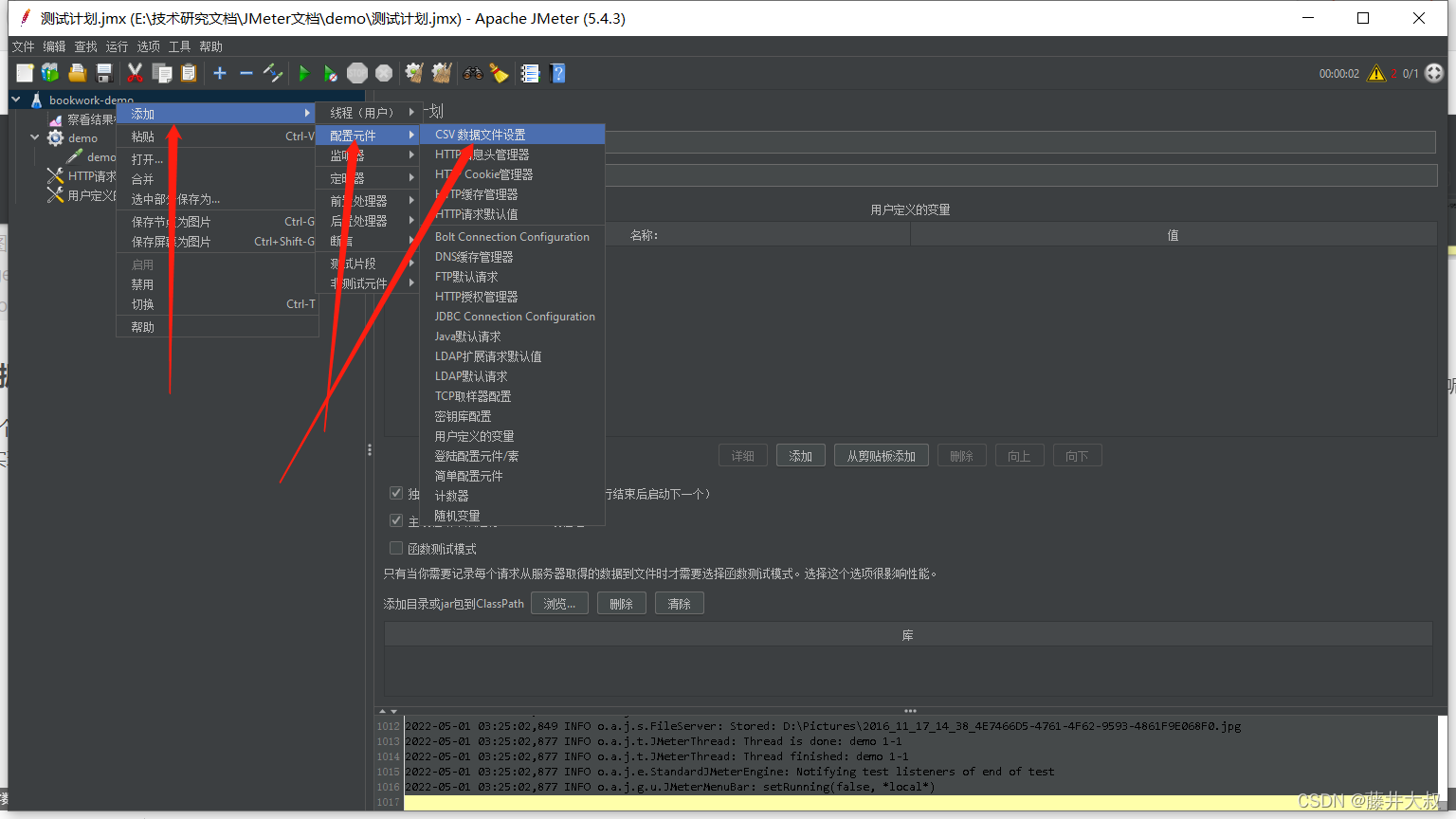
csv批量新增
上面是说了单个的添加操作 那么有人就会想到 我可不可以批量性的添加数据呢?当然是可以的 下面我们用csv来实现,找到csv的具体步骤如下:

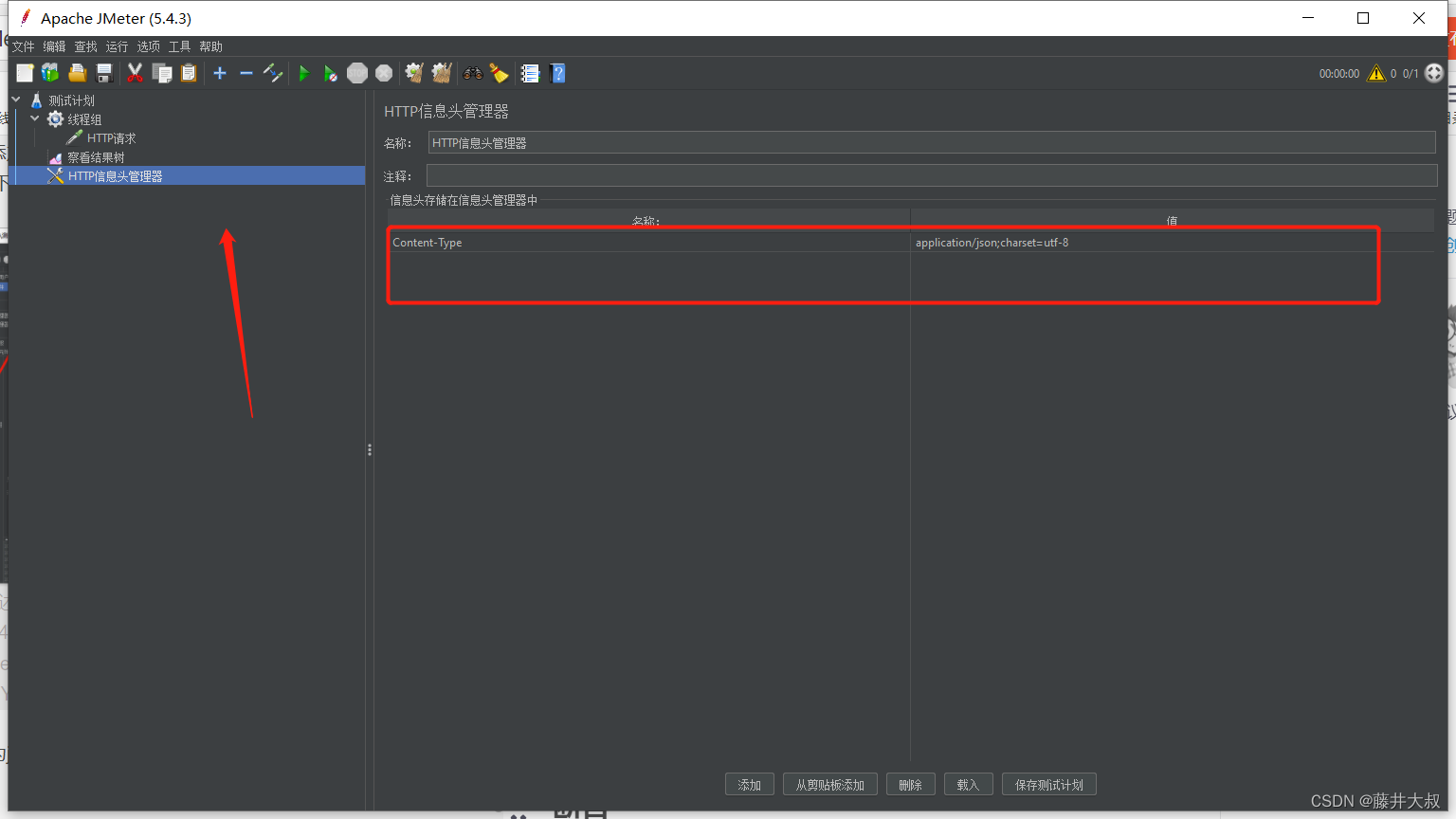
新建后设置信息头为json请求

新建一个txt文件,将要批量新增的数据写入文件,具体格式就是字段,字段…最后的字段,我新建用户就如下第一条username为zhangsan,password为15515151.然后保存退出
下面为我的测试文本内容
zhangsan,15515151
lisi,15515
wanglaowu,4511518

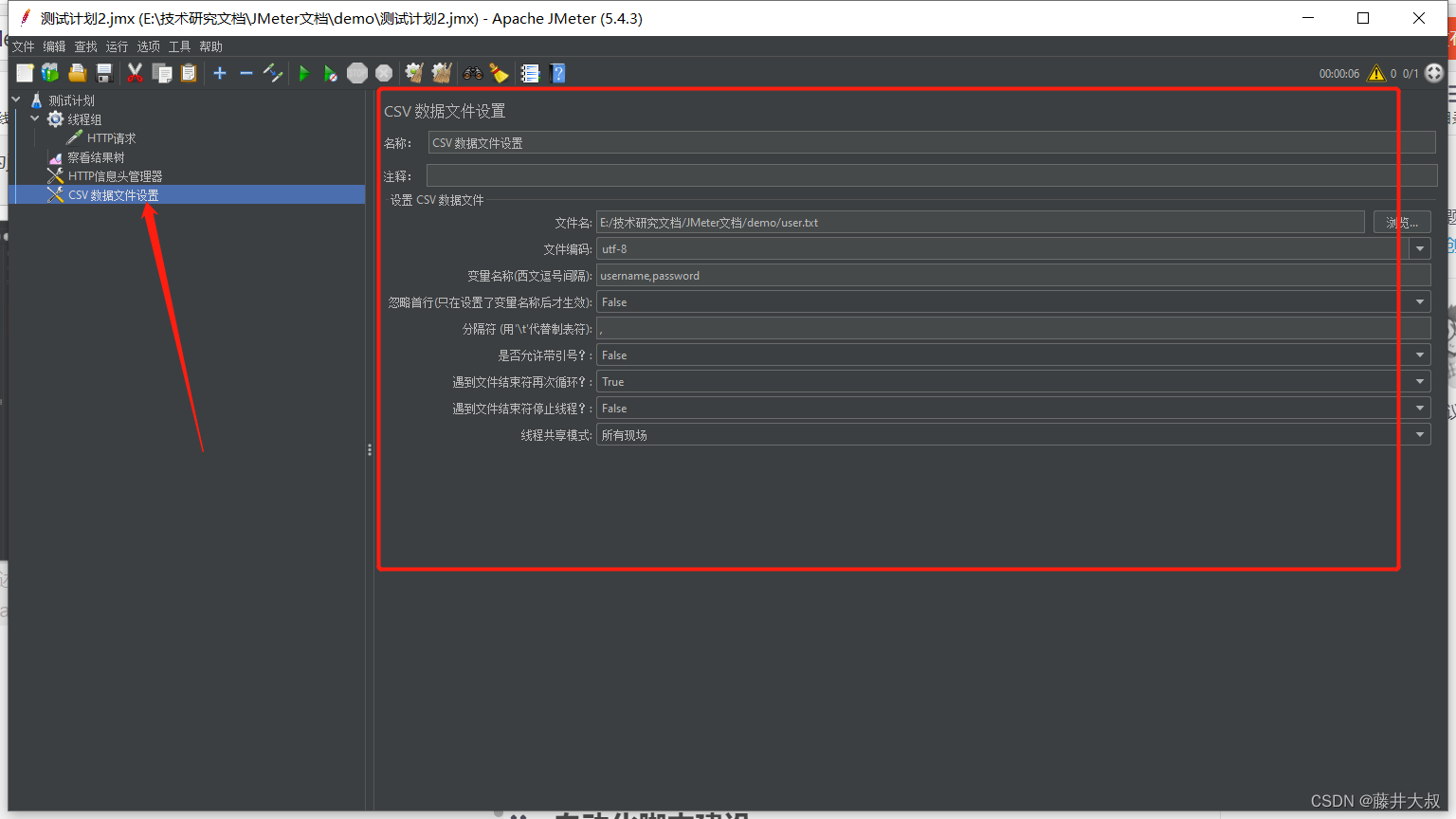
新建一个csv数据文件设置,然后主要填写的内容:
文件名:上面新建的txt文件路径
文件编码:utf-8
变量名称:字段,字段…最后的字段
其他的不用管

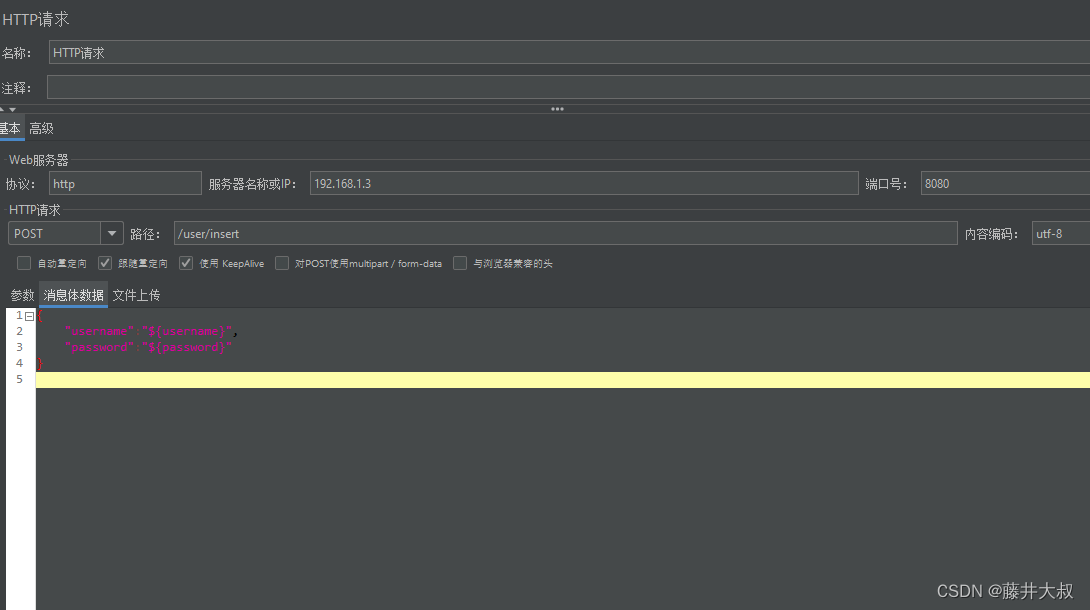
然后重点是在我的http请求中 我要使用变量 上面有说到变量在http请求中使用${字段名}即可,具体如下:

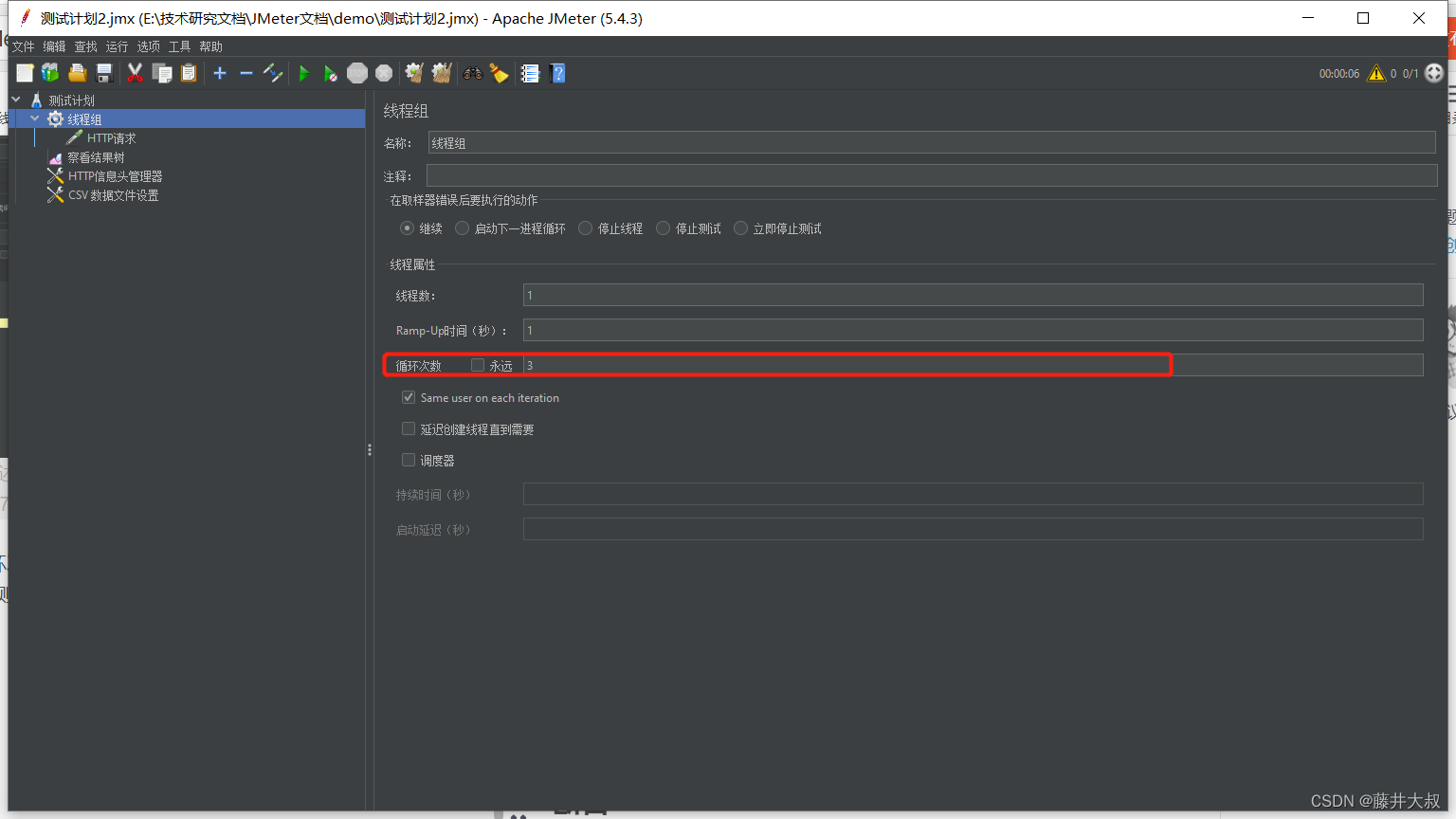
然后把线程组的循环次数调整为新增的条数,或者设置为永远都可以,也就是下面截图这 我这测试知道有3条 我填写3就是循环调用3次

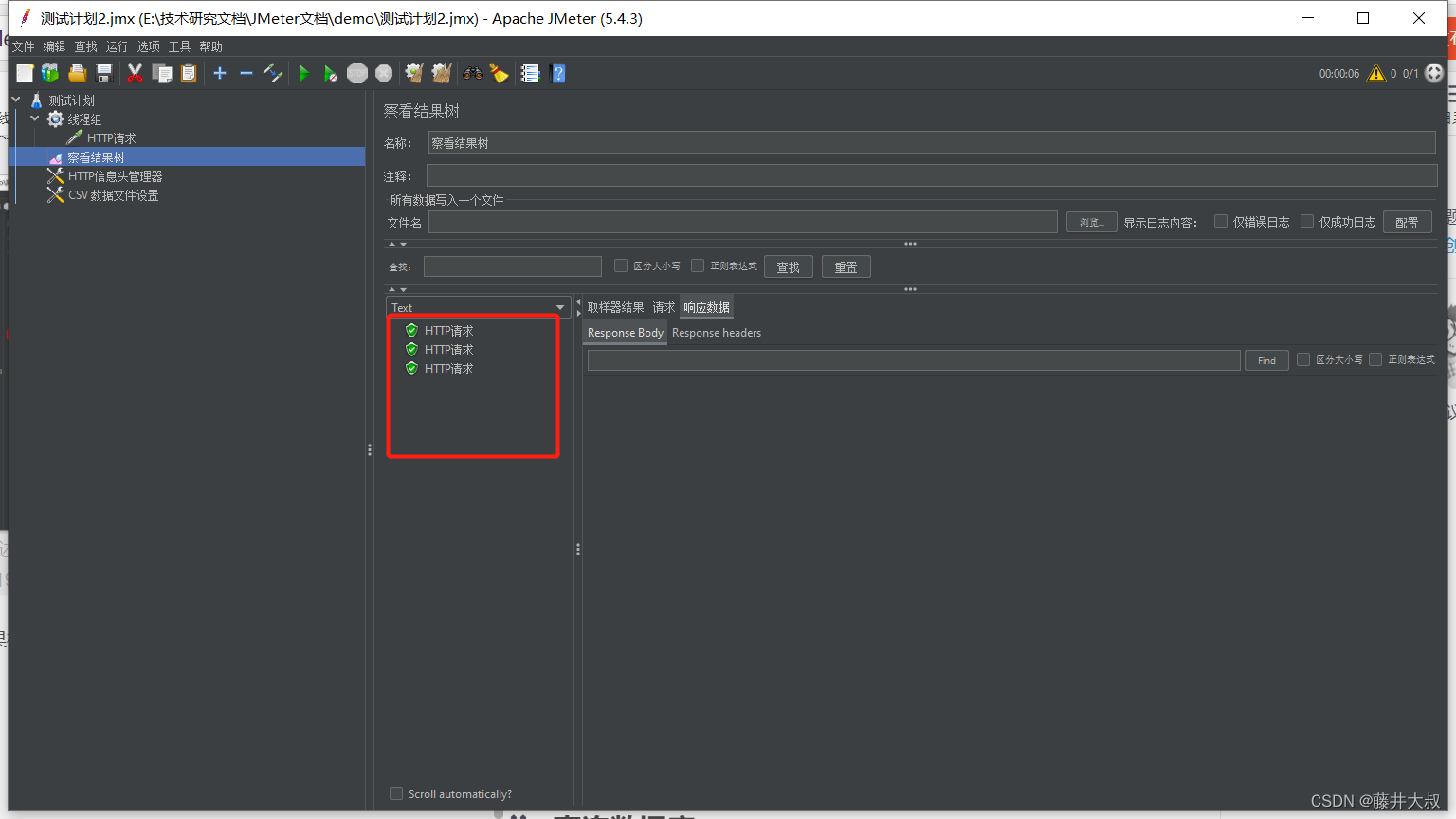
然后启动,查看结果树,发现调用3次http请求说明没问题,具体结果如下:

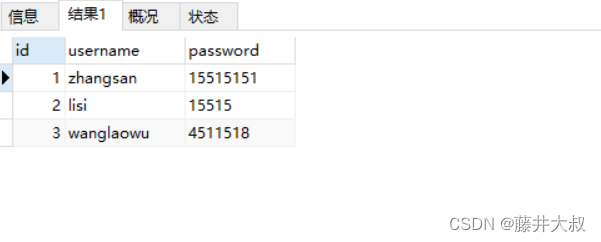
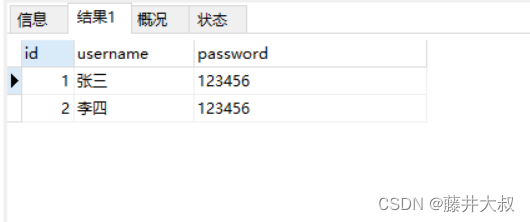
去数据库查看,可以看到测试数据已经进来了,说明成功!

设置用户参数批量新增
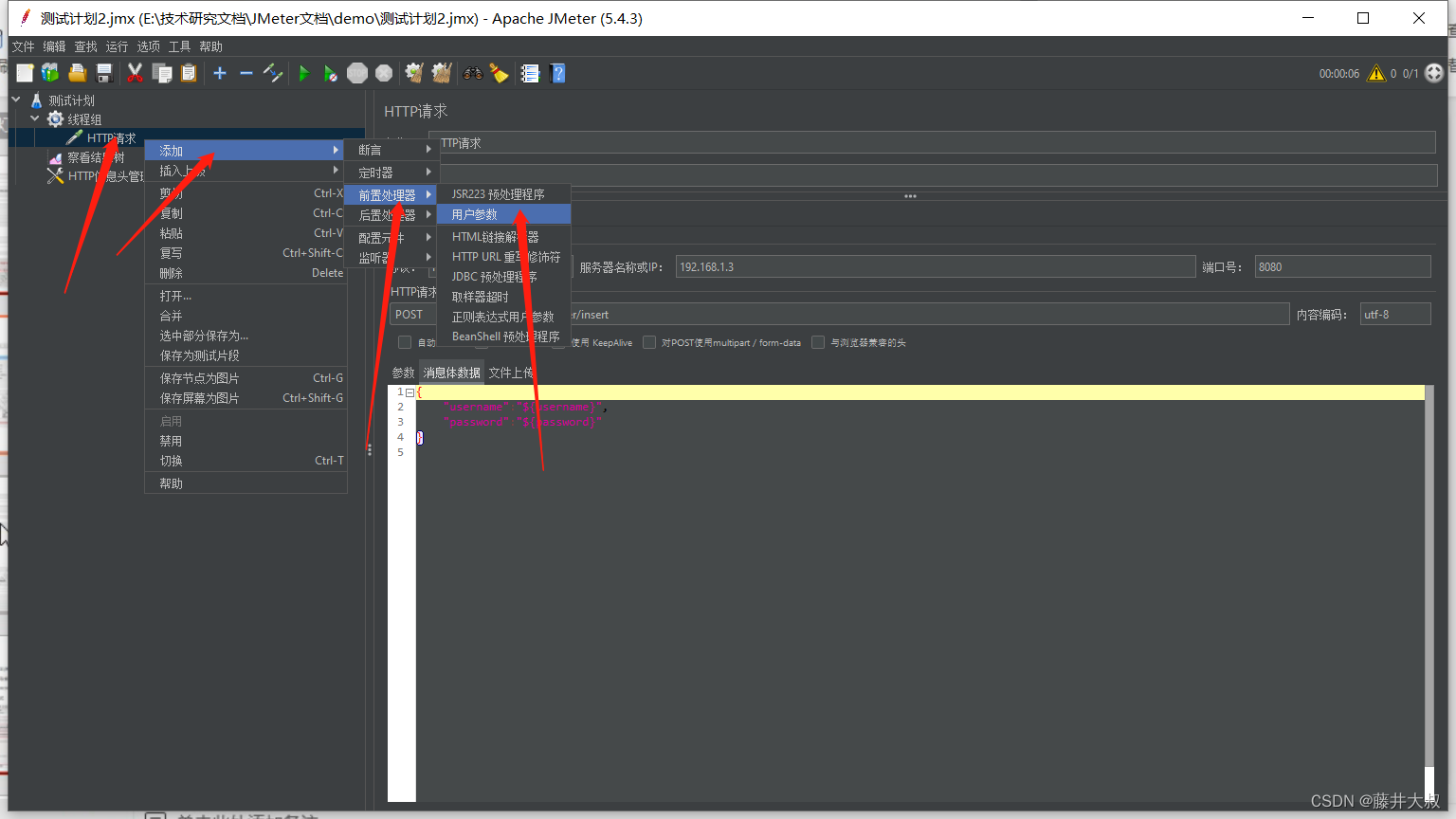
当然还有另外一种方式就是直接设置用户参数来作为批量新增,下面我也来说一下具体实现方案吧,首先新添加一个用户参数的设置,具体步骤如下图

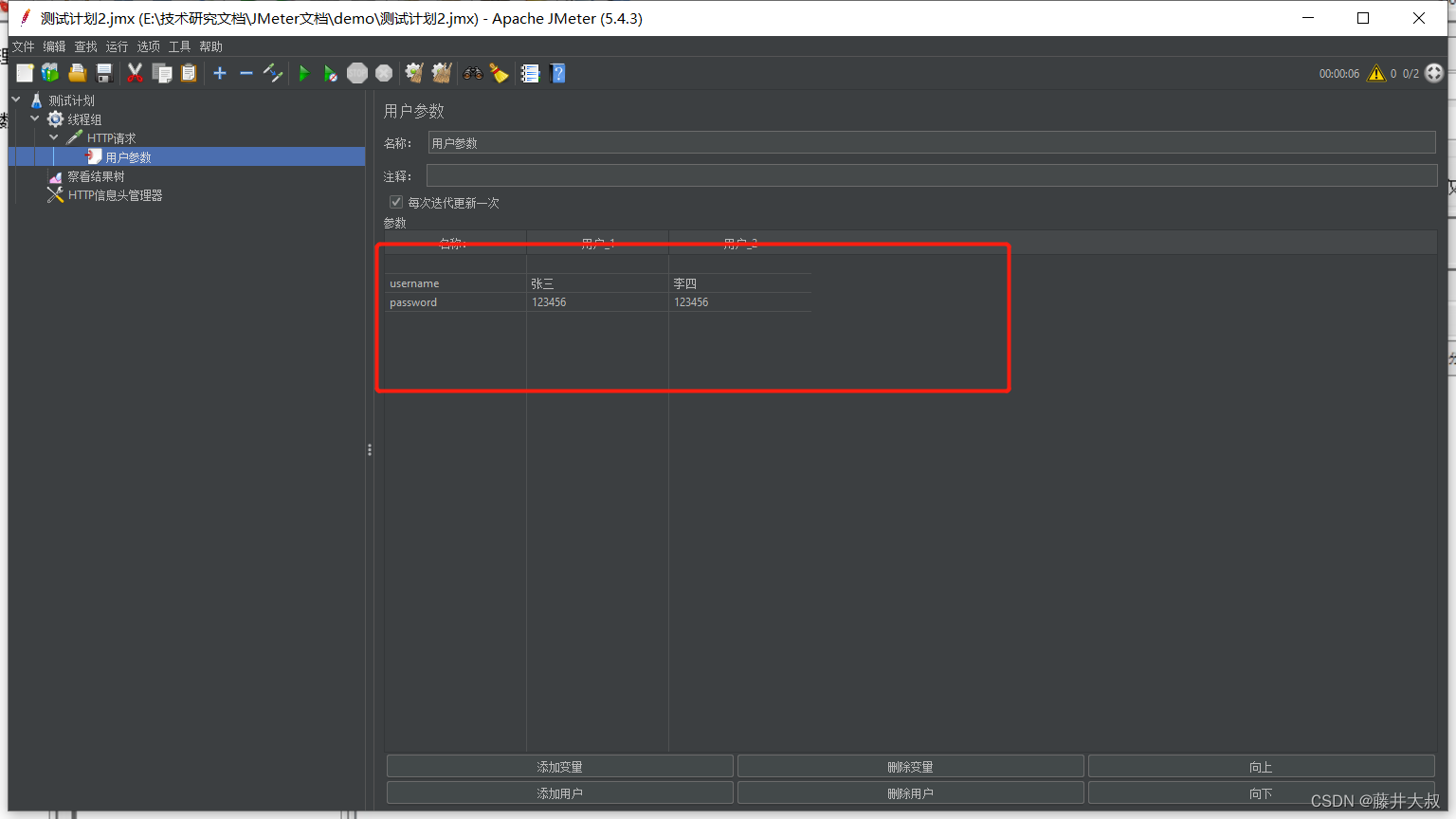
设置用户信息,模拟用户新增数据

下面有唯一不同的点就是上面的批量新增是循环,而这次是线程,所以循环就去掉 我这边设置2个用户 就是2个线程,具体如下:

然后启动,看到数据库有数据进来说明成功!

这就是两种方法 当然会发现csv会更加的便捷 后者会比较麻烦
函数设置
计数器函数
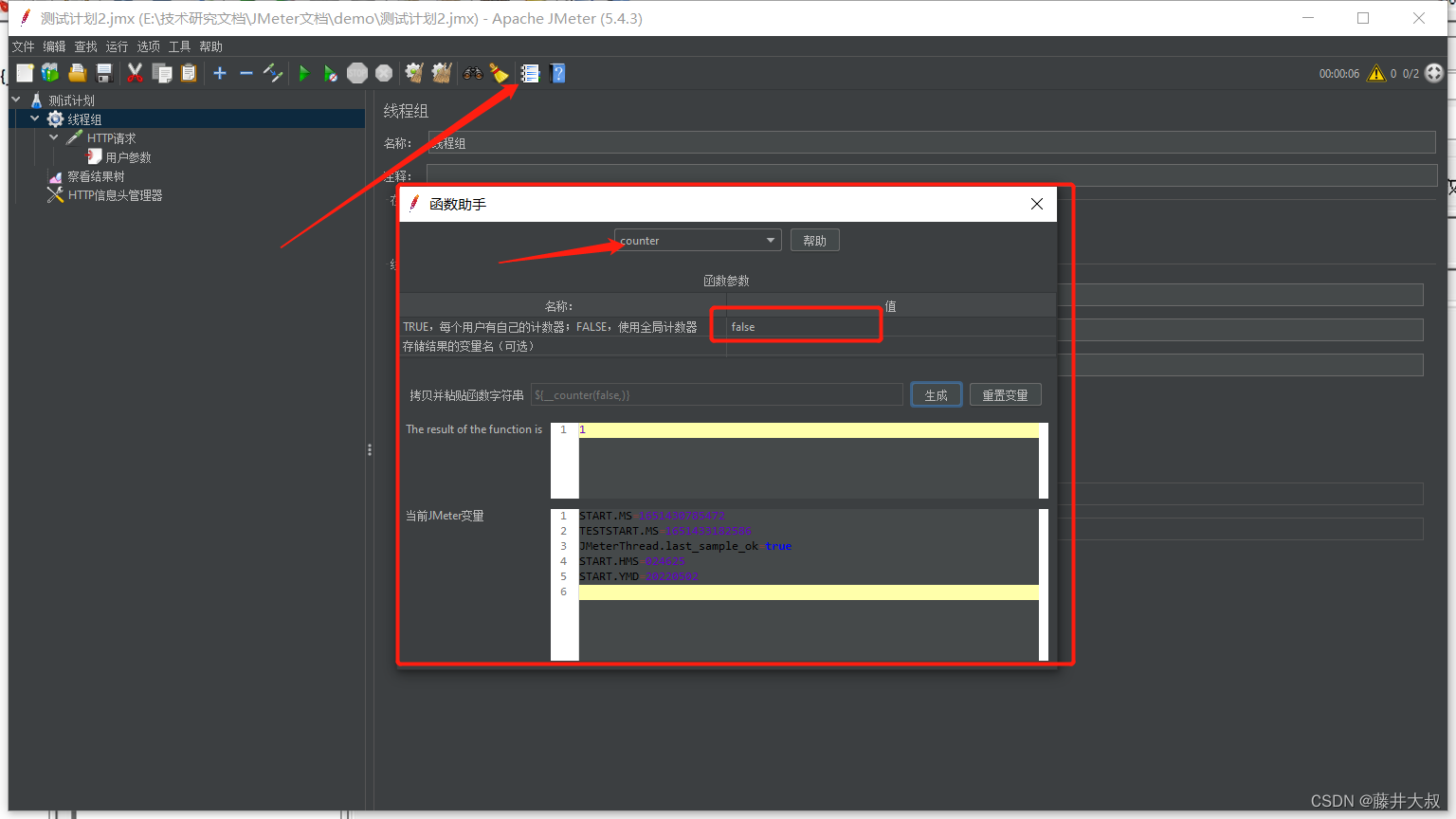
计数器就是我们想在http请求中来记录执行的次数 但是每次都写上的话很麻烦 所以这个功能就很好的解决了这个问题 具体实现如下,单选栏中我们选择counter,然后第一个值有两个选项,true是根据每组来计数的,false是将所有的线程一起计算,这个可以自己去尝试true和false 我这边说一下false的实现,然后点击生成就会出现一个变量,我们将这个变量放入http名称中,如图2

${__counter(false,)}

然后我们启动可以看到每一次调动都会有一次计数

随机数函数
这个设置和上面一样,在单选框中选择Random然后选择最小值和最大值即可,当然也可以用我这里的变量加到http名称后面即可:
${__Random(1,3)}
可以看到我执行了4次,但是这4次都是在1,2,3之间,因为我的最大值和最小值的范围在1~3之间

时间函数
照旧设置方式和上面相同,只是在单选框中选择的为time,然后设置时间的值,不设置值的话那显示的就是时间戳,我这边设置之后就是显示当前的时间信息,语法如下:
${__time(yyy-MM-dd hh:mm:ss,)}
结果可以看到每一个http请求后面都有一个时间

上面为基本的JMeter的操作 因为内容太多 后面我会出一个后续 !
结束语
若要前行,就要离开你现在停留的地方!
