大家好,我是小谭。
本期,主讲Fiddler软件中四个重要的、经常会用到的设置。
本地调试
Fiddler默认是不能抓到本机localhost的内容。
在localhost后面加个点号,Fiddler就能抓取到。

例如:原本地址是 http://localhost:2391/Default.aspx, 加个点号后,变成 http://localhost.:2391/Default.aspx 就可以抓包了。
捕获HTTPS会话
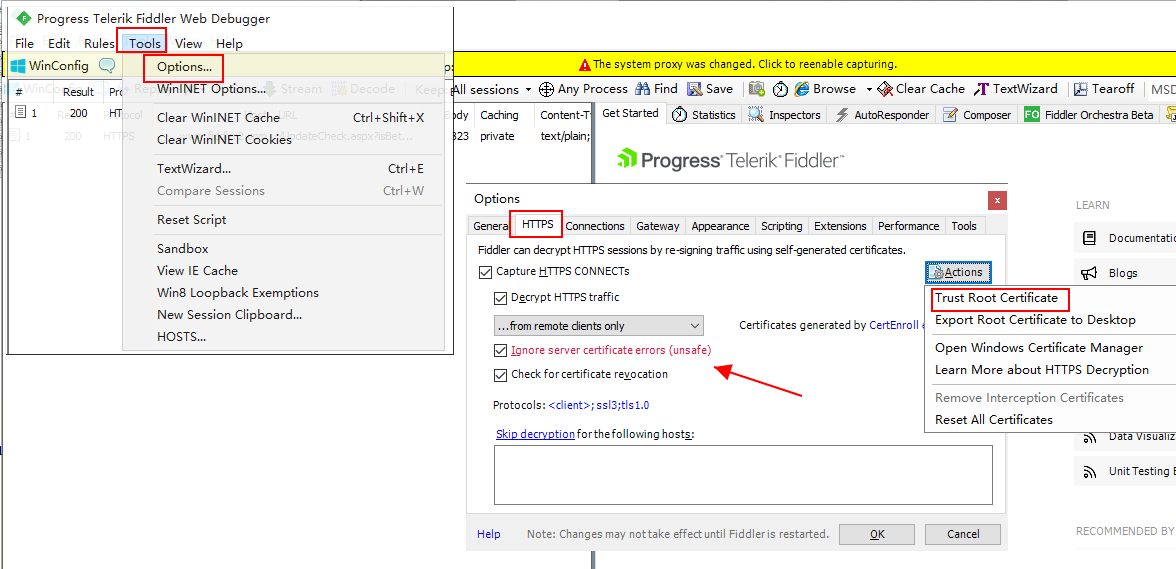
Fiddler默认只能抓http的包,但现在很多请求是https的,使用Fiddler抓包需要单独配置。
简单的说:先设置,再装证书。

刷新
Fiddler有几种刷新方式,每种刷新方式的有差异。
键盘快捷键:Ctrl+F5
强制刷新页面,告诉服务端不使用缓存,所有的请求都是重新发送。
键盘快捷键:回车键
比如请求内容有图片资源,抓包请求时会先检查本地是不是缓存了图片,如果有缓存而且没有过期(过期可以通过该图片请求的header查看),Fiddler就不会发出这个图片的request。
键盘快捷键:F5
把所有请求都发给服务端,只是在request里的header里有cache信息,服务器判断还没有过期,会返回304 not modified,在Fiddler里看就是这些304的请求都为灰色。
因为直接返回304这样的信息,而不是图片等内容,比ctrl+f5快,比回车键慢,因为Fiddler会把所有请求都发一遍。
代码修改
Fiddler的部分功能,可以通过修改脚本代码实现。
脚本路径Tools -> Customize Rules

显示请求花费的时间
我们可以用鼠标右键选择请求,在Properties内查看请求的响应时间,但是此操作略麻烦,如果能直接在面板显示相应时间更加直观。
添加脚本
public static BindUIColumn("TimeTaken/ms", 120)
function TimeTaken(oS: Session):String{
var sResult = "0";
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
}

重启后,在fiddler的面板中,便有了TimeTaken/ms列,可以更方便的查看请求时间。

显示服务器ip地址
如果我们需要测试ip主备切换、走灰度环境之类的场景,则需要实时看到ip信息。
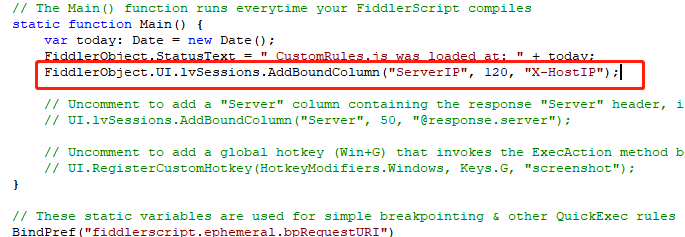
可以在static function Main()后添加
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");


显示想要关注的session
当fiddler的面板展示的请求过多时,我们可以用Filter过滤,也可以差异化显示。
比如在OnBeforeRequest后添加下面代码:
if(oSession.uriContains("example")){oSession["ui-color"]="purple";}
注:
"example"里的内容可修改为自己关注的请求的关键字;
ui-color是修改颜色,也可以修改背景色(ui-backcolor),改字体粗细(ui-bold)。

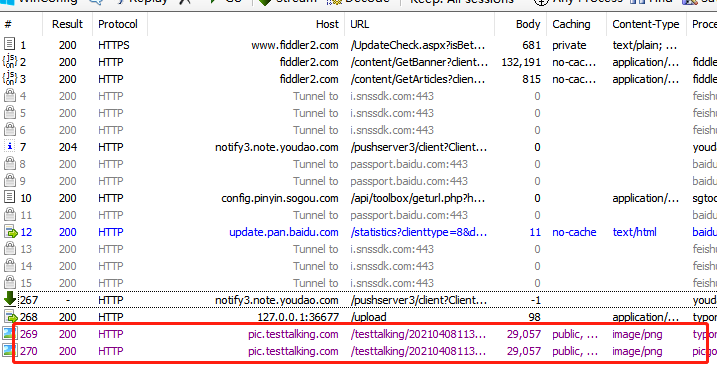
如图,我将testtalking.com域名的请求,改成了紫色。

一如既往,做个总结
以上场景,都是你可能会用到的,我做了总结,值得入手。
