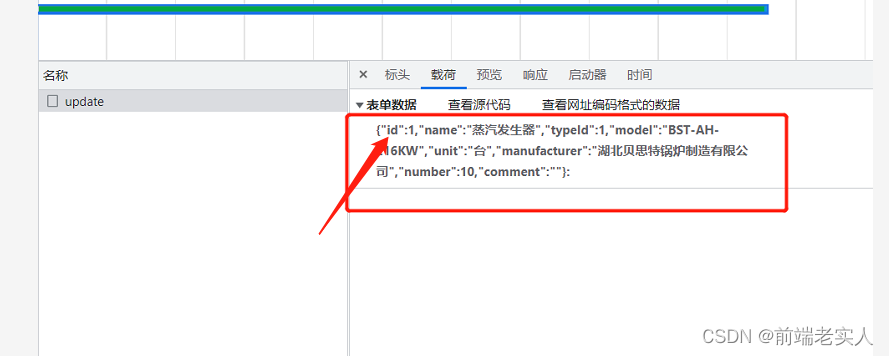
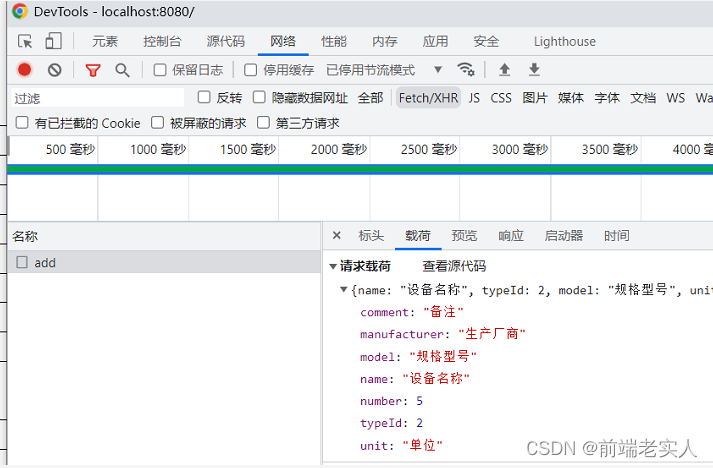
我用默认的post方法发送数据的时候发现后端获取不到数据,然而在network中看到参数是的确传出去的了。而且用postman测试的时候也是可以的,比较了下两个的不同发现是postman使用的是form-data格式,于是用form-data格式再次请求,发现OJBK
这两种格式都是无法使用的:

?
方法一:配置transformRequest
缺点:其他请求格式的数据也会被重新格式化(PUT,PATCH)
import axios from "axios" //引入
//设置axios为form-data
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.headers.get['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.transformRequest = [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}]
//然后再修改原型链
Vue.prototype.$axios = axios
还有这种直接引用的方式:
axios({
method: 'post',
url: 'http://localhost:8080/login',
data: {
username: this.loginForm.username,
password: this.loginForm.password
},
transformRequest: [
function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
ret = ret.substring(0, ret.lastIndexOf('&'));
return ret
}
],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
方法二:添加请求拦截器,对症下药(推荐)
所有主要浏览器都支持 encodeURIComponent() 函数
在封装好的axios里添加以下代码:
//添加请求拦截器
axios.interceptors.request.use(
config => {
//设置axios为form-data 方法2
if (config.method === 'post') {
let data = ''
for (let item in config.data) {
if (config.data[item])
data += encodeURIComponent(item) + '=' + encodeURIComponent(config.data[item]) + '&'
}
config.data = data.slice(0, data.length - 1)
}
return config;
},
error => {
console.log("在request拦截器显示错误:", error.response)
return Promise.reject(error);
}
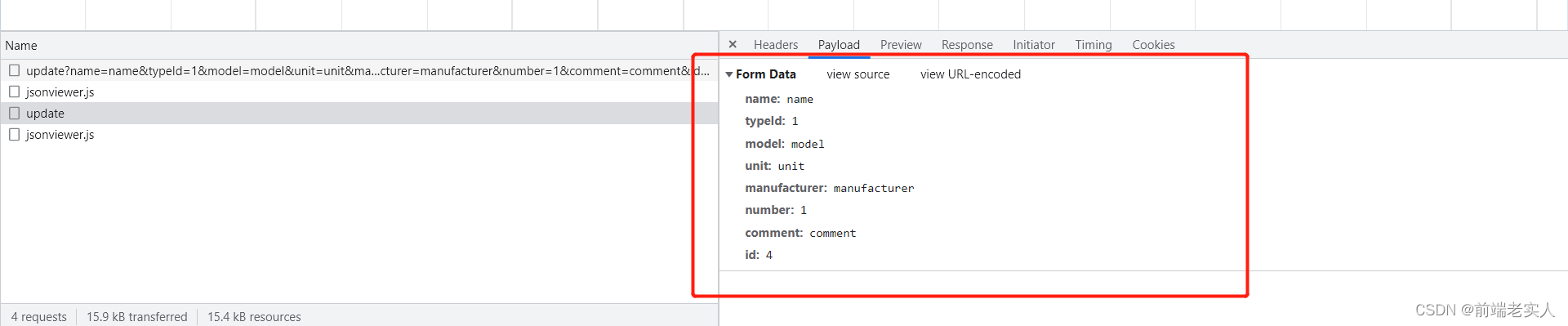
);?这是现在的格式

?
