robotframework是在类似表格的界面编写测试用例,每一行就是一条命令,由关键字和其所需参数组成。
按F5可以调出关键字查询面板。

在输入某个关键字时可以输入 Ctrl+Alt+Space 自动填充并快速查询该关键字用法。

常用元素定位方式
id
唯一属性值是最快最简便的定位方式。
name
同id
xpath
最常用到的定位方式,因为有些标签不一定会带id或name等。 获取方式:网页F12调出控制台,右键对应标签选择 copy XPath
快速获取路径,一般常见格式为 //*[@id=“xxx”]/div/
,但有时候一些标签比较难定位,可选用附近的已知xpath的标签写出相对路径。
css
比较复杂,笔者目前还未尝试过,暂不做介绍。
常用关键字
浏览器操作
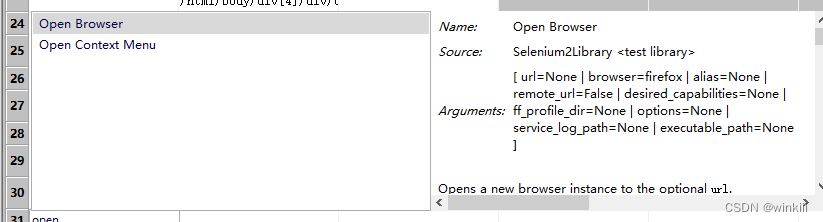
- Open Browser | url | browser 用浏览器模拟打开网址
运行该关键字时可能会报错
SessionNotCreatedException: Message: session not created:
This version of ChromeDriver only supports Chrome version 94 Current
browser version is 103.0.5060.53 with binary path ‘xxxx’;
这是因为对应webdriver和浏览器版本不匹配,可以根据提示去下载匹配版本。
点击 此处 下载chromedriver版本。
- Maximize Browser Window 模拟浏览器窗口最大化
- Get Window Size 自定义浏览器窗口尺寸
- Close Browser 关闭浏览器
- sleep 设置休眠时间
需和元素定位结合使用
-
input text 输入文本
-
click element 点击元素
-
Double Click Element 双击元素
-
click button 点击按钮
-
select from list by index 根据索引从下拉列表定位元素
-
select from list by label 根据文本内容从下拉列表定位元素
-
select from list by value 根据value值从下拉列表定位元素
!!!上述元素定位方式仅适用于标准版下拉框,如下格式
<select name = " ">
<option value = " ">***</option>
</select>
如果下拉框是用<div>标签编写,则需要先定位到下拉框,再去定位下拉列表项。
自定义关键字
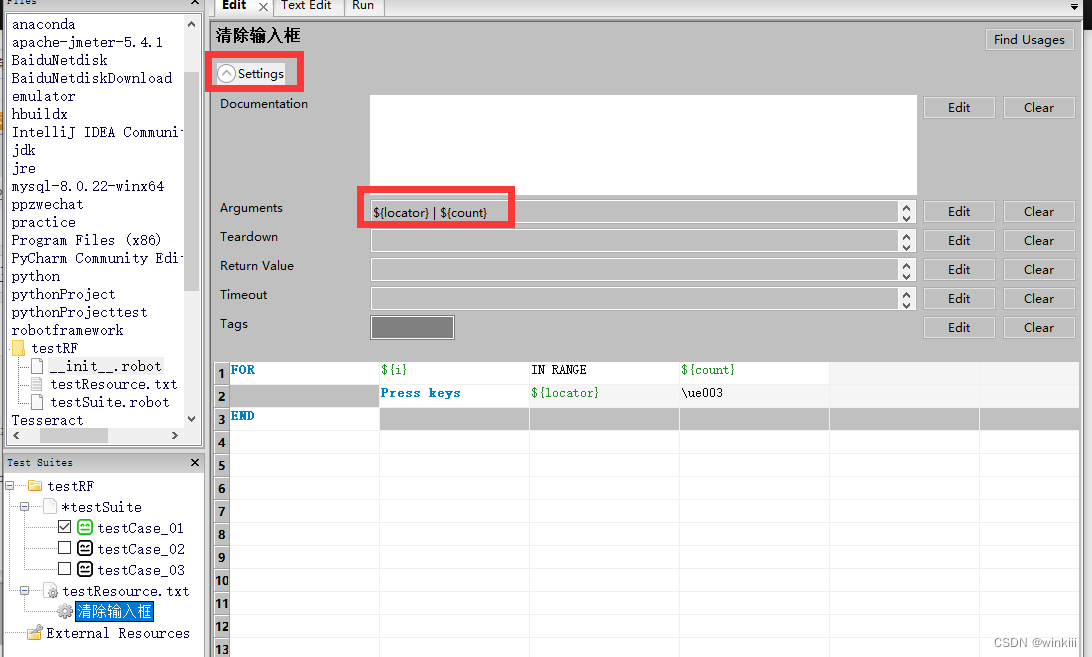
可以在之前新建的resource下新建 User Keyword ,并设置参数变量和业务逻辑。

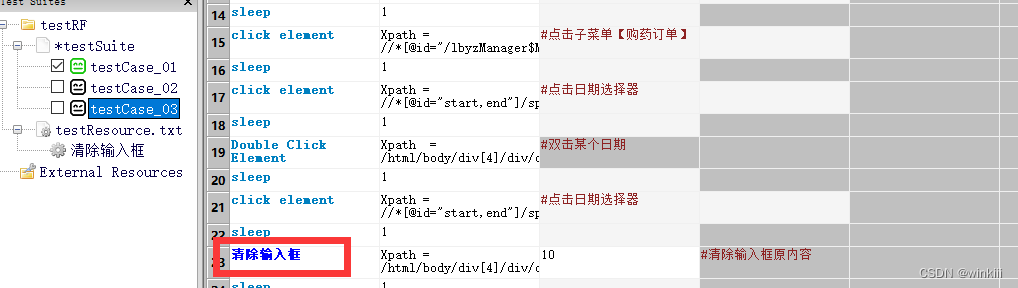
可以将一些重复的步骤写在自定义关键字的逻辑中,在测试用例中导入resource就可以使用对应资源下的关键字,使用例看起来更简洁。


也可以在自定义关键字中编写一些函数实现功能,例如循环遍历等。