技巧一:全新安装Fiddler
默认下,Fiddler不会捕获HTTPS会话,需要你设置下,打开Fiddler Tool->Fiddler Options->HTTPS tab

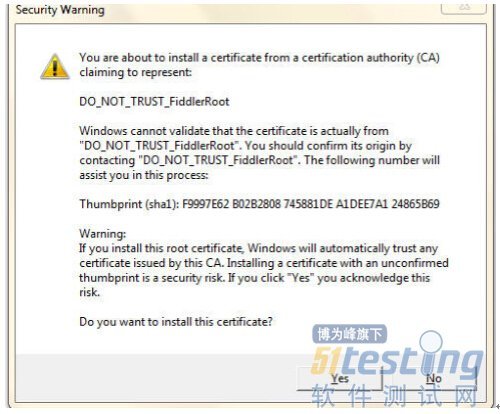
选中checkbox,弹出如下的对话框,点击"YES"


点击"Yes"后,就设置好了
技巧二:Fiddler连接手机代理配置:
1)依次打开Fiddler->Tools->Fiddler Options在【Connection】面板里将Allow remote computers to connect勾选,设置端口号【默认为8888,可修改其他端口号】;点击【OK】按钮,关闭Fiddler并重新打开Fiddler。

技巧三:Fiddler的基本界面

nspectors tab下有很多查看Request或者Response的消息。其中Raw Tab可以查看完整的消息,Headers tab只查看消息中的header.如下图

技巧四:启动Fiddler后Response 是乱码,怎么办?
有时候我们看到Response中的HTML是乱码的,这是因为HTML被压缩了,我们可以通过两种方法去解压缩。
1.点击Response Raw上方的"Response is encoded any may need to be decoded before inspection. click here to transform"
2.选中工具栏中的"Decode"。这样会自动解压缩,解压后重启就可以了

技巧五:QuickExec 命令行的使用
Fiddler 的左下角有个命令行工具叫做 QuickExec,允许你直接输入命令。
常见的命令有:
help:打开官方的使用页面介绍,所有的命令都会列出来
cls:清屏
Select:选择会话的命令
?.png:用来选择 png 后缀的图片
bpu:截获 request
技巧六:Fiddler 中创建 AutoResponder 规则
Fiddler 的 AutoResponder tab 允许你从本地返回文件,而不用将 http request 发送到服务器上
看个实例.
1.进入助手首页,把 serverconfig.html 连接保存到本地桌面,选中该条请求,右键—>copyàJust Url
2.选中该条请求,点击右侧选择 AutoResponder,点击 Add Rule,把该条请求添加进去,或者把这个会话拖到 AutoResponer tab 下
3.选择 Enable automatic reaponses 和 Unmatched requests passthrough
4.更改本地保存的配置文件,在下面的 Rule Editor 下面选择 Find a file...选择本地保存的图片.最后点击 Save 保存下
5.重新首次进入助手,查看 serverconfig 返回的数据中就是自己修改的

技巧七:Fiddler 中如何过滤会话
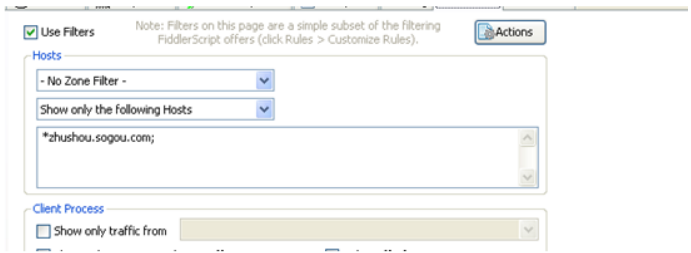
每次使用 Fiddler,打开一个网站,都能在 Fiddler 中看到几十个会话,看得眼花缭乱。最好的办法是过滤掉一些会话,比如过滤掉图片的会话。Fiddler 中有过滤的功能,在右边的 Filters tab 中,如下图就是只显示带有 zhushou.sogou.com 的请求

技巧八:Fiddler 中提供的编码小工具
点击 Fiddler 工具栏上的 TextWizard,这个工具可以 Encode 和 Decode string.

技巧九:Fiddler 中查询会话
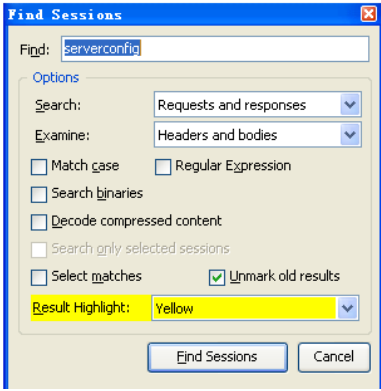
用快捷键 Ctrl+F 打开 Find Sessions 的对话框,输入关键字查询你要的会话。查询到的会话会用黄色显示

技巧十:Fiddler 中保存会话
有些时候我们需要把会话保存下来,以便发给别人或者以后去分析。保存会话的步骤如下:
选择你想保存的会话,然后点击 File->Save->Selected Sessions
CustomRules.js
CustomRules.js 中的主要方法:
Static function OnBeforeRequest(oSession:Session)//在这个方法中修改 Response 的内容,
Static function OnBeforeResponse(oSession:Session)
//在个方法中包含 Fiddler 命令。在 Fiddler 界面中左下方的 QuickExec Box static
function OnExecAction(sParams:String[])
实例:修改 sogouid
① 在菜单栏中点击 Rules—》CustomRules,打开 CustomRules.js 脚本
② 添加如下脚本,()里面写上接口名字,url 中填上请求数据
③ 更改你想要改的 sogouid 就可以把这段脚本放在 oSession.uriContains()方法下,并且点击"Save script",这样该条接口下的 sogouid 就会变成自己更改的 id
if(oSession.uriContains("install.html?")){
oSession.url="mobile.zhushou.sogou.com/m/install.html?uid=d15449c17bbded35c989736
70c1e1e0c&vn=3.11.2&channel=sogouinputgx&sogouid=e9ed8a54201e5481e20f6760804772
c3&stoken==IhTefovaz0ppdInTQxRlnQ&cellid=&sc=0&iv=311";
技巧十一:修改 session 在 Fiddler 的显示样式
把这段脚本放在 OnBeforeRequest(oSession:Session)方法下,并且点击"Savescript",这样所有的 cnblogs 的会话都会显示绿色。
if (oSession.uriContains("mobiletoolhit.gif?")) {oSession["ui-color"] = "green";}

技巧十二:如何在 Fiddler Script 中修改 Request 中的 body
方法一:
Static function OnBeforeRequest(oSession:Session) {
if(oSession.uriContains("http://www.cnblogs.com/TankXiao/")) {
//获取 Request 中的 body 字符串
Var strBody=oSession.GetRequestBodyAsString();
//用正则表达式或者 replace 方法去修改 string
strBody=strBody.replace("1111","2222");
//弹个对话框检查下修改后的 body
FiddlerObject.alert(strBody);
//将修改后的 body,重新写回 Request 中
oSession.utilSetRequestBody(strBody);}}
方法二:
提供一个简单的方法,可以直接替换 body 中的数据
oSession.utilReplaceInRequest(“ 1111”,“2222”);
post 请求模拟
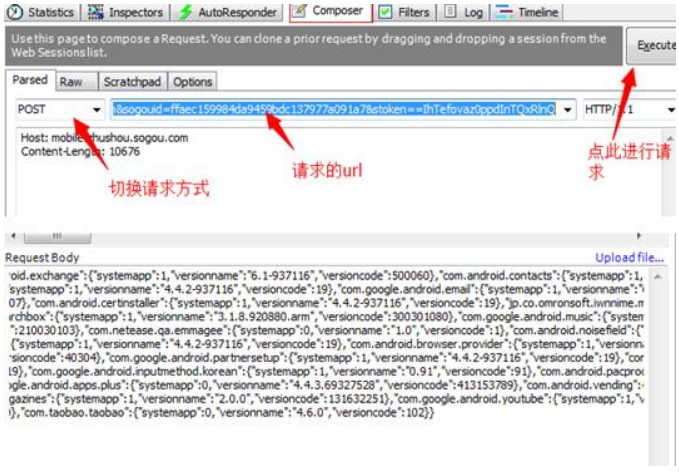
测试时如果客户端的数据出错,可能需要单独对某个 url 进行请求,看返回数据是否正确,通过客户端再去请求有时需要复杂的环境需求,整一次挺费劲,通过单独的请求看数据是否正确可以节省一些时间,当然 get 请求可以直接用浏览器就能看到返回数据了,post 数据由于有 body 数据,需要借助工具才行,fiddler 的 composer 功能就是为此而生的,如下图,在上方填写 url,选择请求方式,在下方的 body 中添加 post 的数据后,点击 execute 就是请求了,在通过 inspectors 就能看到本次模拟请求的返回值了。

最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!