前端性能优化–测试工具
文章目录
前言
前端性能优化非常重要面试官也总是会问:“你对前端性能优化有多少了解?”,想要学习性能优化,不是一篇文章就能概括的,今天带来的是前端性能优化测试工具,看这篇文章就够了!
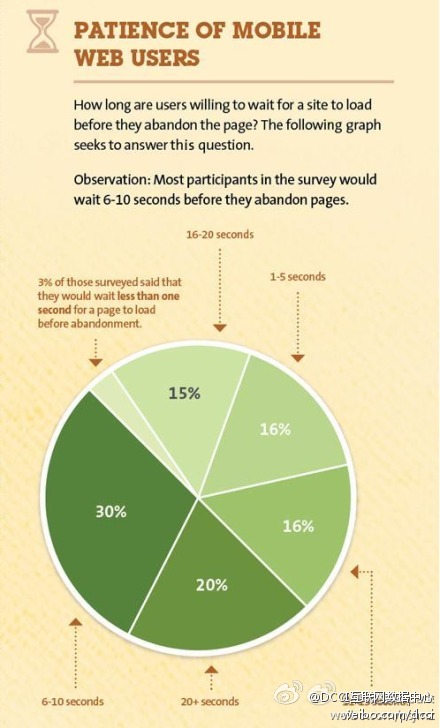
根据一份调查得出,大部分用户能够忍受加载的最长时间在:6到8秒。8秒是一个临界值,如果加载时间在8秒以上,大部分访问者最终会选择放弃,除非他一定要打开那个页面。
移动端用户更缺少耐心,大于3秒加载导致53%的跳出率(bounce rate)

前端性能测试工具
工欲善其事必先利其器,想要优化项目,首先得学会如何测试项目性能,那么怎么直观的知道项目有哪些地方需要优化呢?
这时候们可以使用谷歌浏览器自带的DevTools : LightHouse 进行性能分析
1. LightHouse
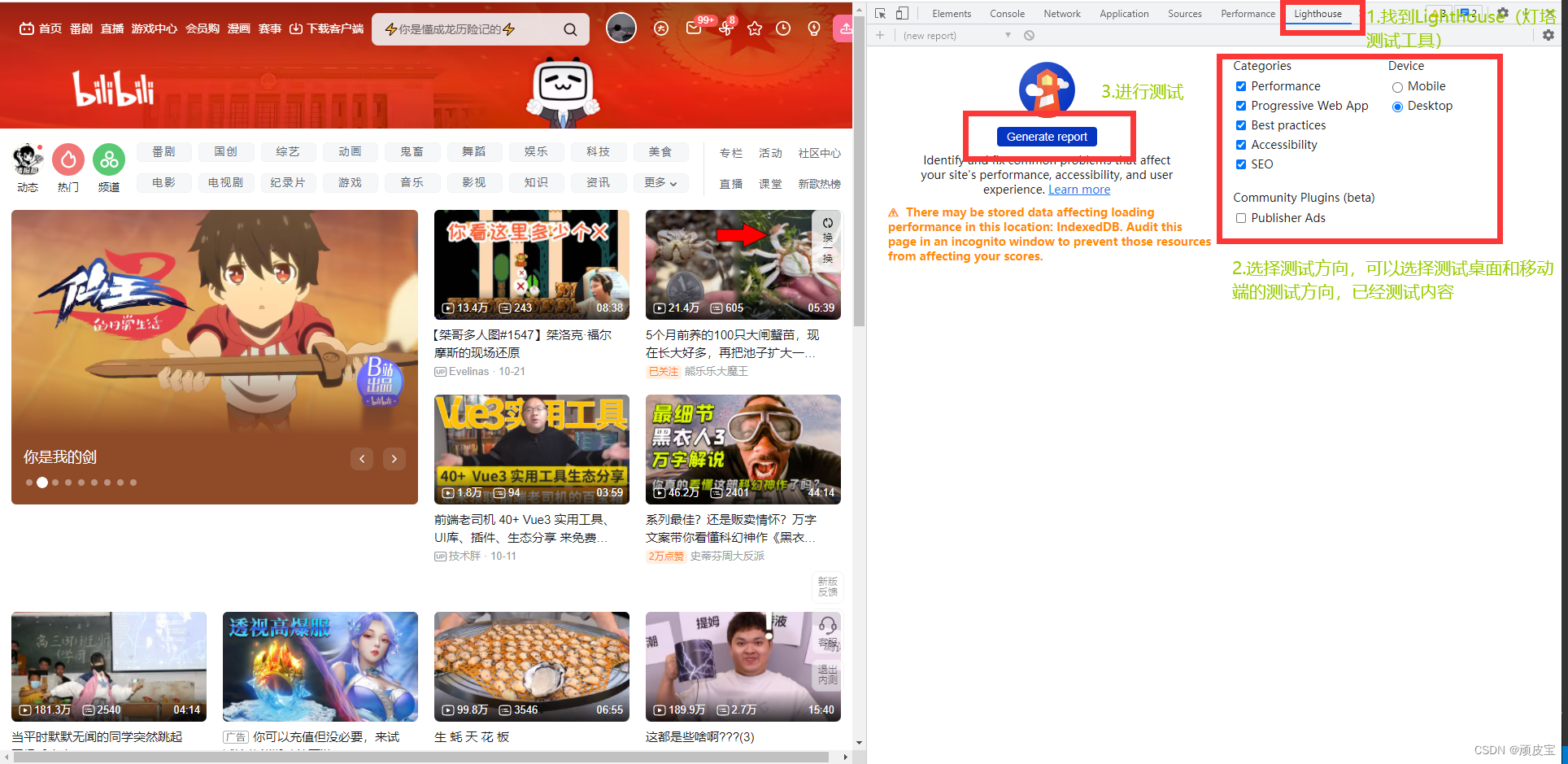
我们以bilibili做举例,在谷歌浏览器打开bilibili并且打开调试工具(F12,或者右键检查)
找到LightHouse工具(灯塔测试工具)
选择测试方向,可以选择测试桌面和移动端的测试方向,以及测试的内容
然后进行测试

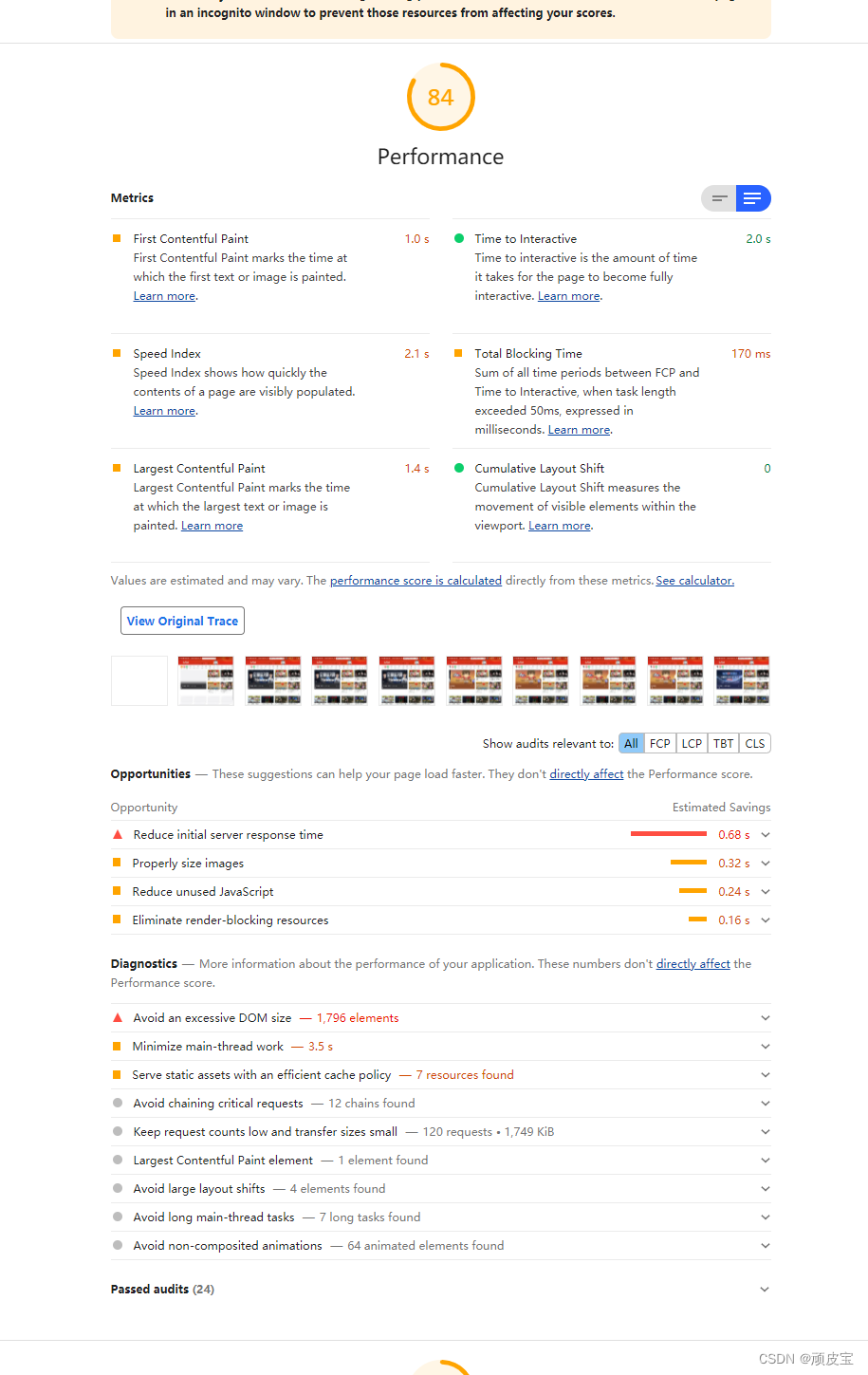
LightHouse测试结果
建议多测几次,因为每次测试情况不一定一样,在公司级项目时,我们可以多测试几次最后取平均的结果更为准确

Performance中各类别的含义:
FCP (First Contentful Paint):首次内容绘制的时间,浏览器第一次绘制DOM相关的内容,也是用户第一次看到页面内容的时间。
Speed Index: 页面各个可见部分的显示平均时间,当我们的页面上存在轮播图或者需要从后端获取内容加载时,这个数据会被影响到。(建议四秒以内)
LCP (Largest Contentful Paint):最大内容绘制时间,页面最大的元素绘制完成的时间。
TTI(Time to Interactive):从页面开始渲染到用户可以与页面进行交互的时间,内容必须渲染完毕,交互元素绑定的事件已经注册完成。
TBT(Total Blocking Time):记录了首次内容绘制到用户可交互之间的时间,这段时间内,主进程被阻塞,会阻碍用户的交互,页面点击无反应。
CLS(Cumulative Layout Shift):计算布局偏移值得分,会比较两次渲染帧的内容偏移情况,可能导致用户想点击A按钮,但下一帧中,A按钮被挤到旁边,导致用户实际点击了B按钮。
2. Frame Rate
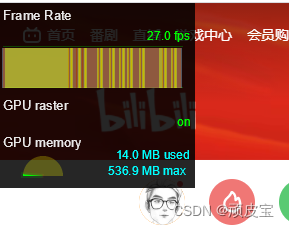
当页面交互和动画非常多时,比如遇到轮播图、页面滚动、css动画交互等,我们可以通过Frame Rate来监听页面fps,并给出优化方案。
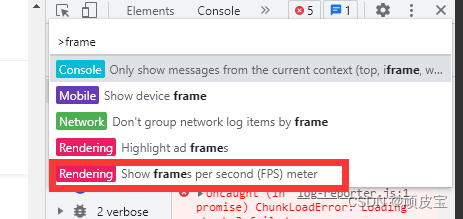
我们在谷歌测试模式中按下 Ctrl + Shift + P
输入frame
选择 show frames per second (FPS) meter

开始监听页面的fps流畅度

3. 瀑布图NetWork
还有我们的网络性能测试,我们可以通过工具直观的看到网络性能
打开调试工具(F12,或者右键检查)
找到NetWork工具
找到刷新按钮长按选择“清空缓存并且硬性重新加载”
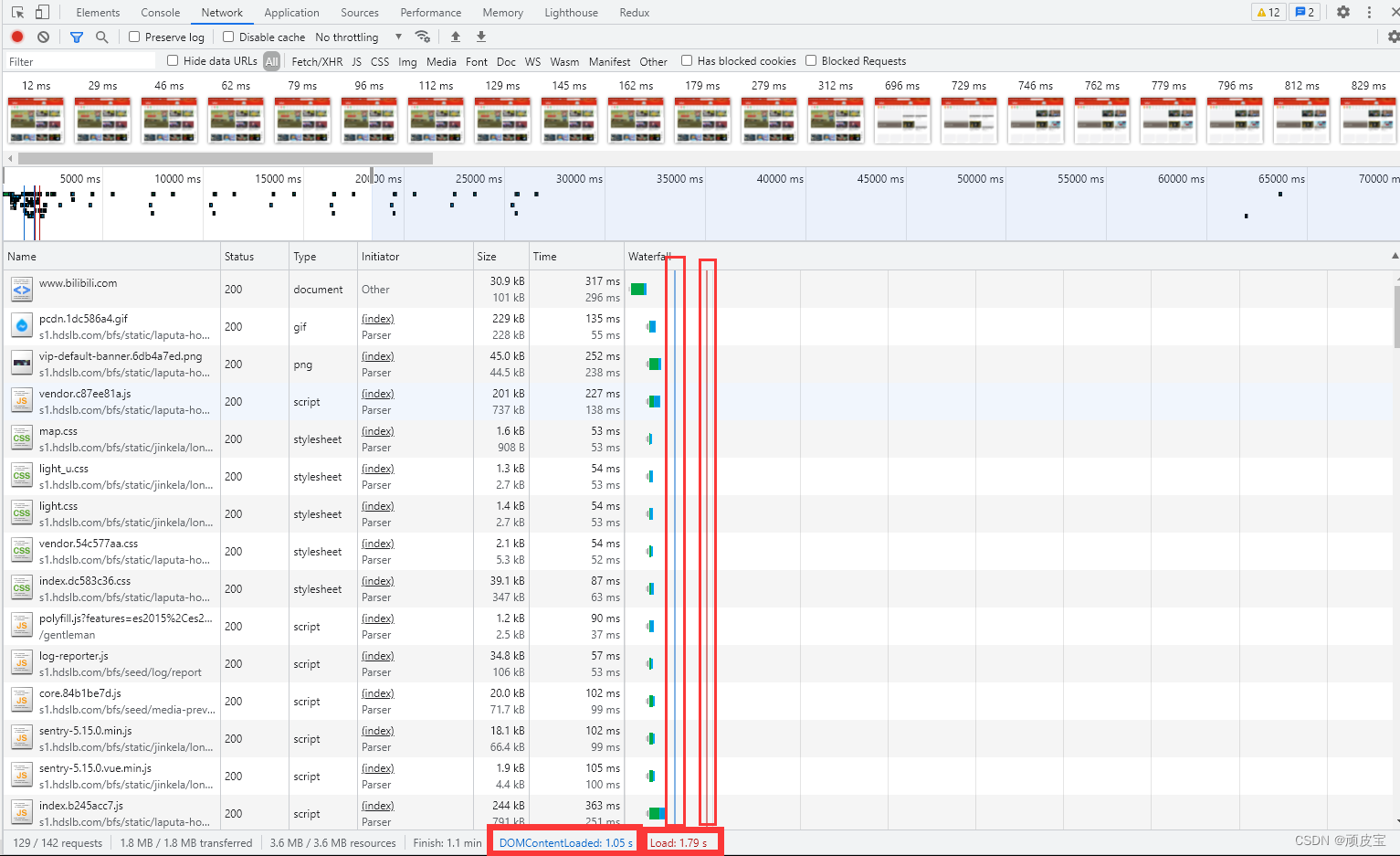
NetWork会刷新出瀑布图,根据瀑布图我们可以获得几个比较重要的指标

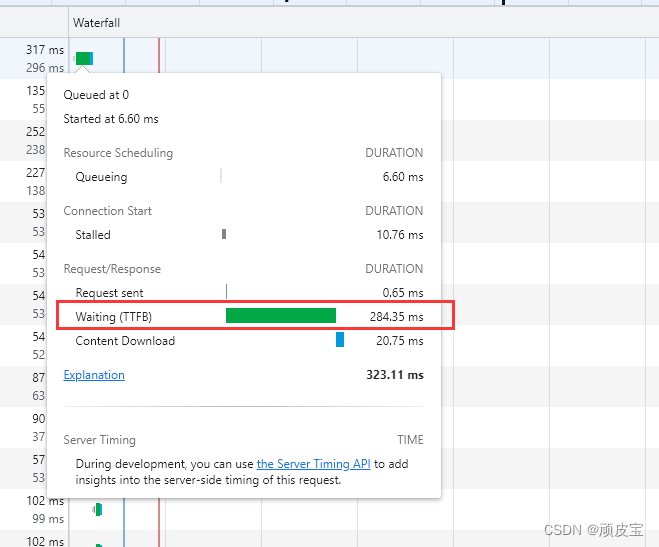
我们找到waterfall选项鼠标移入到瀑布图中

TTFB是发出页面请求到接收到应答数据第一个字节所花费的毫秒数,也是用户能最直观感受到数据加载的指标
所以我们发送异步请求时,速度要尽快,如果响应不及时,要加入loading等待优化,提升用户的体验
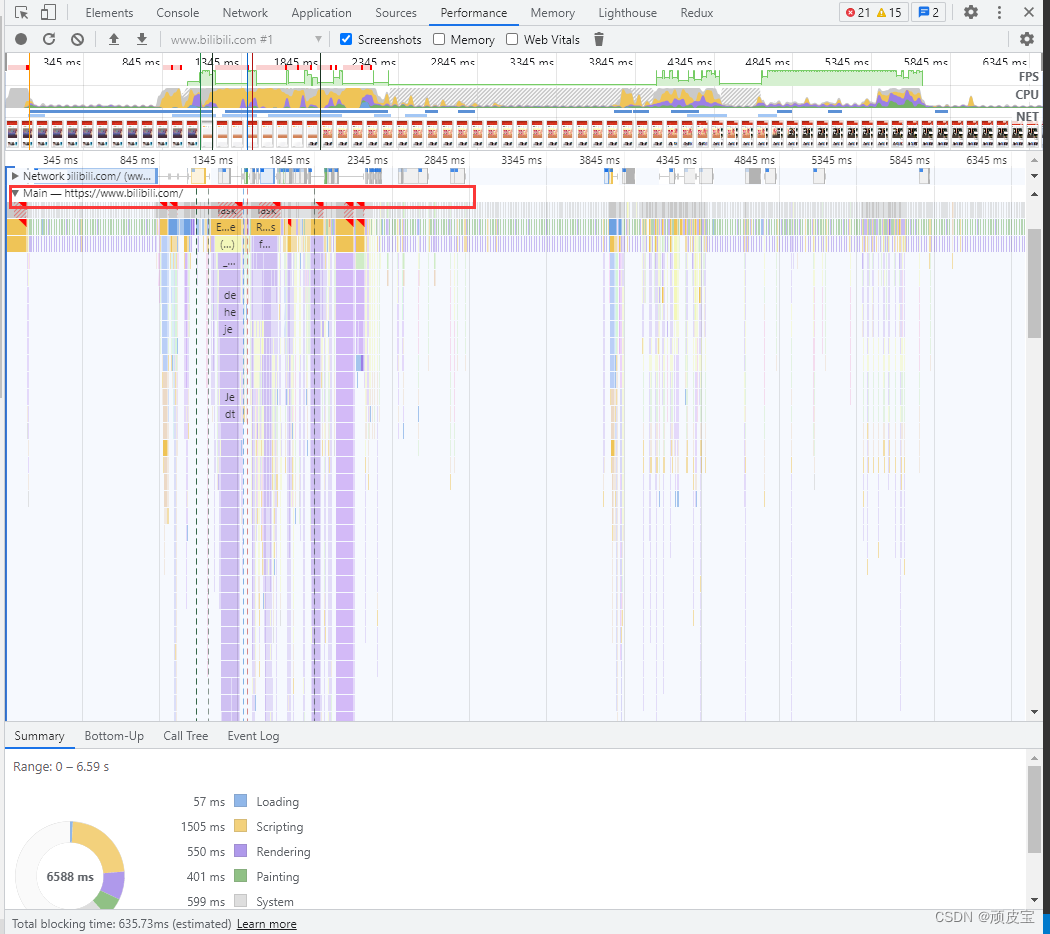
4. 使用Performance监听dom加载
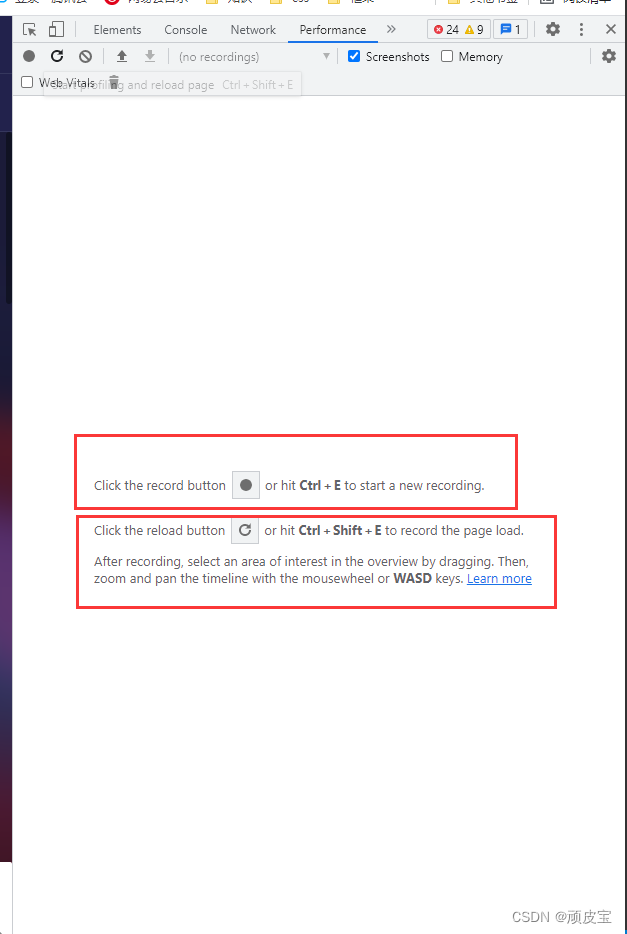
我们可以使用Performance
录制按钮可以点击后手动关闭,在录制过程中我们进行手动的交互测试,例如点击事件拖拽事件等交互测试
刷新按钮会自动计算页面刷新后的DOM加载时间
这两个选项帮助我们监听DOM,尽量减少DOM加载的时间优化用户体验

我们主要看主线程的性能
浏览器的渲染指标,rendering
浏览器绘制的指标,Painting

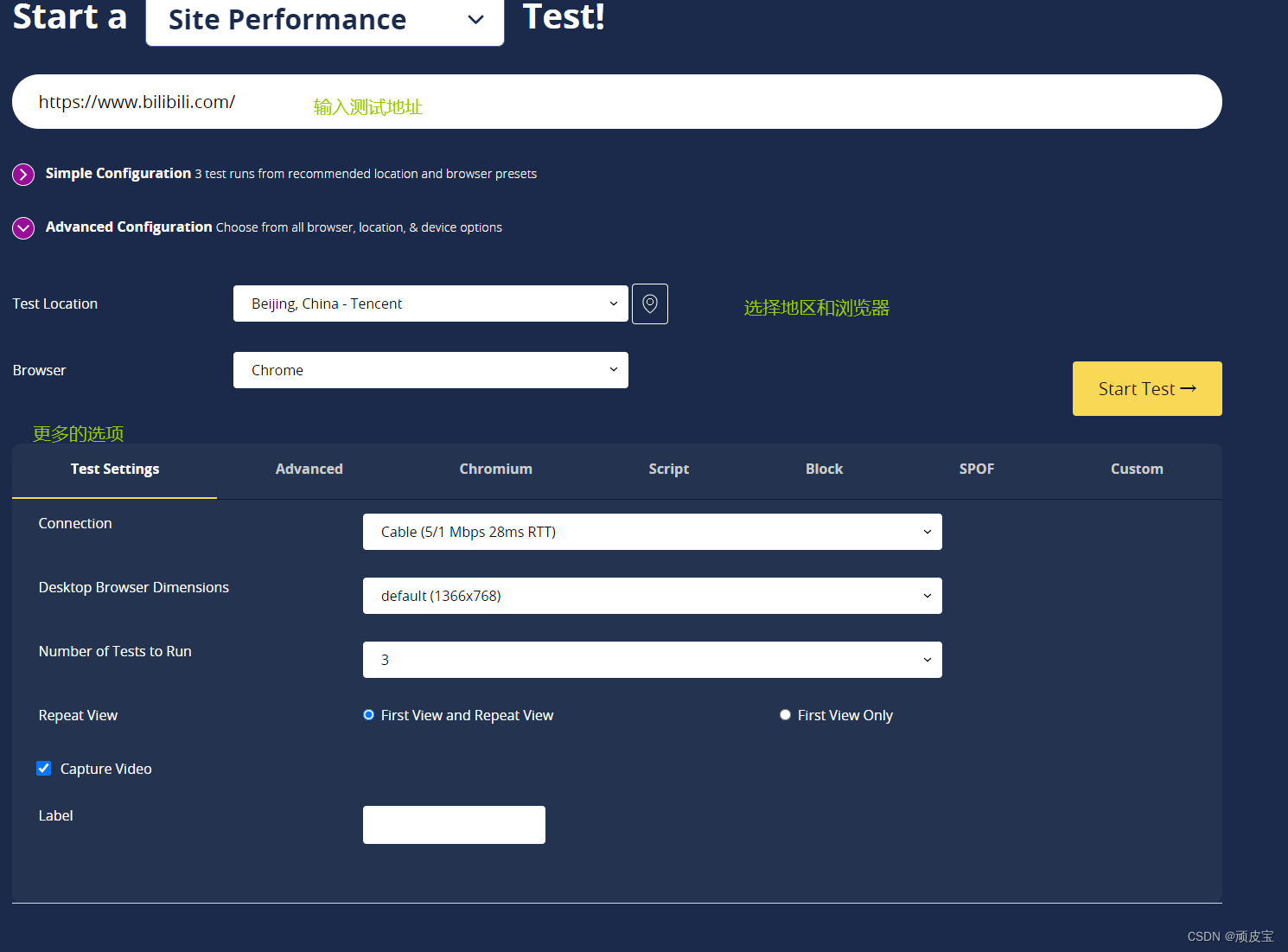
5. 使用性能评估网站进行测试 webpagetest
https://www.webpagetest.org/

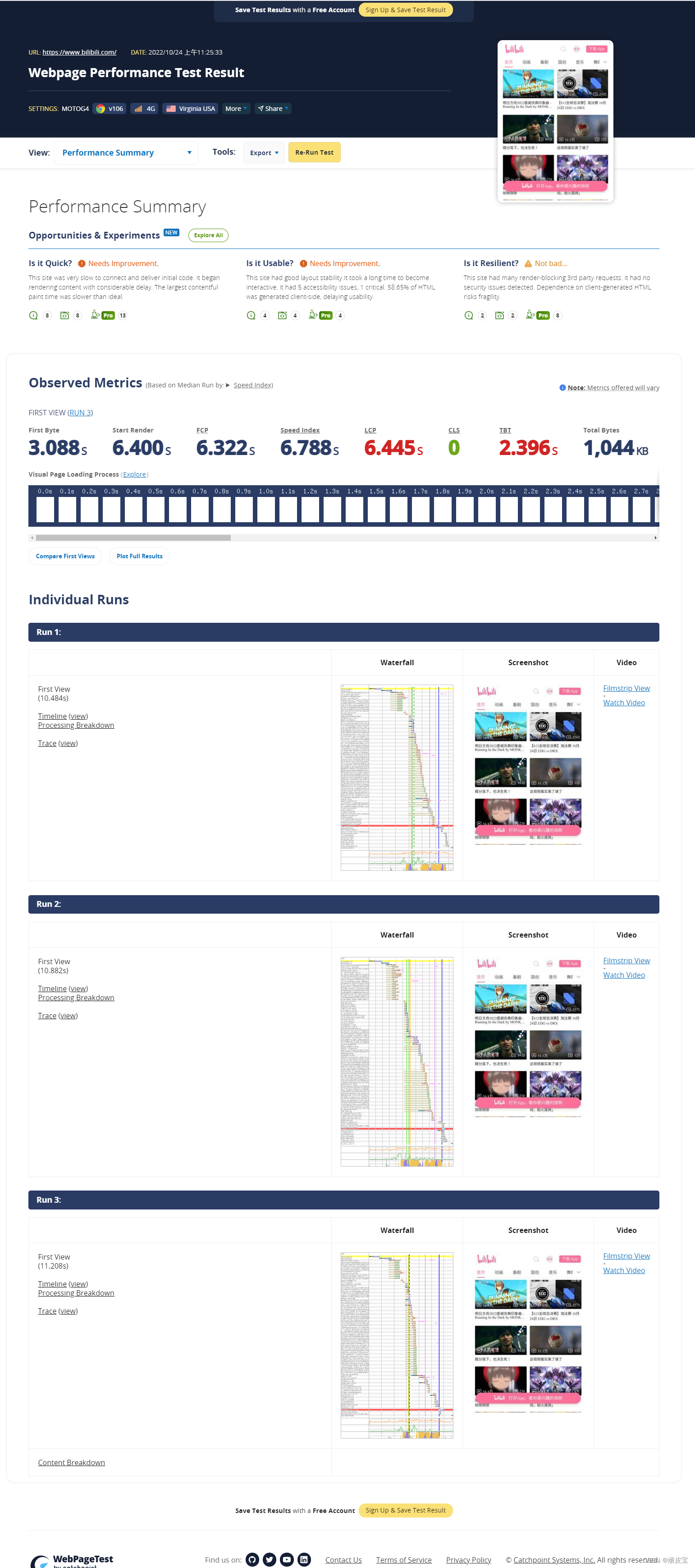
和前面的性能测试工具类似,“webpagetest”的报告更加直观
我们可以发现b站暴露的一些问题,比如waterfall报告中b站使用了sw多线程 https://m.bilibili.com/service-worker.js 出现了404代码

6. Web标准APIs
我们可以在项目中使用这些api来实际监听我们项目的性能,以下是常用的命令:
DNS 解析耗时: domainLookupEnd - domainLookupStart
TCP 连接耗时: connectEnd - connectStart
SSL 安全连接耗时: connectEnd - secureConnectionStart
网络请求耗时 (TTFB): responseStart - requestStart
数据传输耗时: responseEnd - responseStart
DOM 解析耗时: domInteractive - responseEnd
资源加载耗时: loadEventStart - domContentLoadedEventEnd
First Byte时间: responseStart - domainLookupStart
白屏时间: responseEnd - fetchStart
首次可交互时间: domInteractive - fetchStart
DOM Ready 时间: domContentLoadEventEnd - fetchStart
页面完全加载时间: loadEventStart - fetchStart
http 头部大小: transferSize - encodedBodySize
重定向次数:performance.navigation.redirectCount
重定向耗时: redirectEnd - redirectStart
6.1APIs性能实例
// 计算一些关键的性能指标
window.addEventListener('load', (event) => {
// Time to Interactive
let timing = performance.getEntriesByType('navigation')[0];
console.log(timing.domInteractive);
console.log(timing.fetchStart);
let diff = timing.domInteractive - timing.fetchStart;
console.log("TTI: " + diff);
})
// 观察长任务
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
console.log(entry)
}
})
observer.observe({entryTypes: ['longtask']})
// 见面可见性的状态监听
let vEvent = 'visibilitychange';
if (document.webkitHidden != undefined) {
// webkit prefix detected
vEvent = 'webkitvisibilitychange';
}
function visibilityChanged() {
if (document.hidden || document.webkitHidden) {
console.log("Web page is hidden.")
} else {
console.log("Web page is visible.")
}
}
document.addEventListener(vEvent, visibilityChanged, false);
// 获取当前网络状态
var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;
var type = connection.effectiveType;
function updateConnectionStatus() {
console.log("Connection type changed from " + type + " to " + connection.effectiveType);
type = connection.effectiveType;
}
connection.addEventListener('change', updateConnectionStatus);
总结
1、通过LightHouse获取页面FCP (First Contentful Paint)和Speed Index指标,首屏加载FCP要尽量减少白页,Speed Index越快越好(最多4s内)
2、通过Frame Rate 工具检测页面FPS,遇到轮播图动画等页面交互时应该尽量保证fps流畅,防止用户观看时出现卡顿闪烁等视觉体验
3、通过瀑布图NetWork,直观的看到接口的响应速度,尽量缩短响应的速度,同时也能看到一个页面的接口请求数,减少同时并发的请求,把不重要的请求往后排序,来提升性能
4、通过Performance监听主线程性能,尽量减少DOM加载时间
结尾
那么怎么优化呢?下一章内容 渲染优化
后续文章也会一一对各种情况解答