需求

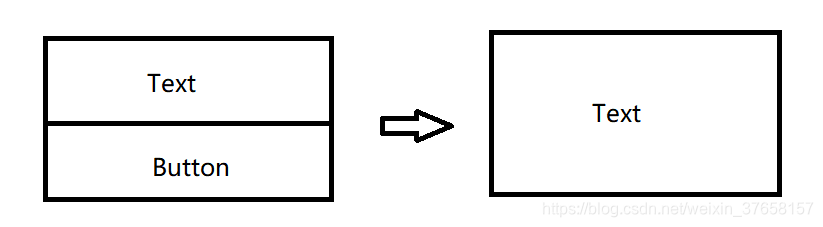
在一个固定区域中,当Button需要显示时,Text和Button各自按照一定占比占据整个空间,当Button不需要显示时,Text占据所有空间。策划有可能需要Text至少显示N行,故还需指定Text的最小高度。
解决方案
其实用LayoutGroup、ContentSizeFitter和LayoutElement就可以实现上述动态布局,其中LayoutElement是这次需求的核心组件,不了解的同学可以点击这里查阅官方文档;
下面以宽度固定,高度动态变化的布局来作为例子说明:
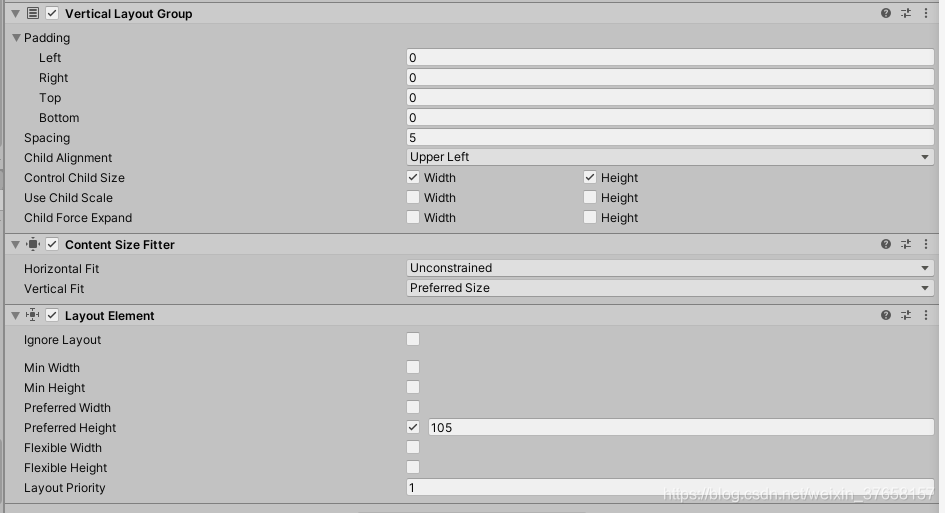
我们将Text和Button的共同父节点称为Content,则Content需要挂载的组件为:
 LayoutGroup和ContentSizeFitter算是固定搭配,可以使得布局在垂直方向自适应大小,LayoutElement的PreferredHeight的大小指的是布局可以分配的总高度,布局的分配规则是优先MinHeight和PreferredHeight,等他俩都分配完了之后才分配FiexibleHeight。(个人理解仅供参考,具体还是参考官方文档)
LayoutGroup和ContentSizeFitter算是固定搭配,可以使得布局在垂直方向自适应大小,LayoutElement的PreferredHeight的大小指的是布局可以分配的总高度,布局的分配规则是优先MinHeight和PreferredHeight,等他俩都分配完了之后才分配FiexibleHeight。(个人理解仅供参考,具体还是参考官方文档)
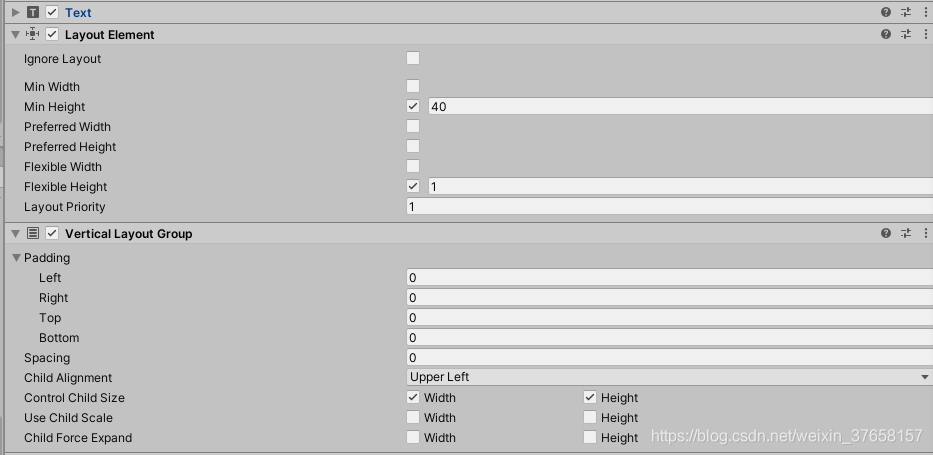
然后是Text需要挂载的组件:
因为Text至少需要显示一行,故这里的LayoutElement设置了MinHeight,又因为Text需要在Button不显示的时候填充整个布局,故设置FlexibleHeight为1,注意FlexibleHeight指的不是实际大小,而是相对占比大小,这里的1指的是填充100%。
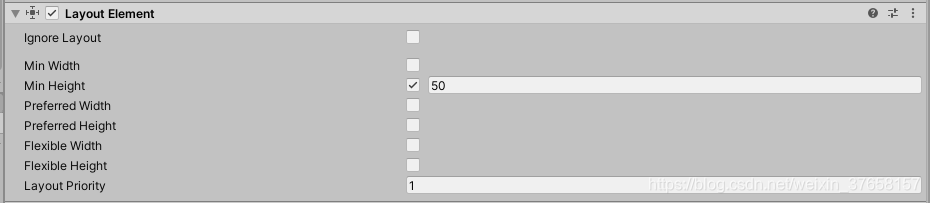
最后的Button需要挂载的组件:
Button没有具体的需求,但是因为我们设置了Content的PreferredHeight,所以需要给Button指定它所需的高度。
任务完成
这里的案例仅供参考,只是工作过程中的一些笔记或者说是心得,具体用法以官方文档为准。欢迎转载,转载时标明出处即可,啾咪~
原文链接:https://blog.csdn.net/weixin_37658157/article/details/118406182
作者:趁着头发多我想做游戏