参考资料1 FairyGUI编辑器 使用教程
场景Example 01 - Basics中
例子UIPanel 包含两个必备的脚本 UIPanel和BasicsMain.cs脚本,否则无法正常工作。


Assets\FairyGUI-unity-master\Assets\Examples\Basics\BasicsMain.cs场景脚本控制
...
void Awake()
{
...
UIPackage.AddPackage("UI/Basics");
...
}
...
void Start()
{
...
_mainView = this.GetComponent<FairyGUI.UIPanel>().ui;
_backBtn = _mainView.GetChild("btn_Back");
...
}
...这一句怎么获得_mainView和_backBtn物体,当Unity编辑器运行后,
加载 FairyGUI编辑器 打包好的包,
UIPackage.AddPackage("UI/Basics");
参考资料2 教程中,Unity SDK教程-显示UI面板-加载UI包
//bundle的载入由开发者自行实现。
UIPackage.AddPackage(bundle);为AssetBundle包,具体如何 加载AssetBundle包,相关资料2,1
Assets\FairyGUI-unity-master\Assets\Examples\Resources\UI\Basics_fui.bytes的路径位置。
Assets\FairyGUI-unity-master\Assets\Examples\Resources\UI\Basics_atlas0.png为Basics_fui.bytes包的打包图。Basics_atlas0.png显示的是Basics_fui.bytes包打包好的所有图片。
移动Basics_fui.bytes文件到其他位置,会直接不显示该场景的资源,脚本。
移动Basics_atlas0.png文件到其他位置,不会产生影响。
直接改变这些配置文件没效果,因为都在Basics_fui.bytes中加载,不改动Basics_fui.bytes就不会发生改变,在FairyGUI编辑器中进行改动UI, 重新生成。

Assets\FairyGUI-unity-master\UIProject\assets\Basics\components\Button10.xml
Button10组件的配置文件


b4和b5是用于 按钮组件 点击的效果。pages="1,3",鼠标按下,鼠标点击悬浮时执行。
b5,按钮未点击效果,src="hixt1l"。按钮背景图片。pages="0,2",鼠标点击后抬起,鼠标未点击悬浮。
b4,按钮点击后效果,隐藏b5物体,src="hixt1k"。
GLoader
TextField,文本显示"Graph"。
Assets\FairyGUI-unity-master\UIProject\assets\Basics\Demo_Graph.xml
<graph id="n1" name="n1" xy="187,62" size="100,100" type="rect" lineSize="2" corner="20"/>
<graph id="n2" name="n2" xy="43,62" size="100,100" type="rect" lineSize="5" lineColor="#ffffff66" fillColor="#ffcc9933"/>
<graph id="n5" name="n5" xy="57,255" pivot="0.5,0.5" size="206,113" skew="60,30" rotation="-30" type="rect" lineSize="2" fillColor="#ff006600"/>
<graph id="n7" name="n7" xy="323,62" size="139,92" type="rect" lineSize="15" lineColor="#ffff99ff" fillColor="#00ff6600"/>
<text id="n8" name="n8" xy="13,10" size="82,26" fontSize="22" text="Shapes"/>
<graph id="n9_ty2k" name="polygon" xy="493,243" size="154,127" type="polygon" lineSize="2" lineColor="#ff660033" fillColor="#ff66cccc" points="0,52,95,52,95,-2.5,154,64,95,127,94.5,81.5,0,82"/>
<graph id="n10_ty2k" name="polygon2" xy="668,242" size="144,145" type="regular_polygon" lineSize="3" lineColor="#ffcc0066" fillColor="#ffff9933" sides="5" startAngle="-18"/>
<graph id="n13_ty2k" name="line" xy="38,421" size="226,8" type="rect" lineColor="#ff006600" fillColor="#ff009900"/>
<image id="n16_ty2k" name="line3" src="t9fj5a" fileName="images/caiji2.png" xy="647,495" size="384,30"/>
<graph id="n4" name="n4" xy="624,62" size="100,100" type="eclipse" lineSize="2" fillColor="#6866cc33"/>
<graph id="n6" name="n6" xy="895,62" size="206,113" type="eclipse" lineSize="2" fillColor="#ff336699"/>
<graph id="n11_ty2k" name="n11" xy="758,62" size="100,100" type="eclipse" lineSize="16" lineColor="#ff003300" fillColor="#0066cc33"/>
<graph id="n12_ty2k" name="pie" xy="490,62" size="100,100" type="eclipse" lineSize="2" lineColor="#ff000099" fillColor="#6800cccc"/>
<image id="n14_ty2k" name="n14" src="ty2k8a" fileName="images/radial.png" xy="978,333" pivot="0.5,0.5" anchor="true"/>
<graph id="n15_ty2k" name="radial" xy="979,333" pivot="0.5,0.5" anchor="true" size="244,244" type="regular_polygon" lineSize="2" lineColor="#ffff9900" fillColor="#6999ff33" sides="6" distances="0.57,0.82,0.7,0.78,0.61,0.47"/>
<graph id="n19_ty2k" name="trapezoid" xy="317,245" size="144,145" type="rect" lineSize="0" lineColor="#ffffffff"/>
<graph id="n21_7376" name="line2" xy="331,468" size="226,8" type="rect" lineSize="0" lineColor="#ff006600" fillColor="#ff0033cc"/>n2


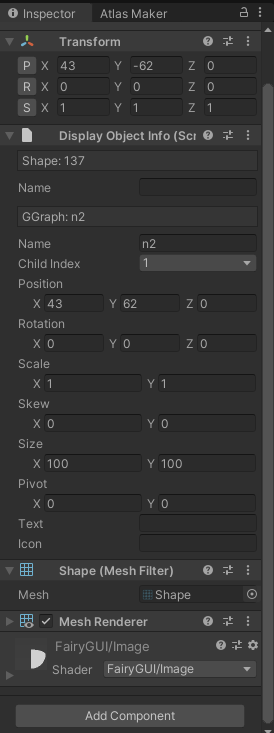
<graph id="n2" name="n2" xy="43,62" size="100,100" type="rect" lineSize="5" lineColor="#ffffff66" fillColor="#ffcc9933"/>xy表示的是Transform.Positon
size表示图形的大小。
type类型rect
lineSize描边大小。
lineColor描边颜色
fillColor填充颜色
<graph id="n1" name="n1" xy="187,62" size="100,100" type="rect" lineSize="2" corner="20"/>
corner四个角的角度
Assets\FairyGUI-unity-master\Assets\Examples\Basics\BasicsMain.cs
...
void Start()
{
...
FairyGUI.UIPanel p = this.GetComponent<FairyGUI.UIPanel>();
_mainView = this.GetComponent<FairyGUI.UIPanel>().ui;
Debug.Log(" p :" + p.transform.name);// p :UIPanel//获取Transform的对象
_backBtn = _mainView.GetChild("btn_Back");
Debug.Log("_backBtn:" + _backBtn.name);//用于显示 是否获得 对象
...
}
..._backBtn = _mainView.GetChild("btn_Back");这一句是 如何 理解,怎么获得 其子物体。
由于_mainView 是FairyGUI.UIPanel对象,因此不能像 NGUI和UGUI一样,通过transform.Find("child1");来获得对象的子物体。这个路径 是从哪里获得。
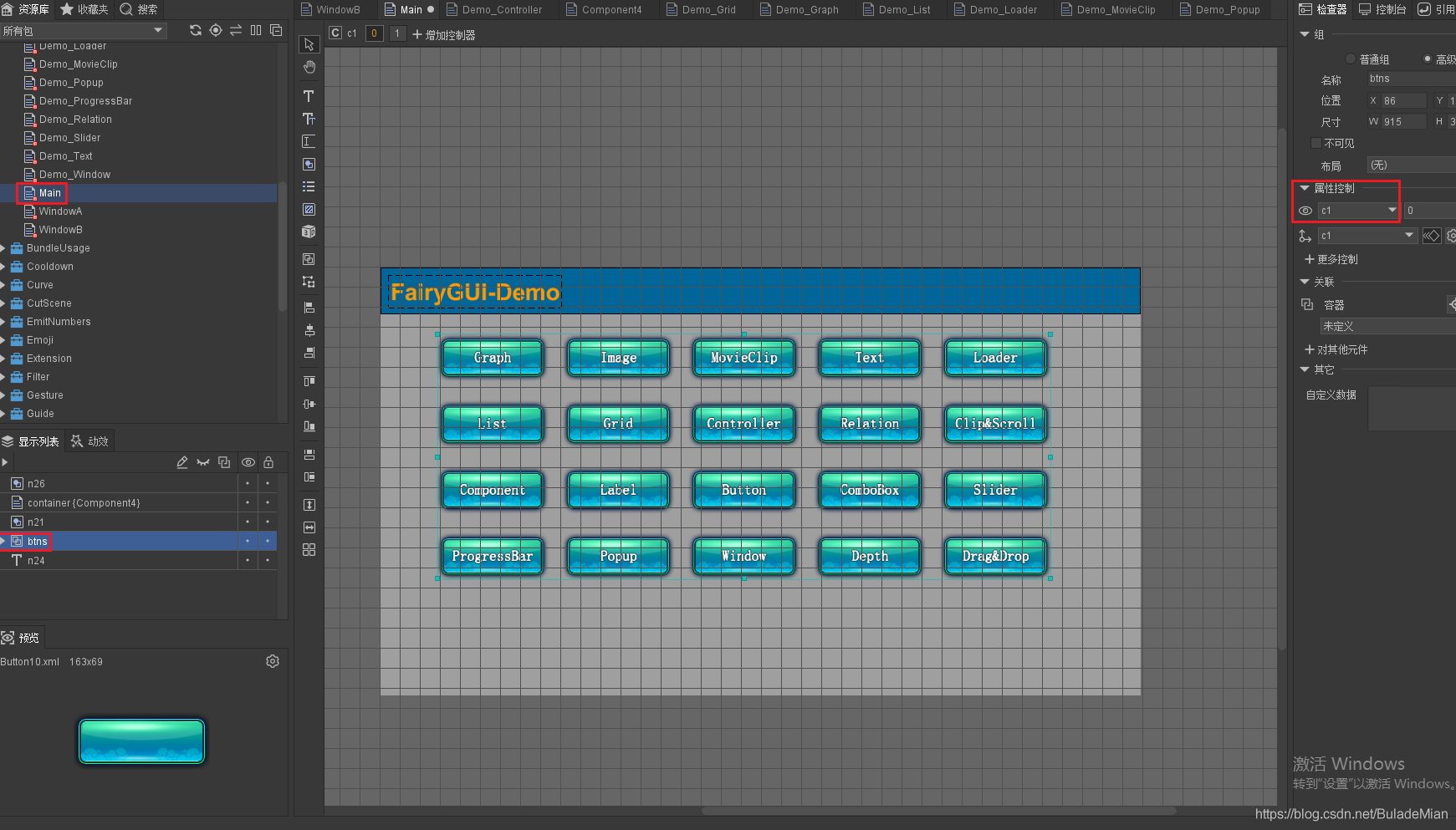
Assets\FairyGUI-unity-master\UIProject\assets\Basics\Main.xml
这是BaseMain场景的配置表。用于 显示 FairyGUI场景BaseMain在Unity的配置。

把上图中红框部分 删除并保存文件,运行场景,还是可以正常获取。
![]()
Assets\FairyGUI-unity-master\Assets\Examples\Basics\BasicsMain.cs中添加一些代码,用于显示获取其子对象。
...
void Start()
{
...
GObject go1 = _mainView.GetChildById("n3");
Debug.Log("go1 n3:" + go1.name);//go1 n3:btn_Image
GObject go2 = _mainView.GetChildAt(1);
Debug.Log("go2 index 1 :" + go2.name);//go2 index 1 :container
GObject go3 = _mainView.GetChildAt(0);
Debug.Log("go3 index 0 :" + go3.name);go3 index 0 :n26
}
...
Assets\FairyGUI-unity-master\UIProject\assets\Basics\Main.xml
Basics_fui.bytes
与
Assets\FairyGUI-unity-master\UIProject\FairyGUI-Unity-Examples.fairy不同
Main.xml是打包后可以查看 物体的结构。
FairyGUI-Unity-Examples.fairy是FairyGUI编辑器 中打开的项目。可以直接查看结构。
FairyGUI的每个物体都可以有控制器,不设置就没有。

参考资料:
3.
相关资料:
1.
[Unity]应对大量图片等资源文件PC平台进行AssetBundle打包和加载
2.
[Unity][AssetBundle]本地其他项目AB包加载AB打包文件文件路径
3.