功能基本组成
首先,要想实现一个 UIScrollView 必须要具有以下几个基本组件:
UIPanel:主要通过裁剪 SoftClip 用来设置 scrollview 的显示区域。UIScrollView :实现 UIScrollView 中的重要功能,比如滚动的方式,是否需要设置滚动条,垂直滚动还是水平滚动等等。UIGrid / UITable:主要用来管理 item,使 item 在 UIPanel 中整齐的展示出来。n 个 item:就是我们要生成的 item 对象;UIDragScrollview :主要负责挂载在每一个 item 上,用于监听拖拽,按压等事件;Box collider :主要负责挂载在每一个 item 上,为了监听事件,没有这个组件,UIDragScrollview 也无法发挥作用;
但其实光有这些组件也是不够的,UIScrollView 远比我们想象中更复杂,还比如 “SpringPanel”,“SpringPosition” 等组件也在被调用,但是只要有以上6个组件,就可以设置好一个 UIScrollView 了,剩下的暂时不用关心,如果想了解更多可以关注我的 NGUI 源码专栏
实践操作
接下来让我们实践操作一下,创建一个 UIScrollView :
1.创建 UIScrollView 父节点
创建一个空对象,并且给这个对象挂载上 “UIPanel” 和 “UIScrollView ” 组件,这里可以使用手动创建,也可以在代码中创建组件挂载,然后进行如下四步基本设置,其余的参数都采用默认值即可。
2.创建 item root 节点
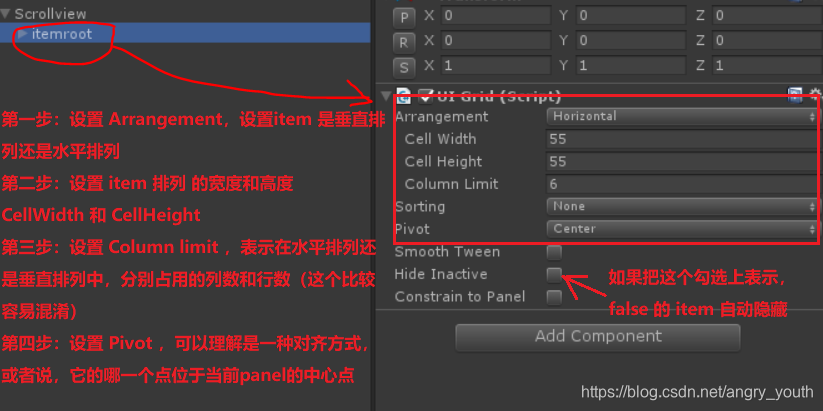
在 UIScrollView 父节点 下面创建一个空节点,作为所有 item 的根节点,并且挂载 “UIGrid” 组件,然后对 UIGrid 组件中的一些信息进行如下四步的设置,其中设置 item 排列的宽度和高度的时候,最好和item的真实宽度和高度一致:
3.创建N个item节点
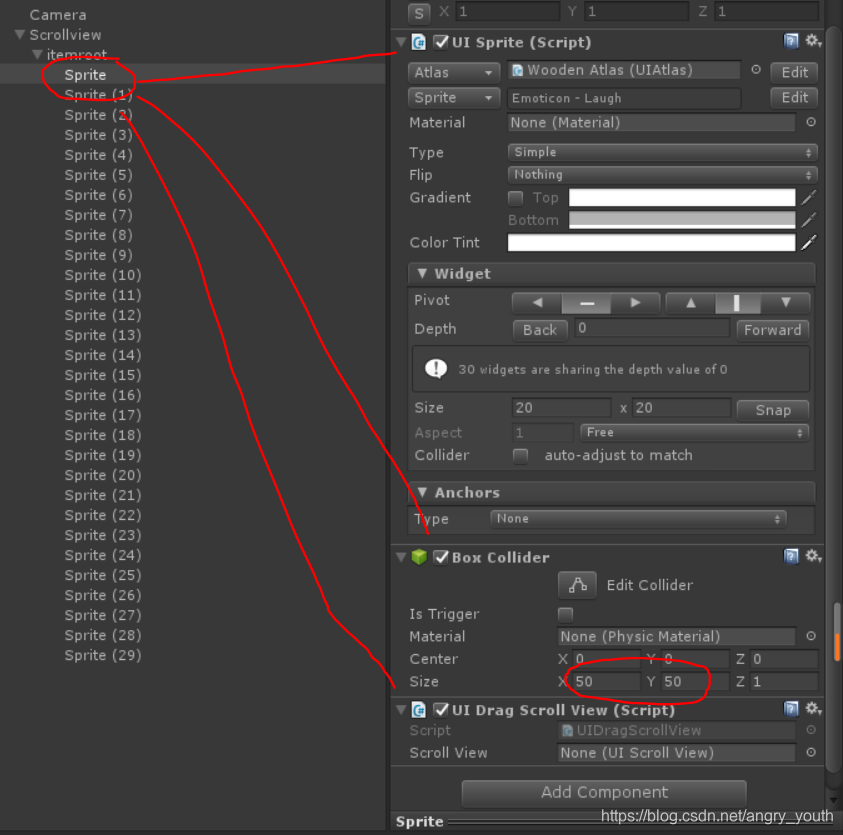
首先必须给每一个 item 节点上挂载两个组件 “Box collider” 和 “UIDragScrollview”,只有挂载上这两个组件,我们才可以执行拖拽。
这里我创建了 30 个 item,并且我给每一个 sprite 都创建了如下三个组件,并且设置了 Box collider 的宽度高度为 50,在上面 UIGrid 中我给每个 item 设置的宽度高度是 55 ,这是为了让他们之间有些间距,当然你自己测试也可以设置50,并且最好保证 Box collider 的宽度高度尽量比 Sprite 的宽度高度要相等或者大一些。
结果表现