一、文件结构
Spine 导出的资源文件:
- .atlas:图集数据文件,内部存储了每张纹理的数据信息
- .png:图集资源
- .skel / .json 二进制文件:骨骼信息

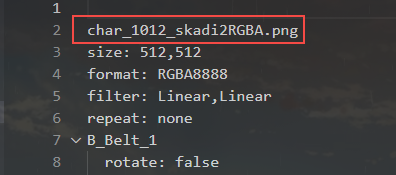
图集可以用纹理解包器解包,需要注意的是 .atlas 同级目录下必须要有对应的 .png 图片,可以打开 .atlas 文件进行确认:


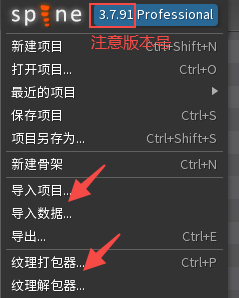
而对于 .skel 或是 .json 结尾的骨骼信息,直接点击上图的导入数据就可以了,这里需要注意的是版本需要和制作时的版本对应,否则可能会导入失败,老版本的 Spine 二进制骨骼文件结构和现版本的会不太一样
最后一步:选择你的图片路径,这里的图片就是上面 atlas 文件解开后的一个个 Sprite


二、Spine 工具教程
这里当然不会有 Spine 教程,因为资料不少,甚至可以直接去官网上查阅,不是美术的话不用怎么关心具体的制作流程,只需要了解一些基础概念就好:
- 图片:http://zh.esotericsoftware.com/spine-images
- 工具区:http://zh.esotericsoftware.com/spine-tools
- 动画:http://zh.esotericsoftware.com/spine-keys
- 皮肤:http://zh.esotericsoftware.com/spine-skins
- 附件:http://zh.esotericsoftware.com/spine-attachments

三、Unity 运行库
- 源码:https://github.com/EsotericSoftware/spine-runtimes/tree/4.0/spine-unity
- UnityPackage:http://zh.esotericsoftware.com/spine-unity-download/
需要注意的是,对于 3.8 以后的版本,Spine 使用了自定义程序集,因此在导入 package 之后需要注意 .asmdef 文件,自己添加对应的 spine.unity 引用
3.1 Spine 资源导入 Unity
还是这三个文件,改下名字:
- atlas 后缀修改为 .atlas.txt
- skel 后缀为 skel.json,原先就是 json 后缀的话就不用动

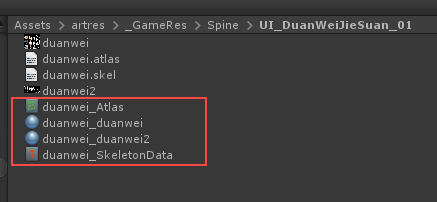
之后直接复制到 Unity 中就 OK,如果成功,会生成多个新文件:

3.2 添加 Spine GO:
菜单 → GameObject → Spine?→

- SkeletonAnimation:依赖 MeshRenderer
- SkeletonGraphic:Mesh 是自己每帧去更新的,用于 Unity UI
- SkeletonRenderer:基类
一般情况下,都是使用 SkeletonGraphic,不然在 UI 上可能会出现层级问题
3.3 程序接口
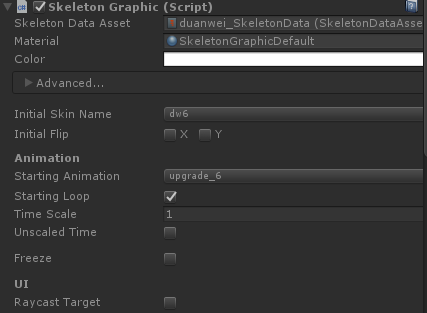
以下是?SkeletonGraphic 组件的部分常用接口 / 面板设置,对于 SkeletonAnimation 类似
- AnimationName:动画名
- InitialSkinName:皮肤
- Loop:是否开启循环
- TimeScale:速度倍数
- Freeze:是否冻结第一帧
- Initialize():开始播放,参数传 true 默认重新播放

代码参考:
self.spineTest = self.panel.Spine.gameObject:GetComponent("SkeletonGraphic")
self.spineTest.AnimationName = "upgrade_6"
self.spineTest.initialSkinName = "skin_6"
self.spineTest:Initialize(true)如果想有更深入的了解,或者实在找不到接口可以直接参考源码:路径在 Asset/Spine 下,也可以参考官网:http://en.esotericsoftware.com/spine-unity
四、常见需求问题处理
4.1 UI 层级问题
将你的 Spine 组件更换为 SkeletonGraphic,搞定
4.2 实现动画连播
例如先播放动画 A,播放完毕后播放动画 B……
无需起 Timer,Spine 支持动画状态机,一个简单的例子如下:
- skeleton.AnimationState:SetAnimation(0, A, false):在 Track0 播放动画 A
- skeleton.AnimationState:AddAnimation(0, B, true, 0):在 Track0 后面添加一个动画 B,当 Track0 前面添加的动画依次播放完毕后,循环播放动画 B。方法中第 4 个参数为播放延迟,如果传入 0 则默认为连续播放,否则为队列中最后一个动画播放同时计时延迟 s 秒后播放
关于轨道(Track):
调用 SetAnimation 或者 AddAnimation 这两个方法会返回一个 TrackEntry 对象,该对象代表一个正在播放或者排队的动画实例,它包含了动画的一些信息:已播放时间、播放速度等属性,TrackEntry 可以让你在 SetAnimation 或者 AddAnimation 之外控制正在播放或排队动画的播放参数
参考代码:
self.spineTest = self.panel.Spine.gameObject:GetComponent("SkeletonGraphic")
self.spineTest.initialSkinName = "dw6"
self.spineTest.AnimationState:SetAnimation(0, "upgrade_1", false)
self.spineTest.AnimationState:AddAnimation(0, "upgrade_2", false, 0)
self.spineTest.AnimationState:AddAnimation(0, "upgrade_3", true, 0)