| 其主要是小程序画图并在定时器中不断更改图形的位置为实现动图效果 |
笔者直接上代码,组件的详细介绍参考微信开发者文档:点击查看
1.工程目录

2.详细代码
Page({
canvasIdErrorCallback:function(e){
console.error(e.detail,errMsg)
},
data: {
panduan:"false",
interval:"",
xianshi:'开始',
s:0,
food:0,
a:"",
time:0,
setInter2:"",
exitApp:''
},
position:{
x:100,
y:0
},
food_position:{
x:200,
y:50
},
onLoad: function (options) {
},
onReady: function (e) {
this.draw();
},
canvasClick:function(){
var l="haha";
if(this.data.panduan=="false")
{
this.setData({xianshi:"停止"})
this.data.interval = setInterval(this.draw,200)
this.data.setInter2 = setInterval(this.time, 1000)
this.data.panduan="true";
console.log(this.data.panduan)
}
else
{
wx.showModal({
title: '提示',
content: '已暂停游戏',
confirmText:'继续游戏',
success: function (res) {
if (res.confirm) {
console.log('继续游戏')
}else{
console.log('退出游戏')
}
}
})
this.setData({xianshi:"运行"})
this.data.panduan="false"
console.log(this.data.panduan)
clearInterval(this.data.interval)
clearInterval(this.data.setInter2)
}
},
left:function(){
this.position.x=this.position.x-20;
},
right:function(){
this.position.x= this.position.x+20;
},
time:function () {
this.data.time ++;
this.setData({time:this.data.time});
},
draw:function(){
this.position.y = this.position.y +20;
var context = wx.createContext()
context = wx.createContext()
context.setStrokeStyle("#ff0000")
context.setLineWidth(2)
context.rect(this.position.x, this.position.y, 50, 50)
context.arc(this.position.x-10,this.position.y,10,0,2 * Math.PI, true)
context.moveTo(this.position.x+70, this.position.y)
context.arc(this.position.x+60,this.position.y,10,0,2 * Math.PI, false)
context.moveTo(this.position.x+25, this.position.y+10)
context.arc(this.position.x+20,this.position.y+10,5,0,2 * Math.PI, false)
context.moveTo(this.position.x+45, this.position.y+10)
context.arc(this.position.x+40,this.position.y+10,5,0,2 * Math.PI, false)
context.moveTo(this.position.x+40, this.position.y+30)
context.arc(this.position.x+30,this.position.y+30,10,0,1 * Math.PI, false)
context.setStrokeStyle("#ff0000")
context.setLineWidth(2)
context.moveTo(this.data.a+10, 200)
context.arc(this.data.a,200,10,0,2 * Math.PI, true)
this.data.a=this.data.a+10
if(this.data.a>400)
{
this.data.a = 0;
}
console.log('haha:'+this.position.x)
console.log("xixi:"+this.data.a)
console.log("gaodu:"+this.position.y)
if(this.data.a-60<this.position.x&&this.data.a-10>this.position.x&&this.position.y>140&&this.position.y<250)
{
this.data.a = 0;
console.log('haha:'+this.data.a)
this.data.s++
this.setData({food:this.data.s})
console.log(this.data.food)
}
context.stroke()
wx.drawCanvas({
canvasId:"firstCanvas",
actions:context.getActions(),
})
console.log(this.position.x )
if(this.position.y>350) this.position.y=0;
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
wx.offAccelerometerChange()
},
onPullDownRefresh: function () {
},
onReachBottom: function () {
},
onShareAppMessage: function () {
}
})
内容包括添加视频播放、轮转图片、多选框、单选框、实时获取输入值、按钮提交输入控件的数据
<!--index.wxml-->
<view class="container">
<text class="item2" >爱吃糖的小孩</text>
<cover-view class="item1">分数:{{food}} 时间:{{time}}
</cover-view>
<canvas style="width:100%; height:800px;" canvas-id="firstCanvas"></canvas>
<cover-view class="item" style="flex-direcction:row;">
<cover-view class="item1" bindtap="left">左移
</cover-view>
<cover-view class="item1" bindtap="canvasClick">{{xianshi}}
</cover-view>
<cover-view class="item1" bindtap="right">右移
</cover-view>
</cover-view>
<navigator target="miniProgram" open-type="exit"> 退出当前小程序</navigator>
</view>
.container {
width: 100%;
height: 800px;
margin-top: 0;
background-color: chartreuse;
border-color: rgba(1, 5, 4, 0.404);
}
.item {
width: 100%;
height: 200rpx;
font-size: 26rpx;
display:flex;
display: flex;
align-items: center;
justify-content: center;
margin-top: 0;
background: rgba(81, 90, 143, 0.7);
}
.item1 {
width: 400rpx;
height: 110rpx;
font-size: 40rpx;
font-weight: 600;
background: rgba(209, 18, 117, 0.7);
display: flex;
align-items: center;
justify-content: center;
vertical-align: middle;
text-align: center;
line-height:center
}
.item2 {
font-size: 50rpx;
color: rgb(7, 2, 2);
font-weight: 800;
}
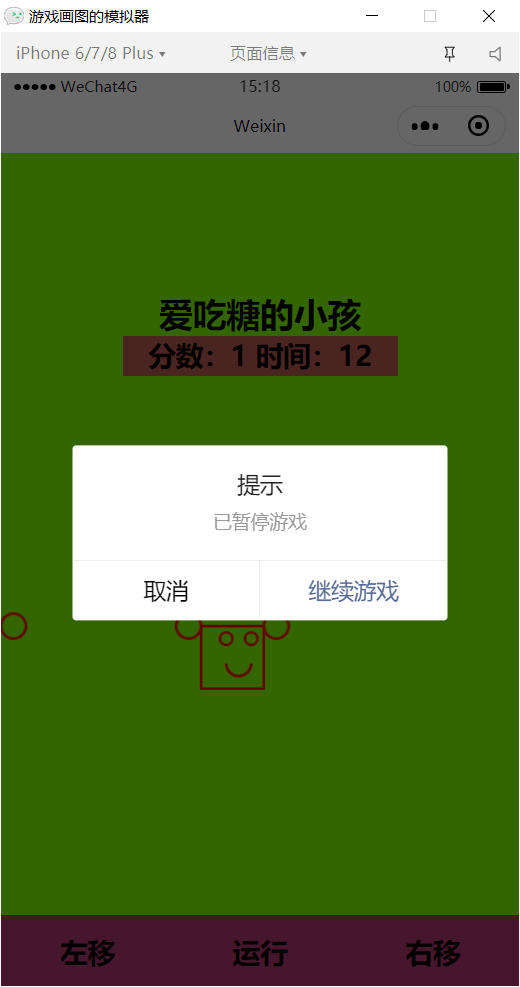
3.结果展示
4.获取资源
资源链接:点击获取
不要尝试使用setData()去改变button的值,比如笔者想点击一下‘开始’健然后 按键上的字变成‘停止’,当笔者使用setData() ,在模拟器上运行一切符合预期结果,但是到了真机调试,setData并没有刷新button的显示字。后台调试信息button的值的确是被改变了,但是真机就是不刷新界面。所以笔者将button换成了 <cover-view>
·
|