前言
前几天,我妈把我的网线拔了。但当时我并没有意识到,还是打开了浏览器,接着弹出了这个界面。

按下空格,就会开始一个恐龙的小游戏,在这里你可以操控恐龙不撞到障碍物

玩了两下这个游戏,想起前两天在短视频平台的评论区里看到的一群所谓“黑客”说写了脚本刷这个游戏。便萌生了破解刷分的念头。
分析
刚拿到这个界面,完全不知道怎么动手,看了大佬的方法要先想办法获得开发者定义的变量。
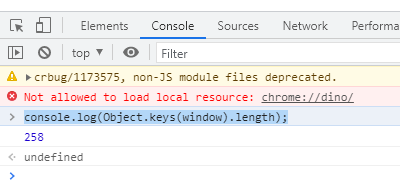
在开发者工具的console中,输入以下语句获取当前界面中的变量数量。
console.log(Object.keys(window).length);

得到有258个变量,这么多变量,肯定是不能不能一个个去看的。
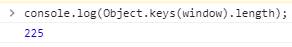
打开一个新的界面,获取新页面的变量数,这样就可以获得小游戏中定义的变量数量
打开一个新的界面,输入上述语句,得到普通界面的变量数

也就是说,在这个小游戏中,开发者定义了(258-225)=33个变量。
那么如何获取这些变量呢?
获取变量
大佬提供的代码,是在小游戏的界面中,创建一个iframe,获取iframe中的变量,再进行一个个的测试。
但我在尝试后发现,在我的浏览器上无法运行。
测试后,当你想在页面中插入iframe标签时,便会爆出错误

var iframe=document.createElement("iframe");
document.body.appendChild(iframe);
没办法,只能用笨办法了,获取小游戏中的所有变量,在我自己的文件中进行筛查
在console中输入以下语句获取所有变量的字符
Object.keys(window).join(",");
获得一长串字符,其中是页面里的所有变量

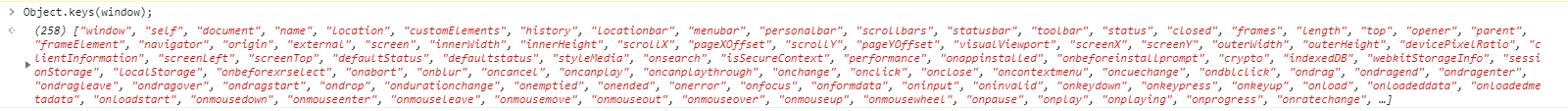
为什么不直接获取这个数组,然后cv到文件里?
假如直接输出数组,就会变成这样

这样就太麻烦了。
接下来创建一个html文件,来获取Chrome开发者定义的变量
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var vars1=Object.keys(window);
var s="超级长的字符,可自行在浏览器里复制";
var vars2=s.split(",");
var keys=[];
vars2.forEach(function(key){
if (!(vars1.includes(key))){
keys.push(key);
}
});
console.log(keys);
</script>
</body>
</html>
在浏览器中查看,得到了开发者定义的变量

Runner
查看变量,发现其中的变量Runner很可疑,盲猜是那个奔跑的小恐龙。

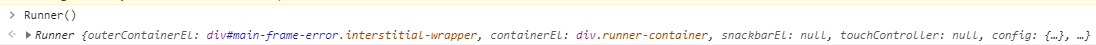
在小游戏的界面中,无脑输出Runner看看

得到了一个对象,查看这个对象
Runner()是一个对象,Runner是一个函数
查看一下其中定义的函数,发现几个有趣的方法

这个应该就是让恐龙去死的方法

这个应该就是开始游戏的方法

这个应该就是设置小恐龙速度的方法
想要让小恐龙一直跑下去,肯定不能让它死了,反手把gameOver方法覆盖成一个新函数
Runner.gameOver=function(){};

同时调用函数,让小恐龙跑得快一点
Runner.instance_.setSpeed(10000);

最后调用start方法开始游戏

看着右上角飞快上涨的分数

想起互联网上的所谓“黑客”,内心更加觉得搞笑了。