目录
分析了半天
虽然还是不知道区别,但是掌握了一些没用的知识
其他博主分析
从表面上看,unity5.6的和unity5.3的布局功能没有太大的差别,其中VerticalLayoutGroup,只比unity5.3多两个参数即否控制子对象的宽度或高度.但在使用的时候可以实现的效果就远远超过默认控制宽度和高度的布局器强大多了.对于多层嵌套的布局来说,实际上难度还是有比较大的,毕竟一个组件多两个参数,多嵌套几层就复杂了不少.不过越复杂的东西往往灵活性也就越大.
一.浮动

?
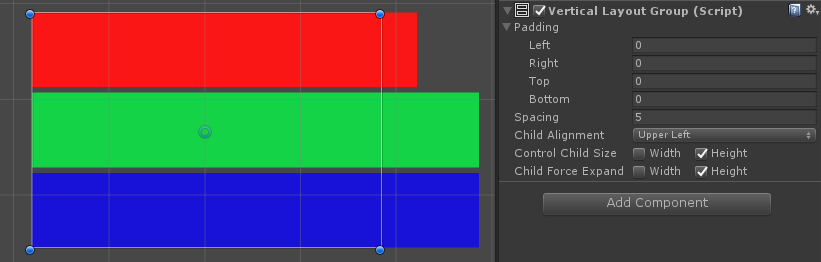
这是一个水平方向的布局,内部的元素都有各自的尺寸,而这个布局节点本身的尺寸没有大小的控制,也就是说,如果不控制child的尺寸也不强制展开child,那么每个child都可以有自己想有的尺寸,当有新的child创建到下面是会自动进行排列布局.
二.拉伸

?
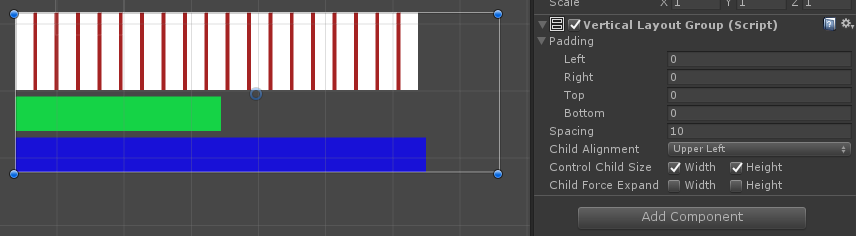
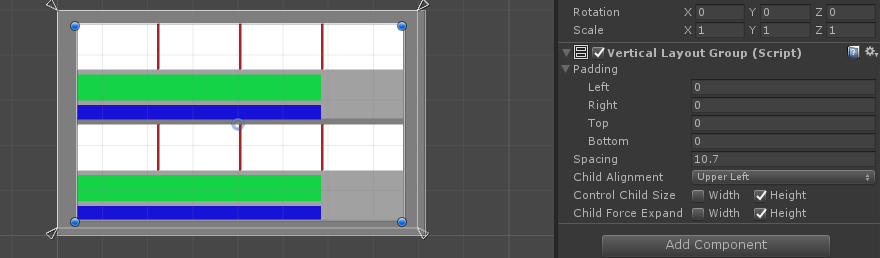
如果是垂直布局,在选择控制child的高度和强制展开child高度时,这个布局的尺寸会影响每个子元素的尺寸.在此情形下,再选择宽带控制,会有类似的效果.
三.动态增长

?
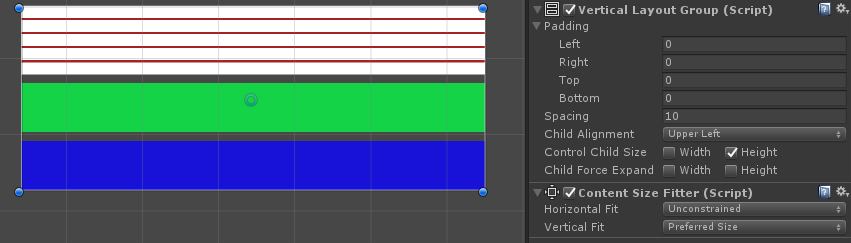
在更多的情况下,需要动态控制布局整体的尺寸,这时候需要使用到ContentSizeFitter组件.以垂直方向动态增长为例,可以勾选VerticalFit为PreferredSize 或 MinSize.
四.同型嵌套
布局内的布局使用的动态增长方案和根节点的布局相同,但可自定义子对象的尺寸控制方案.

?
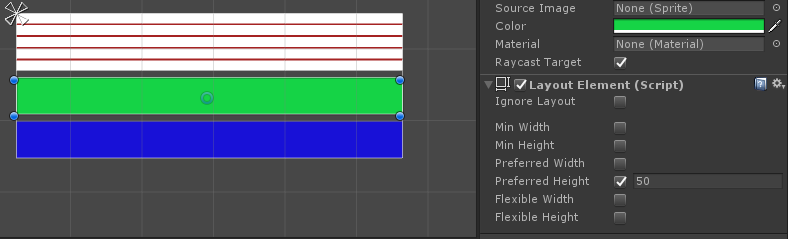
由于直接控制的元素身上没有图片作为尺寸信息,这时候需要挂LayoutElement脚本来标记尺寸信息(在没有动态增长时,如果布局有控制尺寸的权利,那么设置最小值有利于不会被其他没有最小值的元素挤压到没有,设置FlexibleHeight有利于空间充足时的填充)

?
五.异型嵌套

?
以上为在一个垂直布局中嵌套了一个水平布局,同时需要动态增长水平和垂直,所以需要同时进行控制.
六.滑动区嵌套

?
由于滑动区本身有固定的尺寸,不然就没有了滑动的意义,但有时候需要一个滑动区内部放置多个滑动区,这时候也没有会特别的,只不过将每个滑动区对象上多加个尺寸控制的脚本防止被压坏就好了

这里还可以利用flexible设置各个滑动区的相对高度,当然也是没有设置动态增长的情况下.