2D地图摄像机
- 创建一个平面几何体(plane.mesh),设置地图纹理材质
- 创建一个正交摄像机,视口朝向地图俯视
- 设置地图Layer类型为map,设置摄像机Visibility为只可见map
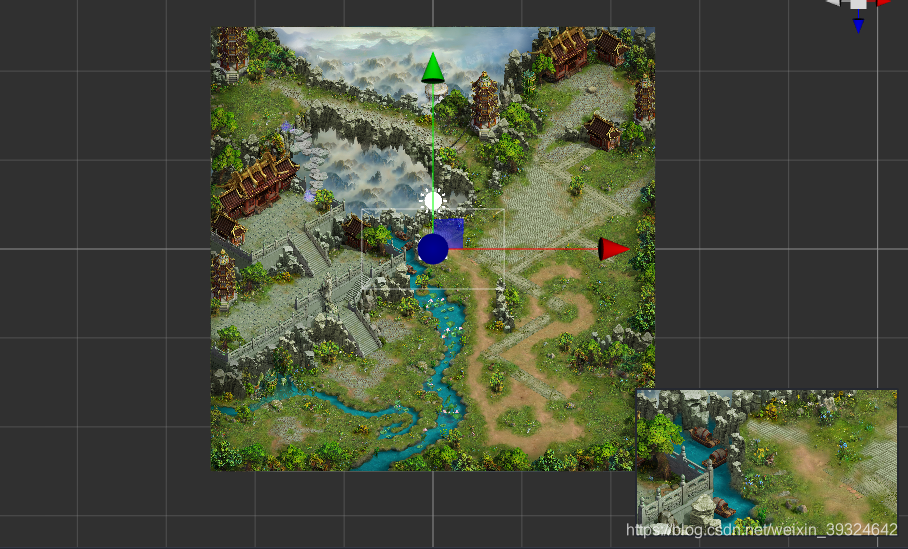
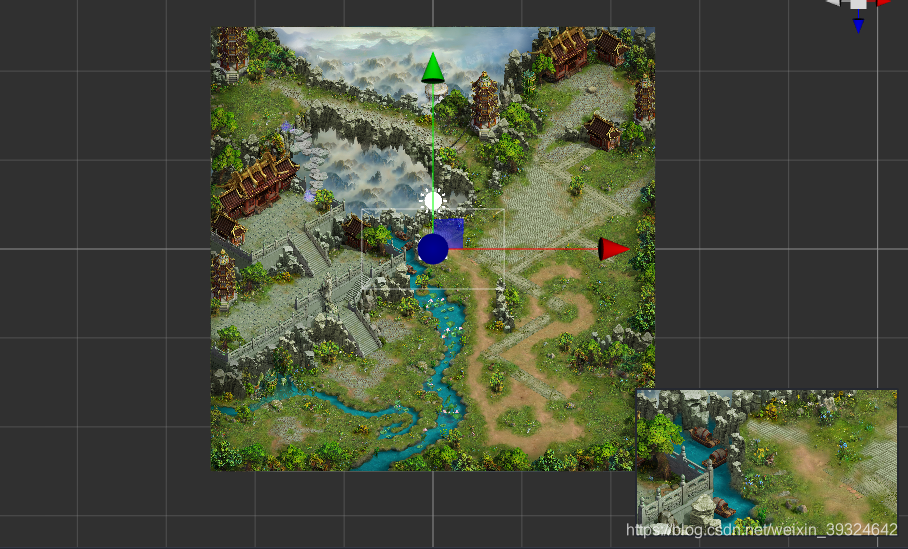
编辑器中效果图

3D人物摄像机
- 设置一个3D主摄像跟随玩家
- 设置摄像机Visibility值为只可见avatar,并让摄像机以x轴逆时针旋转45度,视口用脚本自动朝向人物
- 动态创建的玩家设置Layer为avator
运行时效果图
界面小地图摄像机
- 在人物模型头顶设置一个俯视的透视摄像机,设置Visibility值只可见avatar、map
- 设置摄像机的targetTexture属性获取动态渲染的数据
- 将渲染的数据设置到Sprite组件中
运行效果图

const colorAttachment = new gfx.ColorAttachment();
const depthStencilAttachment = new gfx.DepthStencilAttachment();
const pi = new gfx.RenderPassInfo([colorAttachment], depthStencilAttachment, []);
this.rt.reset({
width: w,
height: h,
passInfo: pi
});
let spriteframe: SpriteFrame = this.sprite!.spriteFrame!;
let sp: SpriteFrame = new SpriteFrame();
sp.reset({
originalSize: spriteframe.originalSize,
rect: spriteframe.rect,
offset: spriteframe.offset,
isRotate: spriteframe.rotated,
borderTop: spriteframe.insetTop,
borderLeft: spriteframe.insetLeft,
borderBottom: spriteframe.insetBottom,
borderRight: spriteframe.insetRight,
});
this.camera!.targetTexture = this.rt;
sp.texture = this.rt;
this.sprite!.spriteFrame = sp;
|