一、基础组件
TileMap
切分素材
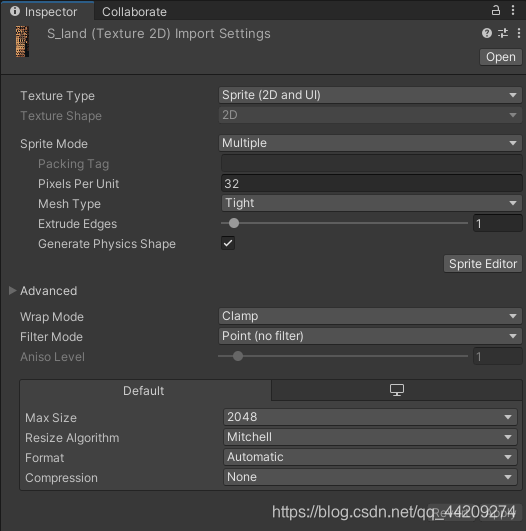
新建 TileMap,他会连同 Grid 一起出现,对贴图进行属性设置

然后点击 Sprite Editor ,slice切换为按照像素切割,调整像素进行切割

将切割后的贴图放入 Tile Palette 窗口,拖动单块进行地图素材的创建
地图碰撞
在Tilemap中添加 Tilemap Collider 2D,勾选Used By Composite,按照素材生产碰撞体

刚体移动
首先要有个最基础的2D刚体对象,然后简单设置重力影响

public Rigidbody2D ri;
移动与转向
可以定义 speed(float) 速度来控制x轴的移动
根据正负来修改 Vector3 的x轴属性来控制贴图朝向
float hm = Input.GetAxisRaw("Horizontal");
ri.velocity = new Vector2(hm * playerSpeed, ri.velocity.y);
// 角色转向
if (hm != 0)
{
transform.localScale = new Vector3(hm, 1, 1);
}
多端跳跃
首先判断是否在地面或墙体,根据 OverlapCircle 与 ground 地面 layer 判断
// 多段条次数
public int jumpCount;
// 判断是否在地面,墙上
public bool onGround, onWall, jumpPressed;
// 碰撞体半径
public float collisionRadius = 0.2f;
// 3个碰撞体位置
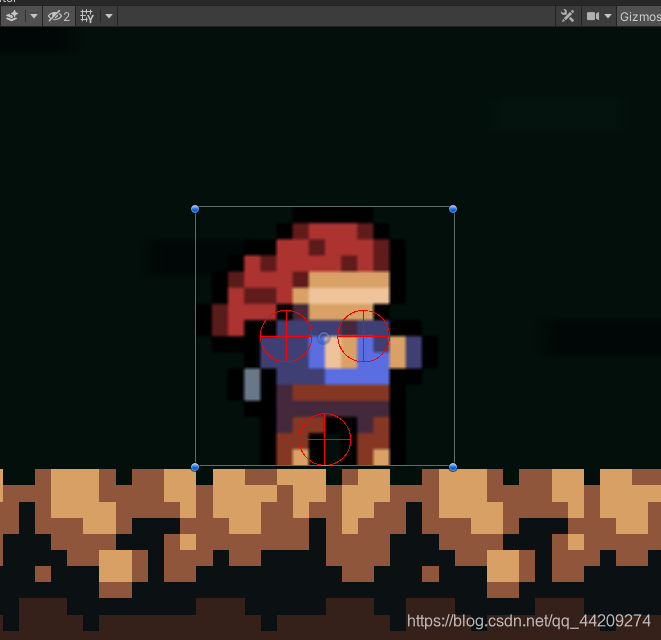
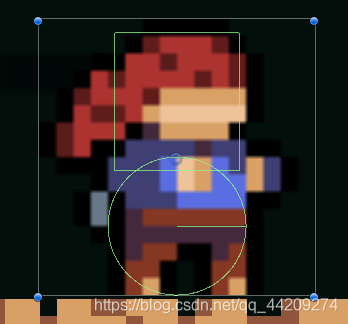
public Vector2 bottomOffset, rightOffset, leftOffset;
public LayerMask ground;
下图3个圆形碰撞体则是代表上面的 Vector2 对象

这里还需要设置地面 Layer ,新增 一个名为 Ground 的 Layer,然后将 Tilemap 的 Layer 设置为 Ground
onGround = Physics2D.OverlapCircle((Vector2)transform.position + bottomOffset, collisionRadius, ground);
onWall = Physics2D.OverlapCircle((Vector2)transform.position + rightOffset, collisionRadius, ground) ||
Physics2D.OverlapCircle((Vector2)transform.position + leftOffset, collisionRadius, ground);
设置全局可跳跃次数变量 jumpCount
// 重置段跳次数
if (onGround)
{
jumpCount = 2;
isJump = false;
}
// 在地面并按跳跃键
if (jumpPressed && onGround)
{
isJump = true;
ri.velocity = new Vector2(ri.velocity.x, JumpForce);
ri.velocity += Vector2.up * JumpForce;
jumpCount--;
jumpPressed = false;
}
// 在空中并且不接触墙体时,有次数并跳跃
else if (jumpPressed && jumpCount > 0 && !onGround && !onWall)
{
ri.velocity = new Vector2(ri.velocity.x, JumpForce);
ri.velocity += Vector2.up * JumpForce;
jumpCount--;
jumpPressed = false;
}
动画切换
创建动画与关联
首先利用贴图创建帧动画,物体对象添加 Animator组件 并绑定 Controller控制者
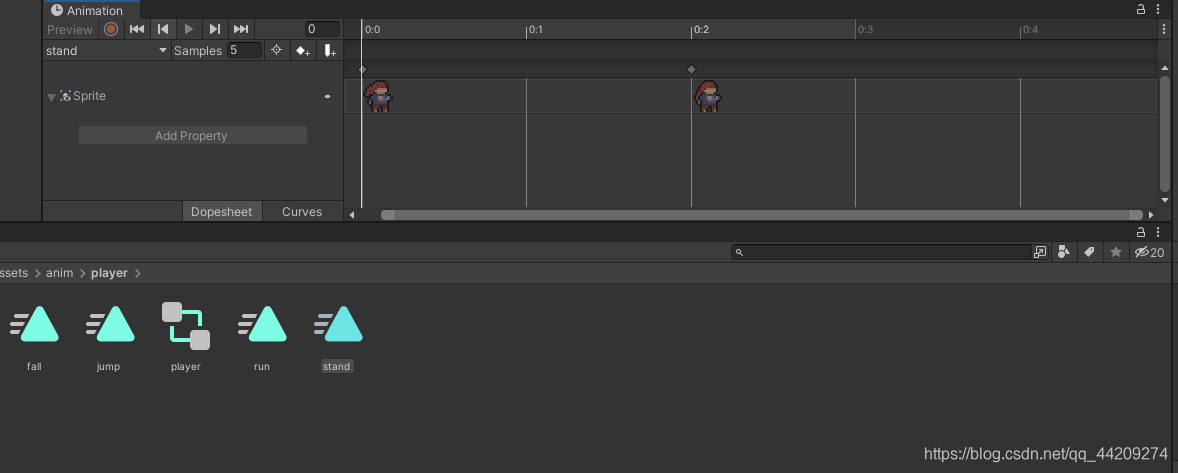
资源目录中新建 Animator ,多个贴图放入 Animation窗口,可以在 Samples 中设置播放速度

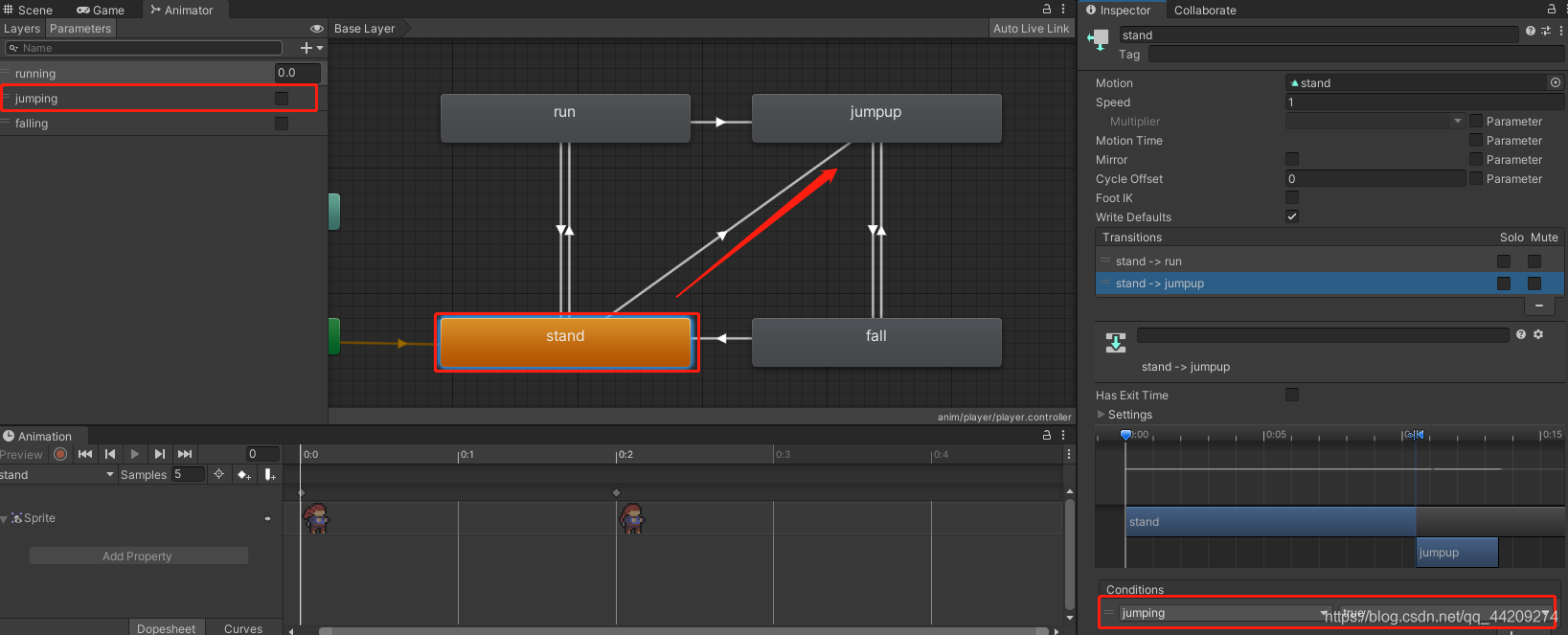
在 Animator 窗口中新增变量(+号),用来做动画的切换(右键 Stand 然后 Make Transtion)
例如 Stand > Jump (站立 > 跳跃),根据jumping布尔类型的变量的值来判断动画的切换

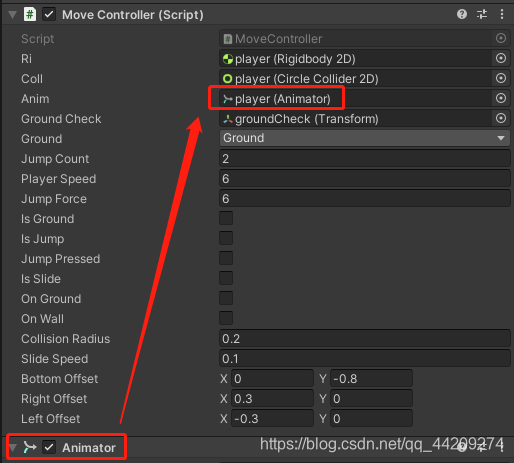
可以在 script 脚本中对变量进行修改,anim对象 指向 Animator组件,也可以 Start 方法中初始化

public Animator anim;
anim.SetFloat("running", Mathf.Abs(ri.velocity.x));
if (onGround)
{
anim.SetBool("falling", false);
}
else if (ri.velocity.y > 0)
{
anim.SetBool("jumping", true);
}
else if (ri.velocity.y < 0)
{
anim.SetBool("jumping", false);
anim.SetBool("falling", true);
}
角色碰撞体
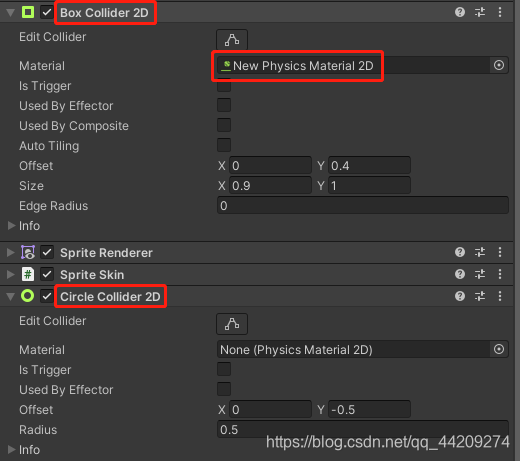
可以针对于一个人物角色添加两种膨胀体,上下分为方形和圆形,方便以后任务可以进行蹲下操作

还可以添加2D无摩擦材质 Physics Material 2D,对其 Friction 属性进行修改,改为0,防止与建筑体产生摩擦力

二、组件部分
Cinemachine(镜头跟踪)
在Window > Package Manager 中查找 Cinemachine 安装后需要 Import 至项目目录
在当前场景中添加 Cinemachine > 2D Cinema,
常用属性
Follow:跟随的物体对象,可以把Player拖到这里,下图的角色黄点点
Lens 中 Ortho Size:相机尺寸大小
Body 中 Dead Zone:相机锁死区域,下图的红色区域

总结
蔚蓝,遥不可及