像素着色器在计算每个像素的光照时,会计算这个像素所在的面的法向量,而这个面的法向量也是由这个面周围的顶点法线插值得来的,把纹理采样的思想用在这里,直接用一张贴图来存储法线,在采样diffuse贴图时,再采样一张法线贴图,就可以修改法线了,通过改变法线来改变面上某个点的光照条件,就有凹凸的感觉了,这里用的是切线空间的法线纹理。

要得到法线的方向其实就是像素映射的逆函数:normal = pixel x 2 - 1
贴代码:
Shader "PLM/Table" {
Properties {
_Color ("Color Tint", Color) = (1, 1, 1, 1)
_MainTex ("Main Tex", 2D) = "white" {}
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular("Specular",Color) = (1,1,1,1)
_Gloss("Gloss",Range(8.0,256)) = 20
_BumpMap ("Normal Map", 2D) = "bump" {}
_BumpScale ("Bump Scale", Float) = 1.0
}
SubShader {
Pass {
Tags { "LightMode"="ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
//float3 worldPos : TEXCOORD1;
//float3 worldNormal : TEXCOORD2;
float3 lightDirNor : TEXCOORD3;
float3 viewDirNor : TEXCOORD4;
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
TANGENT_SPACE_ROTATION;
//o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
//o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.lightDirNor = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.viewDirNor = mul(rotation, normalize(ObjSpaceViewDir(v.vertex))).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 tangentLightDir = normalize(i.lightDirNor);
fixed3 tangentViewDir = normalize(i.viewDirNor);
fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw);
fixed3 tangentNormal;
tangentNormal = UnpackNormal(packedNormal);
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));
//float3 worldPos = i.worldPos;
//fixed3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos));
//diffuse
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
//fixed3 worldNormal=normalize(i.worldNormal); //世界空间下法线单位矢量
//fixed3 worldLightDir=normalize(_WorldSpaceCameraPos.xyz); //世界空间下光源方向单位矢量
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentLightDir));
//fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(i.worldNormal, lightDir));
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
//fixed3 reflectDir=normalize(reflect(-worldLightDir,worldNormal)); //世界空间下反射光矢量
//fixed3 viewDir=normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz); //视野方向
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss);
//fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir,viewDir)),_Gloss);//高光
return fixed4((ambient + diffuse + specular), 1.0);
}
ENDCG
}
}
FallBack "Specular"
}
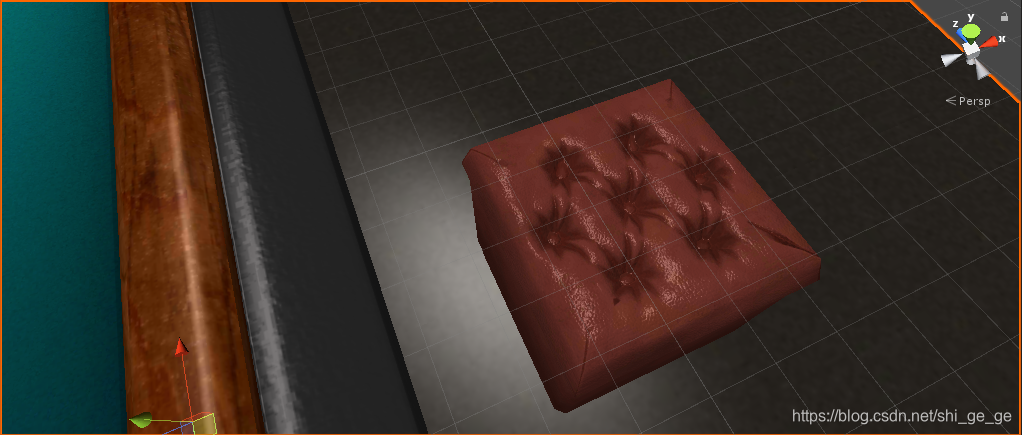
效果: