其实调用很简单,所以看官,请安心
第一步:
你得先下载个FGUI的项目 https://github.com/fairygui/FairyGUI-unity
或者
直接在你的项目里面打开Asset store,搜FGUI下载导入
第二步:
创建一个脚本,例如GameManager
using FairyGUI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
private void Awake()
{
GRoot.inst.SetContentScaleFactor(1920, 1080);//设置屏幕宽高,并且创建的出来一个界面相当于Canvas
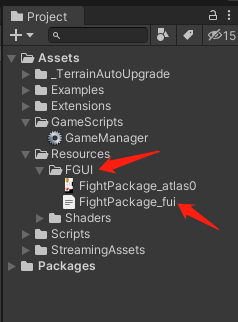
UIPackage.AddPackage("FGUI/FightPackage");//包名路径上一篇讲过的哦,不过我这个是新项目,下面有图 Resouces下
}
void Start()
{
GComponent com = UIPackage.CreateObject("FightPackage", "FightPanel").asCom;//FightPanel这个就是UI界面了
GRoot.inst.AddChild(com);//把这个界面设置成"Canvas"的子物体
}
}
新项目包名附图


然后就回到unity,点击运行,即可看到UI界面,如果看不到,检查多几次包名,当然,发布的时候记得在unity的Resouces下的你创建的Fgui里面有个图集以及fui文件


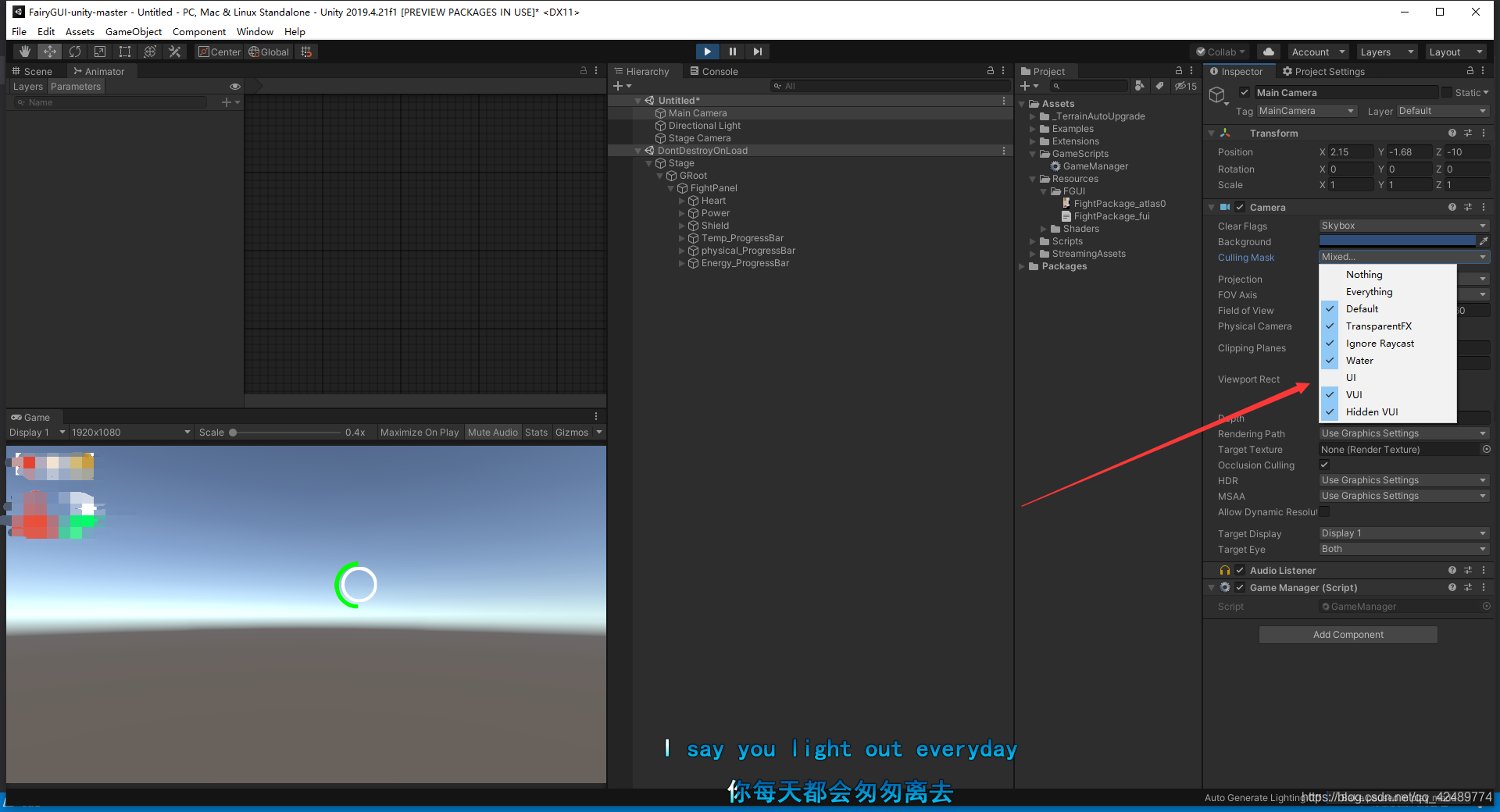
可以看到这里重复显示了,因为又创建了一个摄像机,那这时只需要如图