最近项目中要实现一个只显示3个item,居中item会有一个放大效果,并且点击一个item以后会有不一样的高亮效果的scroll。全篇基于ugui实现,本篇主要讲述一下实现思路,先看效果图:

动态加载数据
首先第一步要解决的是scroll的动态加载数据逻辑,如果只是单纯的给scrollview下的Vertical Layout Group添加子组件的话局限性就太大了,可以理解成给Android中的recyclerview添加数据adapter。
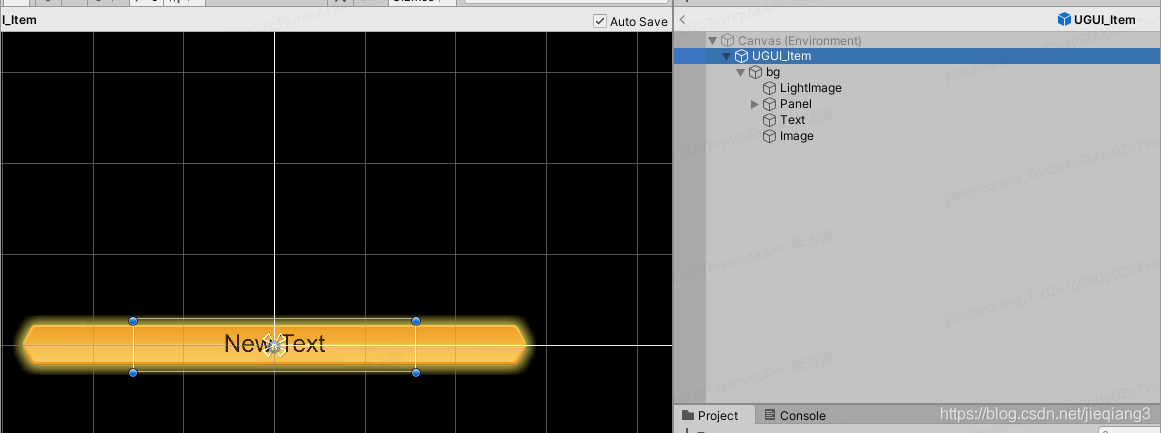
ok,我们来看下如何给ugui中的scroll动态添加数据item。首先创建一个item的prefab,我这里演示如下:

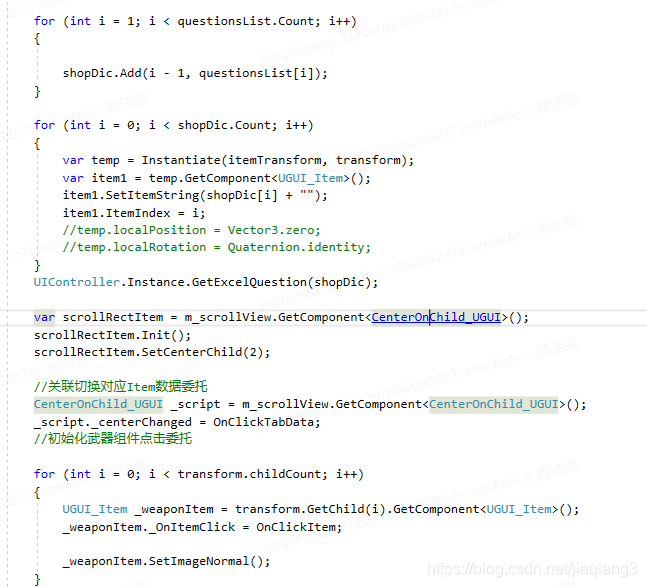
创建完item的prefab之后就是去根据数据去新建并且加载,我这里数据是从windows电脑本地excel中读取而得,我们直接跳到新建加载逻辑,


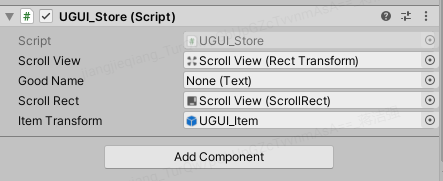
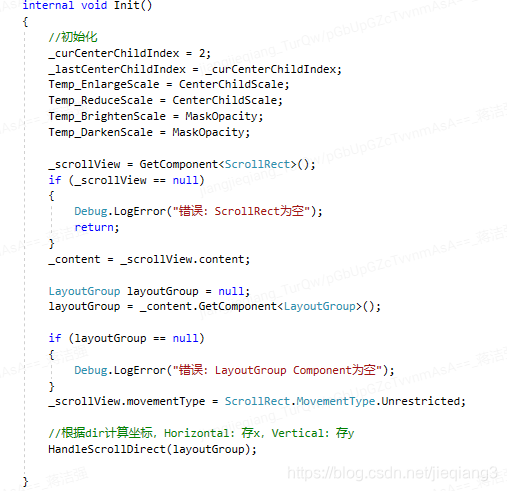
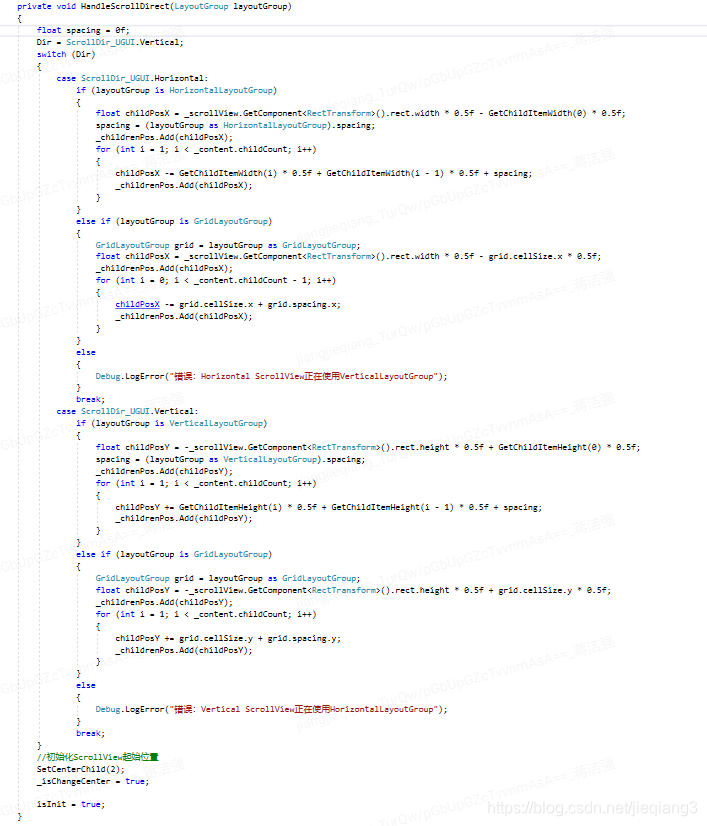
这里我们直接读取excel中的数据,然后通过Instantiate来新建item,并且对item进行数据方面的处理,可以看到我这里通过获取item绑定的对应的自己的脚本去对每个item进行了初始化处理。处理完了item之后就是将这些item和scroll进行绑定了。加载scroll绑定的脚本CenterOnChild_UGUI,调用其init方法进行绑定以及对scroll进行初始化操作。接下来来看init中的操作:


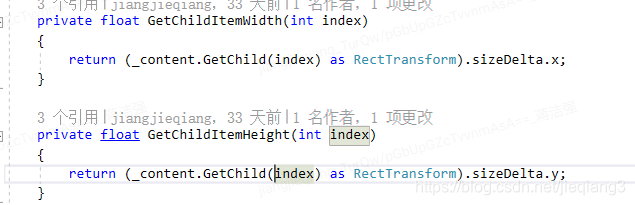
这里我们可以看到首先我们做了一些对scroll的初始化的操作,然后就开始根据scroll下面的Vertical Layout Group去判断增加item的逻辑,主要逻辑在去判断这个Verical ayout Group是vertical还是Horizontal的,如果是Horizontal的话,则去根据x方向去判断item的宽度,然后根据item的宽度去累加,Vertical方向的话则是根据y方向去计算item的高度去累加,就是去计算每个item的childPosY数值然后去添加view就可以了。

手势列表动画
ok到这里为止ui层面的显示已经ok了。只是现在的效果就是一个动态加载数据的一个scrollview,接下在我们要去根据手势去增加列表的效果。
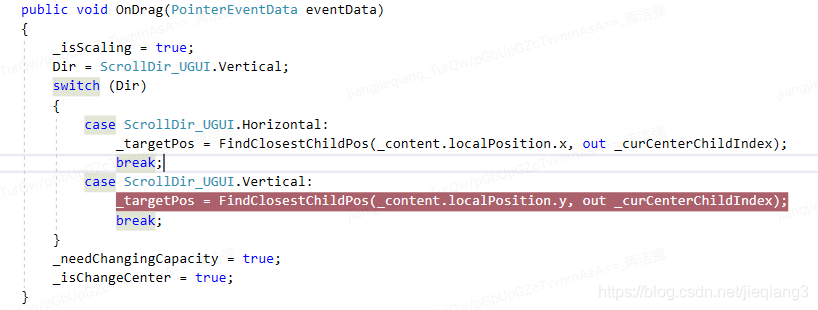
从上面的效果图来看,我们是一个竖直列表,我们需要在判断列表竖直滑动,找到目前ui效果上居中的那个item的位置,然后我们就可以对这个位置的item进行效果展示了。我们来看滑动获取pos大小的代码:

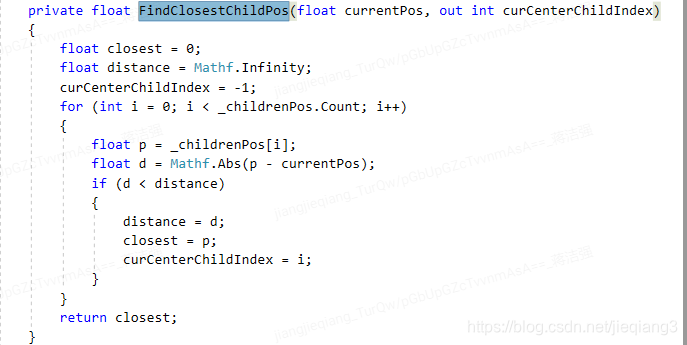
关键代码在FindClosestChildPos方法里,我们来看这里:

根据上面计算得到的每个item的高度,我们可以根据现在距离中心最近的那个子组件是哪一个。然后我们就可以把这个item做移动到中间处理。

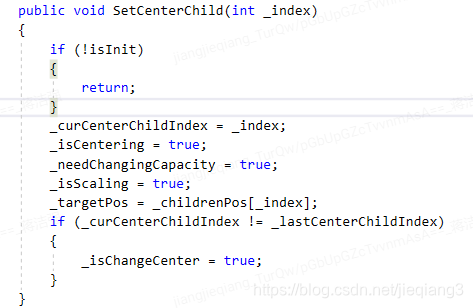
这里就完成了即使我们没有滑动一个item到居中,也能把最接近居中的item直接设置到居中的效果了。接下来就是把居中的item做放大处理,因为这里我们已经获取到了居中的那个item的pos,所以我们只要在update里对这个pos的item做特殊化处理就行了。

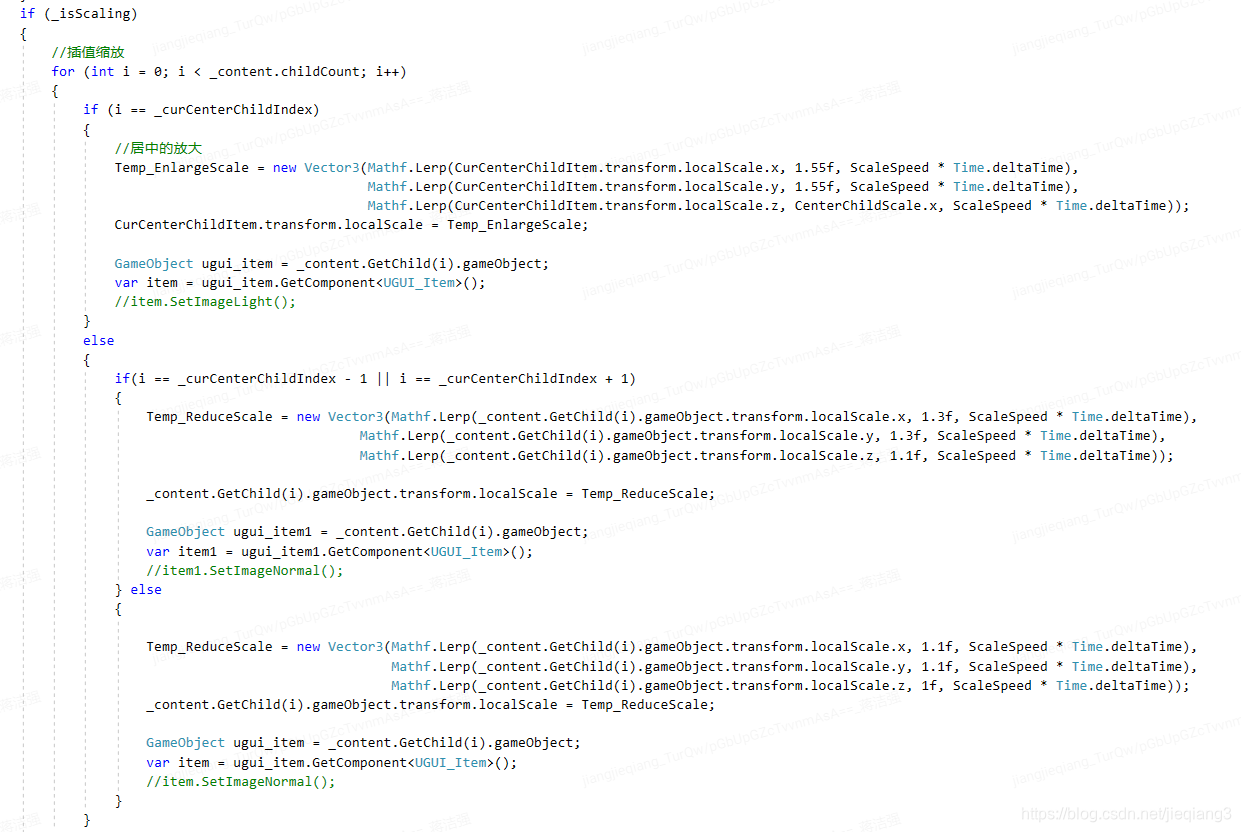
这里我们对居中的item的transform进行了放大处理。其他则还是原来大小处理。
ok,这里我们就基于ugui完成了这个自定义特殊效果的列表操作。
列表性能优化
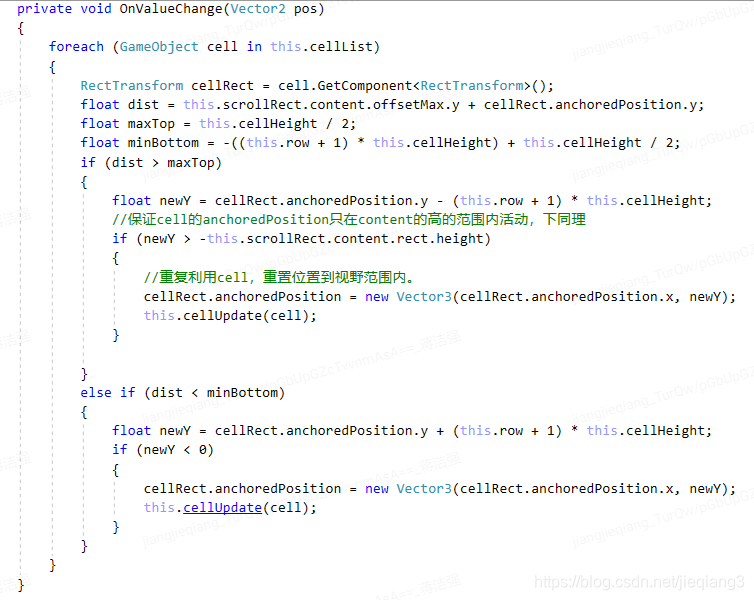
ugui的scroll使用过程中,我们会发现它就是在scroll组件下的Vertical Layout Group添加子组件,然后增加滑动效果。那么思考下,item一多的话性能上肯定就会有一定影响,比如我们一口气加载100000条item,运行的时候相当于把这个100000条数据全部加载进去了,但我们ui上显示的其实只有3条item。这很明显就造成了资源上的浪费。参考Android RecyclerView的缓存机制思想,只加载三个可视化的item以及两个一上一下的item,当滑动的时候上下有item消失的时候,生成的item的内存反复循环利用,这样即使显示n条数据item,都不会有性能上的卡顿啊什么的表现了。ok,根据这个思想,我们来进行下实现,这里我贴出复用的关键代码:

ok,至此一个性能上比较优秀,以及有特殊滑动效果的自定义scroll就完成了。