不知道你们有没有在玩Black Squad这个游戏啊
在被对手干掉时会有敌人高亮显示效果

(未被做掉时)

(被做掉后高亮显示敌人位置)
明明敌人被不透明物体挡住却仍然可以被渲染出来
这效果要是能扔进自己的期末作品设计逼格会高不少的好吧?!
那么这么棒的效果该怎么在unity里做出来呢?
模板测试(Stencil Test)就是本文的主角
先上官方链接:Unity Manual
模板测试位于透明度测试之后,在深度测试之前。
GPU会比较模板缓存中的值来决定哪些像素通过了模板测试,通过的像素可以到下一步深度测试,而没通过的就会被抛弃掉。我们可以修改模板缓存的值来告诉我们可爱的GPU哪些像素是主人想让他画出来的,哪些小可怜不是。
OK,先创建一个空场景,一个胶囊体和一个正方体摆好。

上基础材质shader,把它赋值给胶囊体
Shader "Unlit/CSDN_visibleOcclusion"
{
Properties
{
_Color ("Color",Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_SpecularColor ("SpecularColor",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,255)) = 20
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Transparent"}
//该Pass用来绘制正常状态
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed _Gloss;
fixed4 _SpecularColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 normalDir = normalize(i.worldNormal);
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 halfDir = normalize(ViewDir+lightDir);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * saturate(dot(normalDir,lightDir));
fixed3 specular = _LightColor0.rgb * _SpecularColor.rgb * pow(saturate(dot(normalDir,halfDir)),_Gloss);
fixed3 col = ambient + diffuse + specular;
return fixed4(col,1.0);
}
ENDCG
}
}
}

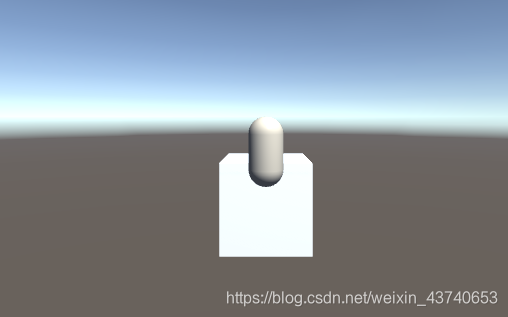
默认情况下如上图,胶囊体被遮住的部分看不见。
接下来就是我们的主角Pass:
//主要Pass,用于实现遮挡显示。
Pass
{
ZWrite Off
ZTest Greater
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
fixed4 _HideColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(_HideColor.rgb,1.0);
}
ENDCG
}
注意到多了什么没? ZTest Greater , ZWrite Off 这两个命令。
//改天写原理,太困了先把实战效果贴上来
以上shader效果如下:

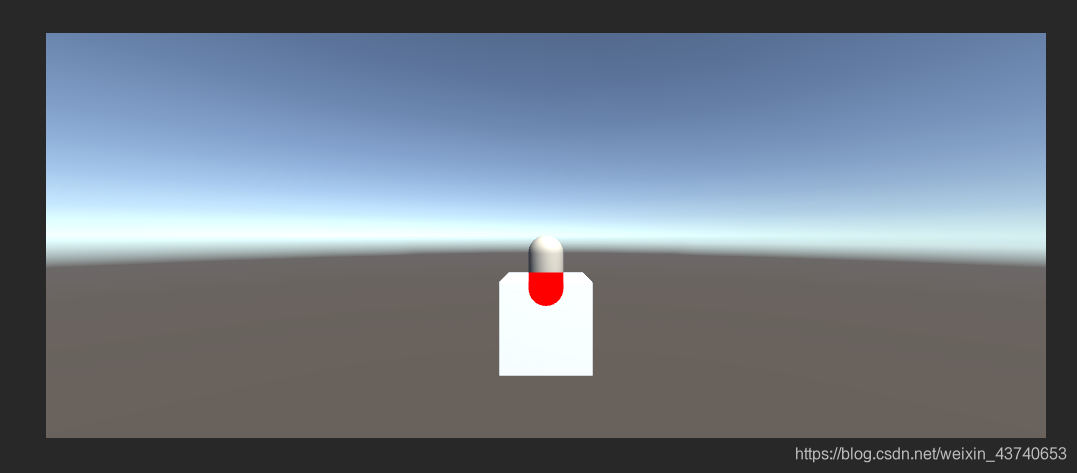
芜湖,效果已经出来了。
PS:切记关闭深度写入!默认情况下Pass都是开启深度写入的。别忘了我们已经修改了深度缓冲里的值,GPU是用这里面的值做深度测试的!那样的话:

gpu会认为是胶囊体在方体的前面,就会造成错误的渲染效果。。。
特效实战1:摩尔庄园同款效果
图片取自视频:bilibili

上图,摩尔未被遮挡状态下正常渲染

此图,摩尔被遮挡的部分改为另一种渲染方法。
看上去像是直接用边缘光填充被遮挡部分实现的。Shader如下:
Shader "Unlit/CSDN_visibleOcclusion"
{
Properties
{
_Color ("Color",Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_SpecularColor ("SpecularColor",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,255)) = 20
_HideColor ("HideColor",Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Transparent"}
//主要Pass,用于实现遮挡显示。
Pass
{
ZWrite Off
ZTest Greater
Blend SrcAlpha OneMinusSrcColor
//Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
fixed4 _HideColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 normalDir = normalize(i.worldNormal);
//计算边缘光,利用法线和视角向量的点乘值判断该面是在视线正前方还是侧面
//点乘值越大,说明余弦值越接近1,二者夹角越接近重合。减法计算后结果为0判断其为视线正前方
fixed3 rim = 1.0 - saturate(dot(normalDir,ViewDir));
return fixed4(rim * _HideColor.rgb,1.0);
}
ENDCG
}
//该Pass用来绘制正常状态
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed _Gloss;
fixed4 _SpecularColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 normalDir = normalize(i.worldNormal);
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 halfDir = normalize(ViewDir+lightDir);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * saturate(dot(normalDir,lightDir));
fixed3 specular = _LightColor0.rgb * _SpecularColor.rgb * pow(saturate(dot(normalDir,halfDir)),_Gloss);
fixed3 col = ambient + diffuse + specular;
return fixed4(col,1.0);
}
ENDCG
}
}
}

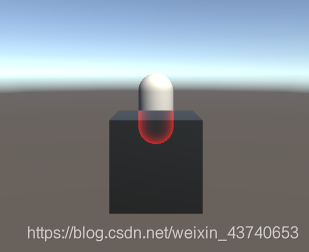
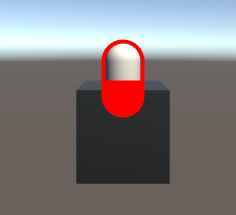
(因为正方体白色不好显示胶囊体边缘光效果,将边缘光颜色改为红色,正方体改为黑色)
嗯,差不多做成摩尔庄园的遮挡显示效果了。
特效实战2:Black Squad同款效果
(话说这破游戏挂B这么多居然还能撑这么久。。。)


仔细观察游戏内效果,他和摩尔庄园不一样的是,他是人物外描边,摩尔庄园的是内边缘光。即使没有被遮挡它一样会显示描边线条。
最开始我采用的是冯乐乐的《Unity Shader入门精要》第14章绘制描边方法来实现效果。
代码和图如下:
Shader "Unlit/CSDN_visibleOcclusion"
{
Properties
{
_Color ("Color",Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_SpecularColor ("SpecularColor",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,255)) = 20
_OutLine("OutLine",Range(0,1)) = 0.1
_HideColor ("HideColor",Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Transparent"}
//主要Pass,用于实现遮挡显示。
Pass
{
ZWrite Off
ZTest Always
Cull Front
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
fixed4 _HideColor;
half _OutLine;
v2f vert (appdata v)
{
v2f o;
float4 pos = mul(UNITY_MATRIX_MV,v.vertex);
float3 normal = mul((float3x3)UNITY_MATRIX_IT_MV,v.normal);
normal.z = -0.5;
pos = pos + float4(normalize(normal),0) * _OutLine;
o.vertex = mul(UNITY_MATRIX_P,pos);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
//fixed3 normalDir = normalize(i.worldNormal);
计算边缘光,利用法线和视角向量的点乘值判断该面是在视线正前方还是侧面
点乘值越大,说明余弦值越接近1,二者夹角越接近重合。减法计算后结果为0判断其为视线正前方
//fixed3 rim = 1.0 - saturate(dot(normalDir,ViewDir));
return fixed4( _HideColor.rgb,1.0);
}
ENDCG
}
//该Pass用来绘制正常状态
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed _Gloss;
fixed4 _SpecularColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 normalDir = normalize(i.worldNormal);
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 halfDir = normalize(ViewDir+lightDir);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * saturate(dot(normalDir,lightDir));
fixed3 specular = _LightColor0.rgb * _SpecularColor.rgb * pow(saturate(dot(normalDir,halfDir)),_Gloss);
fixed3 col = ambient + diffuse + specular;
return fixed4(col,1.0);
}
ENDCG
}
}
}

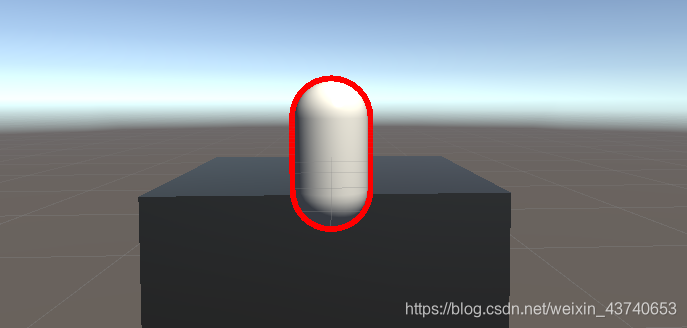
在没被遮挡时效果很好,但一旦遮挡了就。。。

淦!
//2021/7/16晚更新。
今天早上醒来就在想能不能在顶点着色器中完成扩展法线的顶点面部分剔除,不过捣鼓了一会还是没啥进展。百度了下搜到这篇文章
大佬文章链接,作者:AndrewChan
文章作者的思路是,再写一个不输出颜色的Pass块来剔除中间区域,剔除用的pass和描边pass都要写特殊的Stencil块
但是呢,原作者的代码贴过来渲染顺序有问题。如下图:

啊这。。。
最后捣鼓半天发现问题出现在剔除用的Pass块里,没有关闭深度写入
加了一句ZWrite Off,完美解决!爽!

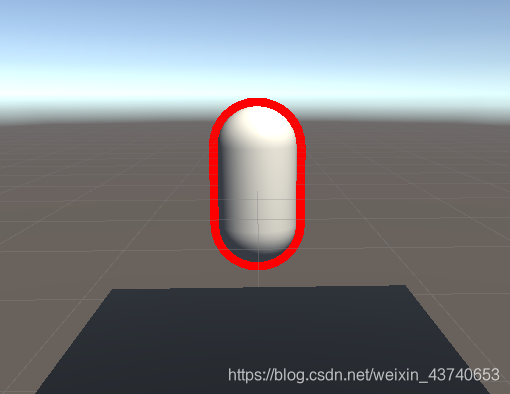
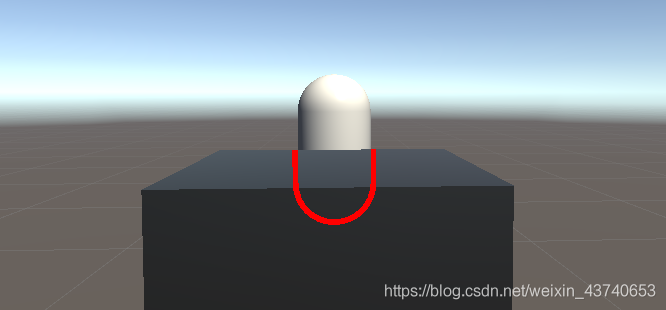
另外原作者说该方法的缺点在于未被遮挡的部分也会被描边。但我在修改上面的问题时意外解决了这个问题。。。方法就是把描边Pass块的ZTest改成Greater就行。如下图

上代码!
Shader "Unlit/CSDN_visibleOcclusion"
{
Properties
{
_Color ("Color",Color) = (1,1,1,1)
_MainTex ("Texture", 2D) = "white" {}
_SpecularColor ("SpecularColor",Color) = (1,1,1,1)
_Gloss ("Gloss",Range(8.0,255)) = 20
_OutLine("OutLine",Range(0,1)) = 0.1
_HideColor ("HideColor",Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Transparent"}
Pass
{
ColorMask 0
ZWrite off
ZTest Always
Stencil
{
Ref 1
Comp Always
Pass Replace
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return fixed4(1,1,1,1);
}
ENDCG
}
Pass
{
Stencil
{
Ref 0
Comp Equal
Pass Keep
}
ZWrite off
ZTest Always//改成Greater可以实现仅遮挡部分描边
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float _OutLine;
fixed4 _HideColor;
v2f vert (appdata_base v)
{
v2f o;
v.vertex.xyz += v.normal * _OutLine;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
[earlyDepthStencil]
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = _HideColor;
return col;
}
ENDCG
}
//该Pass用来绘制正常状态
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float3 worldNormal : TEXCOORD2;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
fixed _Gloss;
fixed4 _SpecularColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 normalDir = normalize(i.worldNormal);
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 halfDir = normalize(ViewDir+lightDir);
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * saturate(dot(normalDir,lightDir));
fixed3 specular = _LightColor0.rgb * _SpecularColor.rgb * pow(saturate(dot(normalDir,halfDir)),_Gloss);
fixed3 col = ambient + diffuse + specular;
return fixed4(col,1.0);
}
ENDCG
}
}
}
不得不说,大佬利用stencil块来剔除中间部分的思路真的6