UGUI
UGUI是Unity官方的UI实现方式,自从Unity4.6以后,Unity官方推出了新版UGUI系统。新版UGUI系统相比于OnGUI系统更加人性化,而且是一个开源系统,利于游戏开发人员进行游戏界面开发。UGUI系统具有三个特点:灵活、快速、可视化。对于游戏开发者来说,UGUI运行效率高、执行效果好,易于使用、方便扩展,与Unity兼容性高。
在UGUI中所创建的所有UI控件,都有一个UI控件特有的Rect Transform组件。我们所创建的三维物体是Transform,而UI控件是Rect Transform,它是UI控件的矩形方位,其中的Pos X、Pos Y、Pos Z指的是UI控件在相应轴上的偏移量。UI控件除了Rect Transform组件外,每个UI控件还有一个Canvas Renderer组件,如图4.10所示。它是画布渲染,一般不用理会,因为它不能被点开。
Canvas画布
Canvas画布是摆放容纳所有UI元素的区域,在场景中创建的所有控件都会自动变为Canvas游戏对象的子对象,若场景中没有Canvas画布,在创建控件时该对象会被自动创建。创建画布有两种方式:一是通过菜单直接创建;二是直接创建一个UI组件时,自动创建一个容纳该组件的画布出来。不管用哪种方式创建画布,系统都会自动创建一个名为EnventSystem的游戏对象,上面挂载了若干与事件监听相关的组件可供设置。
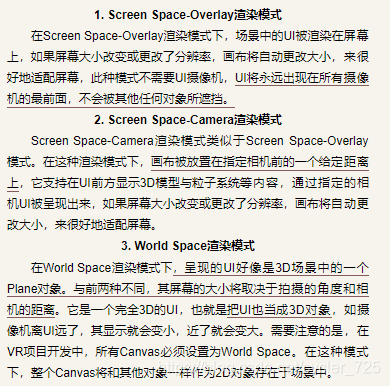
在Canvas画布上有一Render Mode属性,它有3个选项,如图4.11所示,分别对应Canvas的三种渲染模式:Screen Space-Overlay、ScreenSpace-Camera和World Space。

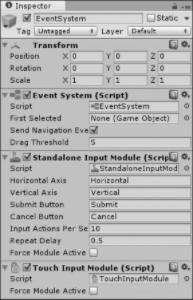
Event System事件系统

包含三个组件:
- 事件处理组件:将基于输入的事件发送到应用程序中的对象,无论键盘、鼠标、触摸、自定义均可。
- standalone input Module独立输入模块,用于鼠标、键盘和控制器。该模块被配置查看InputManager,发送事件是基于输入的InputManager管理器是何种状态。
- Touch input moudule触控输入模块,被设计为使用在可触控的基础设备上。
Panel控件
面板实际上就是一个容器,在其上可放置其他UI控件,当移动面板时,放在其中的UI控件就会跟随移动,这样可以更加合理与方便地移动与处理一组控件。拖动面板控件的四个角或是四条边可以调节面板的大小。一个功能完备的UI界面,往往会使用多个Panel容器控件,而且一个面板里还可套用其他面板,如图4.13所示。当我们创建一个面板后,此面板会默认包含一个Image(Script)组件。
Text控件
在UGUI中创建的很多UI控件,都有一个支持文本编辑的Text控件。Text控件,也被称为标签,Text区域用于输入将显示的文本。它可以设置字体、样式、字号等内容。

Image控件
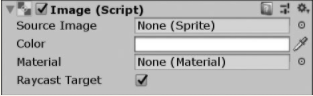
Image控件除了两个公共的组件Rect Transform与Canvas Renderer外,默认情况下就只有一个Image组件,如图4.16所示。其中,Source Image是要显示的源图像,要想把一个图片赋给Image,需要把图片转换成精灵格式,转换后的精灵图片就可拖放到Image的Source Image中了。转换方法为:在Project中选中要转换的图片,然后在Inspector属性面板中,单击Texture Type(纹理类型)右边的下拉框,在弹出的菜单中,选中Sprite(2D and UI)并单击下方的Apply按钮就可以把图片转换成精灵格式,然后就可以拖放到Image的Source Image中了。

Raw Image控件
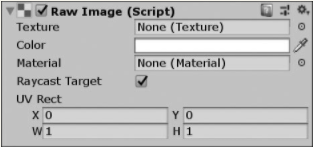
Raw Image控件向用户显示了一个非交互式的图像,如图4.17所示。它可以用作装饰、图标等。Raw Image控件类似于Image控件,但是,Raw Image可以显示任何纹理,Image只能用于显示一个精灵。

Button控件
Button控件除了包含两个公共的Rect Transform与Canvas Renderer组件外,还默认拥有Image与Button两个组件,如图4.18所示。组件Image里的属性是一样的。Button是一个复合控件,它还包含一个Text子控件,通过此子控件可设置Button上显示的文字内容、字体、样式、字大小、颜色等,与前面所讲的Text控件是一样的



Toggle控件
当创建Toggle开关后,可发现它也是一个复合型控件,有Background与Label两个子控件。Background控件中还有一个Checkmark子控件,Background是一个图像控件,其子控件Checkmark也是一个图像控件。其Label控件是一个文本框。通过改变它们所拥有的属性值,即可改变Toggle的外观,如颜色、字体等。

Slider控件
在游戏的UI界面中会见到各种各样的滑块用来控制音量或者是摇杆的灵敏度。Slider也是一个复合控件,Background是背景,默认颜色是白色;Fill Area是填充区域。创建一个Slider控件,内部结构如图4.20所示。
Slider控件的参数列表中有一个需要注意的参数是Whole Numbers,该参数表示滑块的值是否只可为整数,开发人员可根据需要进行设置。除此以外,Slider控件也可以挂载脚本用来响应事件监听。

Scrollbar控件
滚动条对象可以垂直或水平放置。主要用于通过拖动滑块以改变目标比例,如图4.21所示。它的最恰当的应用是用来改变一个整体值变为它的指定百分比例,最大值为1(100%),最小值为0(0%),拖动滑块可在此范围改变,例如,改变滚动视野的显示区域。

Input Field控件
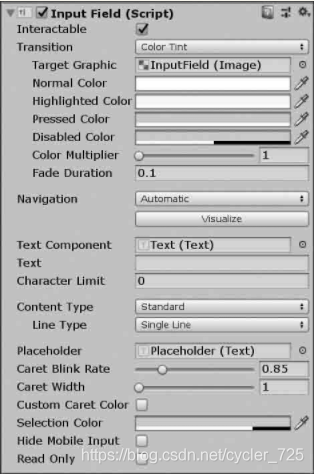
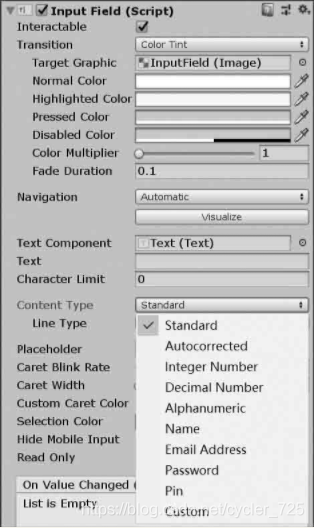
Input Field也是一个复合控件,在主控件上还包含Placeholder与Text两个子控件,如图4.22所示。其中,Text是文本控件,程序运行时用户所输入的内容就保存在这个Text中;Placeholder是占位符,表示程序运行时在用户还没有输入内容时显示给用户的提示信息。Input Field输入字段组件与其他控件一样,也有Image(Script)组件,另外也包括Transition属性,其默认是颜色变换,如图4.23所示。除此以外,它还有一个重要的Content Type(内容类型),如图4.24所示。用于限定此输入域的内容类型,包括数字、密码等,常用的类型如下。


(1)Standard(标准类型):什么字符都能输入,只要是当前字体支持的
(2)Integer Number(整数类型):只能输入一个整数。
(3)Decimal Number(十进制数):能输入整数或小数。
(4)Alphanumeric(文字和数字):能输入数字和字母。
(5)Name(姓名类型):能输入英文及其他文字,当输入英文时自动姓名化。
(6)Password(密码类型):输入的字符隐藏为星号。