目录
功能介绍:
天空盒的光照和影子表现(01)
导入资源的材质丢失解决(02)
ProBuilder/Polybrush/ProGrids(03)
01寻找资源
?首先做一个管道:
在Project右键-->Create-->Rendering-->Universal Render Pipeline-->Pipeline Asset
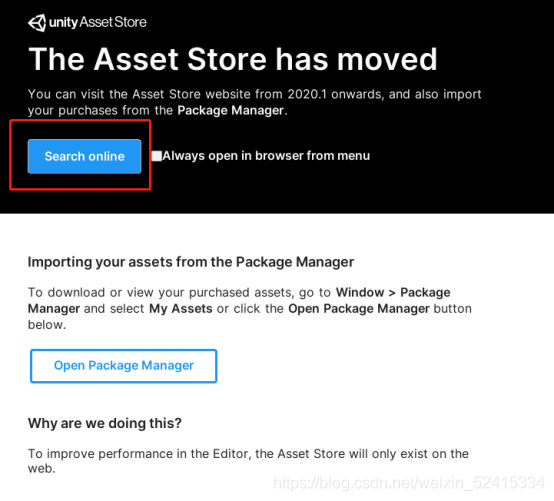
然后可以开始找资源(2020版本以后,资源需要在官网上找):
Window-->Asset Store-->Search online

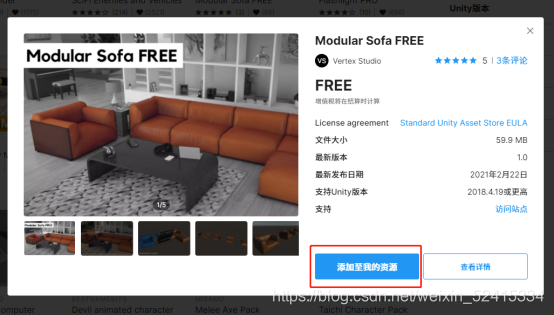
登陆自己的账号,查找资源,加入我的资源即可:

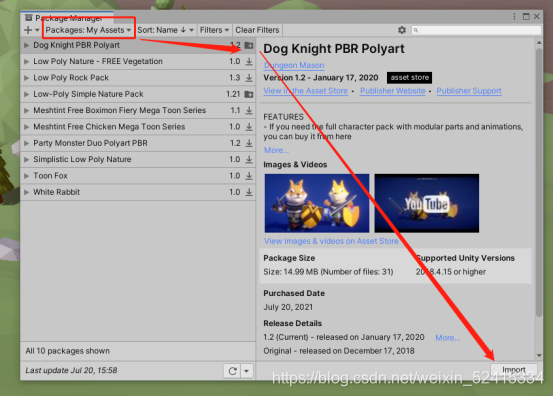
在Unity中寻找添加的资源:
Window-->Package Manager-->Packages:My Assets-->选择资源-->Download-->Import

如果发现素材材质等丢失:
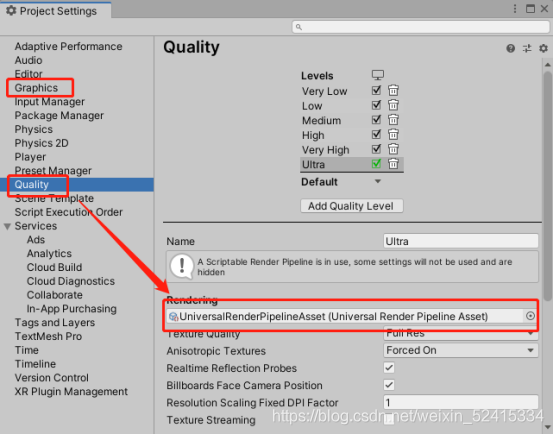
Edit-->Project Settings-->Graphics-->选择已有的渲染管道
Edit-->Project Settings-->Quality-->选择已有的渲染管道

02创建人物&构建场景
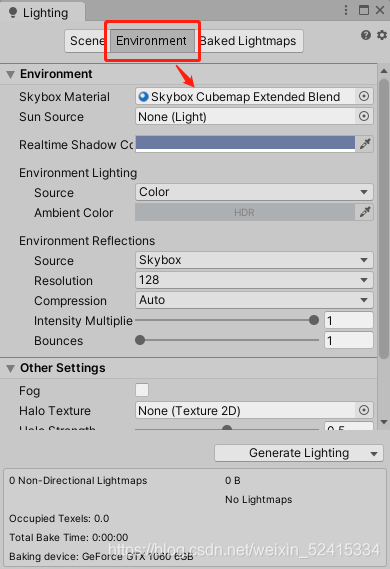
导入喜欢的Skybox,跟换天空盒(也可以不换):
Window-->Rendering-->Lighting-->Environment-->选择天空盒

最后记得选择Generate Lighting生成新设置好的光照
拉入导入的场景和人物,地面可能由于导入的天空盒颜色的不同,反映出来的颜色也不同,可以Lighting-->Scene-->New Lighting Settings(创建新的灯光),然后在新的灯光设置中调节颜色
Skybox有很多属性同样可以设置,选中需要调整的天空盒即可
调整影子:
选择使用的渲染管道:
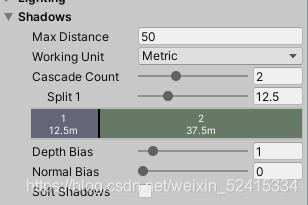
Shadows中可以调整影子显示的各种属性:

介绍几个有意思的属性:
添加层可以让影子在不同距离显示不同清晰度的影子(远模糊近清晰,距离可以调节)
Normal Bias:调成0可以让影子实心(即没有缝隙)
通过添加场景中的树木、石块等创建场景
在创建场景的过程中,导入其他的资源后发现该资源呈紫色(材质丢失),但发现它有材质。后发现是材质中的Shader属性错误,调成Universal Render Pipeline-->Lit后重新赋材质即可
03创建场景
介绍几个创建场景的好用的工具:
ProBuilder:增加网点数量
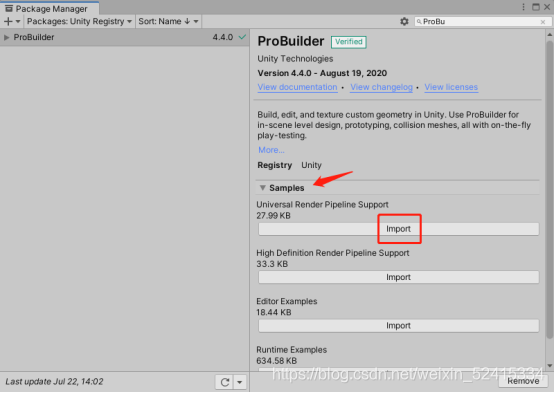
下载ProBuilder:
Window-->Package Manager-->搜索ProBuilder并下载-->Samples属性-->下载Universal Render Pipeline Support

打开ProBuilder:
Tools-->ProBuilder-->ProBuilder Window
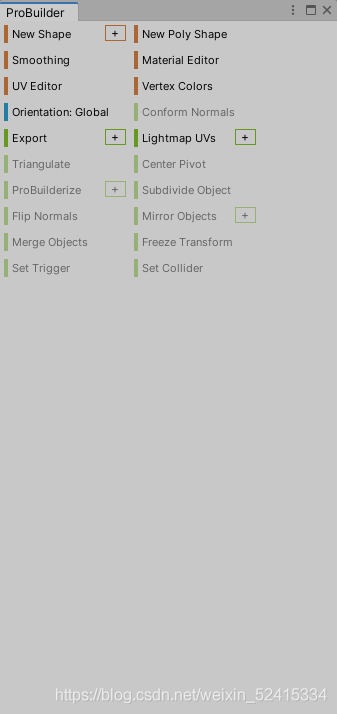
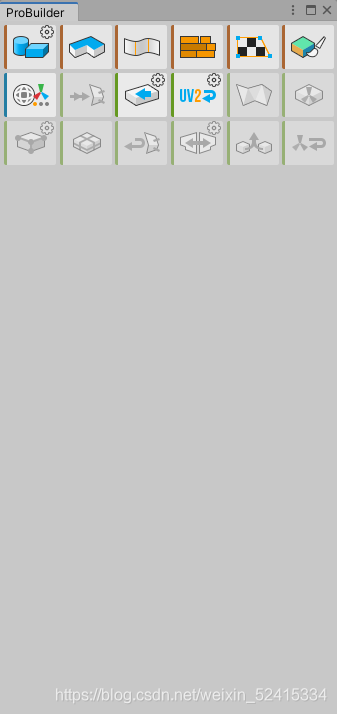
功能介绍:

右上角三个点里面可以选择Use Icon Mode变成图标显示
按住Shift键,光标移到图标上可以看到详细的功能介绍

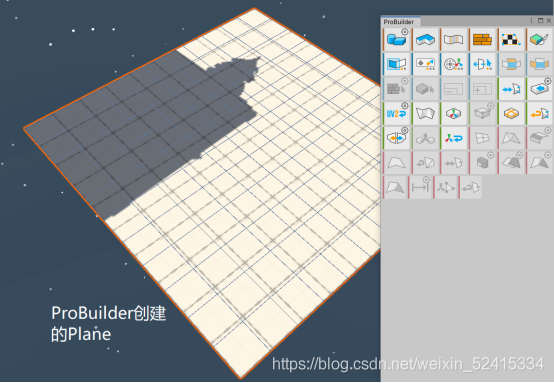
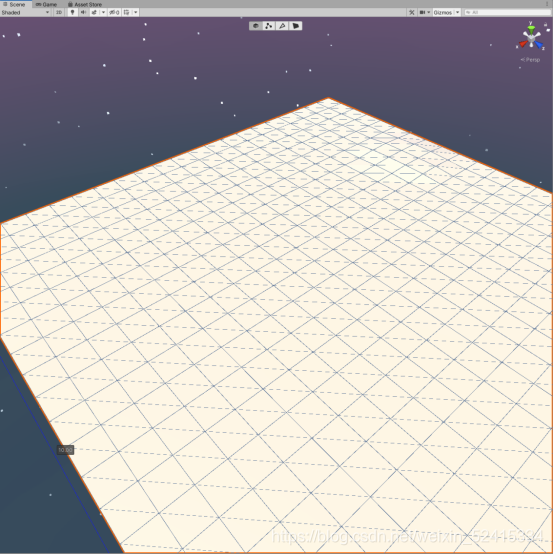
单击第一个图标的齿轮,即可创建一个Plane并且部分图标亮起:

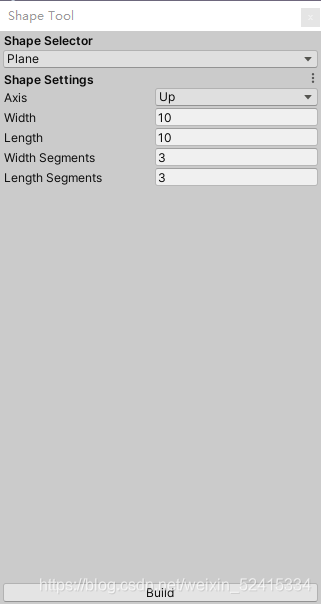
在Tools-->ProBuilder-->Editors-->Open Shape Editor Menu Item打开Shape Tool ?(快捷键Ctrl+Shift+K)

可以通过调整参数来增加/减少交点数量(调整Width Segments/Length Segment的大小),增加或减少平面长度(Width/Length),更改Plane形状为其他基本图形(Shape Selector的下拉框内可以选择),按Build键生成新的图形
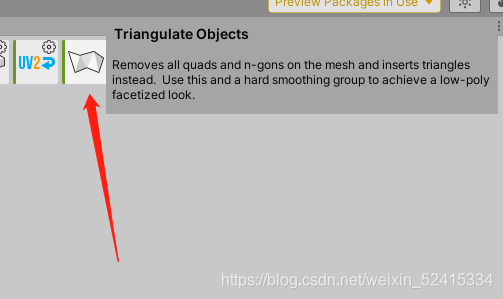
如果想把生成的方形网面变成三角形网面,选择Triangulate Objects可以快速生成三角形面

?
Polybrush:
下载Polybrush:
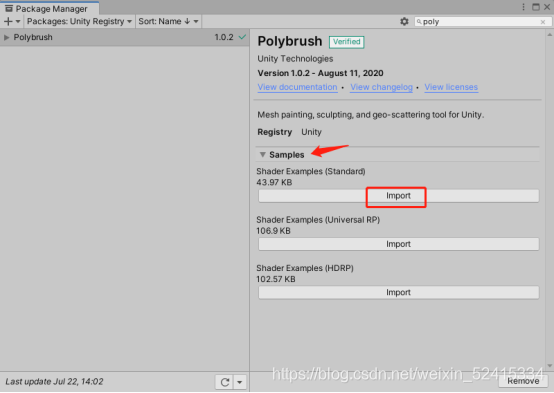
Window-->Package Manager-->搜索Polybursh并下载-->Samples属性-->下载Shader Examples (Universal RP)

打开Polybrush:
Tools-->Polybrush-->Polybrush Window
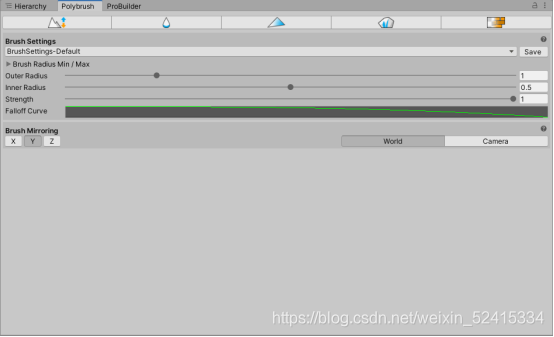
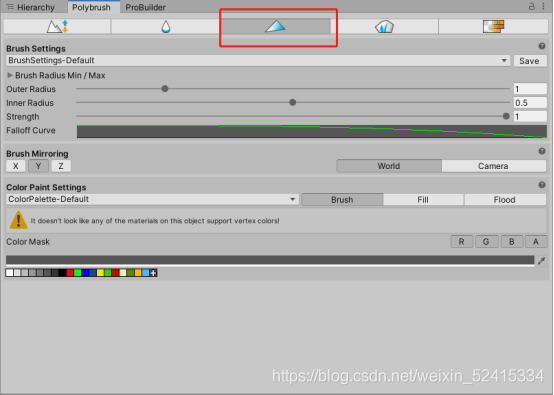
功能介绍

可以在Brush Radius Min/Max里面调整笔刷的内外圈大小
Brush Mirroring可以镜像生成x/y/z轴的物体

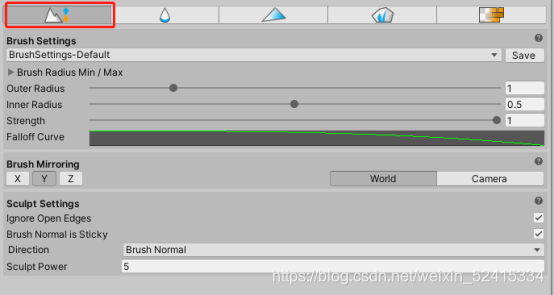
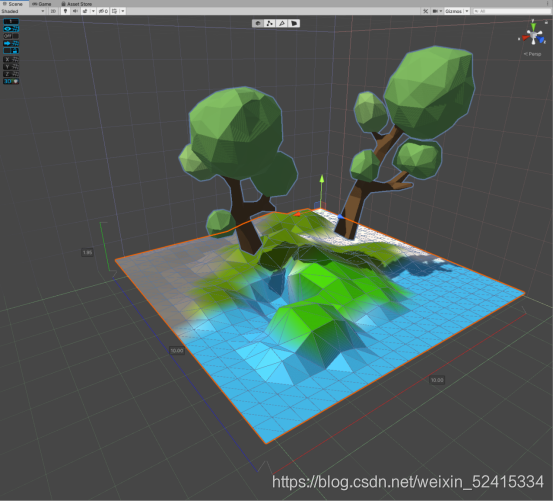
选中Sculpt Settings后鼠标移到交点上点击拖拽(或点按)即可拉高地形,按住ctrl即点击拖拽(或点按)可降低地形
Direction的下拉框中可以选择只拉伸x/y/z轴方向,Brush Normal可以拉伸侧面,Vertex Normal只拉伸上下,Sculpt Power根据数字修改拉伸程度

虚化场景,可以让场景中拉伸出来的边角变得柔和一点

Color Paint Settings可以选择修改颜色(Color Mask中修改),在Color Paint Settings中可以选择Flood让选择的颜色铺满Plane

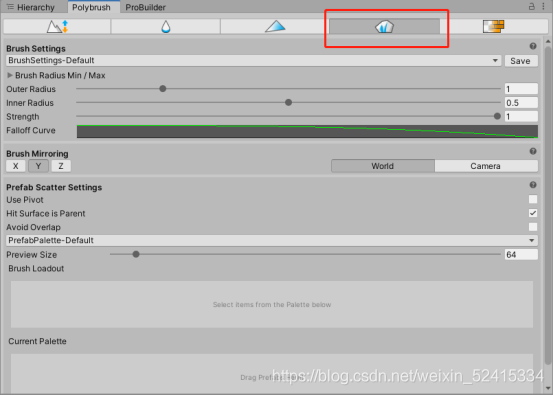
可以把一些树木石头等Prefabs拖到Current Palette后选择使用,通过滑动Brush Loadout里面的滑动条调整出现的百分比,用笔刷刷到场景中,按照百分比随机出现选中的物体(一个或多个),可以在Preview Size里调整图标大小,勾选Hit Surface is Parent可以让随机生成在平面上的物体都设置为属于平面的子集。
Texture Paint Settings和Prefab Scatter Settings使用方法相似,导入素材即可
注意:选中上面这五个菜单中任何一个按钮的时候,会在场景中失去坐标轴,不可移动、旋转等,此时若想调整需取消选择这些按钮即可。
ProGrids:增加参考线
下载ProGrids:
Edit-->Project Settings-->Package Manager-->勾选Enable Preview Packages

打开ProGrids:
Tools-->ProGrids-->ProGrids Window:

X、Y、Z选中可只显示该轴,按3D可以显示三个轴,第三个选择成ON后场景的移动会根据第一个设置的数字大小来移动(如数字为1则每次移动一米)
小技巧:
移动物体时可以按住V键后移动,可以吸附移动
如果想改变一些材质的颜色(例如想用Color Paint Settings刷原本有颜色的素材),可以添加一个材质球将属性更改为Probrush