看完官方文档: Cocos Creator 坐标系,写完合成大西瓜,仍然对坐标系,参照标准,位置的确定这些问题,显得十分迷糊。将世界坐标系、屏幕坐标系、子节点与父节点搞清楚后,好像还是不能理解这些坐标位置的产生。推本溯源后惊觉:
canvas根节点,本身就是一个节点。
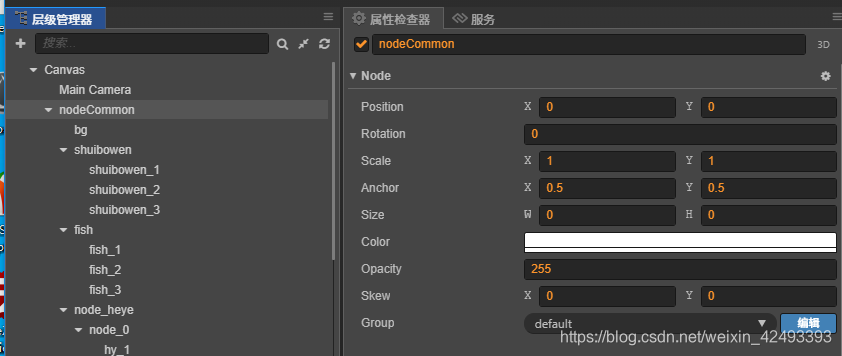
注意到这一点,就是不再犯迷糊的起点。来看看canvas的Node节点属性
canvas作为根节点,位置position,锚点anchor和宽高size是上锁的不让修改的。我们要关注的是:
位置position,锚点anchor
这两个属性是决定我们要描绘的东西放在什么位置,设置了精灵的位置后,为什么它处于了画布上那个位置,(虽然编辑器可以让我们自由添加精灵图片和摆放位置,但是如果碰到计算位置的时候,自己慌乱去调整数字的时间是完全不必要花的。
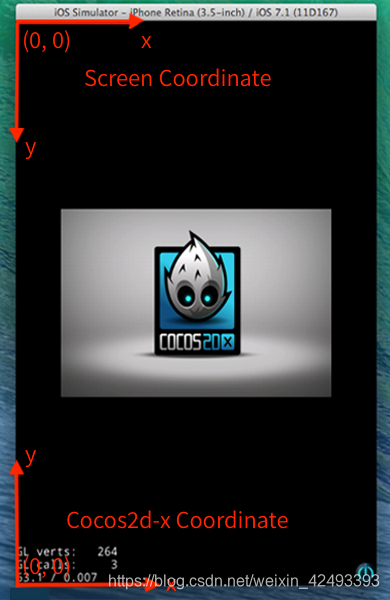
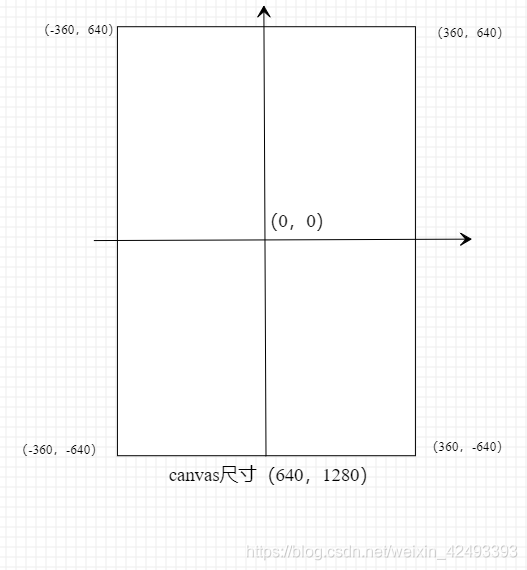
canvas的位置position, x=360,y=640。案例中的设计稿均以720*1280为参照。这个值是cocos2d-x 坐标系决定的。cocos2d-x 坐标系坐标系:

也就是说cocos2d-x 坐标系的原点在我们屏幕的左下角,左上角是我们惯例中的屏幕坐标系,也就是前端开发人员熟悉的元素相对定位或者决定定位参照的原点。
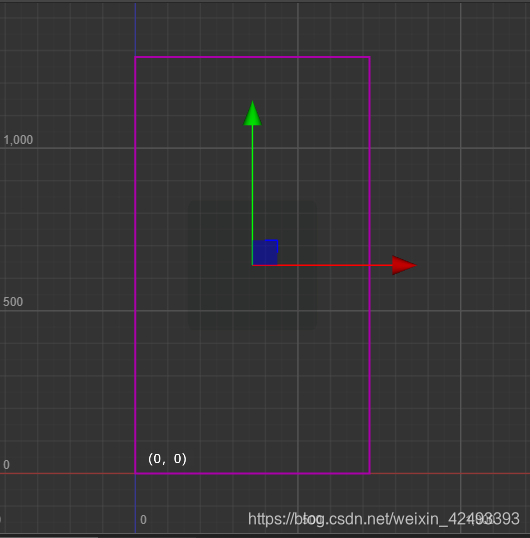
依据上图所示,canvas的(0,0)位置就是在编辑器的坐标(0,0)上。编辑器的坐标就是cocos2d-x 坐标系。原点在屏幕的左下角,这是为了跟OpenGL 坐标系一致。canvas根节点的锚点被锁定在了x=0.5,y=0.5,也就是在自己size的width和height的一半的位置,计算出来position的x=720/2=360, y=1280/2=640.
当我们新增任意一个节点,
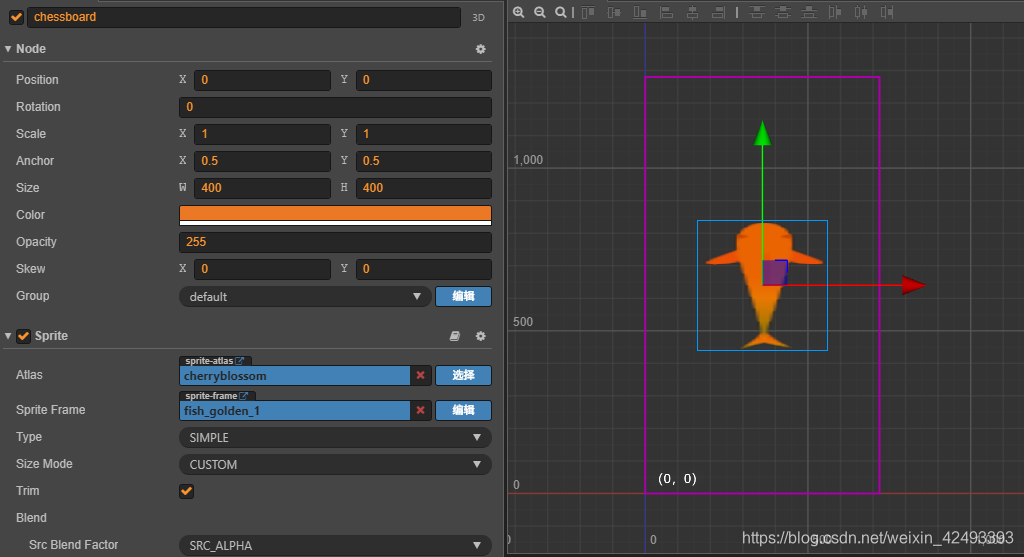
对比Canvas根节点的属性可以发现,最大区别在于默认的Position位置是(x=0,y=0), 那这个位置不应该是在编辑器坐标轴的(0,0)原点上吗?实际上是这样的(我随意新增一个精灵鱼的图片)

为什么跑到中心点去了,Canvas根节点的(360,640)的位置上去了?但是position却还是(0,0)。产生这个差别的原因在于,所有的canvas子节点全部采用绝对坐标系,也就是官方文档所说的世界坐标系。
世界坐标系也叫做绝对坐标系,在 Cocos Creator 游戏开发中表示场景空间内的统一坐标体系,「世界」就用来表示我们的游戏场景。

我们的游戏开发都按照这个坐标轴,原点在画布的中心点位置,来计算位置的x,y值。
接下来说说父节点和子节点的坐标关系。默认的子节点位置都是(0,0),但是这个前提是由于父亲的锚点在(0.5,0.5)上。如果父亲的锚点改变了,子节点的位置也发生了变化。
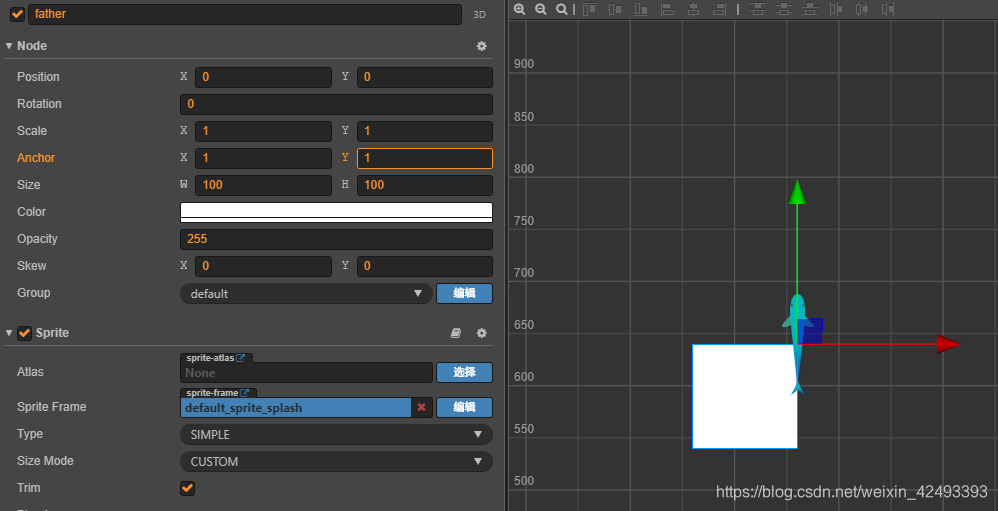
比如我建立一个父节点father,白色底,儿子son节点是一个鱼的精灵图片。
显示的效果:
可以看到他们都在我们画布上的中心点上,x=0,y=0.做个实验改变father节点的锚点为(1,1)也就是father白色背景的右上角为基准点,
son节点也跟着到了father白色背景的右上角。
我们可以得出,父子节点的关系是:
根据father白色背景节点的位置和锚点属性,确定son节点在画布上的位置。
希望读者们,通过这篇文章,可以理解Cocos Creator 坐标系,对于计算元素位置游刃有余。😘