Unity ShaderGraph图片发光效果
前言
发光的基本原理,如何给图片施加不同颜色的光
公式讲解部分参考10行代码搞定“热成像”【shader 奇技淫巧】
发光效果(Glow)

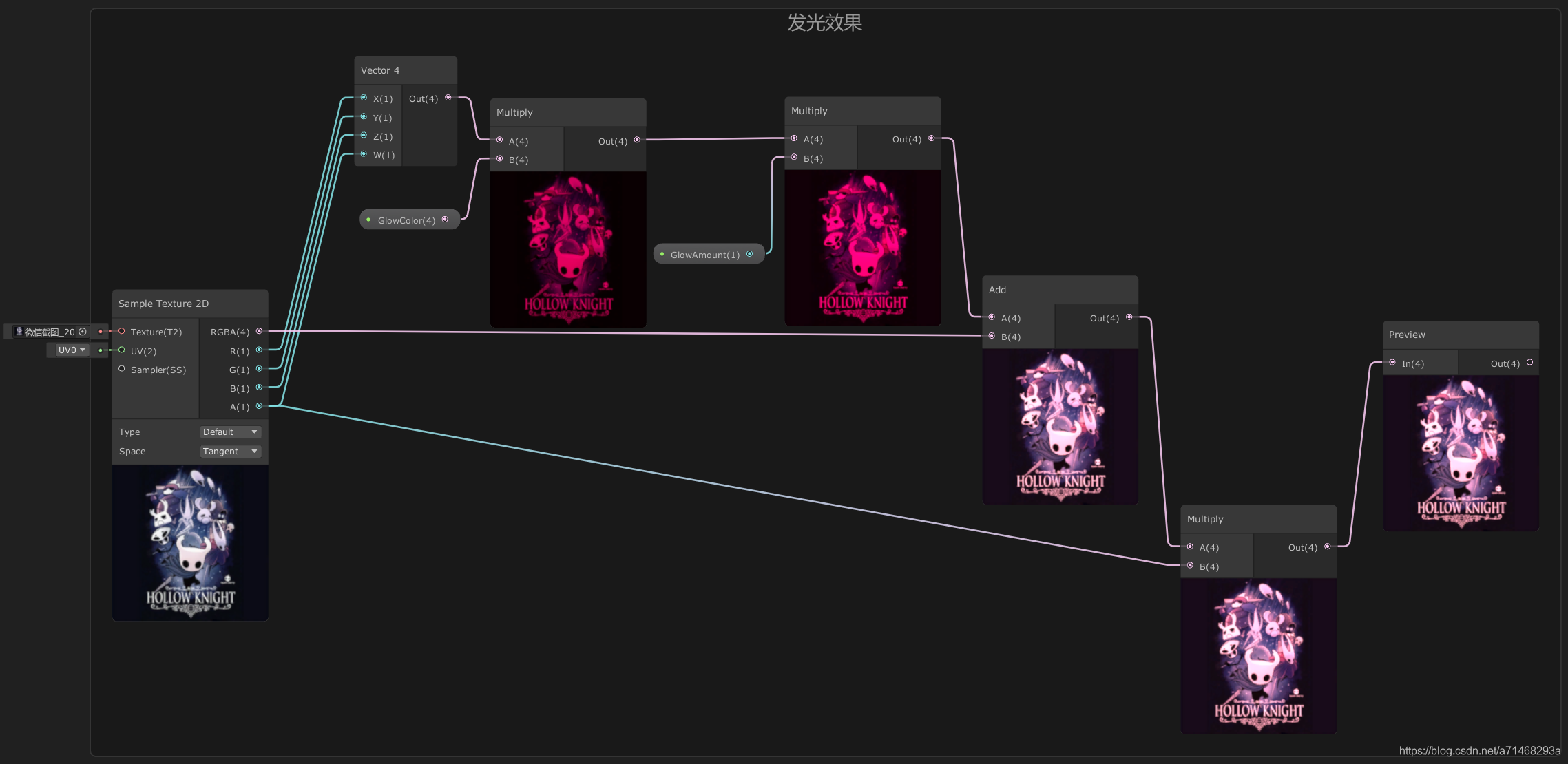
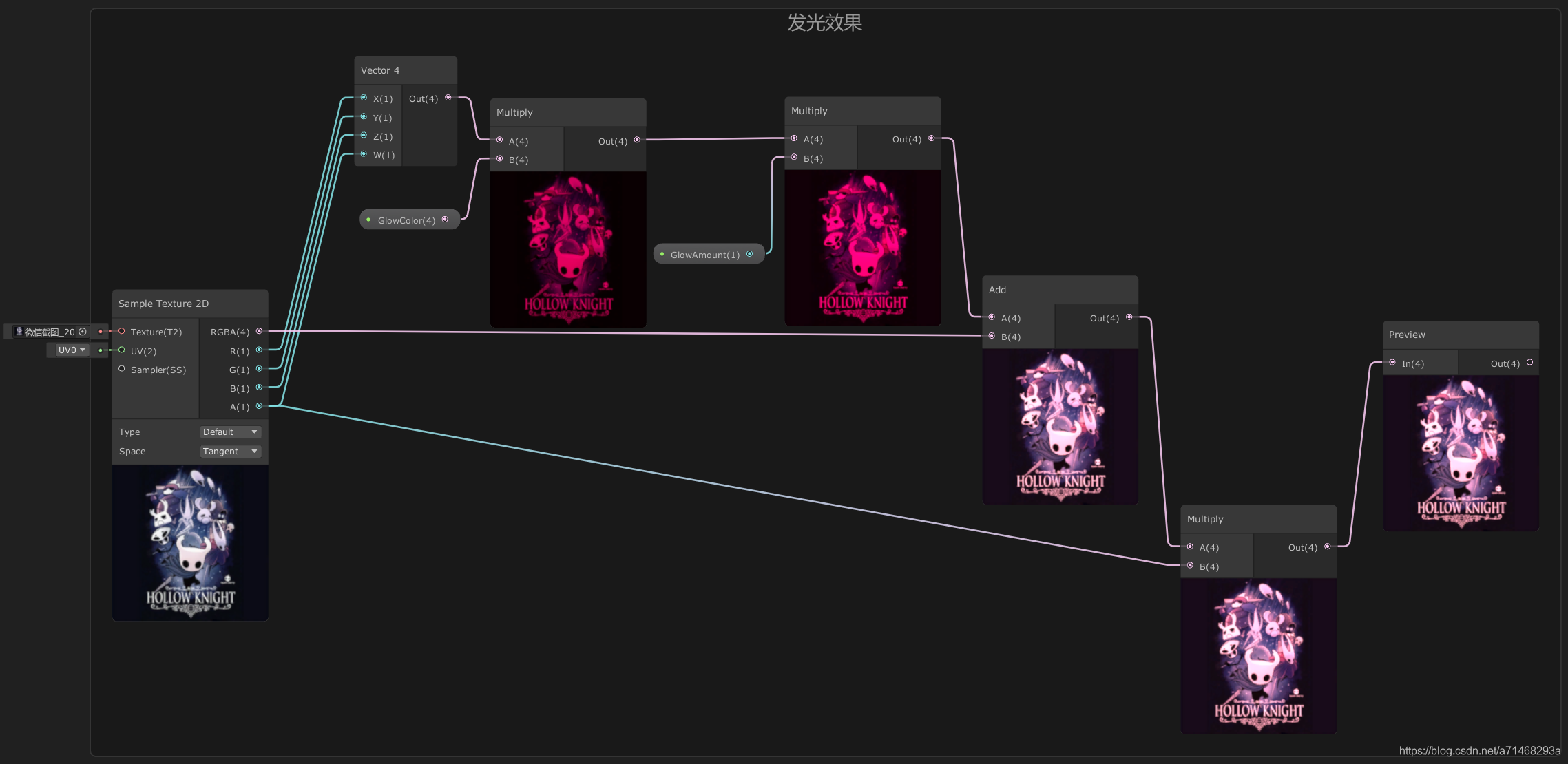
ShaderGraph连线图

原理
在GLSL中颜色用一个四维向量表示:
vec4 color = vec4(0,0,1.0,0.5,1.0);
- 四个分量分别表示RGBA是个通道
- 如果要取出比如rgb构成一个三维向量,可以简写成color.rgb
- 颜色值范围在[0,1]之间,对应web常用的颜色区间[0,255]
我们要介绍的第一个效果是发光,发光简单来说就是让图片变量。最原始的想法就是把颜色值变大:
void main () {
vec4 color = texture2D (u_texture0, uv);
color *= 2.0;
gl_FragColor =color;
}

但能否不仅仅想让图片发白光,而是可以发任意颜色的光?很自然地我们想到让color乘以另一个color:
vec4 color = texture2D (u_texture0, uv);
color.rgb *= vec3(1.0,0.0,0.5); //这是洋红色

图片的确如我们所想,画面变红了,但是却变暗了,这是由于在 vec3(1.0,0.0,0.5,); 的绿通道值为0,向量相乘后,原本图片中的绿通道信息全部丢失,变为0,(读者不妨验证一下变黑幅度大的区域,是否就是原来比较绿的区域)
为此我们需要使用加和而不是乘积的形式:
color.rgb += vec3(1.0,0.0,0.5)*color.rgb;

最后我们将颜色和强度替换成我们,传入的变量,发光的效果就实现了:
vec4 color = texture2D (u_texture0, uv);
vec4 emission = color;
emission.rgb *= u_glowAmount * u_glowColor;
color.rgb += emission.rgb;
color.rgb *= color.a;
gl_FragColor =color;

ShaderGraph
根据上面推导出的公式连线即可

面板参数如下
