
Unity 进阶 之 让某个物体(GameObject)总是显示在其他物体的前面,而不被遮挡的处理方法整理
一、简单介绍
Unity中的一些知识点整理。
本节简单介绍让某个物体(GameObject)总是显示在其他物体的前面,而不被遮挡的处理方法,这里主要介绍三种方法,一种是多个 Camera 渲染处理,另一种是使用 shader 进行渲染处理,还有一种思路是 多个Camera + RenderTexture,如果你有新的方式也可以留言,多谢。
二、实现原理
1、多个 Camera 的方法关键是使用:Camera 的 Depth,Culling Mask,和 Clear Flags 设置为 Depth only 来实现
2、通过 Shader 对 z 进行对应处理,从而到达显示在最前面的效果
3、第三种方式是:多个Camera ,使用 RenderTexture 进行获取 Camera (Culling Mask) 指定的图像,可以渲染到 screen space-overlay RawImage,这里只做说明,不详细了
三、注意事项
1、可以根据实际需要可以借鉴使用
四、效果预览
1、多 Camera
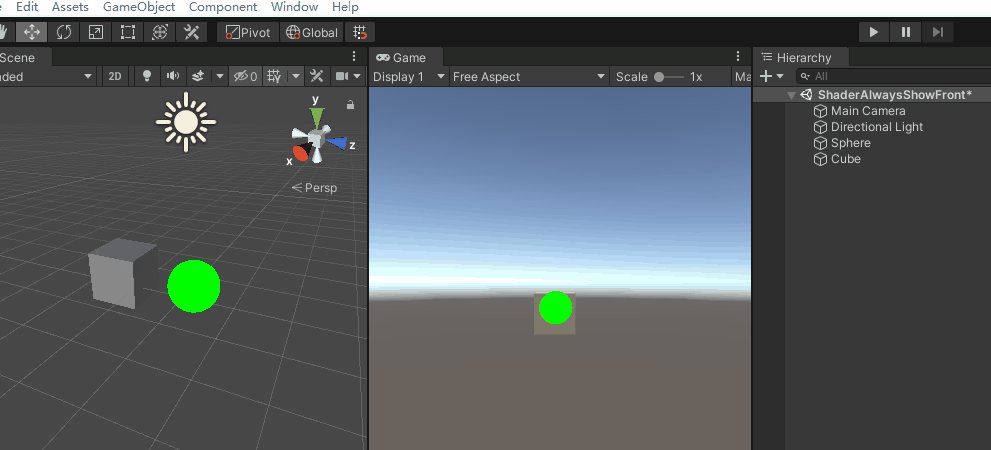
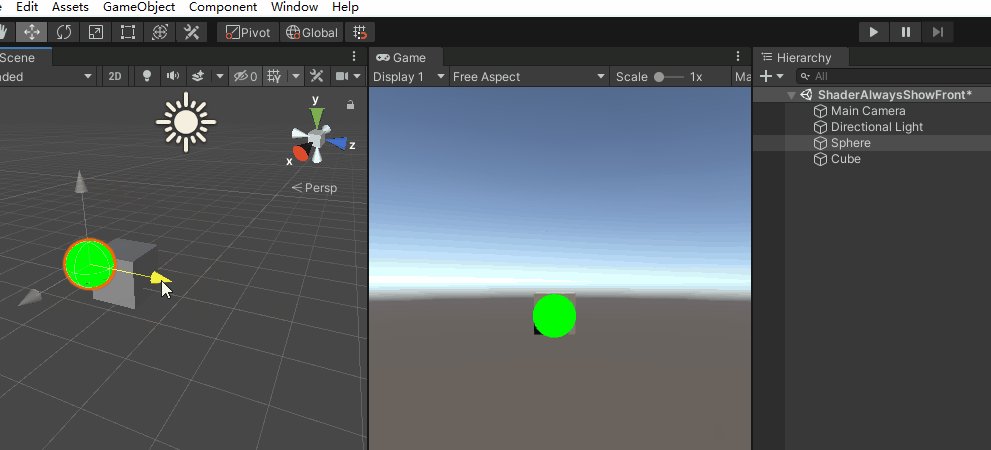
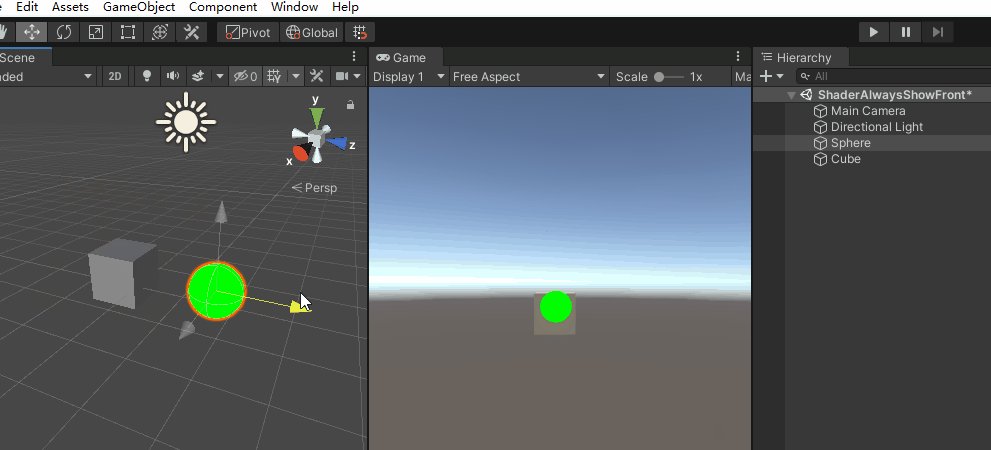
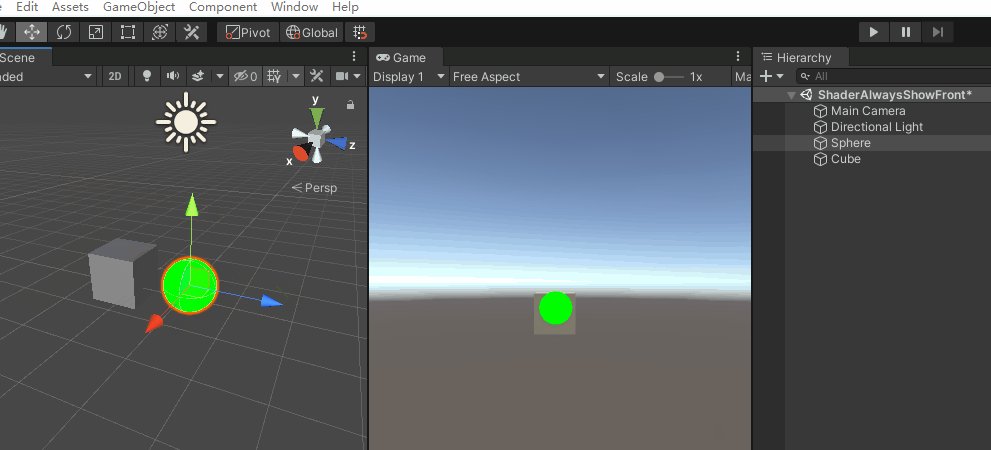
2、shader
带光照影响

不带光照影响

五、实现步骤
多个 Camera 实现物体渲染在最前
1、打开 Unity ,新建空工程

2、场景布置如图,添加两个 Camera ,一个用来主渲染,一个用来层次渲染,两个Camera的位置保持一致,所以作为父子 关系,可以根据需要进行调整

?
3、新添加一个layer ,取名 AlwaysShowFront,CameraAlwaysShowFront Camera 的 Clear Flags 设置为 Depth only, Culling Mask 之渲染 AlwaysShowFront 层,Depth 的数值比 Main Camera 大,具体根据实际情况调整即可
?

?
4、把 Sphere 的 layer 设置为 AlwaysShowFront ,即可看到后面的 Sphere 显示在前面了

shader 实现物体渲染在最前
?1、打开 Unity ,新建空工程

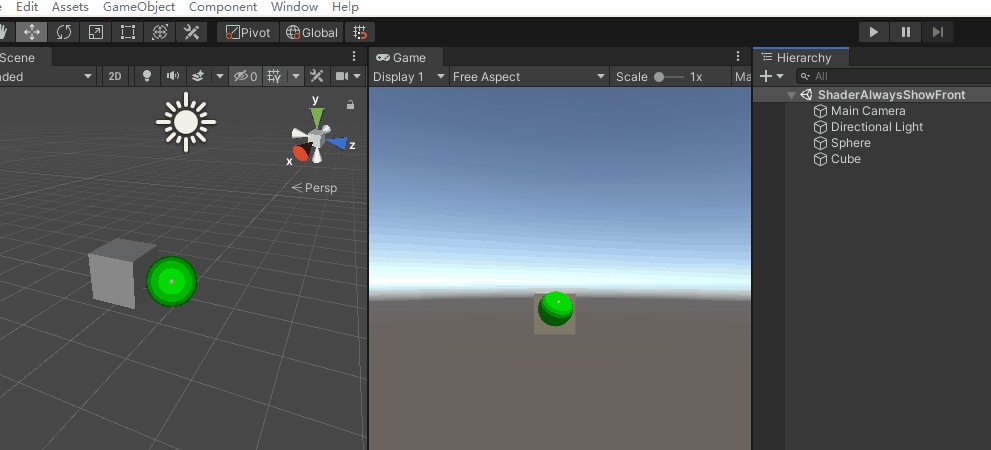
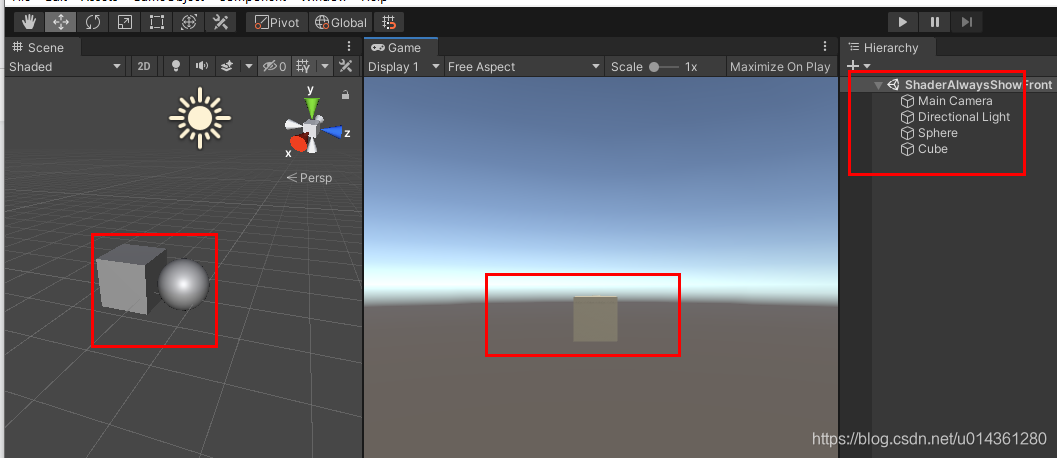
2、? 场景布置如下,球被正方体遮住

3、编写 Unlit_AlwaysShowFront 脚本,实现不受光照影响的shader

?
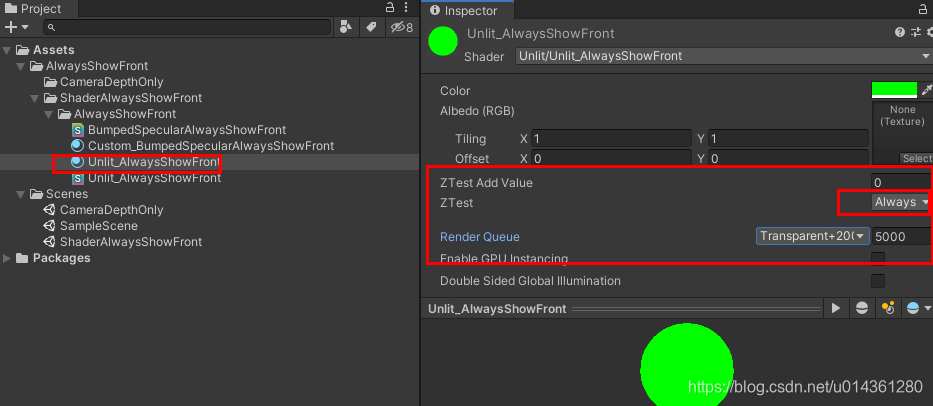
4、新建一个对应的 Material ,设置属性如下,可以根据实际需要进行调整

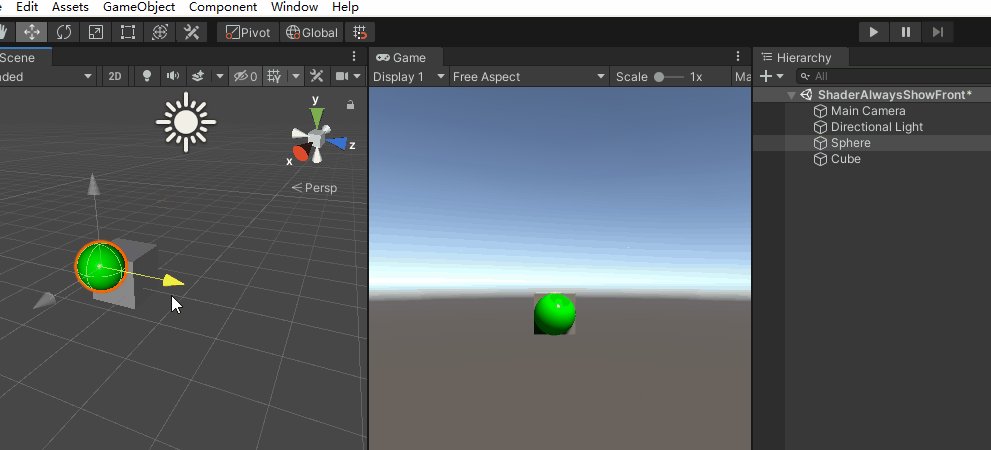
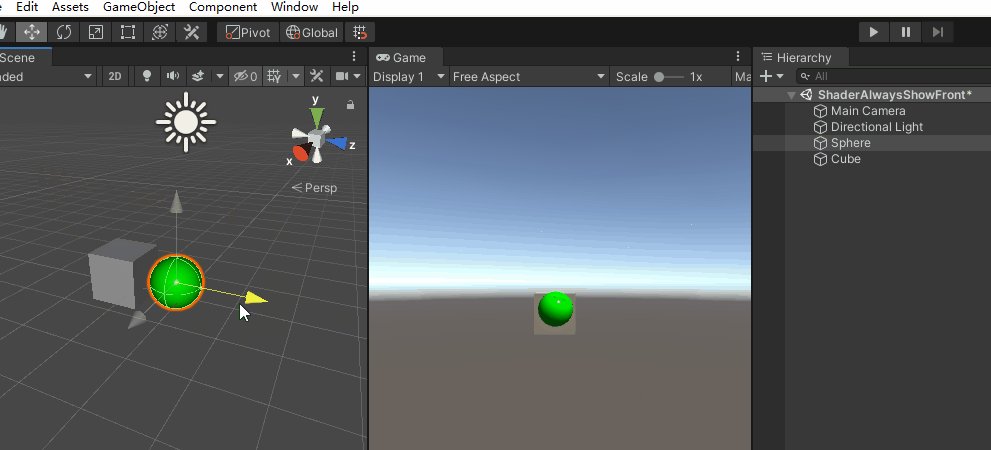
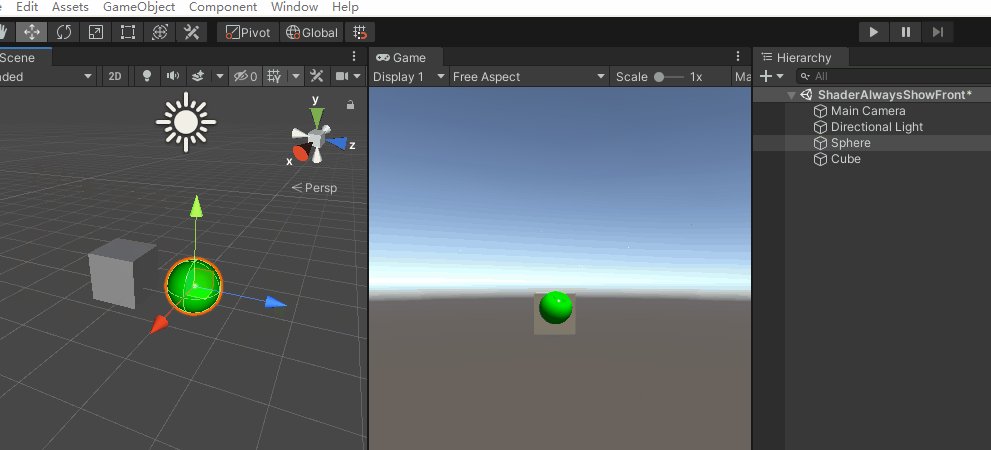
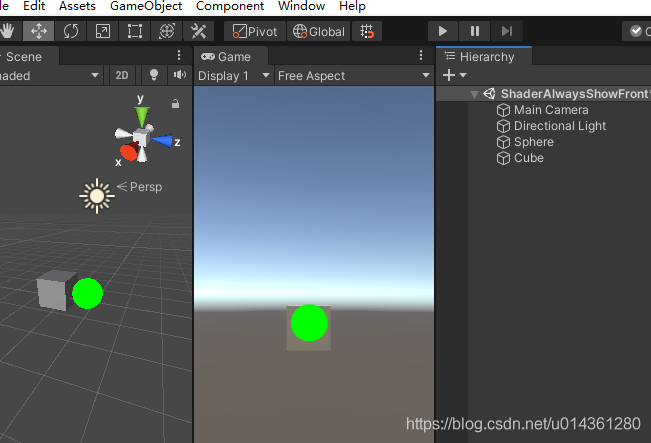
5、把Material赋值给 Sphere, 效果如下

?
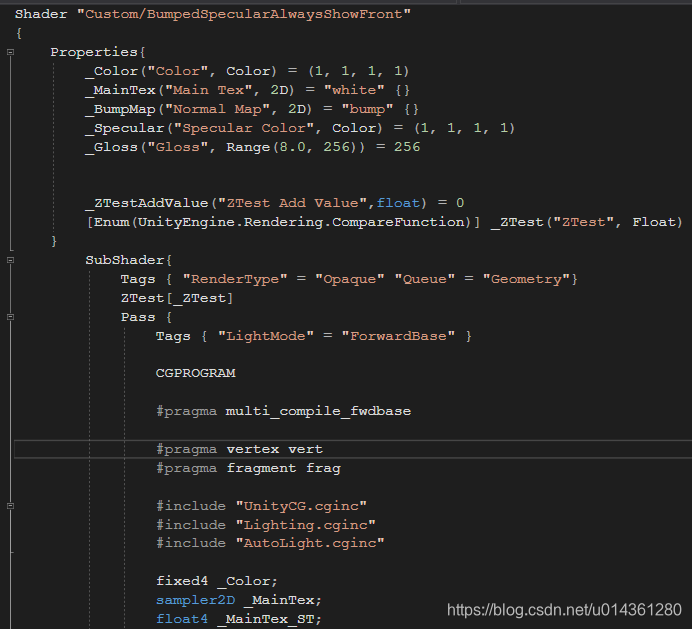
6、编写 BumpedSpecularAlwaysShowFront 脚本,实现受光照影响的shader

?
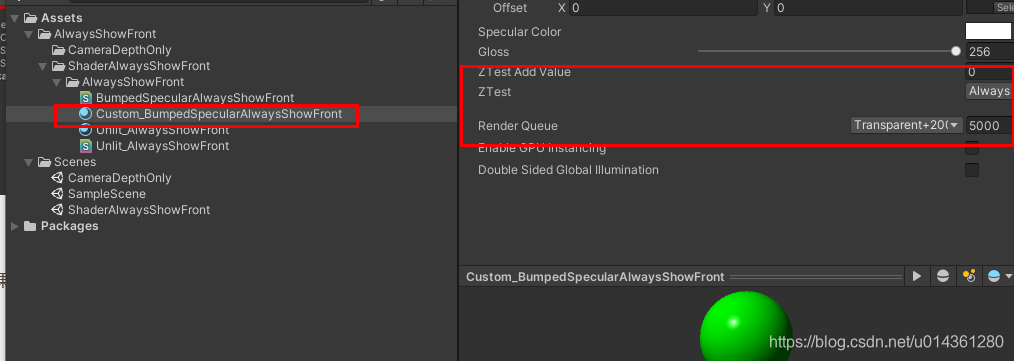
?7、新建一个对应的 Material ,设置属性如下,可以根据实际需要进行调整

?
8、把Material赋值给 Sphere, 效果如下
?
?
六、关键代码
1、Unlit_AlwaysShowFront
Shader "Unlit/Unlit_AlwaysShowFront"
{
Properties
{
_Color("Color", Color) = (1,1,1,1)
_MainTex("Albedo (RGB)", 2D) = "white" {}
_ZTestAddValue("ZTest Add Value",float) = 0
[Enum(UnityEngine.Rendering.CompareFunction)] _ZTest("ZTest", Float) = 4
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 200
ZTest[_ZTest]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct vertexOutput
{
float4 pos : SV_POSITION;
float4 posInObjectCoords : TEXCOORD0;
};
float _ZTestAddValue;
vertexOutput vert(appdata_full input)
{
vertexOutput output;
float4 clipPos = UnityObjectToClipPos(input.vertex);
//计算深度时额外增加一个值:
#if UNITY_REVERSED_Z
clipPos.z += _ZTestAddValue;
clipPos.z = min(clipPos.z, clipPos.w * UNITY_NEAR_CLIP_VALUE);//限定在范围内
#else
clipPos.z -= _ZTestAddVal;
clipPos.z = max(clipPos.z, clipPos.w * UNITY_NEAR_CLIP_VALUE);//限定在范围内
#endif
output.pos = clipPos;
output.posInObjectCoords = input.texcoord;
return output;
}
sampler2D _MainTex;
fixed4 _Color;
float4 frag(vertexOutput input) : COLOR
{
float4 col = tex2D(_MainTex, input.posInObjectCoords) * _Color;
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
2、BumpedSpecularAlwaysShowFront
Shader "Custom/BumpedSpecularAlwaysShowFront"
{
Properties{
_Color("Color", Color) = (1, 1, 1, 1)
_MainTex("Main Tex", 2D) = "white" {}
_BumpMap("Normal Map", 2D) = "bump" {}
_Specular("Specular Color", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 256
_ZTestAddValue("ZTest Add Value",float) = 0
[Enum(UnityEngine.Rendering.CompareFunction)] _ZTest("ZTest", Float) = 4
}
SubShader{
Tags { "RenderType" = "Opaque" "Queue" = "Geometry"}
ZTest[_ZTest]
Pass {
Tags { "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma multi_compile_fwdbase
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float4 TtoW0 : TEXCOORD1;
float4 TtoW1 : TEXCOORD2;
float4 TtoW2 : TEXCOORD3;
SHADOW_COORDS(4)
};
float _ZTestAddValue;
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//计算深度时额外增加一个值:
#if UNITY_REVERSED_Z
o.pos.z += _ZTestAddValue;
o.pos.z = min(o.pos.z, o.pos.w * UNITY_NEAR_CLIP_VALUE);//限定在范围内
#else
o.pos.z -= _ZTestAddVal;
o.pos.z = max(o.pos.z, o.pos.w * UNITY_NEAR_CLIP_VALUE);//限定在范围内
#endif
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
TANGENT_SPACE_ROTATION;
float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
o.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x);
o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y);
o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z);
TRANSFER_SHADOW(o);
return o;
}
fixed4 frag(v2f i) : SV_Target {
float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w);
fixed3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos));
fixed3 bump = UnpackNormal(tex2D(_BumpMap, i.uv.zw));
bump = normalize(half3(dot(i.TtoW0.xyz, bump), dot(i.TtoW1.xyz, bump), dot(i.TtoW2.xyz, bump)));
fixed3 albedo = tex2D(_MainTex, i.uv.xy).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(bump, lightDir));
fixed3 halfDir = normalize(lightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(bump, halfDir)), _Gloss);
UNITY_LIGHT_ATTENUATION(atten, i, worldPos);
return fixed4(ambient + (diffuse + specular) * atten, 1.0);
}
ENDCG
}
}
FallBack "Specular"
}
 ?
?
?