复盘cocos-creator合成大西瓜的屏幕适配方案的时候,忽然感觉没话可说,但是当时遇到屏幕适配不了的时候,却又是挣扎的很。
首先,背景适配大部分手机。
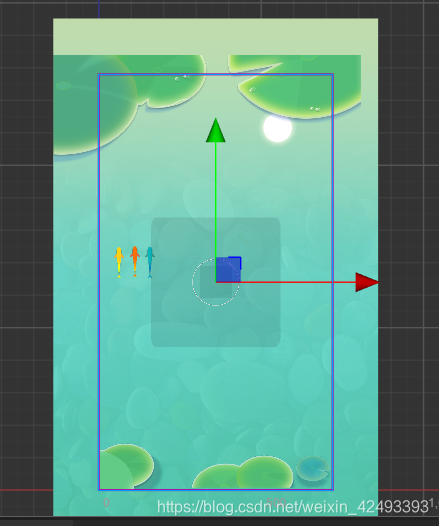
设计稿尺寸大于设置的canvas屏幕分辨率,比如我们的设计稿是1000X1624,canvas的屏幕分辨率是采用通用的720X1280,等高Fit Height适配。

蓝色的框就是canvas的屏幕分辨率720X1280.
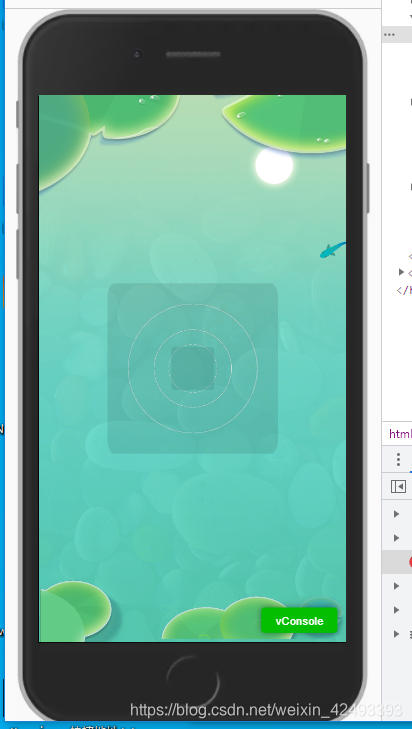
运行在浏览器的时候,蓝色线框外围的内容是被切除的。看下图预览效果图。

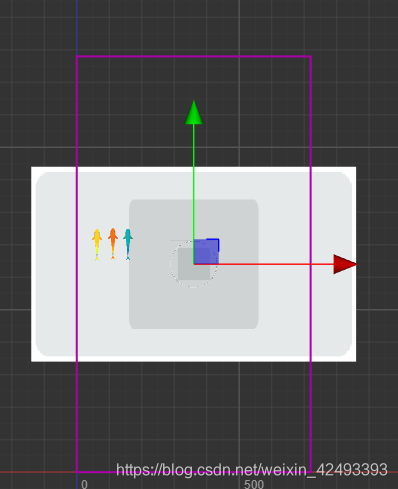
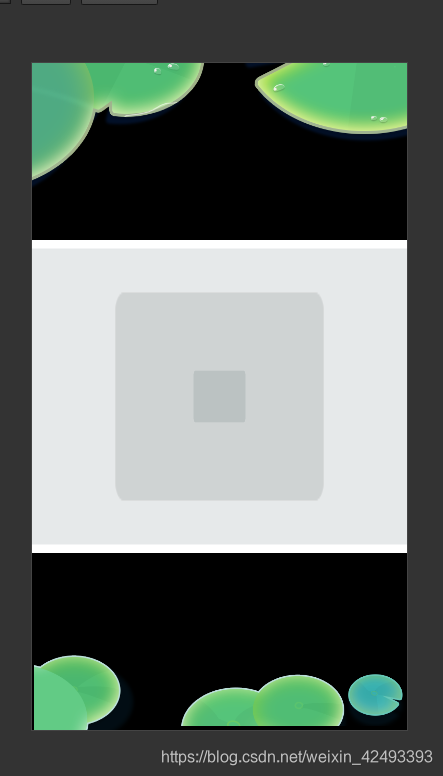
这好像是一个框框盖在一个背景图上。Fit Height的关键词是fit, 主要情形是①如果设计稿大于canvas分辨率则以canvas的中心点开始平铺图片,多余的切除。②设计稿小的情况呢?下图的灰色背景是1000*600的设计稿尺寸。可以确认也是以canvas的中心点开始平铺图,没有就显示黑色,并不拉伸图片。

运行在浏览器的预览效果是这样的:

综上可以看出,不管设计稿是怎么样,canvas都是以中心点开始平铺图。所以只要自己的设计稿的主要内容比自己设定的canvas分辨率大一些,就可以适配大部分屏幕。