关于Unity发布的WebGL项目出现问题的解决方法和本地网站部署Unity官方手册:
https://docs.unity3d.com/cn/current/Manual/webgl-interactingwithbrowserscripting.html
从 Unity 调用 JavaScript 代码的传统方法
注意:从 Unity 5.6 开始,从 Unity 调用 JavaScript 代码的建议方法是通过 .jslib 插件。下述方法受到支持仅出于兼容性原因,并可能在 Unity 的未来版本中被弃用。
可使用?Application.ExternalCall()?和?Application.ExternalEval()?函数在嵌入网页上调用 JavaScript 代码。请注意,表达式在构建的局部作用域内进行计算。如果希望在全局作用域内执行 JavaScript 代码,请参阅下面的代码可见性部分。?
传统Application.ExternalEval()函数在Unity2017版本以下适用,从2018版本开始就只能使用.jslib 方式做中介进行信息调用,虽然在2018版以上中该方法没有彻底弃用,但是使用传统方法传值会失败。
打包后还需要对文件进行配置 请看第三条
一、Unity2017版以下方法使用
新建Demo.cs脚本,将脚本挂到Main Camera中
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class Demo : MonoBehaviour
{
//public Button Btn;
public Text showText;
void Start()
{
//Btn.onClick.AddListener(BtnEvent);
//调用外部函数(参数为方法名、参数)
Application.ExternalCall("SayHello", "Hello World!");
}
public void BtnEvent(string value)
{
showText.text = value;
}
}?打包后修改index.html文件
Main Camera 挂载脚本的物体名,BtnEvent脚本方法名称 back2传递的内容
function SayHello(arge) {
alert(arge);
gameInstance.SendMessage("Main Camera", "BtnEvent", "back2");
}<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | WebglTest</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/AAA.json", { onProgress: UnityProgress });
function SayHello(arge) {
alert(arge);
gameInstance.SendMessage("Main Camera", "BtnEvent", "back2");
}
</script>
</head>
<body>
<div class="webgl-content">
<div id="gameContainer" style="width: 960px; height: 600px"></div>
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="gameInstance.SetFullscreen(1)"></div>
<div class="title">WebglTest</div>
</div>
</div>
</body>
</html>效果:?

 ?
?
?
?
二、unity2018版本以上方法使用
__Internalplugins.jslib 内容 此文件放在Plugins文件夹下
mergeInto(LibraryManager.library, {
Hello: function () {
TestSend("Hello, world!");
},
});场景脚本?WebCommunication.cs 挂载Main Camera(或任何物体,这里名字在打包后的js脚本中要用到)上。
using UnityEngine;
using UnityEngine.UI;
using System.Runtime.InteropServices;
public class WebCommunication : MonoBehaviour
{
//引用jslib的Hello()方法
[DllImport("__Internal")]
private static extern void Hello();
public Text MyText;
void Start()
{
//开始时就调用jslib的方法Hello()
Hello();
}
//测试 网页调用此方法
public void TestMethod(string text)
{
MyText.text = text;
}
}
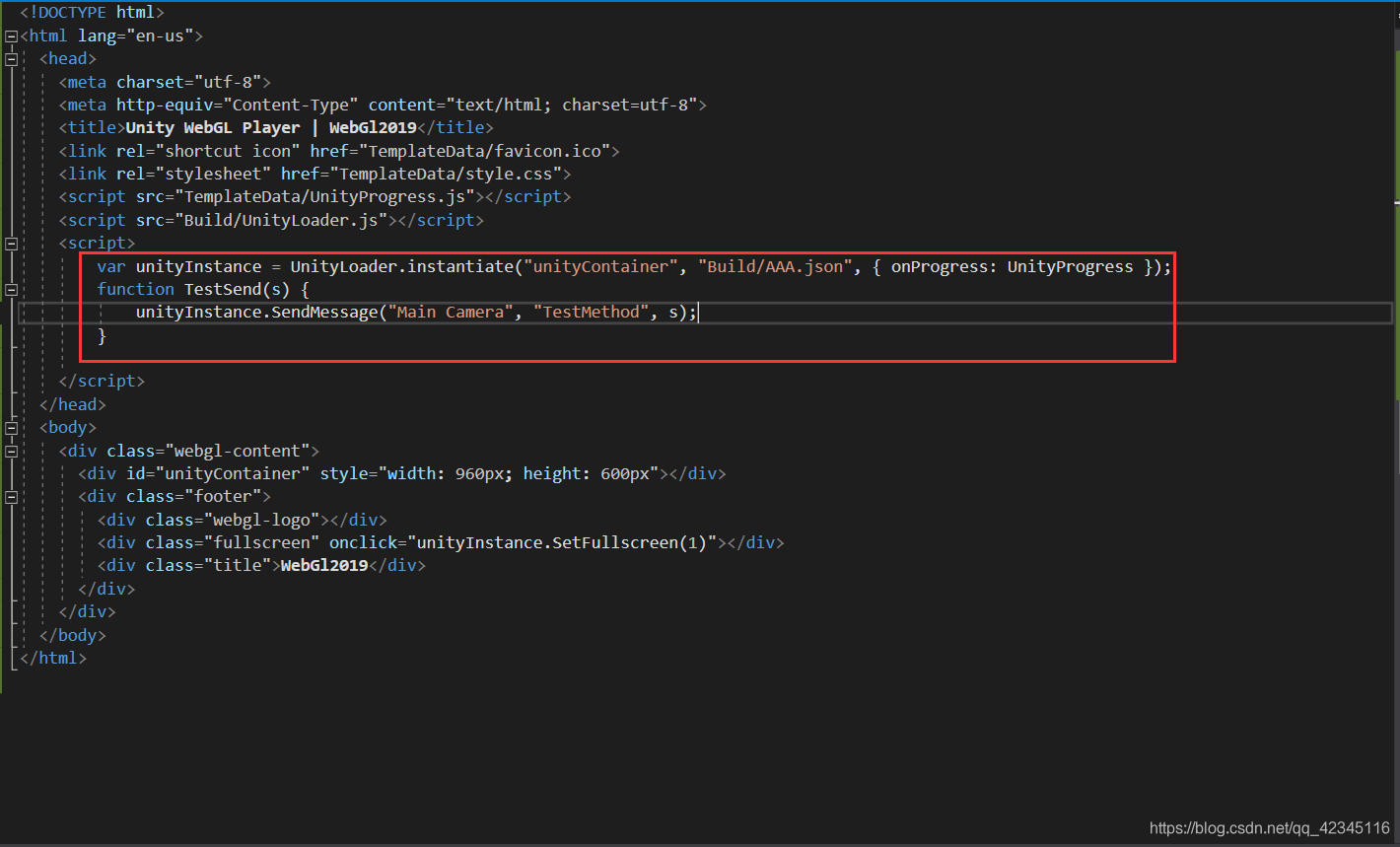
打包webGl后修改index.html文件
“Main Camera” 挂载脚本的物体名称,TestMethod 脚本中要调用的方法。
?function TestSend(s) {
? ? ? ? ? ? unityInstance.SendMessage("Main Camera", "TestMethod", s);
? ? ? ? }

运行效果:?

三、打包后文件的配置
Webgl无法直接运行在网站中,需要在打包webgl中添加web.config文件

web.config内容:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unityweb" mimeType="application/binary" />
</staticContent>
<directoryBrowse enabled="true" />
</system.webServer>
</configuration>
如果不加会出现错误

2.在iis部署网站运行即可:
