你可能感兴趣:
今天看了以为id为KUOKUO众享的博主的关于摇杆控制的文章,自己便忍不住自己实现了一下,不禁感叹,博主的实现的确很简单,在这里跟大家分享下。大家也可以去博主的博客里面去看,如果博主觉得我这篇文章有侵权的部分,请私信我。
接下来步入正题。
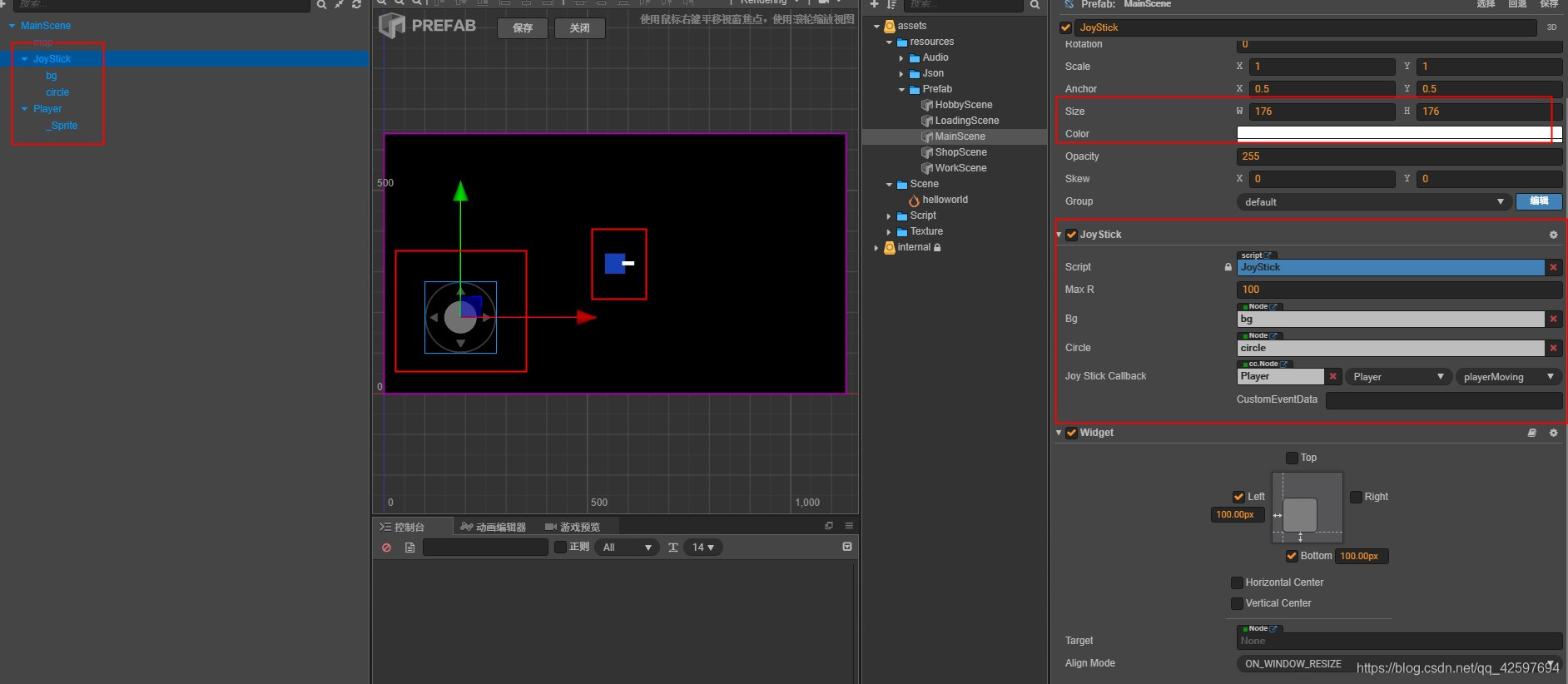
首先是节点创建:

?节点的触摸监听是放在了JoyStick节点上面
start () {
//节点监听
this.node.on(cc.Node.EventType.TOUCH_MOVE,this.onTouchMove,this);
this.node.on(cc.Node.EventType.TOUCH_END,this.onTouchEnd,this);
this.node.on(cc.Node.EventType.TOUCH_CANCEL,this.onTouchEnd,this);
}在脚本里面添加几个属性,方便进行使用
@property({type:cc.Integer,tooltip:"摇杆活动半径"})
private maxR:number = 0;
@property({type:cc.Node,tooltip:"摇杆背景节点"})
private bg:cc.Node = null;
@property({type:cc.Node,tooltip:"摇杆中心节点"})
private circle:cc.Node = null;
@property({type:cc.Component.EventHandler,tooltip:"移动摇杆回调"})
private joyStickCallback:cc.Component.EventHandler = null;摇杆活动半径是用来进行范围限制的
/**
* 半径限制,当前位置*(maxR/当前位置),超过最大半径限制就会是maxR
* @param pos 位置
*/
clampPos(pos:any){
let len = pos.mag();
if (len > this.maxR) {
let k = this.maxR / len;
pos.x *= k;
pos.y *= k;
}
}触摸事件的处理:获取当前的位置并转化成节点坐标,设置中心点的位置和角度。
/** 根据位置转化角度 */
covertToAngle (pos) {
let r = Math.atan2(pos.y, pos.x);
let d = cc.misc.radiansToDegrees(r);
return d;
}
//事件触摸
onTouchMove(event){
let pos = this.node.convertToNodeSpaceAR(event.getLocation());
this.clampPos(pos);
this.circle.setPosition(pos);
let angle = this.covertToAngle(pos);
this.joyStickCallback.emit([pos,angle]);
}
//触摸结束
onTouchEnd(event){
this.circle.setPosition(0,0);
this.joyStickCallback.emit([cc.v2(0,0)]);
}控制角色移动:
vector:any;
onLoad () {
this.vector = cc.v2(0, 0);
}
/** 被触发回调 */
playerMoving (vector, angle) {
this.vector.x = vector.x;
this.vector.y = vector.y;
if (angle) {
this.node.angle = angle;
}
}
update (dt) {
const speed = 0.02;
this.node.x += this.vector.x * speed;
this.node.y += this.vector.y * speed;
}
效果图