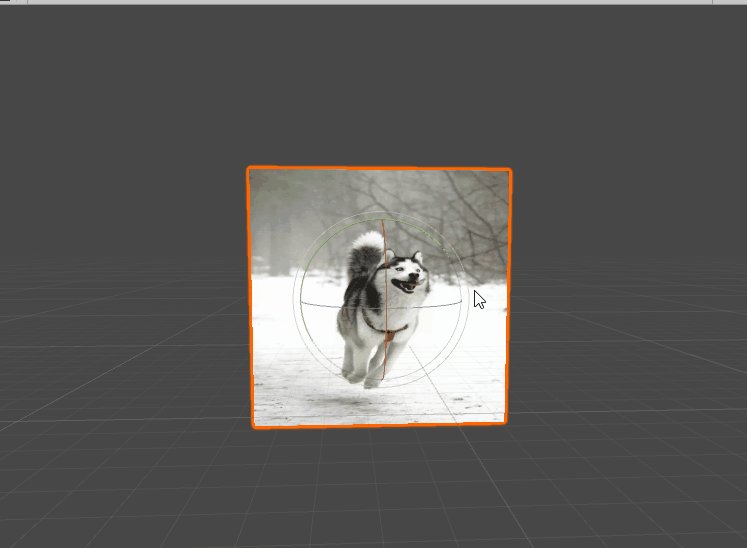
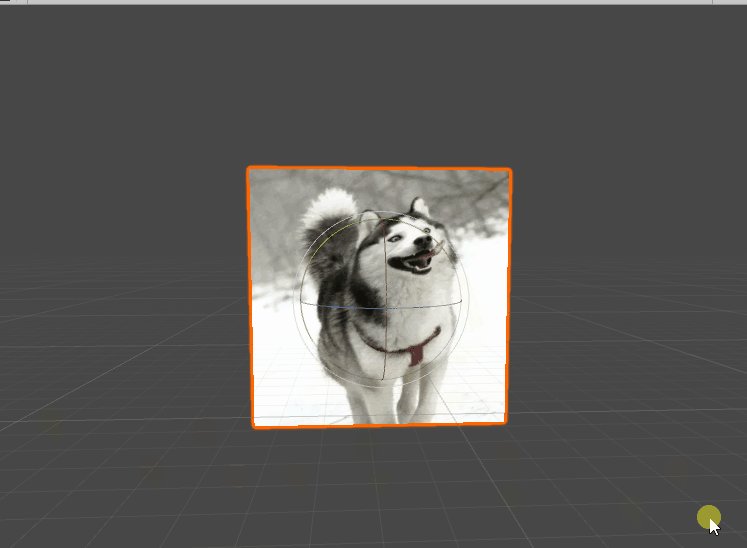
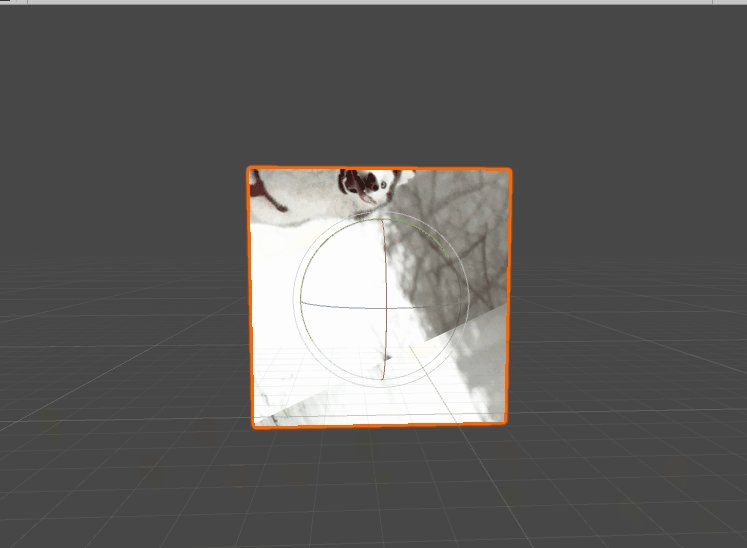
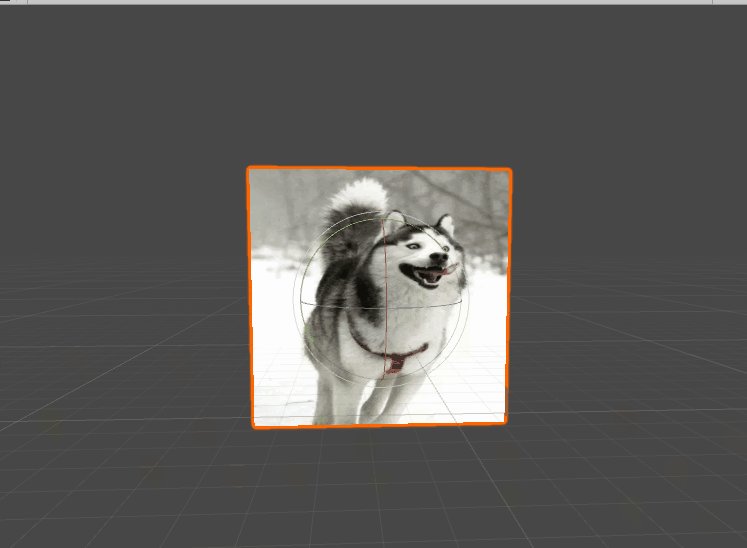
先上效果图:

?接下来是参数控制面板:

?再接下来是代码:
Shader "Unlit/UV_R_S_T"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
[Toggle(OpenScale)]_OpenScale("OpenScale",float)=0
_Scale("Scale",Range(0,10)) = 1
[Toggle(OpenRotate)]_OpenRotate("OpenScale",float)=0
_Rotate("Rotate",float) = 0
[Toggle(OpenOffset)]_OpenOffset("OpenOffset",float)=0
_Offset("Offset",float) =(0,0,0,0)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _OpenScale;
float _Scale;
float _OpenRotate;
float _Rotate;
float _OpenOffset;
float4 _Offset;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float2 newUV = i.uv;
if(_OpenScale)
{
newUV -= float2(0.5,0.5);
newUV *= _Scale;
newUV += float2(0.5,0.5);
}
if(_OpenRotate)
{
float angle = _Rotate*0.017453292519943295;
newUV -= float2(0.5,0.5);
newUV = float2(newUV.x*cos(angle)-newUV.y*sin(angle),newUV.y*cos(angle) + newUV.x*sin(angle));
newUV += float2(0.5,0.5);
}
if(_OpenOffset)newUV += _Offset.xy;
fixed4 col = tex2D(_MainTex, newUV);
return col;
}
ENDCG
}
}
}
技术难点在于如何让UV至于中心点并且可以旋转,缩放.
需要先把? uv -= float2(0.5,0.5);? UV的中心点移动到中间?然后在此基础上做旋转,缩放等操作后再把 uv += float2(0.5,0.5);? ?表面看上去先减0.5?然后再加0.5像是什么也没有做?但是在+0.5之前进行过的操作就会被记录在uv里?然后在操作后的基础上把UV再加回去一半就可以实现中心点操作了.(0.5代表的是UV一半?因为UV本身是0-1的映射)
如果有不明白的可以把工程下载下来查看!