目录
-
节点本身属性

- 第一栏为节点名,可修改,前面得勾,是表示是否使用该节点,去掉代表不使用节点。
- 书籍图标为帮助信息,齿轮是组件不过这里应该叫做节点菜单,因为点进去得时候,出现得不是组件得操作。
- Position:相对父节点位置,如果父节点是场景则为世界坐标
- Rotation:旋转度,延X轴旋转,延Y轴旋转,延Z轴旋转,正数为逆时针旋转
- Scale:缩放倍数,延X轴缩放,延Y轴缩放,延Z轴缩放,因为是倍数,所以默认全是1,默认不是0,否则显示不出来,没有大小。
- layer:节点可见性,相机渲染场景,灯光照亮场景,不在范围内,不会展现出来和有亮光。具体看Edit:

-
控件属性
-
场景

- AutoReleaseAssets:是否自动释放场景资源。勾上(true)就是自动释放,默认是否(false)
- Ambient:全局环境光属性,
- SkyColor:天空颜色,我的理解是从天空照射下来的颜色,相当于空中的光源
- SkyIllum:天空亮度,也可以认为是光的亮度
- GroundAlbedo:地面颜色,地面(有没有实体地面也可以)发出的颜色,相当于地面有光源

- 上图是当skycolor红色时候,去掉光源后,可以看出来顶部就是纯红色。

- 底下GroundAlbedo就是蓝色
- 侧边则是根据两种颜色的混合过度填充而成。
 当亮度变大时的显示效果,可以看出来色彩方面亮度模糊了,开始偏向白色。也就是加亮到很大的时候,就是亮色的白。
当亮度变大时的显示效果,可以看出来色彩方面亮度模糊了,开始偏向白色。也就是加亮到很大的时候,就是亮色的白。
- Fog:全局雾效
- Enabled:是否启用全局雾效
- FogColor:全局雾颜色
- Type:全局雾类型
- LINEAR:线性雾

- FogStat:雾效起始位置
- FogEnd:雾效结束位置
- 特点:随着远近变化,越远,颜色越深,越近颜色越浅,雾得朦感胧
- EXP:指数雾

- FogDensity:雾化浓度,取值范围为 0 ~ 1
- FogAtten:雾化衰减系数
- 特点:不随远近变化,不随角度变化
- EXP_SQUARED:指数平方雾,看上去好像和上面得没区别

- FogDensity:雾化浓度,取值范围为 0 ~ 1
- FogAtten:雾化衰减系数
- 特点:不随远近变化,不随角度变化
- LAYERED:层雾,也就是平常见雾,如高楼附近,山顶

- FogRange:雾化效果影响的范围
- FogTop:模型顶点在世界坐标系垂直方向上的位置,小于该位置时所有的顶点都会受到雾化效果的影响
- FogAtten:雾效减弱系数
- 特点:不随远近而变化,只随观看角度变化
- LINEAR:线性雾
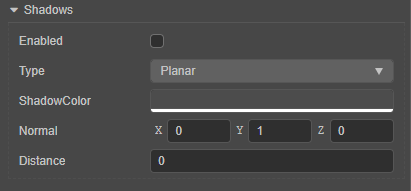
- shadows阴影

- Enabled:是否启用阴影
- Type:阴影类型
- Planar:平面阴影,一般就是普通得阴影,影子垂直于Normal坐标得法线向量,然后阴影是Distance得距离。投影不对非平面实体起作用。也就是如下图,后面得方块,不会接收到投影。

- 开启方式:场景中启用shadows,需要显示阴影得节点得MeshRenderer中ShadowCastingMode设置为ON
- Normal:垂直于阴影的法线,用于调整阴影的倾斜度
- Distance:阴影在法线的方向上与坐标原点的距离
- 注意:Planar 类型的阴影只有投射在平面上才能正常显示,不会投射在物体上,也就是说 MeshRenderer 组件中的?ReceiveShadow?属性是无效的。
- ShadowMap:是以光源为视点来渲染场景的。从光源位置出发,场景中看不到的地方就是阴影产生的地方。也就是平时得影子。

- 启用方式:场景中启用shadows,需要显示阴影得节点得MeshRenderer中ReceiveShadow设置为ON
- Pcf:Pcf:百分比渐近过滤(PCF)是一个简单、常见的用于实现阴影边缘反走样的技术,通过对阴影边缘进行平滑处理来消除阴影贴图的锯齿现象。原理是在当前像素(也叫做片段)周围进行采样,然后计算样本跟片段相比更接近光源的比例,使用这个比例对散射光和镜面光成分进行缩放,然后再对片段着色,以达到模糊阴影边缘的效果。原本HARD,支持 5(?FILTER_X5) 倍、9(FILTER_X9) 倍 和 25(FILTER_X25) 倍采样,倍数越大,采样区域越大,阴影边缘也就越模糊。可以看出来,效果并不好。越来越糊。

- MaxReceived:最多支持产生阴影的光源数量,默认为 4 个,可根据需要自行调整
-
?Bias:设置阴影偏移值,防止 z-fiting,也就是离产生阴影物体得最底部得偏移值。0就是直接位于物体下方开始。越接近1,越远。

- Packing:平滑?跟下面得互斥,只能二选一

- Linear:不进行平滑处理

- SelfShadow:后面阴影部分得物体,完全遮挡

- AutoAdapt:若勾选该项,则自动计算阴影产生的范围,否则启用下列属性来手动设置阴影产生的范围。也就是说,下面得属性如果勾选了这个选项,就不起效果。这些属性不熟悉,还是直接用自动吧,手动调节需要很多时间,慢慢一点点调。
- Near:设置主光源相机的近裁剪面
- Far:设置主光源相机的远裁剪面
- OrthoSize:设置主光源相机的正交视口大小
- ShadowMapSize:设置阴影纹理大小
- Aspect:设置主光源相机的正交视口长宽比
- Planar:平面阴影,一般就是普通得阴影,影子垂直于Normal坐标得法线向量,然后阴影是Distance得距离。投影不对非平面实体起作用。也就是如下图,后面得方块,不会接收到投影。
- ShadowColor:阴影颜色
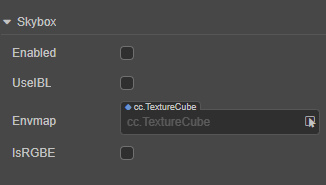
- Skybox:天空盒,一个包裹整个场景的立方体,可以很好地渲染并展示整个场景环境,在基于 PBR 的工作流中天空盒也可以贡献非常重要的 IBL 环境光照。

- Enabled:是否启用
- UseIBL:是否使用环境光照
- Envmap:环境贴图,TextureCube 类型,当该属性为空时,天空盒默认使用和显示的是像素贴图,因为一个物体是六个面,所以需要6张可以连接起来得图片,然后资料管理器里面创建一个Cubemap,如下图,然后拉入相应得位置。

- IsRGBE:环境贴图的像素格式是否为 RGBE
-
-
空节点
- 就是节点。跟别的控件基本节点属性没有任何区别

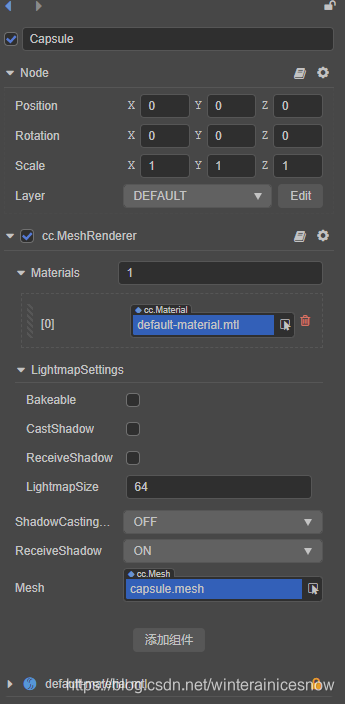
- 控件就是空节点加上一个MeshRenderer(Materials加Mesh),如果没有加材质,就是下面紫色(默认没有材质颜色)。


- 也就是说,显示加功能就是:节点+ MeshRenderer+ 脚本
- 外观受Mesh控制,box.mesh就是矩形,capsule就是胶囊等。。。
- 就是节点。跟别的控件基本节点属性没有任何区别
-
3D对象
-

-
从上面理论得到,3D就是空节点 + MeshRenderer,因为不加MeshRenderer看不到物体。
-
Capsule:胶囊,空节点 + MeshRenderer( default-material.mtl + capsule.mesh)
-
Cone:圆锥体,空节点 + MeshRenderer( default-material.mtl + cone.mesh)
-
Cube:立方体,空节点 + MeshRenderer( default-material.mtl + cube.mesh)
-
Cylinder:圆柱,空节点 + MeshRenderer( default-material.mtl + cylinder.mesh)
-
Plane:平面,空节点 + MeshRenderer( default-material.mtl + plane.mesh)这个有点特殊,好像不能增加高度,就是没办法弄成一个正方体,所以这是个平着得四方形?
-
Quad:四方形,空节点 + MeshRenderer( default-material.mtl + quad.mesh),不能形成体
-
Sphere:球体,空节点 + MeshRenderer( default-material.mtl + sphere.mesh)
-
Torus:圆环体,空节点 + MeshRenderer( default-material.mtl + torus.mesh)
-
-
2D对象
- 类似3D,其实2D对象是由空节点 + 非3D组件构成的。
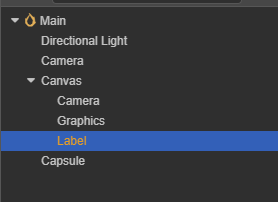
- 2D对象,必须先要有一个Canvas才可以,而3D得相机不能用于2D(具体为什么,放在下面摄像机说明),所以还需要一个相机在Canvas里面。也就是说,cocos creator 3.x 场景下面默认是3D,然后要加一个类似场景得2D外壳Canvas画板,才能放置2D对象。

- Canvas:2D的画板,由空节点 + UITransform + Canvas + Widget,只是组成了Canvas,但是里面还是要相机才可以显示出来,要不然显示不了内容,黑屏。

- 节点属性我们在上面研究过了,这里只看多出来的组件,cc指的是cc库
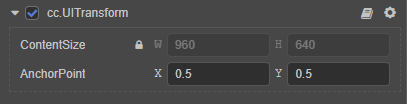
- cc.UITransform:定义了 UI 上的矩形信息,包括矩形的尺寸和锚点位置。开发者可以通过该组件任意地操作矩形的大小、位置。一般用于渲染、点击事件的计算、界面布局以及屏幕适配等。?

- ContentSize:UI 矩形内容尺寸,也就是节点的展示宽高。
- AnchorPoint:UI 矩形锚点位置。相当起点的意思??0-1,【0.5,0.5】是中心的位置。
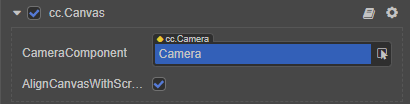
- cc.Canvas:画布组件

- CameraComponent:这里是最关键的组件属性,把相机绑定到画布组件,才能显示出内容。而且相机不一定是子节点

?
?
- cc.Widget
-
UI组件
-
光线
-
特效
-
摄像机


- 如图,上面是2D和3D相机
- 属性项是一样得,其中基本节点属性,我们就不研究了,我们先看Camera属性
- Priority:相机渲染优先级,值越小越优先渲染。
- Visibility:可见性集合掩码,代表该相机可以看到哪些层得集合。可以在项目得layer中配置,这里只能看到UI_3D,UI_2D。

- ClearFlags:
- ClearColor
- ClearDepth
- ClearStencil
- Projection
- Fov
- OrthoHeight
- Near
- Far
- Aperture
- Shutter
- Iso
- Rect
- TargetTexture
-
地形