最近发觉刚看过的东西在脑中忘却越来越快了觉得还是写下来能记得更久一点
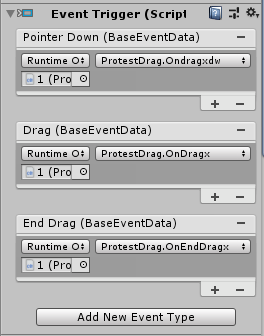
这次我想记录的是有关于unity不使用Scroll view滑动图片的使用这就需要用到Event Trigger了我们添加三个事件分别是End Drag(拖拽结束事件)、Drag(拖拽事件)、Pointer Down(鼠标按下事件)
其原理就是判断鼠标在点击图片时记录鼠标当前位置,拖拽移动鼠标时记录鼠标位置并算出移动距离,鼠标松开后对图片进行归位操作可以用mathf.lerp插值做一下动画移动
有些伙伴可能不知道Event Trigger如何使用我在这里稍微介绍一下他的使用由于我的项目是2d开发的所以要在你需要判断按下的物体上添加Event Trigger组件

把你写好的方法绑定到物体上 在选择对应的脚本跟方法
上面这个创建方式并不是点击+切记因之前马虎的小可爱就出现过这个问题(不是我不是我呜呜~)
下面是我个人写的代码可能有些不尽人意的地方所以可以根据个人需要进行更改
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class ProtestDrag : MonoBehaviour
{
public GameObject[] wt; //所有图片
public GameObject[] image; //图片父级
//默认位置
float[] page = {376f, 740,1104, 1468,1832};
//距离
float targethorizontal = 0; //起始坐标
public float smooting = 4; //滑动速度
float posX; //判断Y点 变量名未改
float posXs;
bool istrue=false;
bool yici = true; //限制次数
// Start is called before the first frame update
void Start()
{
}
private void Update()
{
if (istrue)
{
image[0].transform.localPosition = new Vector3(image[0].transform.localPosition.x, Mathf.Lerp(image[0].transform.localPosition.y, targethorizontal, Time.deltaTime * smooting), 0);
if (Mathf.Abs(image[0].transform.localPosition.y - targethorizontal)<1)
{
istrue = false;
}
}
}
public void OnDragx()
{
for (int i = 0; i < wt.Length; i++)
{
wt[i].gameObject.GetComponent<Button>().enabled = false;
}
istrue = false;
posX = Input.mousePosition.y-2160/2f;
float b = posX - posXs;
image[0].transform.localPosition = new Vector3(image[0].transform.localPosition.x, image[0].transform.localPosition.y + b, 0);
posXs = Input.mousePosition.y - 2160 / 2f;
}
public void OnEndDragx()
{
int index = 0;
//假设离第一位最近
float offset = Mathf.Abs(page[index] - image[0].transform.localPosition.y);
for (int i = 1; i < page.Length; i++)
{
float temp = Mathf.Abs(page[i] - image[0].transform.localPosition.y);
if (temp < offset)
{
index = i;
//保存当前的偏移量
//如果到最后一页。反翻页。所以要保存该值,如果不保存。你试试效果就知道
offset = temp;
}
}
/*
因为这样效果不好。没有滑动效果。比较死板。所以改为插值
*/
//rect.horizontalNormalizedPosition = page[index];
targethorizontal = page[index];
istrue = true;
//关闭所有图片的点击事件
for (int i = 0; i < wt.Length; i++)
{
wt[i].gameObject.GetComponent<Button>().enabled = true;
}
MousPress.instance.pageindex = index+1; //记录图片页码
}
public void Ondragxdw( )
{
istrue = false;
posXs = Input.mousePosition.y - 2160 / 2f;
}
}
看完记得给博主个爱心好评哦~