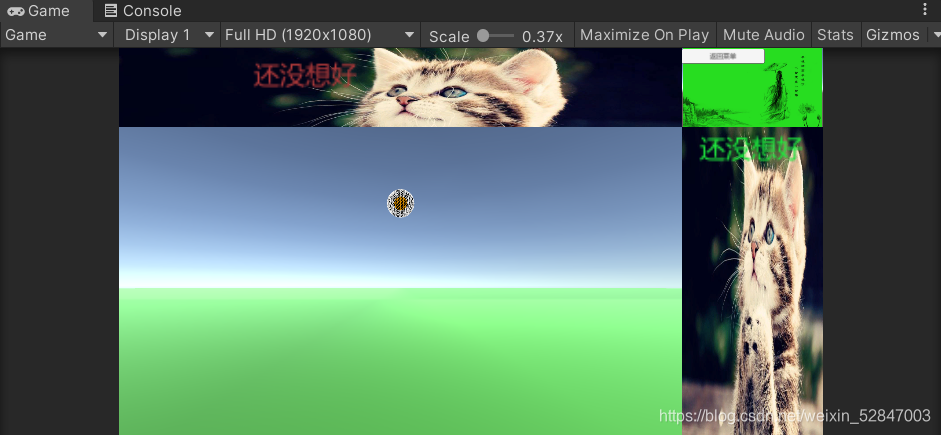
Unity版本2021.1.13f1c1? ? ? ? 效果:

首先在Hierarchy里要操作的Scene里添加3个Camera,操作4个Camera的Inspector里Camera组件
Inspector.Camera.Viewport Rect属性调整:相机所对应的界面以及对应的(X,Y,W,H)
左下角界面(0,0,0.8,0.8);左上角界面(0,0.8,0.8,0.2);右上角界面(0.8,0.8,0.2,0.2);右下角界面(0.8,0,0.2,0.8)
这里注意所有的Camera的Target Display是同一个,并且与Game界面显示的相同,默认Display1

?效果图是在左上角、右上角、右下角界面放置了分别对应的Canvas
到这里多屏设置完成,要完成示例图的效果请继续......
具体设置如下:

 ?
?
?这里第一张图位于Hierarchy,第二张位于Inspector
其中Text即为信息,Image为背景图,注意顺序
Render Mode选Screen Space - Camera,Render Camera里拖入相对应的Camera
Image里可以设置背景图

?在将背景图拖入Source Image
注意事项以及常见问题:
1.关于图片引入,首先将图片复制到Unity项目文件夹Assets对应的文件夹里
2.关于图片无法拖入Source Image,在图片Inspector属性里设置Texture Type为Sprite(2D and UI)
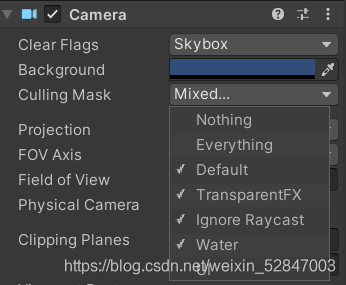
3.关于多页面乱入,如果相机里设置层无效,可以尝试直接暴力托动

?4.关于Canvas对象无法改变位置,设置Render Mode为Screen Space - Camera时Canvas对象无法改变位置,直接改变Camera位置