滚动视图,是一个组合控件,具体组合中间参照下面
Image:https://blog.csdn.net/HexianWHH/article/details/118946313?spm=1001.2014.3001.5501
Mask:https://blog.csdn.net/HexianWHH/article/details/119220892?spm=1001.2014.3001.5501
Scrollbar:https://blog.csdn.net/HexianWHH/article/details/119118196?spm=1001.2014.3001.5501
ContentSizeFitter:https://blog.csdn.net/HexianWHH/article/details/119221370?spm=1001.2014.3001.5501
已经本文介绍的Scroll Rect,先来介绍Scroll Rect
属性:
Content:需要滚动的 UI 元素
Horizontal:启用水平滚动
Vertical:启用垂直滚动
Movement Type:移动类型
- Unrestricted无限制的可以拖动到滚动区域外面。
- Elastic有弹性的,内容到达滚动矩形边缘时弹回内容,内容保持在滚动矩形的边界内。
- Clamped夹紧的,到边缘不会有弹回去的效果,内容保持在滚动矩形的边界内。
? ? ? ? Elasticity:这是弹性模式中使用的反弹量。
Inertia:松手以后是否继续移动。
? ? ? ? Deceleration Rate:设置 Inertia 的情况下,减速率 (Deceleration Rate) 决定了内容停止移动的速度。速率为 0 将立即停止移动。值为 1 表示移动永不减速。
Scroll Sensitivity:对鼠标滚轮和触控板滚动事件的敏感性。
Viewport:内容矩形的视口。
Horizontal Scrollbar:水平滚动条。
? ? ? ? Visibility:滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。
? ? ? ? Spacing:滚动条与视口之间的空间。
Vertical Scrollbar:? 垂直滚动条。
? ? ? ? Visibility?? ?滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。
? ? ? ? Spacing?? ?滚动条与视口之间的空间。
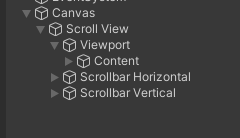
1:新建控件,Cerate>UI>Scroll View

Scroll View:滑动控件,Scroll Rect控制滑动设置,大小是整个滑动控件的大小
Viewport:视图窗口,由Mask控制超出部分不显示,大小为Scroll View减去滚动条的大小。
Content:需要滚动的 UI 元素,宽度和高度可以使用(ContentSizeFitter)来按照子空间自动计算
,如果子内容大小是静态的可以不需要添加这个组件,如果是动态的必须添加。不添加当移动类型为Elastic或Clamped时当添加子空间时滚动区域Content大小不会增加,这样就无法拖动到新添加子物体的位置。如果删除子物体滚动区域Content大小不会减小,这样就拖动会出现空白,就是已经删除子元素的区域。
Scrollbar Horizontal:水平滚动条
Scrollbar Vertical:垂直滚动条
2:给Content添加布局控件和自动调整大小控件ContentSizeFitter
布局控件根据需求添加水平或者垂直,或者网格,这里添加网格GridLayoutGroup


?
?
?