在Unity2D游戏中,在制作过程中有时会使用一些游戏素材来增加游戏的趣性
但在一些裁剪游戏素材的过程中我们会发现,当我们裁剪完之后为他添后Animation后,游戏素材可能会出现上下浮动的现象。举个例子:
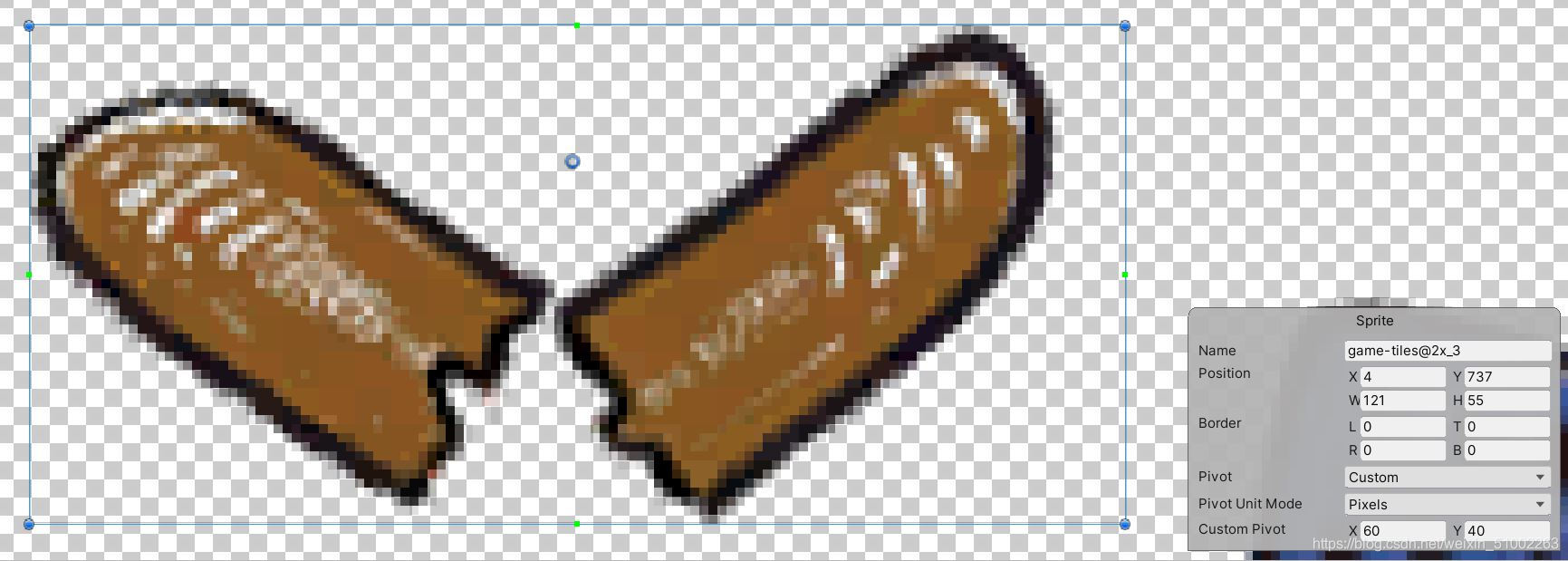
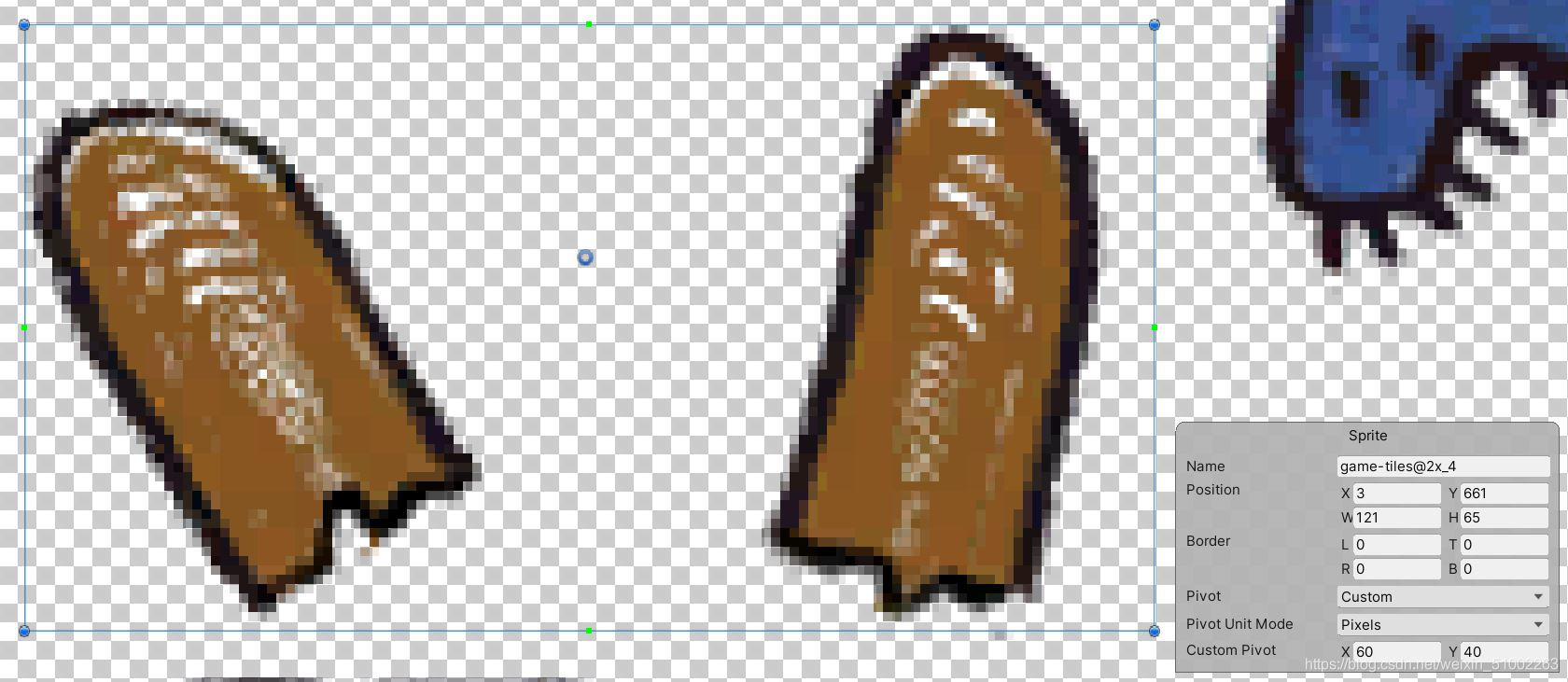
通过上述四幅图片我们可以发现一般我们通过Sprite来裁剪图片我们一般都会以图片的中心来进行裁剪,以图片中蓝色圆圈来进行判断,但我们把拖进Animation中我们便会发现动画便会进行上下移动,这肯定不符合我们的预期。所以,我们要对图片进行一些修改。
以第一张照片为例:
我们可以发现该长度为121,宽度为30。
接着是第二张:
我们可以将其长度也设置为121,但我们发现他的高度为40,这便可知该两张图片的中心又不在同一高度,为了使其高度一致其实可以从图片的最上方开始计算,在第一张图中我们可以发现图片整体高度是30,从图片的最上方到图片的中间高度是15,所以在第二种我们也可以让图片的最上方到图片中的蓝色圆圈的距离为15,所以我们可以将Pivot改为Custom,将Point Unit Mode改为Pixels。然后在将Custom Pivot的x统一改为60(是将四张图片的从图片的最上方到距离为60的位置)因为我们统一的距离高度为15所以40减15等于25,所以我们将y设置为25。这样便能将图一和图二的高度设置为统一高度。

图三和图四都是同样的道理,这里的过程就不多赘述。
以上便是一个关于Uinty的小技巧。