文章目录
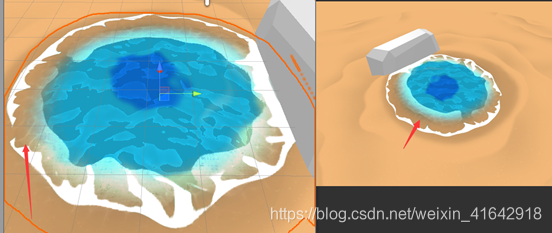
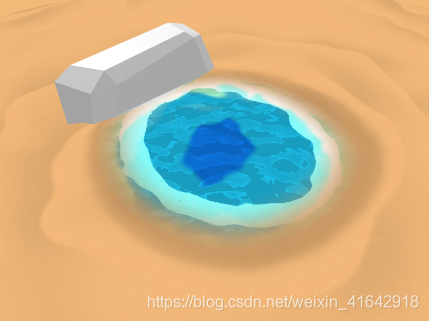
效果预览
公司需要一个不使用深度信息,不用光照模型的水效果。具体实现参照了:卡通风格的水面效果—ToonWater https://zhuanlan.zhihu.com/p/138083802。只是他是将一些信息存在了顶点颜色中,我的项目中是使用了一张贴图。先展示效果:

具体实现
建议先阅读 “卡通风格的水面效果—ToonWater https://zhuanlan.zhihu.com/p/138083802
”。效果实现中的水底折射,水波纹,水面高光都是一样的。这里的实现主要是将存在顶点颜色中的信息换成了采样贴图。加了焦散效果和泡沫效果。
采样贴图替换的深度信息
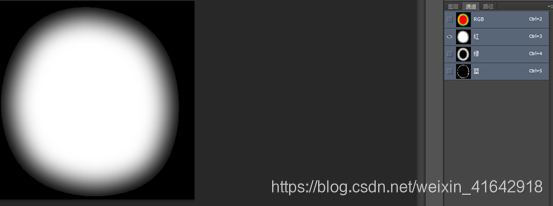
这里采样贴图_BoundTex,_BoundTex的R通道信息用来修改Alpha值,用于体现深水、浅水。浅水区制造半透明感,会影响水面贴图的采样后的Alpha,以及焦散的Alpha。模拟浅水区半透明效果。靠近岸边的时候应适当降低Alpha值。
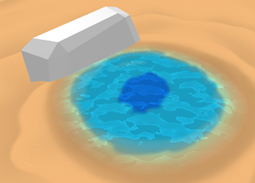
 首先采样一张水面贴图,再以通道图的R通道做深浅的Alpha区分。如下图可见水的边缘有了浅水的半透明效果。
首先采样一张水面贴图,再以通道图的R通道做深浅的Alpha区分。如下图可见水的边缘有了浅水的半透明效果。
 加一个噪声对uv采样偏移,来模拟水底部的折射。水面贴图上可以加上一些水底的信息。
加一个噪声对uv采样偏移,来模拟水底部的折射。水面贴图上可以加上一些水底的信息。

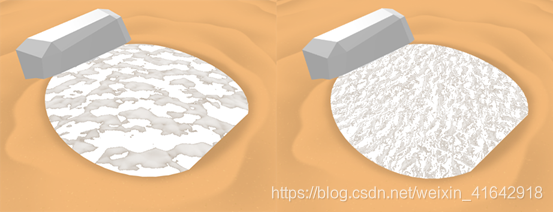
再加入水波纹效果,这里是使用法线贴图实现的。以下是一些不同的法线贴图的效果。这里用的法线贴图是在切线空间下的。

float3 normalDir = normalize(UnpackNormal(tex2D(_NormalTex, TRANSFORM_TEX(i.uv, _NormalTex)+ samplerUV * 0.25 + samplerNoise)));
float vdn = saturate(pow(dot(i.viewDir, normalDir), _WaveControl.y));
return vdn;

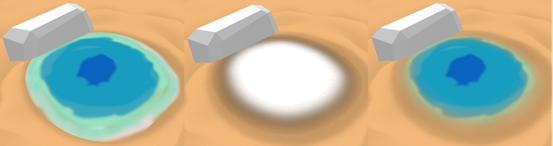
还需要水面上的白色波浪效果以及岸边的白色泡沫。采样通道图的G通道作为遮罩。浪花只使用R通道的值。将G通道的值与浪花采样的值相乘就可以得到一个按通道图G通道分布的浪花区域。G通道:浪花产生的区域。值大小会影响波浪的alpha。应该有一个从0-1-0的Alpha值变化过程。Shader中配合了简单的溶解消失。浪花的具体形状采样Wave Tex。但Wave Tex只保存了R通道的值。
fixed waveMask = saturate((tex2D(_BoundTex,i.uv).g - distortNoise) * 30);
fixed waveTex = tex2D(_WaveTex, i.uv * _WaveTex_ST.xy * _WaveIntensity + samplerUV3 + samplerNoise).r *waveMask;


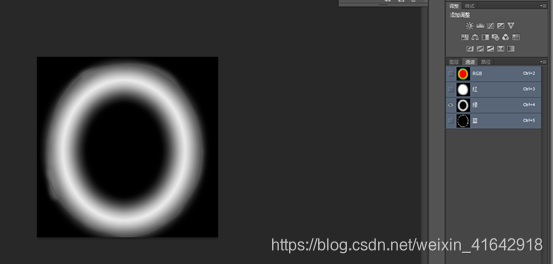
水的边缘部分并不明显,加入一圈岸边的泡沫。这里使用通道图的B通道。值大小会影响泡沫的Alpha。需要产生泡沫的地方都可以在图中画出来。

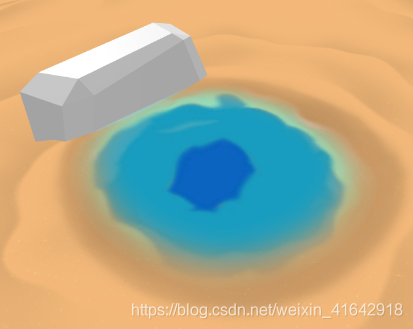
最后再加上一圈水底的焦散表现。模拟水底光路的效果。这里需要Alpha与水面颜色相反,所以最后焦散的Alpha要做与水面贴图采样的Alpha差值的相加。
fixed4 col3 = col * col.a + col2 * (1-col.a + col2.a);