前言
自从UnityRenderStreaming 2.2.2开始,已经支持在Web页面中使用Unity UI 以下是使用教程
Unity官方已经有详细教程,不过还是有人不会用,就比如我!!但是我已经搞明白了
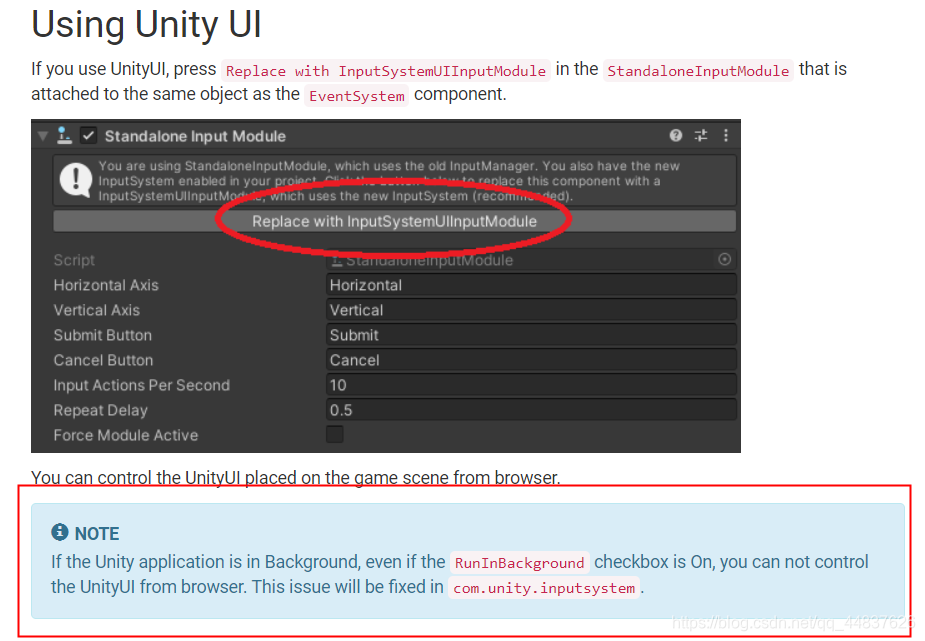
官方使用方法
https://docs.unity3d.com/Packages/com.unity.renderstreaming@2.2/manual/input.html

划重点!如果只是完成上面这一步,是可以在web页面实现点击ui的操作,但是Unity不能是在后台运行的状态,鼠标焦点要在Unity中,意味着你鼠标的焦点必须在运行的Unity项目中,用其它的电脑去访问web页面然后点击UI。
解决方法:
1.更新你的inputsystem包,
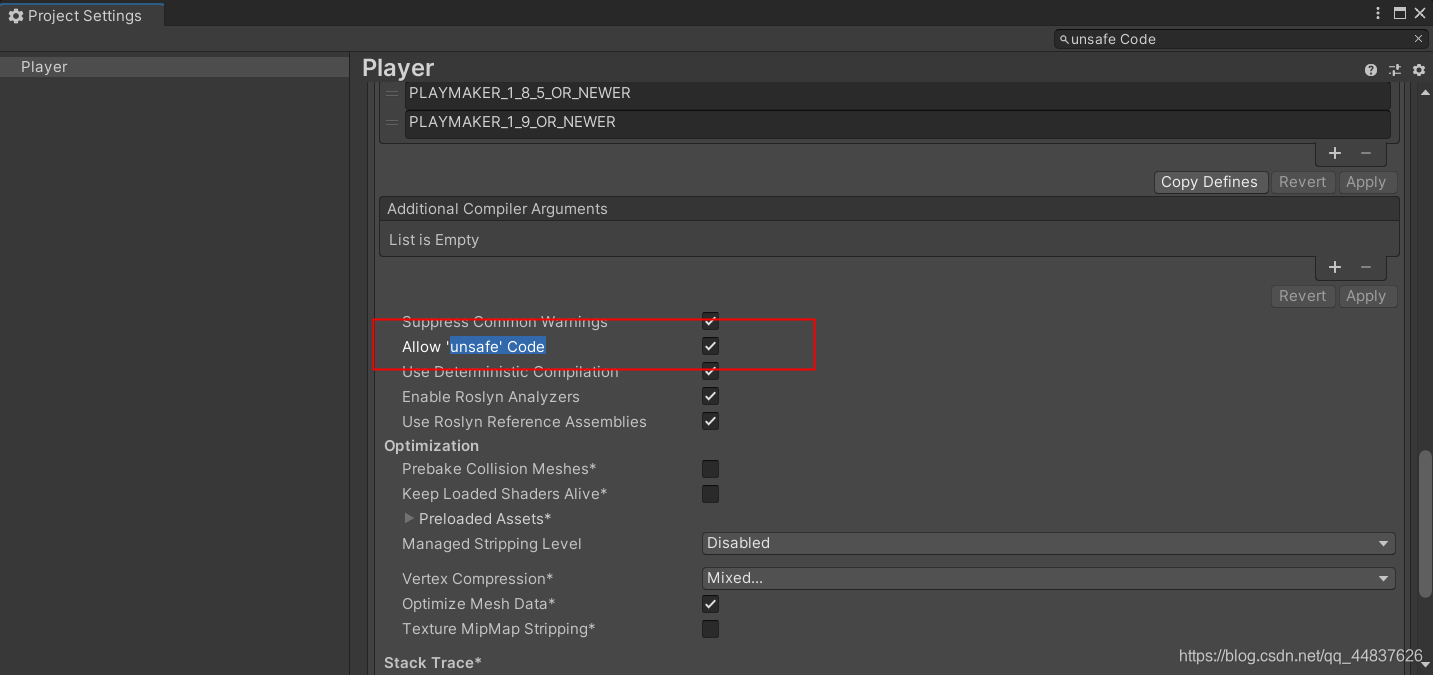
2.
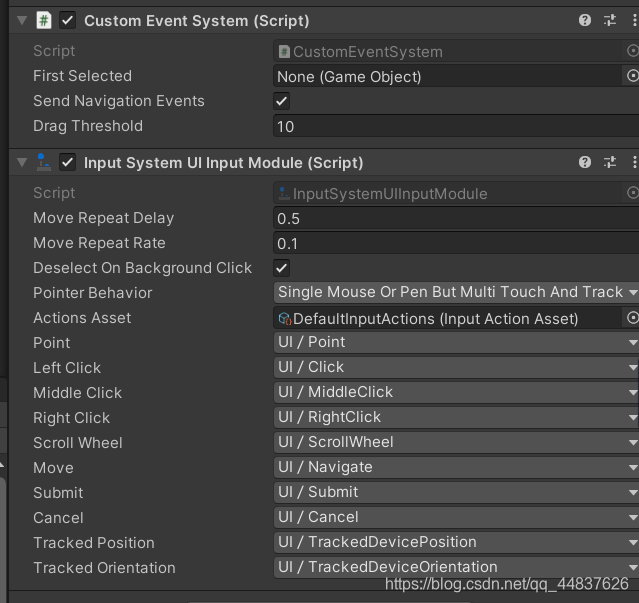
3.创建一个脚本,内容在下面,替换原有的EventSystem 组件

using UnityEngine.EventSystems;
using UnityEngine.InputSystem;
using UnityEngine.InputSystem.LowLevel;
public class CustomEventSystem : EventSystem
{
protected override void Awake()
{
base.Awake();
unsafe
{
InputSystem.onDeviceCommand += InputSystemOnDeviceCommand;
}
}
private static unsafe long? InputSystemOnDeviceCommand(InputDevice device, InputDeviceCommand* command)
{
if (command->type != QueryCanRunInBackground.Type)
{
// return null is skip this evaluation
return null;
}
((QueryCanRunInBackground*)command)->canRunInBackground = true;
return InputDeviceCommand.GenericSuccess;
}
protected override void OnApplicationFocus(bool hasFocus)
{
//Do not change focus flag on eventsystem
}
}

替换前需要先删除下面的InputSystemUIModule,再删除Event System
替换上去脚本,再添加Standalone Input Mode,点击Replace…
4.以上操作已经能够实现,如果你是在Unity编辑器运行项目,还需要一步操作
Open Window->Analysis->Input Debugger and turn on Lock Input to Game View in Options.
完成使用UGUI的修改了!干活去了