锚点介绍
锚点是Rect Transform组件中的属性

在场景中表现为四个相对出现的小三角形

?它们时而分开,时而合并

锚点的基本操作
拖动其中一个角,可以改变它的大小

先按住 Command 或?Alt ,再拖动一个角,可以同时对四个角进行整体移动??

先按住Shift,再拖动一个角,可以在改变锚点的同时改变UI的位置

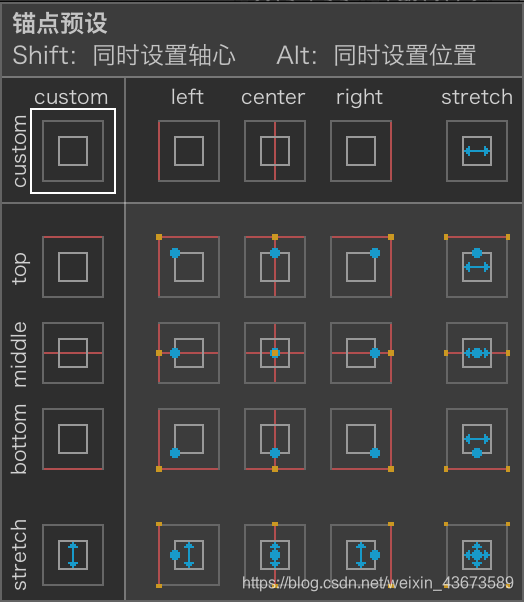
锚点的预设方案
在Rect Transform中提供了9+7种锚点的预设方案
它们会按住图示设定锚点的位置

注意任何布局都是相对于父窗口矩形的
①对于四个锚点在同一点的,有9种预设方案

比如锚点居中:
将锚点的位置设置为其父窗口的几何中心(不是父窗口的中心点Pivot)?
其他预设方案亦同:锚点居右、锚点居左、锚点居上、锚点居下、锚点居右上...
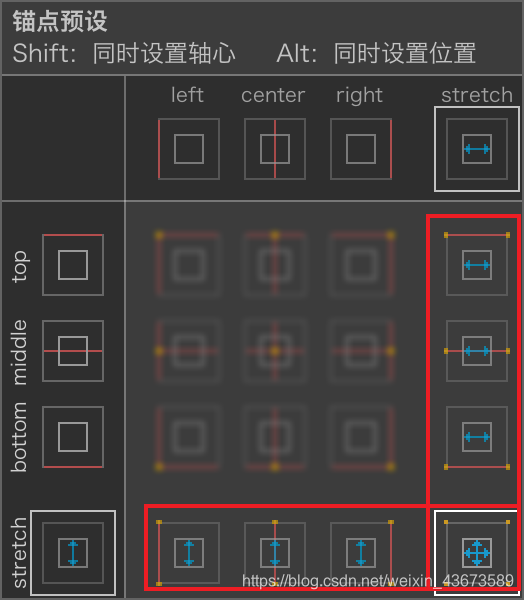
②对于四个锚点不在同一点的,有7种拉伸类型(stretch)的预设方案:

UI挂件相对于锚点的定位方式
对于锚点构成的矩形框:
①当四个锚点均在同一点时,用轴点(Pivot)到锚点的水平距离和垂直距离来定位



?面板中属性为Pos X 、Pos Y、Width、Height

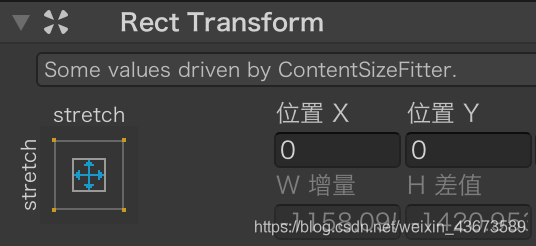
②当四个锚点不在同一点时:
A.如果是文字,以四个点的几何中心作为原点来定位


面版中属性为Pos X 、Pos Y

B.如果是图片,以到锚点矩形框的四周距离来定位

面板中属性为Left /Pos X、PosY/ Top 、Right、Bottom

锚点的自定义
如果想自定义锚点,不必对锚点预设进行任何修改
只需要修改锚点的参数即可

如果需要将四个锚点合并为一个锚点,按照比例挂在屏幕中的某个位置,只需要在最大、最小处的X、Y中分别填写相同的值即可?
?
该值的原点(0,0)是父物体矩形的左下角
(1,1)则对应父物体矩形的右上角
此时,对于X轴来说,锚点位于父物体(画布)的中部
对于Y轴来说,锚点位于画布下部的25%处

如果想让UI无论合适都位于锚点所在的位置
只需要将Rect Transform上的相对锚点位置清空为0即可
![]()

UI-图片的拉伸
对于一个UI类型的图像:
如果锚点集中于一点,图像将以该点为原点进行定位。


如果锚点并非集中于一点,则UI将会按照距离锚点的预设距离进行拉伸。


如果是文字,即便锚点分散于四周,也不会进行任何拉伸,而是仍然按照锚点矩形框的几何中心进行定位。


此外,官方文档讲述的也很详细,可以从头到尾把UI部分仔细看看: