首先看一下官方手册对遮罩的描述:
“A Mask is not a visible UI control but rather a way to modify the appearance of a control’s child elements.The mask restricts (ie, “masks”) the child elements to the shape of the parent.”
就是说遮罩(Mask)本身不是用来显示,而是用自己的形状来限制子元素的显示的。所以遮罩元素是遮罩元素的父元素。
实现遮罩步骤:
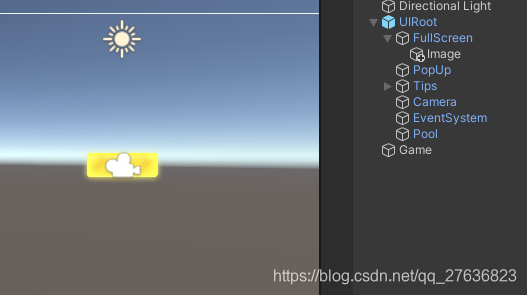
1、新建一个Image,命名为mask,显示如下:
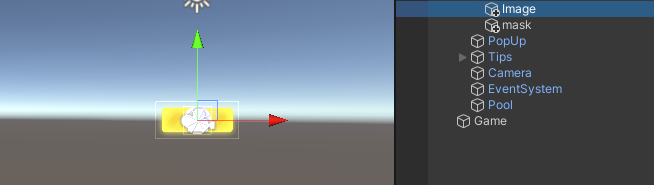
2、再建一个Image,命名mask, 作为遮罩。Source Image设置为遮罩图片,如下:

3、关键来了。 给mask Image添加上mask组件
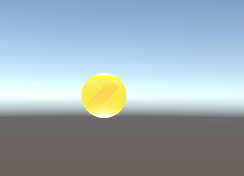
这个长方形就变成小圆形了
Show Mask Graphic表示遮罩本身是否显示图像, 在这里, 勾不勾选没有什么影响。勾上的话,如果子image消失的话,可以看到遮罩图形:这里建议勾上避免切换头像时露出底图