目录
(一)开始场景的制作
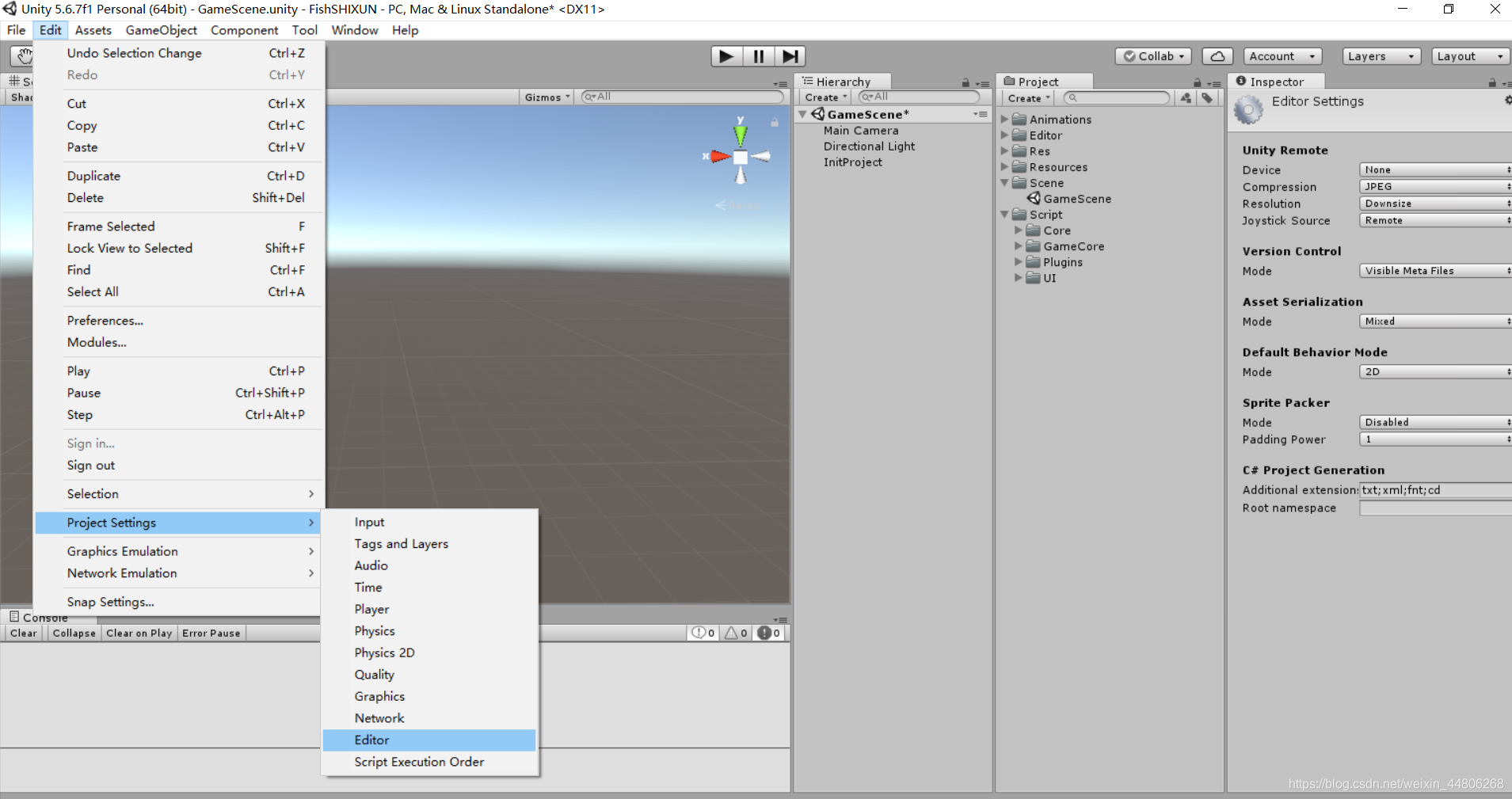
1.1 如何将默认3D行为转换位2D行为
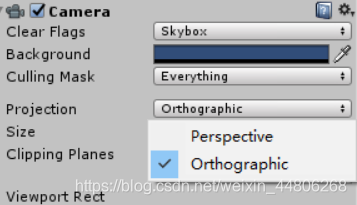
点击右边属性面板中的Default Behavior Mode,区别在于2D相机的默认是正交的,3D默认是透视,额外多给一个平行光.
正交视图无法看到一个物体是远离自己还是正在我们面前。为什么?因为它不会根据距离收缩。所以如果你如果你画一个固定大小的物体在视点前面,同时画一个同样大小的物体在第一个物体的远后方,你无法说那个物体是第一个。因为两个都是一样的大小,根距离无关。他们不会随着距离而收缩。通常我们在unity中制作2D UI,或是2D游戏的时候,就会把Camera的投射选择此项,例如NGUI的UICamera组件,默认的视图就是正交,还有2DTookit,也会把Main Camera的视图选择成正交
透视Perspective (有消失点投影)
透视视图和我们从眼睛看到的视图是一样的。例如,一个高个子的人站在你面前,他看上去是很高的。但是如果这个高个子站在100米以外,他甚至还没有你的拇指大。他看上去会随着距离而缩小,但是我们实际上都知道,它依然是个高个子。这种效果叫做透视。上面例子中提到的两个物体,第二个物体将会显示地更小,所以我们可以区分哪个是离我们近的物体,那个是离我们远的物体。这个在3D中经常用到,例如3D Max中几种不同的视图,而Unity的Main Camera默认也是这种视图。

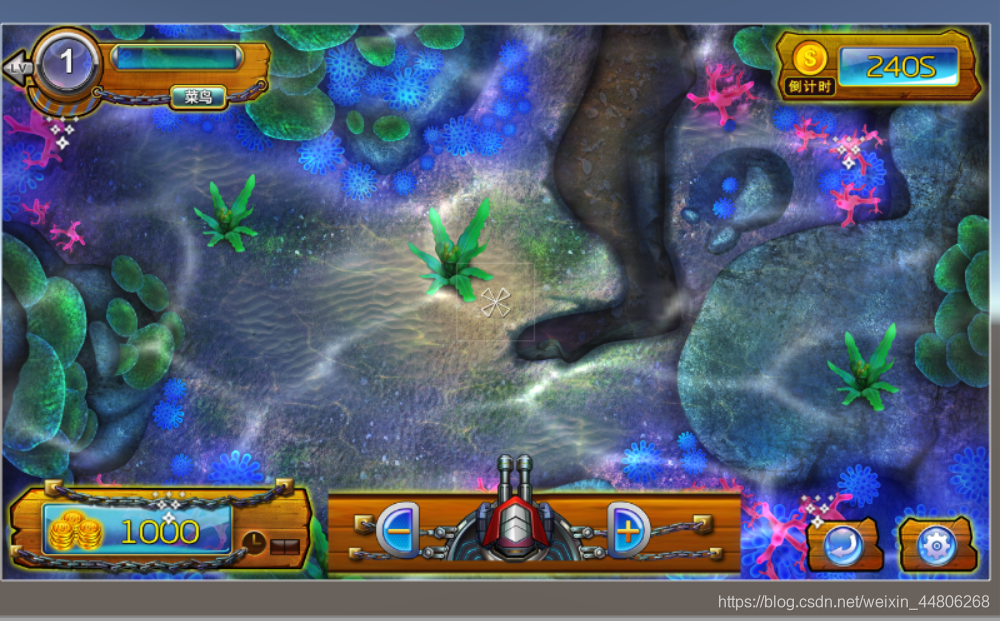
1.2 搭建2D游戏场景
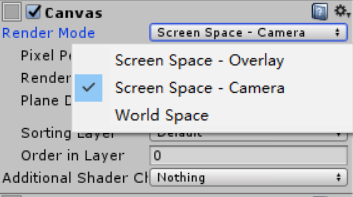
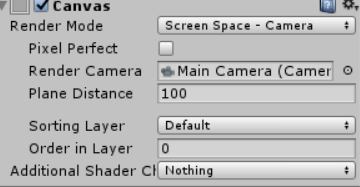
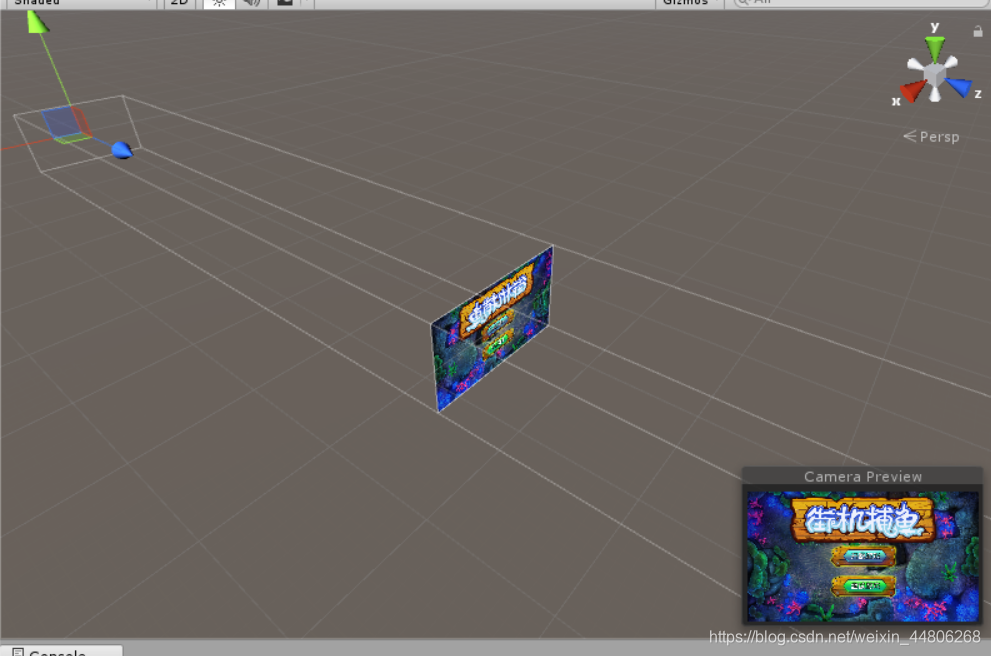
将Canvas的模式更改:Overlay模式会将Canvas覆盖在游戏场景上,Camera模式会与相机之间产生层级,更加灵活。

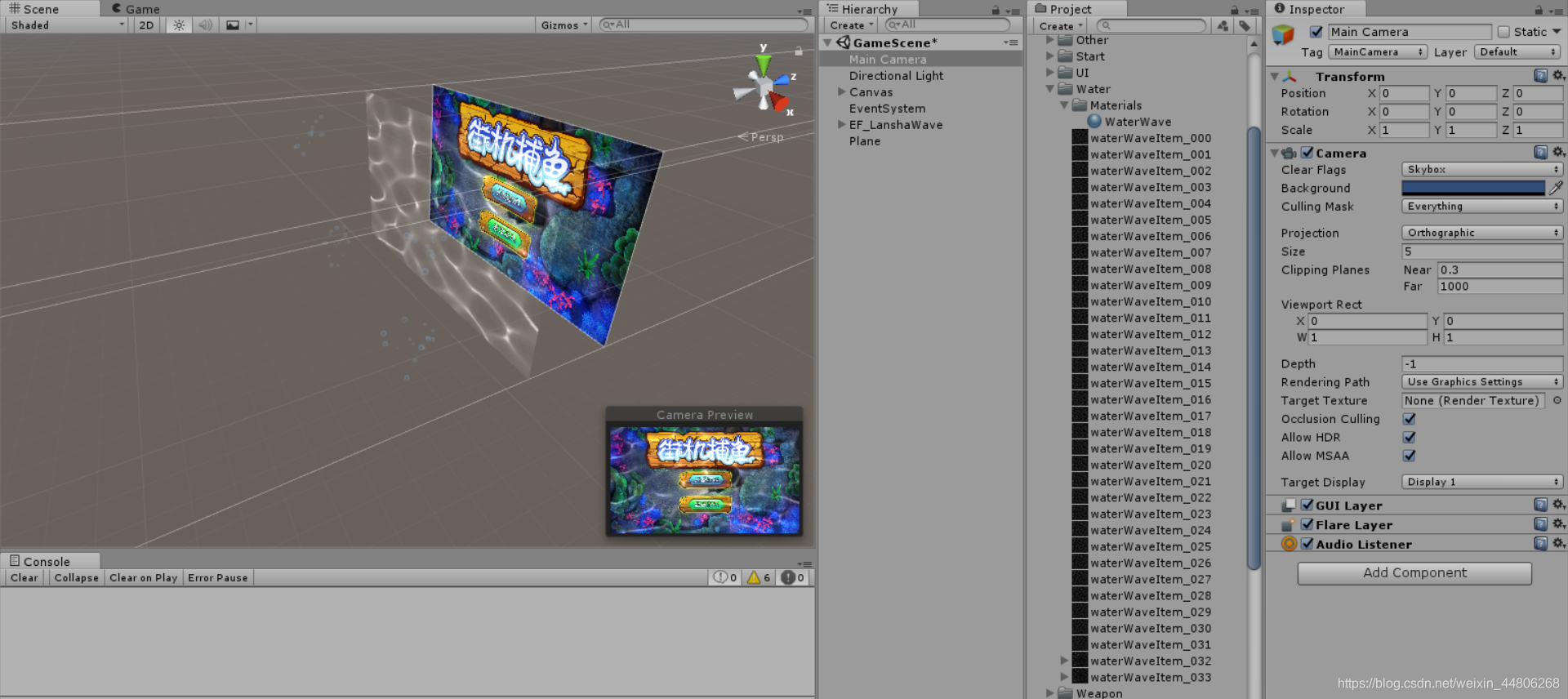
然后将相机改成正交模式

最后将相机拖入Canvas中

初始场景搭建完毕,我们可以在Canvas上添加内容,也可以根据情况在相机和Canvas之间添加Canvas.

1.3 气泡特效的添加
创建一个空物体,将Z设为95,然后在上面挂载气泡特效物体

1.4 水波荡漾效果的制作
添加一个Plane,在z=95位置,将制作好的材质添加上去,通过脚本修改材质中的贴图纹理(texture)形成水波荡漾的效果

public class EF_WaterWave : MonoBehaviour
{
public Texture[] texture; //存储需要更换的图片组
private Material material;
private int index = 0;
void Start()
{
material = GetComponent<MeshRenderer>().material;
//在指定的时间间隔调用传入的方法
InvokeRepeating("ChangeTexture", 0, 0.1f);
}
void ChangeTexture()
{
material.mainTexture = texture[index];
index = (index + 1) % texture.Length;
}
}
(二)游戏运行场景的搭建
2.1场景中Canvas中层级关系
通过新建Canvas,然后设置Order in Layer = 90(越大显示越上层),然后将游戏内容在上面绘制,BgCanvas辅助绘制背景其Order in Layer = 0