DOTween下载
http://dotween.demigiant.com/download
介绍
DOTween是Unity中常用的动画插件。
安装
直接将DOTween文件夹拖入Unity中即可

Setup DOTween



?面版可以在这里找到
?DOTween的第一个示例
将一个物体在两秒内由(0,0,0)移动到(10,10,10)
挂载到需要运动的物体上即可
第一种写法
??????using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//引入DOTween
using DG.Tweening;
public class DOTest : MonoBehaviour
{
//需要做插补的变量:物体位置
public Vector3 objectPosition;
void Start()
{
//前面两个参数是lambda表达式,其实就是委托类型的变量
//()=>objectPosition是一个匿名函数,括号内是函数参数,箭头后边是返回值
//第一个参数是初始值
//第二个参数是瞬时插补值
//第三个参数是目标值
//第四个参数是动画运行时间
DOTween.To( ()=>objectPosition,(x)=>objectPosition=x,new Vector3(10,10,10),2);
}
void Update()
{
gameObject.transform.position = objectPosition;
}
}第二种写法
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class DOTest2 : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
//世界坐标
gameObject.transform.DOMove(new Vector3(10,10,10),2);
//局部坐标
//gameObject.transform.DOLocalMove(new Vector3(10, 10, 10), 2);
}
}动画的正放与倒放
写法一
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class DOTest3 : MonoBehaviour
{
//保存动画
Tweener tweener;
//开始正放
public bool startforwards = false;
//开始倒放
public bool startbackwards = false;
void Update()
{
if(startforwards)
{
//移动动画
tweener = gameObject.transform.DOMove(new Vector3(10, 10, 10), 2);
//设置播放完毕不销毁
tweener.SetAutoKill(false);
//只执行一次
startforwards = false;
}
else if(startbackwards)
{
//倒放该动画
gameObject.transform.DOPlayBackwards();
//只执行一次
startbackwards = false;
}
}
}写法二
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class DOTest5 : MonoBehaviour
{
//保存动画
Tweener tweener;
//开始正放
public bool startforward = false;
//开始倒放
public bool startbackwards = false;
void Start()
{
//移动动画
tweener = gameObject.transform.DOMove(new Vector3(10, 10, 10), 2);
//设置播放完毕不销毁
tweener.SetAutoKill(false);
//暂停播放
tweener.Pause();
}
void Update()
{
if(startforward)
{
//正放该动画
gameObject.transform.DOPlayForward();
//只执行一次
startforward = false;
}
else if(startbackwards)
{
//倒放该动画
gameObject.transform.DOPlayBackwards();
//只执行一次
startbackwards = false;
}
}
}相关函数
Pause 暂停
DOPlay 只播放一次,不支持倒放。
如果需要倒放,请使用DOPlayForward与DOPlayBackwards。
移动 DOMove
除了DOMove外,还有DOMoveX,DOMoveY,DOMoveZ,以便控制单个轴上的运动。
示例:
从当前位置移动到目标位置
参数一 移动结束时X轴的坐标值
参数二 持续时间
gameObject.transform.DOMoveX(5,1);
From 函数
接在DOMove函数后,表示从目标位置移动到当前位置
如果括号中无参数,默认就是false
如果From函数参数为true,则DOMove的第一个参数就表示移动距离。
示例:
gameObject.transform.DOMoveX(5, 1).From();
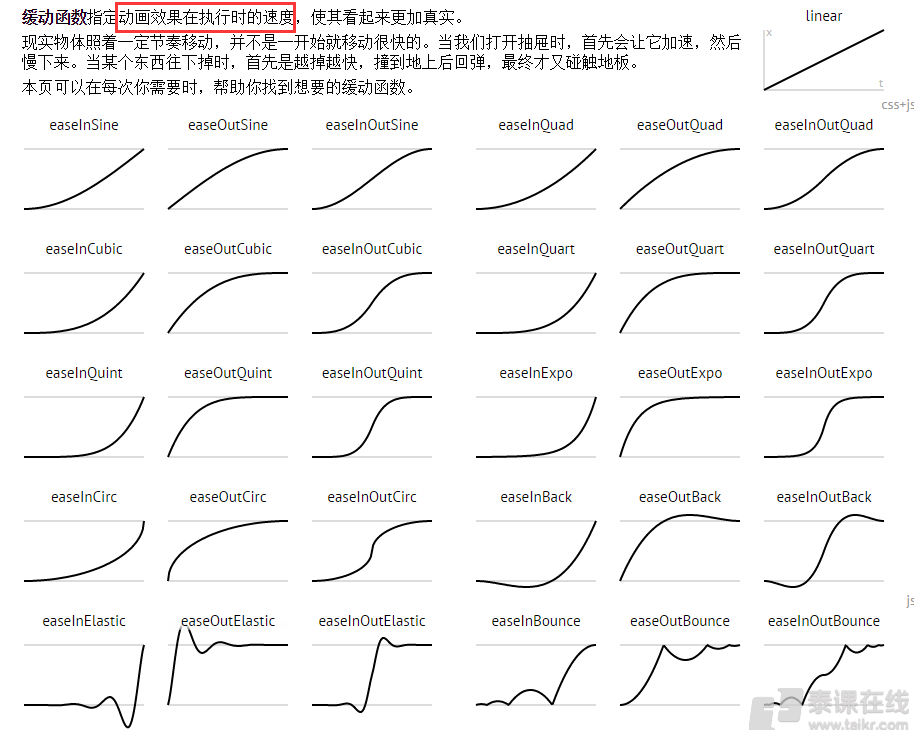
设置动画曲线
使用SetEase函数
Tweener tweener = gameObject.transform.DOMoveX(5, 3);
tweener.SetEase(Ease.OutCubic);参数是一个枚举类型

参数列表
In 表示加速
Out 表示减速
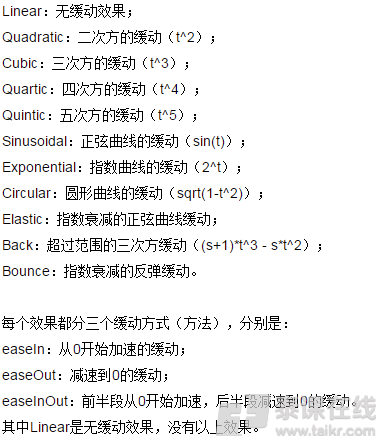
后面接着的是曲线类型名的缩写:
Sine 正弦、Quid 平方、Cubic 立方、Quart 四次方、Quint 五次方、Expo 指数、Circ 圆 ...
public enum Ease
{
Unset,
Linear,
InSine,
OutSine,
InOutSine,
InQuad,
OutQuad,
InOutQuad,
InCubic,
OutCubic,
InOutCubic,
InQuart,
OutQuart,
InOutQuart,
InQuint,
OutQuint,
InOutQuint,
InExpo,
OutExpo,
InOutExpo,
InCirc,
OutCirc,
InOutCirc,
InElastic,
OutElastic,
InOutElastic,
InBack,
OutBack,
InOutBack,
InBounce,
OutBounce,
InOutBounce,
Flash,
InFlash,
OutFlash,
InOutFlash,
INTERNAL_Zero,
INTERNAL_Custom
}?
?动画播放次数设定
播放两次
tweener.SetLoops(2);
一直播放
tweener.SetLoops(-1);
动画播放结束后调用函数
tweener.OnComplete(函数名);
动画的生命周期
动画创建即播放,播放完成即销毁
如果不想销毁,请使用
tweener.SetAutoKill(false);
动画的生命周期函数
OnComplete(函数名)
每次动画播放结束时,都调用指定的函数
OnKill(函数名)
动画销毁时,调用指定的函数
OnPlay(函数名)
每次播放动画时,都调用指定的函数
OnPause(函数名)
当动画暂停播放时,触发回调函数
OnRewind(函数名)
当动画被重制的时候,触发回调函数
OnStart(函数名)
当动画第一次播放时,触发回调函数
OnStepComplete(函数名)
每一次循环结束时,都调用指定函数
OnUpdate(函数名)
每一帧都调用指定函数
给文字添加动画
gameObject.GetComponent<Text>().DOText("游戏正在加载,请稍候...",3);
震动
三轴随机震动
gameObject.transform.DOShakePosition(1);
指定轴震动
gameObject.transform.DOShakePosition(1, new Vector3(1, 0, 0));
字体颜色渐变
参数一 目标值
参数二 持续时间
gameObject.GetComponent<Text>().DOColor(Color.red,2);
字体逐渐显示
初始alpha值设置为0
通过DOFade函数修改透明度
参数一 目标值
参数二 持续时间
gameObject.GetComponent<Text>().DOFade(1, 2);
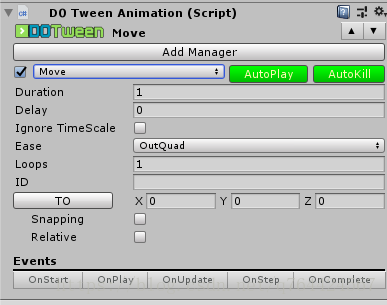
可视化面版
只有DOTweenPro才支持可视化面版,其实差不多。
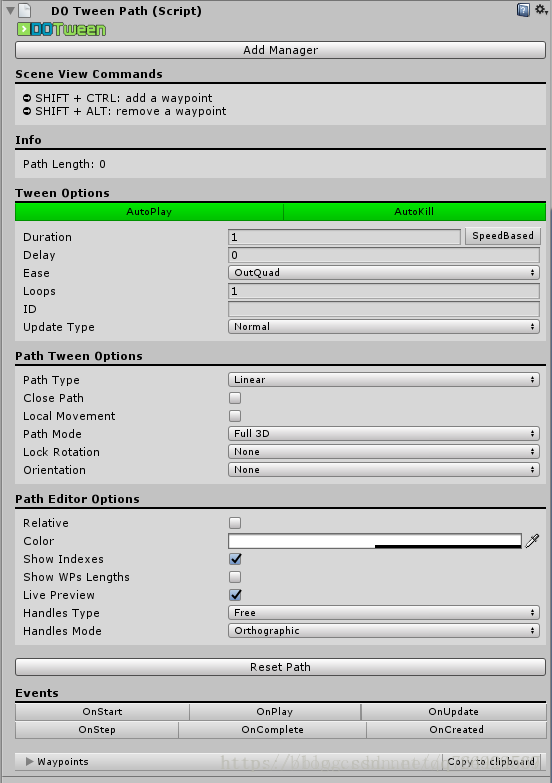
DOTween Path 相关
按 SHIFT + CTRL 添加路径点
按 SHIFT + ALT 移除路径点
Close Path 闭合路径
Local Movement 局部坐标
?