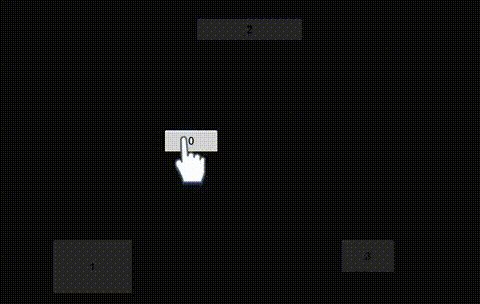
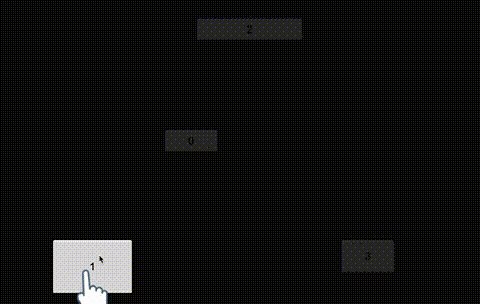
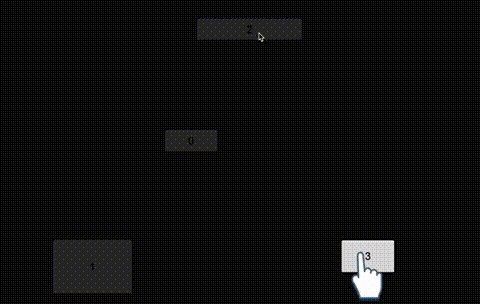
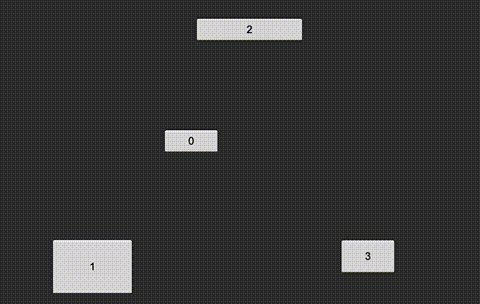
效果展示

原理
利用mask组件的反向遮罩功能,将除目标显示对象的其他场景元素进行遮挡,从而达到突出目标显示对象,指引玩家进行操作。
实现
-
创建节点,层级为:Guideline > Mask > Backgournd
-
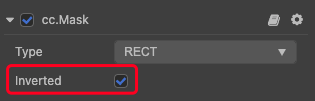
在Mask节点上添加
Mask组件,并勾选Inverted

-
设置Background的长宽为场景大小,并添加
BlockInputEvents组件,此组件的作用为防止点击事件穿透。 -
创建脚本guideline-component.ts,并添加到Guideline节点上。
-
把要引导的目标节点传递给Guildline,以实现引导功能
public show(target: Node) {
const targetPos: Vec3 = v3();
target.getWorldPosition(targetPos);
// 更新位置
this.mask.node.setWorldPosition(targetPos);
const maskTransform: UITransform = this.mask.node.getComponent(UITransform);
// 更新大小
maskTransform.setContentSize(target.getComponent(UITransform).contentSize);
this.mask.node.active = true;
this.background.setPosition(maskTransform.convertToNodeSpaceAR(this.node.worldPosition));
}
源码:https://gitee.com/superfinger/cocoscreator-guideline-demo