https://docs.unity3d.com/Manual/UIElements.html
一、UIElements 简介
Unity?UIElements:https://blog.unity.com/technology/whats-new-with-uielements-in-2019-1
如果写过 Unity 编辑器界面,应该都对 IMGUI 比较熟悉,排版布局类 EditorGUILayout 和 GUILayout 可以说都非常的经典,除此之外,还有 Odin 这类基于 IMGUI 的编辑器拓展的插件,同时也可以帮助开发者进行序列化操作……
UIElements 其实也是一个 Unity 官方的编辑器插件,是 2019 版本之后原生?IMGUI 的一个替代品
1.1 保留模式和立即模式
IMGUI 全程 Immediate Mode Graphical User Interface,也就是立即模式(Immediate)图形界面:特点是系统不会保存 UI 控件上的任何信息,更没有状态的概念。每帧都会反复的询问你所有的控件和状态信息并重新绘制,可以理解为立即模式没有记忆,它的每一帧都是全新的开始
void OnGUI()
{
GUILayout.Label("Hello world");
GUILayout.Button("Test");
}优点是代码写起来非常容易,不需要考虑数据和状态,当然缺点也是很显而易见的:性能差、又由于什么都不保存,你很难(很麻烦)去实现 UI 的布局等等。unity3D 的 IDE 就是一个 IMGUI 实现的例子,这个在游戏行业是主流
而新的 UIElements 就是保留模式(retained)图形界面:与立即模式相反,它会在内存中保存状态,仅当状态改变时,绘制改变的部分,性能好就不提了,这能支持你去做层次结构样式与功能分离,实现更复杂的 UI 界面,大部分网页 UI 都是保留模式
2.2 还是 Hello world
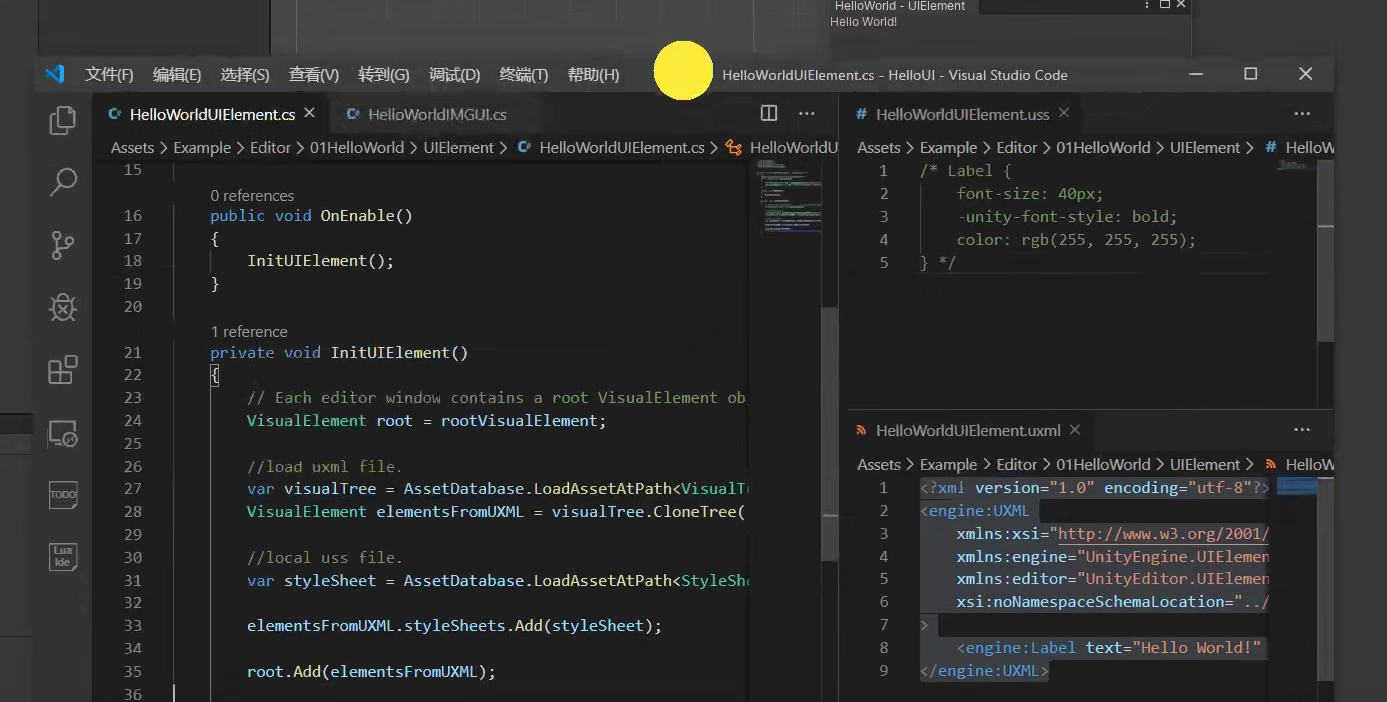
这是网上一个非常简单的例子:使用 UIElement 打开一个显示一行 Hello world 的窗口(图片资料来源)


可以看到脚本部分就是简单的加载 .uss 和 .uxml 文件,最终 UI 上显示的内容完全取决于类配置文件 .uss 和 .uxml,并且根据图片中的内容可得知:.uxml 文件在描述?UI 的层级结构、.uss 文件描述具体样式(布局),非常好理解
很多评论提到说这像是?web 开发,做过 html 都要笑出了声,但是仅考虑 Unity 开发路程,刚接触 UIElement 时会有感觉它总体易用性是没有 IMGUI 好的,理解和上手也要困难一些
2.3 .uxml 和 .css
整体和 html css 语法基本一致,对于 uxml 可以参考官方文档:https://docs.unity3d.com/Manual/UIE-UXML.html?&& uss:https://docs.unity3d.com/Manual/UIE-USS.html
二、后续的?Unity Toolkit
Unity Toolkit:https://blog.unity.com/technology/whats-new-in-ui-toolkit?&&?https://forum.unity.com/threads/ui-update-q1-2021.1043680/
2.1 运行时 or 编辑器?
前面提到的 IMGUI 和 UIElements 往往都用在 Editor 模式,在运行时用的 UI 解决方案必然是另一套,著名的就是?UGUI 或 NGUI,如果只根据 UI 解决方案做分类的话,统计到的几种常见 UI 解决方案如下:
| UI方案 | 适用范围 | 是否第三方 | |
|---|---|---|---|
| IMGUI | Editor | OnGUI(){……},简单暴力 | |
| UIElement | Runtime(Unity Toolkit) + Editor | 类 Web 语法,本篇主角 | |
| UGUI | Runtime | 两大主流 UI 解决方案之一 | |
| NGUI | Runtime | 两大主流 UI 解决方案之一,但是用的越来越少 | |
| FGUI | Runtime | 基于 FairyGUI | ? |
| UIWeidgets | Runtime + Editor | 基于 Flutter,比较冷门 | ? |
而表格中的 Unity Toolkit,正是?UIElement 的下一代版本,在 Unity 2020 以后的版本中测试支持,它可以编写运行时 UI,由于其底层原理、设计思路各风格都与?UGUI 大相径庭,因此没法和现有的 UGUI 或者 NGUI 相互转换,但是这并不影响它和 UGUI 并存
2.2 黑科技
网上关于 toolkit 的文章其实并不多,特别是国区(能很好参考的基本都贴在文章的最后了),但是每篇文章讲的都蛮好,给人一种超级黑科技的感觉,主要总结在一下几个方面:
- Editor 下相对于 IMGUI,碾压级的性能优势,运行时使用了不同于 UGUI 独特的渲染方案
- 区别于像?UGUI 那样通过“拼图”最后拿到一个非常大体量级的 Prefabs,它有自己的编辑器界面 Package?UIBuilder,这是一个可视化的 UI 编辑界面,底层只对体量很小的?.uxml 和 .uss 文件进行读写,可以轻松的做到美术工作与程序工作的解耦
- 接上,设计上也可以很好的分离 View 和数据、能较容易的实现?MVC、MVVM 等模式
当然截止 2021.1,比起 UGUI 还有大量的功能未开发完(包括但不限于自定义渲染效果、复杂动效等等)、更不要提稳定性。综合考量不能够做到在大型项目中完全替代掉主流的 UGUI / NGUI,也难以满足五花八门的显示需求,但还是有参考和思考价值的
参考文章:
- https://zhuanlan.zhihu.com/p/117648263?&&?https://zhuanlan.zhihu.com/p/117649435
- https://blog.csdn.net/u010019717/article/details/102540067(UIElements 渲染细节,比 NGUI/UGUI/FairyGUI 好在哪)
- https://zhuanlan.zhihu.com/p/117649435
- https://zhuanlan.zhihu.com/p/313321005(如何安装级别的例子……)