最近让做中控回显功能,翻了很多插件找到了FMETP STREAM 来看看效果吧?

1.导入FMETP STREAM插件
https://download.csdn.net/download/Baobaosimida/21560882
导入后可以参考里面的例子场景

2.创建服务端,接收客户端的消息
(1)首先创建一个空场景 可命名为:Server
(2)新建场景中创建空物体可命名为:FMNetworkManager,并在空物体上添加组件FMNetworkManager,将NetWorkType 选择为 Server

组件中有个几个重要的事件监听
OnRecieveByteDataEvent,OnRecieveStringDataEvent,GetRawRecievedData
目前我们只需要接收客户端的传来的转成byte[] 的Texture2D即可,因此只需要关注OnRecieveByteDataEvent,并在之后的步骤中为此事件中添加监听。
(3)场景中再创建一个空物体 可命名为:GameViewDecoder,并在空物体上添加组件:GameViewDecoder
这里的组件就是用来展示接收到的数据并将接来的byte[]转成图片进行实时渲染。

(4)回到FMNetworkManager组件上进行属性的配置

?首先配置ServerSetting中的端口 以及ClientSetting中的端口,这里可以为默认。
在Recieve 的OnRecieveByteDataEvent中添加 (3)组件中的Action_ProcessData方法,就相当于每次我们的Server接收到了数据 就交给GameViewDecoder进行画面的处理。
(5)配置GameViewDecoder

我们需要在外部(一般是PS)绘制一张图片,并保存导入。将图片拖入RecieveTexture中,这张图片将实时绘制传输过来的画面。
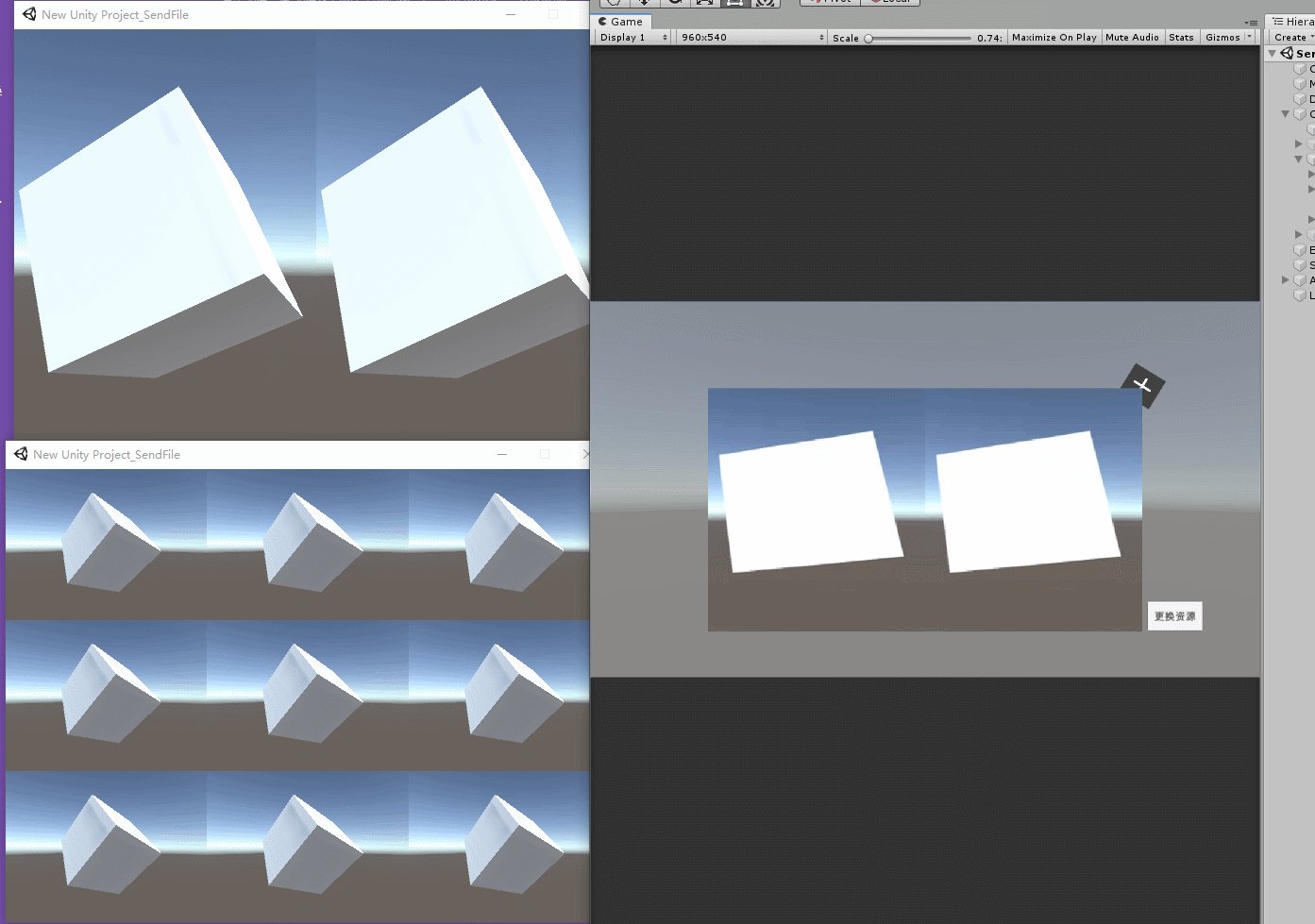
(6)展示画面,场景中新建RawImage,将RecieveTexture中的图片拖入Texture中,完成画面的扎展示。
