推荐阅读
? 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
很早就想分享这个系列的文章,但是总是没有机会,最近就将这个系列整理一下,大家一起学习交流。
一、前言
首先,介绍一个UGUI,NGUI是UGUI的前身,Unity开发团队将NGUI的开发团队收到自己开发团队下,并且由此开发了UGUI。
UGUI系统是从Unity 4.6版本后才开始集成到Unity编辑器中。
UGUI的特点:
- 灵活
- 快速
- 可视化
对于开发者来说有很多的优点,比如说:
- 效率高
- 实现效果好
- 易于使用和拓展
- 与Unity编辑器的兼容性高
这是本系列文章的第一篇:
【Unity3D-UGUI系列】(一)Canvas 画布组件详解
二、Text文本介绍
Text文本,是为了向用户展示非交互式的文本信息。
在Hierarchy视图,选择“UI→Text”新建Text文本:

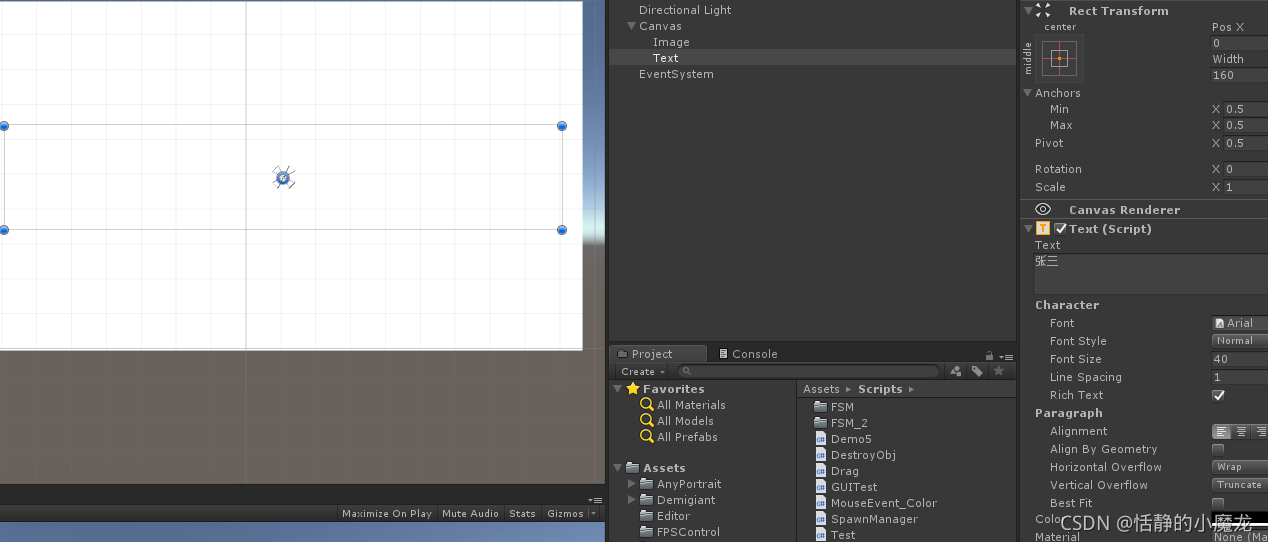
三、Text文本属性
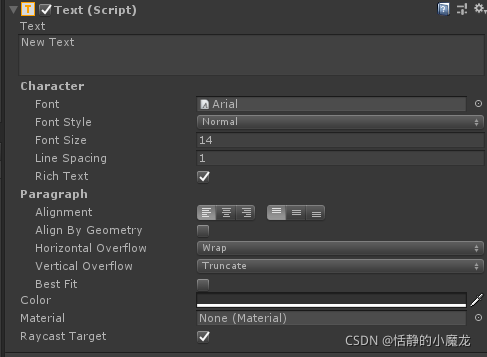
Text文本组件面板:

| 属性 | 说明 |
|---|---|
| Text | 用于显示的文本 |
| Font | 文本的字体 |
| Font Style | 文本的样式(正常、加粗、斜线) |
| Font Size | 字体的大小 |
| Line Spacing | 文本行之间的间距 |
| Rich Text | 是否支持富文本,富文本是带有标记标签的文本,增强文本的显示效果 |
| Alignment | 文本的水平和垂直对齐方式 |
| Align By Geometry | 是否以当前所显示的文字中获得的最大长宽(而不是字体的长宽)进行对齐。 |
| Horizontal Overflow | 文字横向溢出处理方式,可以选择Warp隐藏或者Overflow溢出 |
| Vertical Overflow | 文本纵向溢出的处理方式,可以选择Truncate截断或者Overflow溢出 |
| Best Fit | 忽略Font Size设置的文字大小,自适应改变文字大小以适应文本框的大小 |
| Color | 文本的颜色 |
| Material | 用来渲染文本的材质,可以通过设置材质,让文本拥有更加炫酷的效果。 |
| Raycast Target | 是否可以被射线检测,通常情况下可以关闭,因为文本最好只用来显示。 |
属性没有太多很难的理解的地方,只要多操作一下就可以理解。
下面主要说一下使用Text中遇到的问题。
四、Text常见问题解决
4-1、通过代码改变Text文本颜色
这个通过代码改变Text文本颜色有两种方式,一种就是在代码中进行文本颜色的修改,第二种就是开启富文本,然后加入标签代码来改变Text文本颜色。
第一种:通过代码修改字体颜色
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextColorChange : MonoBehaviour
{
public Text text;
void Start()
{
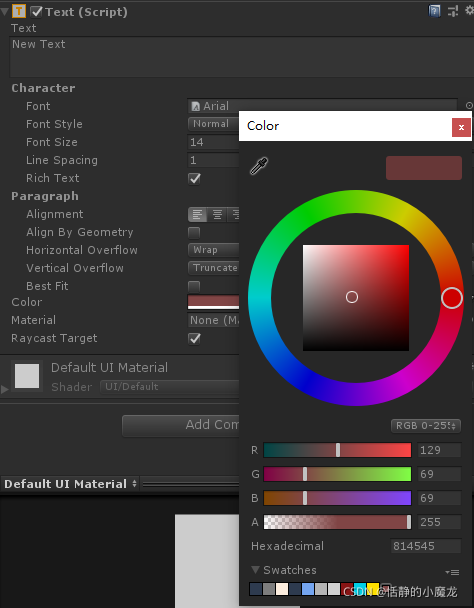
text.color = new Color(129 / 255f, 69 / 255f, 69 / 255f, 255 / 255f);
}
}
给文本的color属性赋值就可。

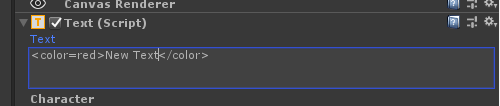
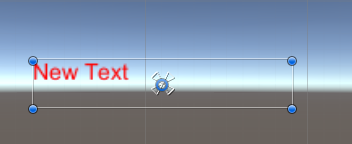
第二种:通过标签代码修改字体颜色


改变Text文本的字体的大小也是同理,就不再演示。
4-2、文本不显示
文本不显示的问题有很多中情况,这里只说明常见的几种情况,如果你的情况不在其中可以跟我联系。
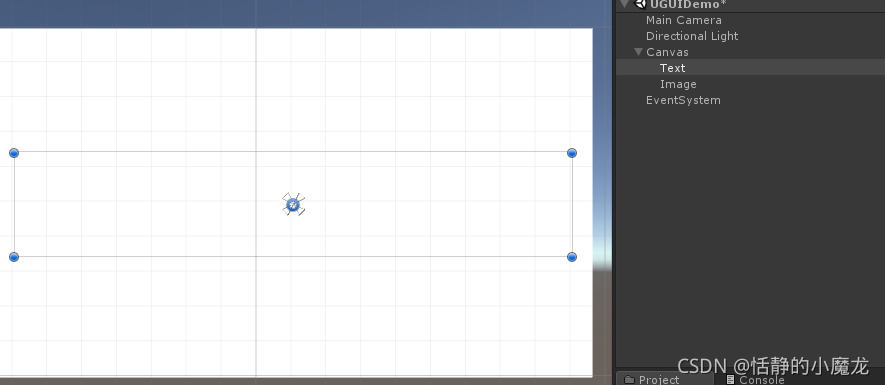
第一种:遮挡

可以看到Image在Text下面,Image又比Text大,就挡住了Text,这种情况可以调整两个的位置,或者让Text在Image的层级下面即可(谁在下谁后渲染,也就是一层一层渲染,最后一层反而在最上面)。

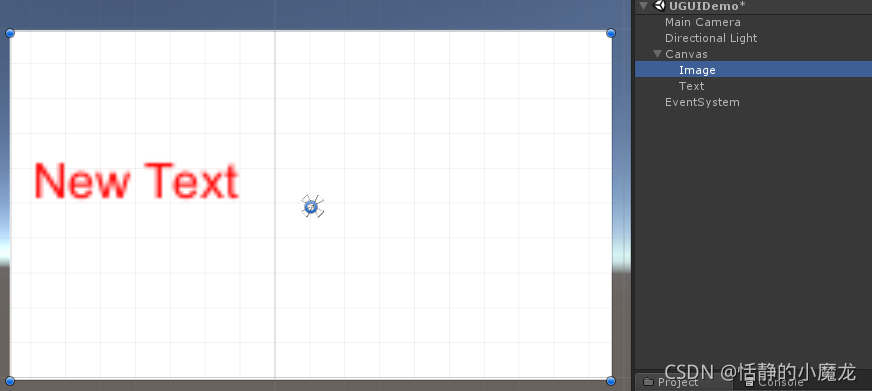
第二种:字体颜色与Image颜色相同

这种情况,虽然Text在最下面,但是颜色跟Image一样都是白色,就显示不出来了,可以改变两个UI的颜色不同,就可以显示了。
第三种:字体超过文本框

这种情况虽然已经颜色不同,而且Text在最下面,还输入文字,还是不显示,最主要是Text的文字太大了造成的,通过修改Font Size文字大小,或者调整文本框的大小即可解决。

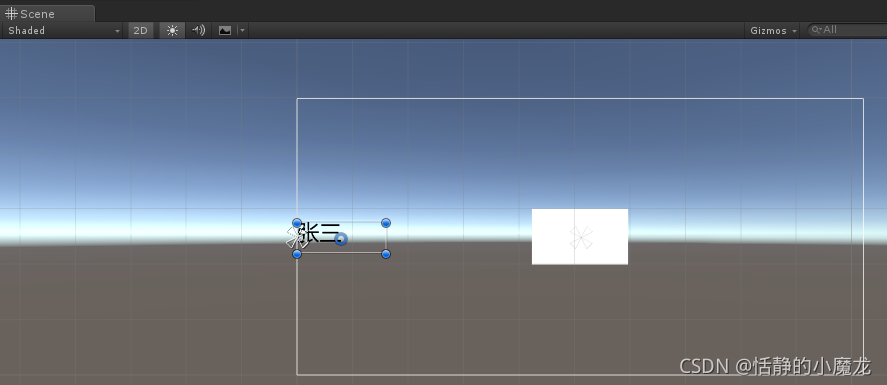
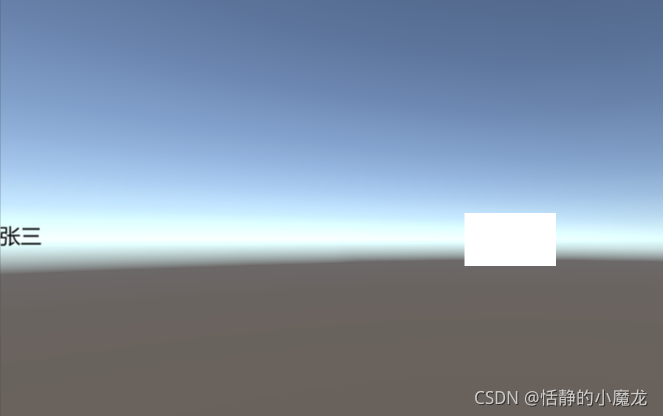
第四种:屏幕分辨率造成Scene和Game窗口显示不同
就像这样,在Scene窗口可以显示:

在Game窗口不显示:

这个就是因为屏幕分辨率的问题,造成UI无法正常显示在Game视图中,可以通过修改Canvas的Canvs Scaler组件的属性来解决:

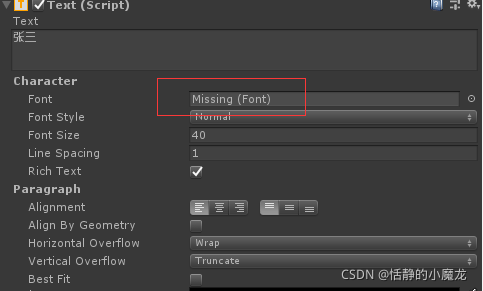
4-3、文本不显示内容

可以看一下是不是文本的字体丢失了:

4-4、换行问题
在代码中使用换行符"\n"是可以的:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextColorChange : MonoBehaviour
{
public Text text;
void Start()
{
text.text = "<color=red>11111111</color>\n<color=green>666666666</color>";
}
}
但是在Text的文本框中就不可以了:
这是因为,在文本框中的"\n"自动识别为"\n",这时候就需要用代码控制一下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour {
public Text myTest;
public GameObject myText;
void Start () {
myTest = myText.GetComponent<Text>();
myTest.text = myTest.text.Replace("\\n", "\n");
}
}

