Unity发布WebGL并部署在IIS上
由于好奇心驱使,最近在研究一些奇奇怪怪的东西,然后发现自己对于Unity编辑器的使用还是了解太少了,也在自己写一些类库,也就是dll,将平时写代码时觉得繁琐的东西封装进去,这样下次使用的时候就可以更简单了
原因
我写这篇文章的原因很简单:每次发布webgl到新的文件夹后部署iis,都需要手动添加MiMe类型,虽然操作并不复杂,但是鉴于实在是感觉有点麻烦,于是就想能不能发布WebGL后通过程序直接在发布文件夹下添加配置文件呢?这样的话,一来部署起来就更简单了,二来对于一些新接触到发布WebGL的人来说,确实更人性化了一点,于是说干就干了
引入
代码很简单,只是在方法体上添加了一个标签[PostProcessBuild],该标签会让被标注的方法在发布完成后执行,而执行的内容就按照我们的想法来,执行判断和文件写入操作:
using System.IO;
using UnityEditor;
using UnityEditor.Callbacks;
public class PostBuildActions
{
private static string m_path;
/// <summary>
/// 发布webgl自动添加web.config
/// </summary>
/// <param name="target"></param>
/// <param name="targetPath"></param>
[PostProcessBuild]//发布成功后执行该方法的标签
public static void OnPostProcessBuild(BuildTarget target, string targetPath)
{
if (target == BuildTarget.WebGL)
{
m_path = Path.Combine(targetPath, "web.config");
if (!File.Exists(m_path))
{
File.Create(m_path).Close();//创建文件后记得关闭,否则后面写入文件时会报错
FileWrite();
}
else
{
if (string.IsNullOrWhiteSpace(File.ReadAllText(m_path)))//判断配置文件是否为空
{
FileWrite();
}
}
}
}
private static void FileWrite()
{
string str = "<?xml version=\"1.0\" encoding=\"UTF-8\"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=\".unityweb\" mimeType=\"application / unityweb\" /> </staticContent> </system.webServer> </configuration> ";
File.WriteAllText(m_path, str);
}
}
把代码放在Assets/Editor文件夹下就行
PS. 部署IIS
顺便把部署IIS的流程放上:
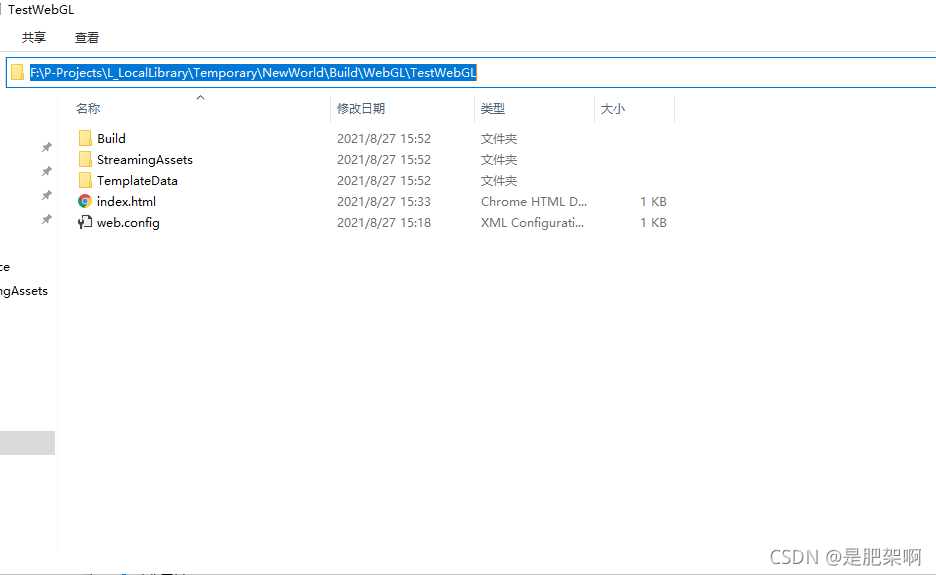
发布成功后,都会自动弹出文件夹,复制文件夹路径

按下Windows键,输入iis,快捷打开iis

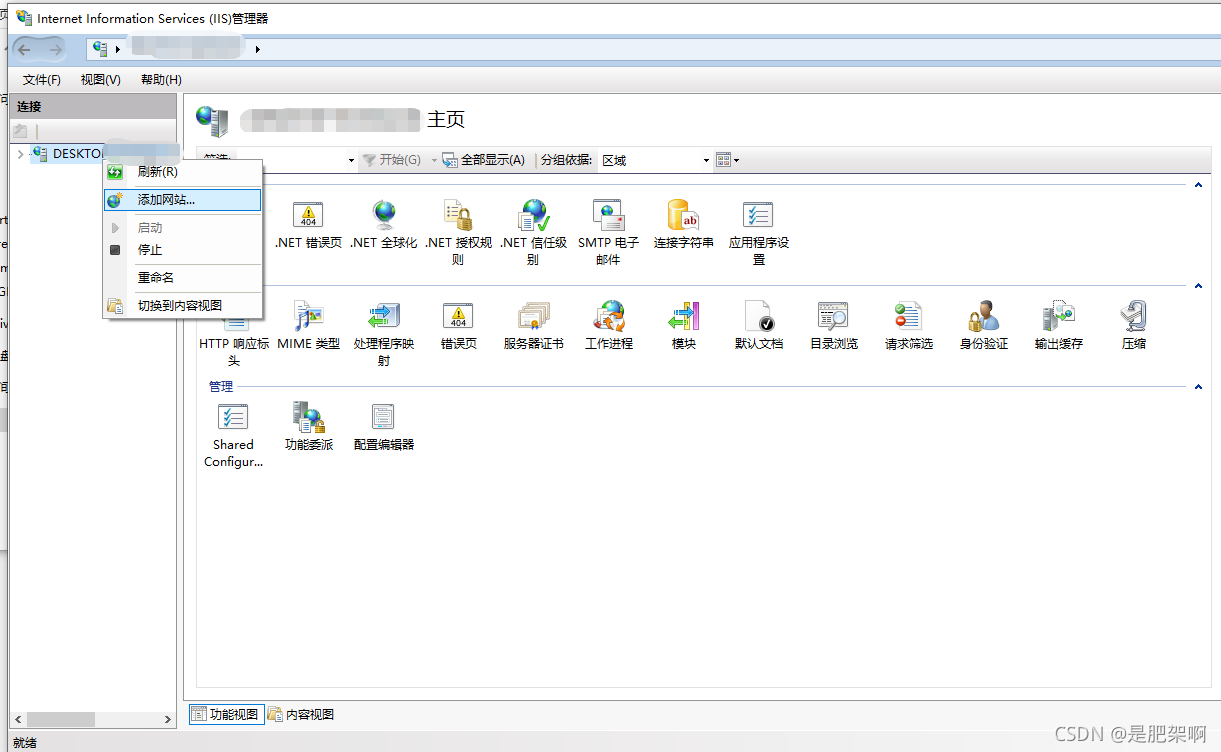
右键点击添加网站

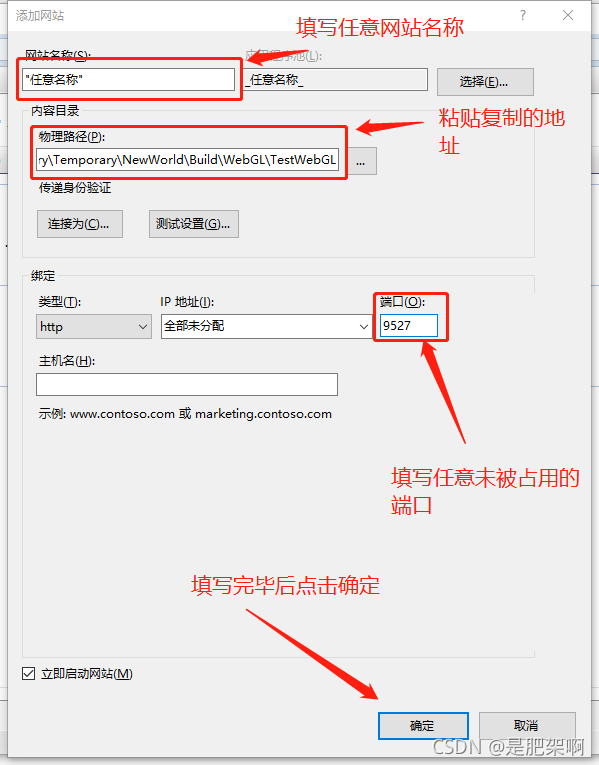
配置:

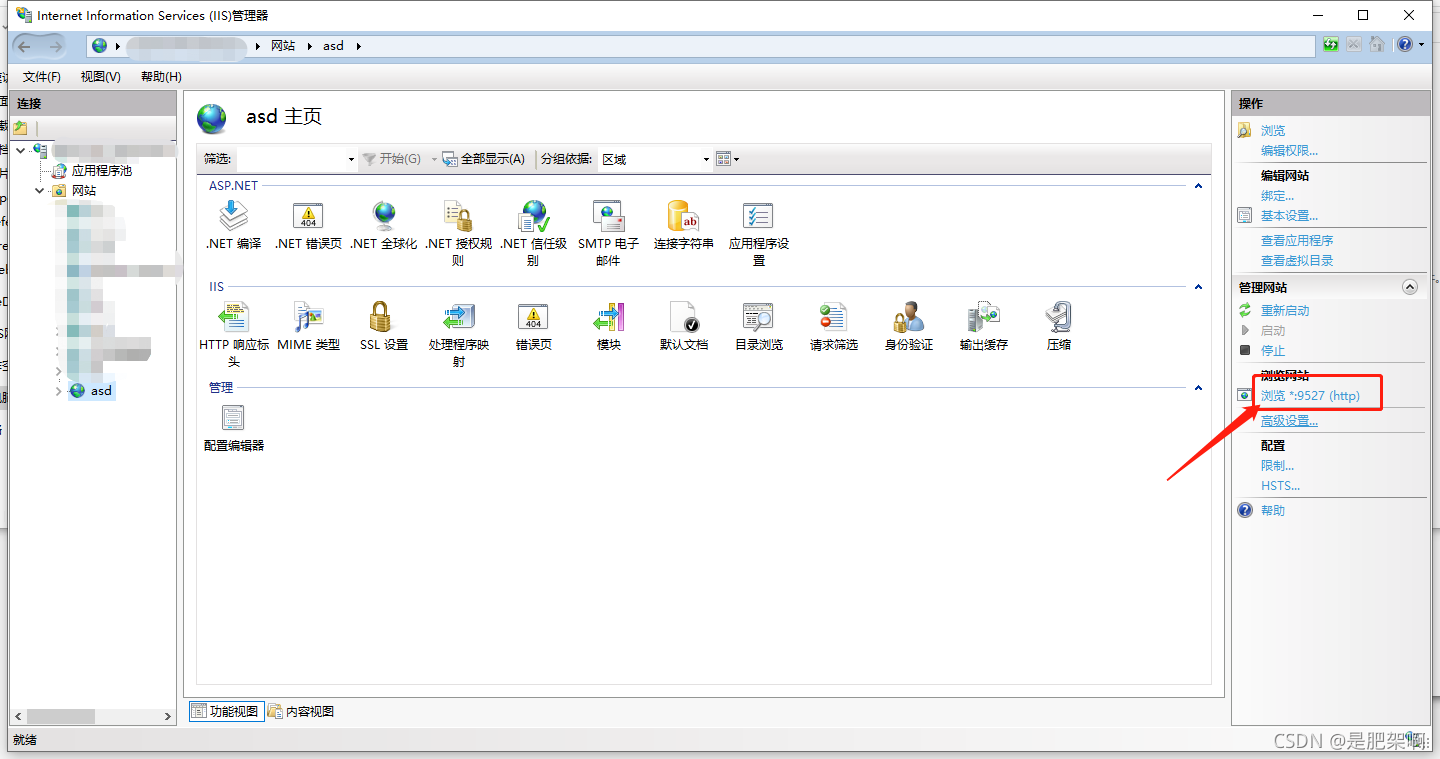
点击浏览即可正常访问页面,省略了配置MIME的步骤,省去不少功夫