雷达图
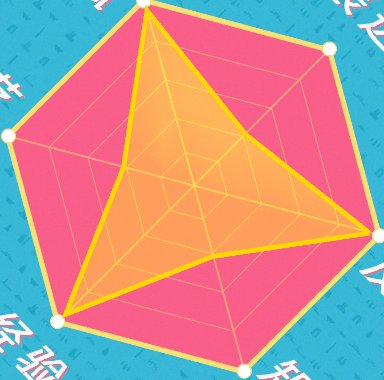
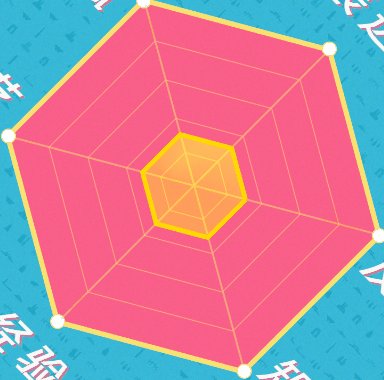
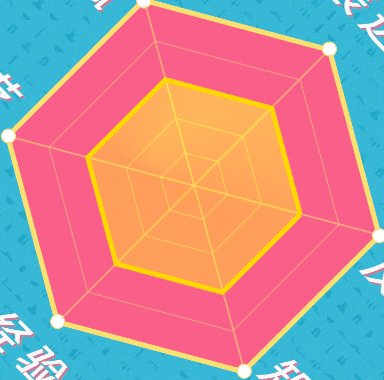
雷达图,通过夹角计算出需要的顶点,然后把这些坐标使用在绘制的mesh上,就可以呈现出想要的图形了,然后在每帧更新mesh顶点的坐标,就能让图案动起来
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RadarTest : MonoBehaviour
{
private int[] triangles;
private Vector2[] uvs;
private Vector3[] vertices;
private Vector4[] tangents;
[Header("元素")]
public float element1 = 10;
public float element2 = 10;
public float element3 = 10;
public float element4 = 10;
public float element5 = 10;
public float element6 = 10;
private float sideLength = 10;
private float everyAngle = 0;
private CanvasRenderer canvasRenderer;
[SerializeField]
private Material renderMaterial;
private int count = 7;
private Mesh mesh;
//地图太小放大一下
public float MapSize;
public int speed;//80
private void OnEnable()
{
element1 = 0;
element2 = 0;
element3 = 0;
element4 = 0;
element5 = 0;
element6 = 0;
}
void Start()
{
SetVertices();
}
int E1 = 50;
int E2 = 100;
int E3 = 80;
int E4 = 100;
int E5 = 60;
int E6 = 100;
//更新
public void SetRadarNum(int[] intArray)
{
element1 = 0;
element2 = 0;
element3 = 0;
element4 = 0;
element5 = 0;
element6 = 0;
E1 = intArray[0];
E2 = intArray[1];
E3 = intArray[2];
E4 = intArray[3];
E5 = intArray[4];
E6 = intArray[5];
}
图像参数变化过程
public void SetRadar()
{
if (element1<=E1)
element1 += Time.deltaTime*speed;
if (element2 <= E2)
element2 += Time.deltaTime * speed;
if (element3 <= E3)
element3 += Time.deltaTime * speed;
if (element4 <= E4)
element4 += Time.deltaTime * speed;
if (element5 <= E5)
element5 += Time.deltaTime * speed;
if (element6 <= E6)
element6 += Time.deltaTime * speed;
}
private void Update()
{
SetRadar();
for (int i = 1; i < vertices.Length; i++)
{
switch (i)
{
case 1:
sideLength = element1*MapSize;
break;
case 2:
sideLength = element2* MapSize;
break;
case 3:
sideLength = element3* MapSize;
break;
case 4:
sideLength = element4* MapSize;
break;
case 5:
sideLength = element5* MapSize;
break;
case 6:
sideLength = element6* MapSize;
break;
}
vertices[i] = Quaternion.Euler(0, 0, everyAngle * i) * Vector3.up * sideLength;
}
mesh.vertices = vertices;
canvasRenderer.SetMesh(mesh);
}
/// <summary>
/// 设置点位
/// </summary>
void SetVertices()
{
canvasRenderer = GetComponent<CanvasRenderer>();
mesh = new Mesh();
vertices = new Vector3[count];
uvs = new Vector2[count];
triangles = new int[count * 3];
tangents = new Vector4[count];
Vector4 tangent = new Vector4(0, 1, 0, -1);
everyAngle = (float)360 / (count - 1);
for (int i = 0; i < vertices.Length; i++) //循环顶点
{
vertices[i] = Quaternion.Euler(0, 0, everyAngle * i) * Vector3.up * sideLength;
uvs[i] = Quaternion.Euler(0, 0, everyAngle * i) * Vector3.up;
tangents[i] = tangent;
}
//为mesh的顶点赋值
for (int i = 0, index = 0; i < count - 1; i++, index += 3)
{
triangles[index + 0] = 0;
triangles[index + 1] = i == 5 ? 1 : 2 + i;//倒数第二个是五就返一
triangles[index + 2] = i == 5 ? 6 : 1 + i;//最后一个是五就返六
}
mesh.vertices = vertices;
mesh.triangles = triangles;
mesh.RecalculateNormals();
mesh.tangents = tangents;
mesh.uv = uvs;
canvasRenderer.SetMesh(mesh);
canvasRenderer.SetMaterial(renderMaterial, null);
}
}
原文链接: https://www.jianshu.com/p/e74316ecf647

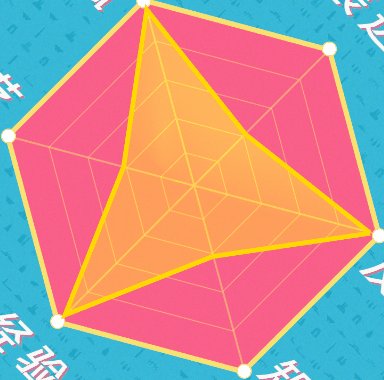
如果觉得单调,那你可以在绘制的mesh的周围添加一条边框线
在mesh原点放一个LineRender,给它挂一个脚本,因为在上边的网格顶点计算之后我们得到了一个三维向量数组,只需稍加处理,就可以用作在LineRender中的SetPositions方法的参数。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LineScript : BaseWindow<LineScript>
{
LineRenderer lineRenderer;
// Start is called before the first frame update
void Start()
{
lineRenderer = transform.GetComponent<LineRenderer>();
lineRenderer.startWidth = 1;
lineRenderer.endWidth = 1;
}
public void SetLinePositions(Vector3[] vector3s)
{
Vector3[] v3 = (Vector3[])vector3s.Clone();
v3[0] = v3[v3.Length - 1];
lineRenderer.SetPositions(v3);
}
}
像这样