Unity3D - UMA2 插件 实现3D捏脸换装 - 第四章 UMA插件应用
一、导入UMA插件


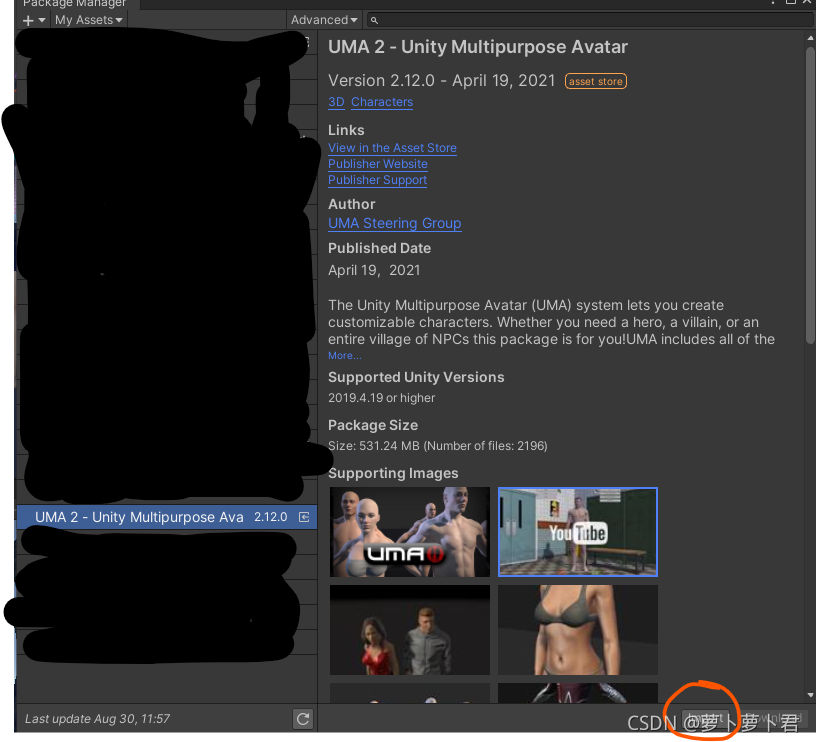
导入资源。
二、创建UMA插槽
1.创建T-Pose文件
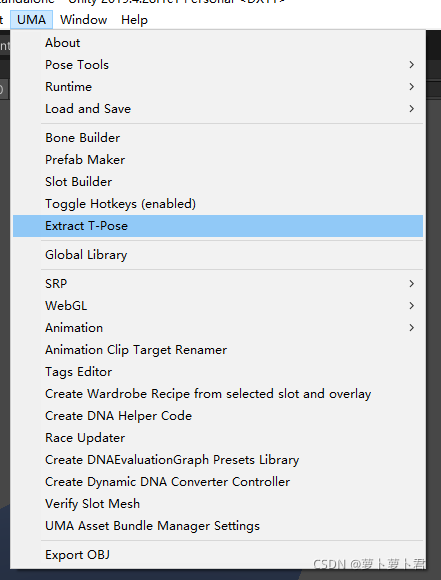
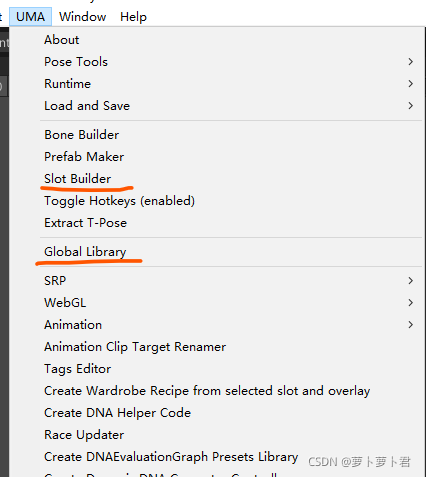
选中模型文件 点击菜单栏的UMA ->Extract T-Pose


会自动在文件夹中创建相对应的Tpose文件。
然后我创建了个文件加来收集整理以后将要创建的文件。

2.创建RaceData和TextRecipe

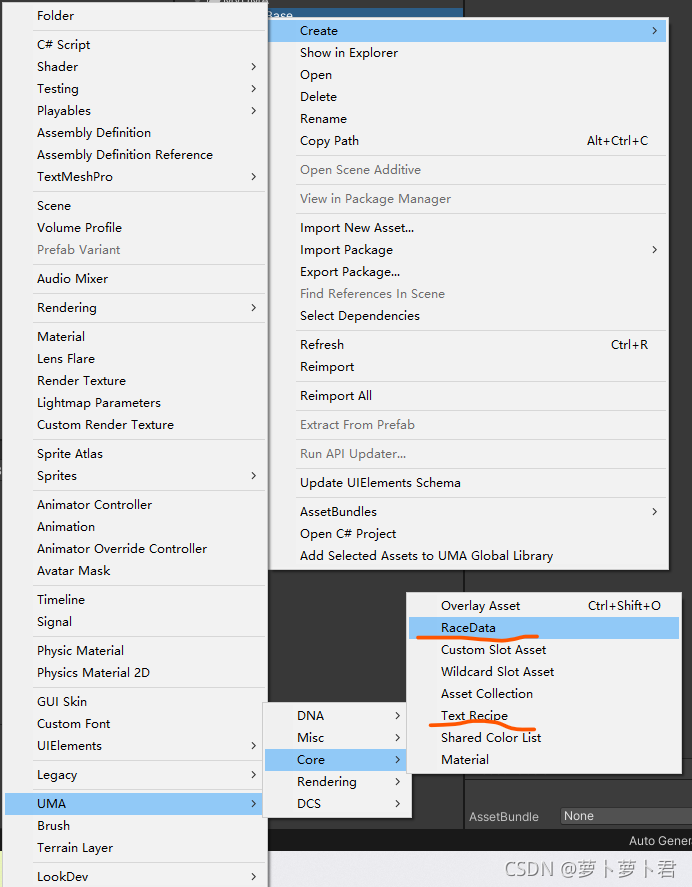
如图 在工程目录中点击右键 创建RaceData 和 TextRecipe 两个文件并放到UMABase中,重命名为GirlMode2_RaceData和GrilMode2_TextRecipe.
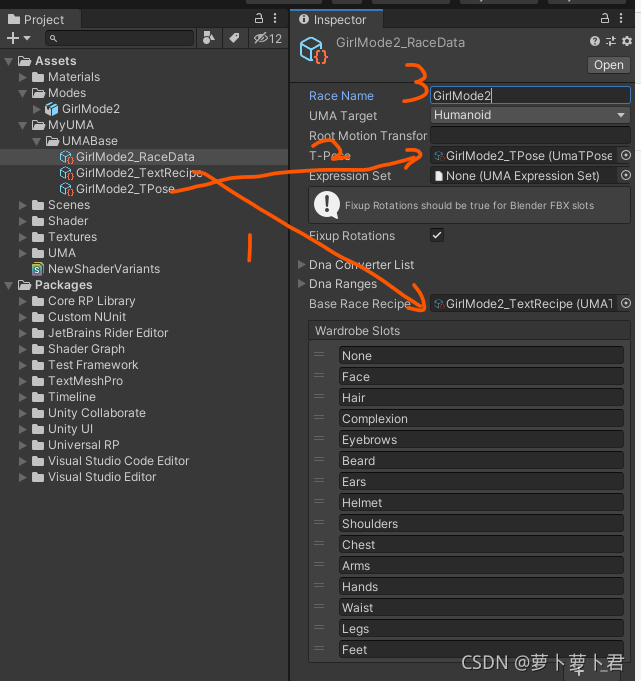
然后先设置RaceData这个文件

然后设置TextRecipe这个文件
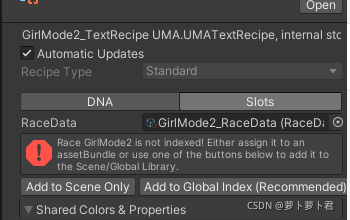
选中这个文件 点击Slots选项卡,将RaceData文件拖拽到相应的位置
点击Add to Global Index (Recommended)

点击UMA 打开slotBuilder面板和Global Library面板

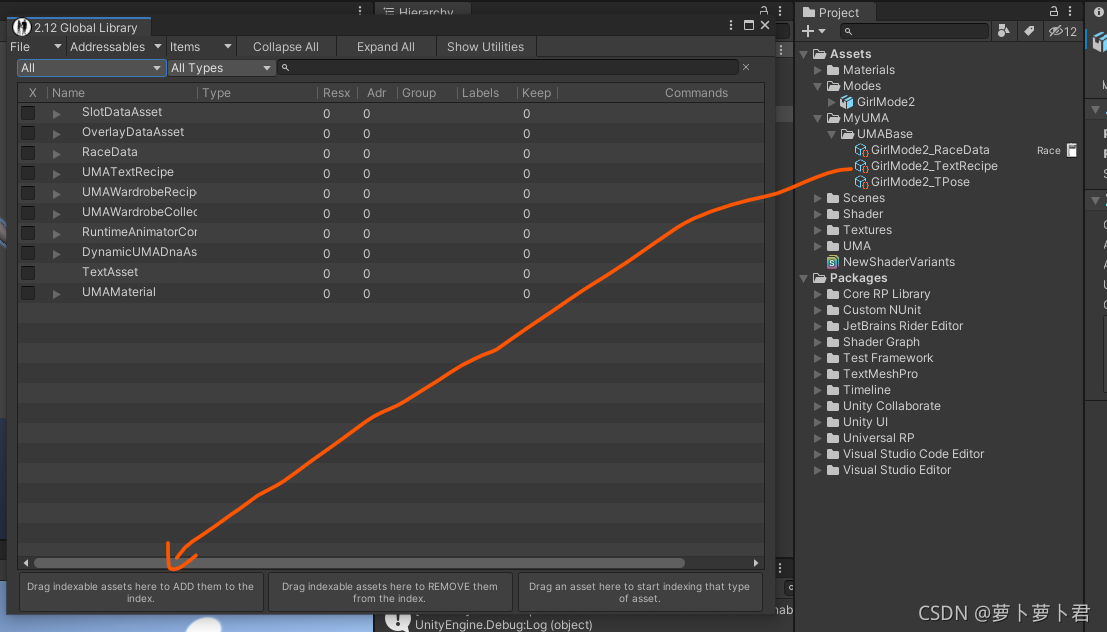
将TextRecips这个文件拖拽到GlobalLibrary面板中的这个位置 添加索引。

成功之后 会在资源目录里这样显示。
3.创建插槽
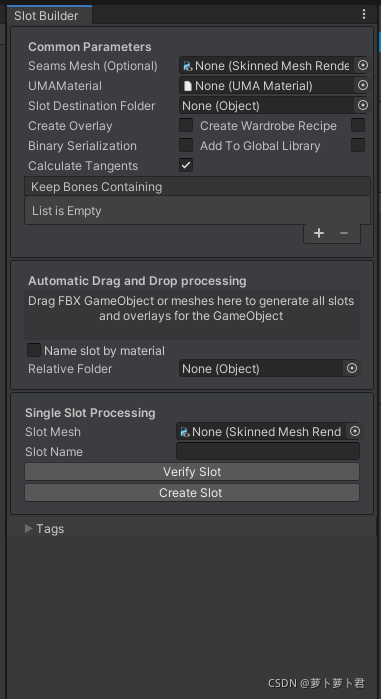
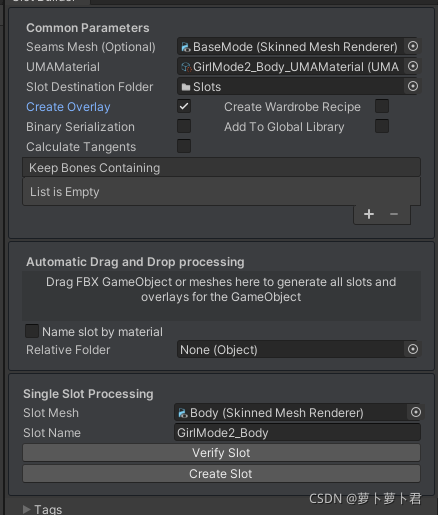
上一步打开了SlotBuilder面板,

简单说一下上面的面板每个位置应该放什么。
Seams Mesh 这个位置放我们之前做好的BaseMode。
UMAMaterial 这个位置放插槽对应的材质球,但是这个材质球不是Unity中的材质球,所以我们需要根据需要创建对应的UMA材质球。
SLot Destination Folder 这个是输出Slot文件的地址。
CreateOverlay 这个是是否创建对应的单独的材质文件。
然后最下面的
Slot Mesh是插槽的mesh文件。
Slot Name是插槽的名字
(1)创建材质
然后先创建插槽对应的UMAMaterial
创建了一个文件夹,名字交UMAMaterials
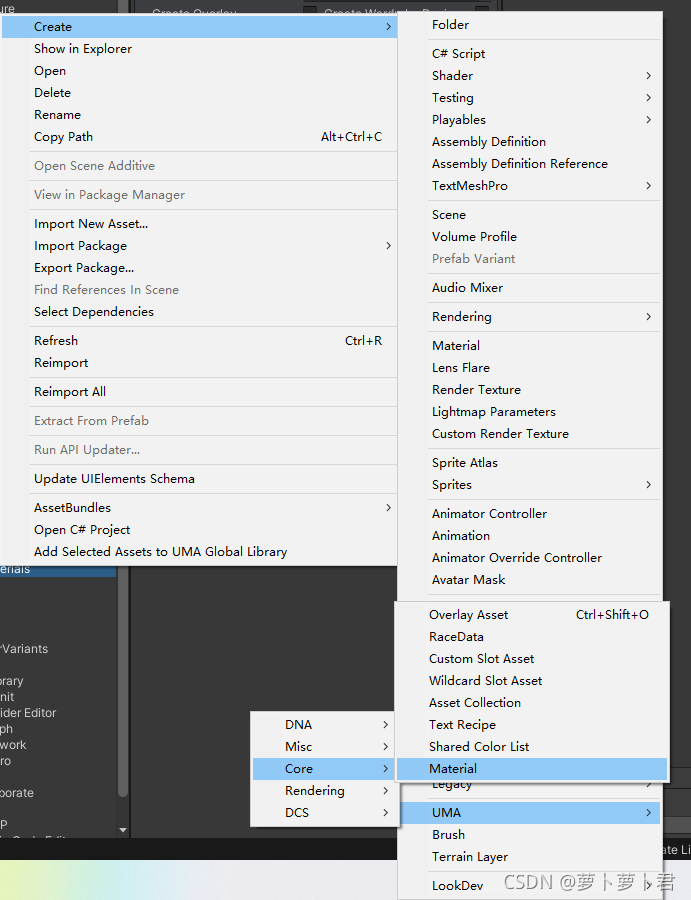
右键创建UMA Material

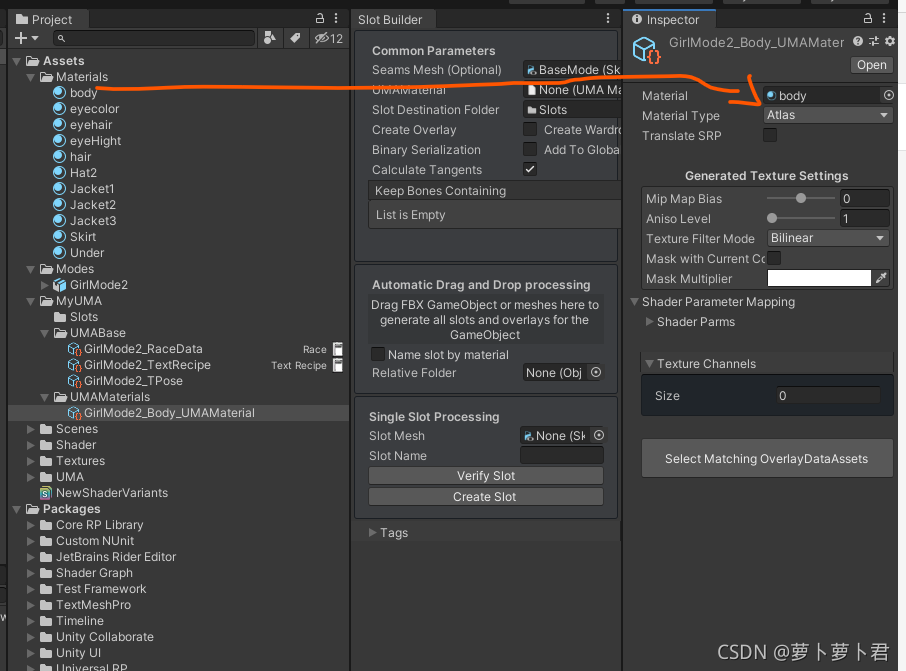
名字随意 我是按照模型名_部位名_UMAMaterial 这样的方式命名的。比较好理解,然后将对应的材质球拖拽到相应部位

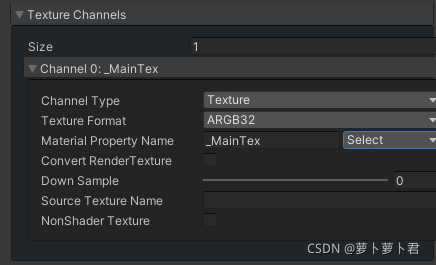
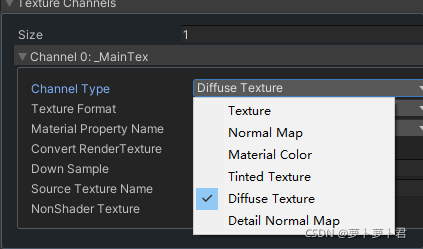
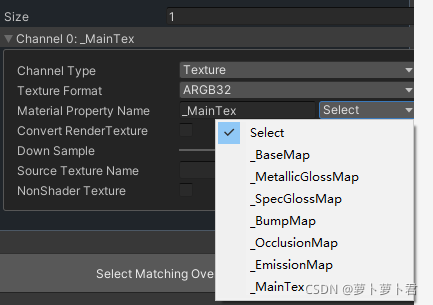
在下面这个图的位置设定需要几张贴图,并且设置每张贴图的类型




然后同理创建剩余所有的材质,一个类型创建一个材质就可以了,不需要每个都创建。
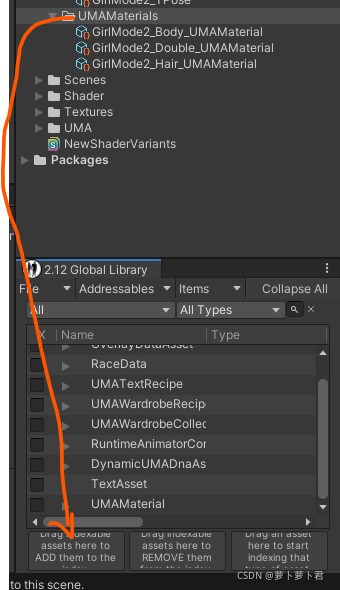
创建完成之后将这个文件夹拖拽到GlobalLibrary面板的这个位置,添加索引。

成功之后在UMAMaterial下可以找到这个文件

(2)创建插槽
创建文件夹SLots。
如图分别将UMAMaterial和SLotMesh中放入对应的对象。还有设置好CreateOverlay等参数,之后点击CreateSlot。稍等片刻。。。

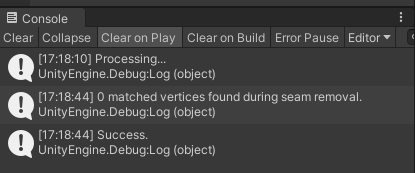
成功的话会在控制台打印Success

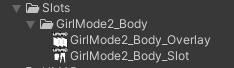
并且文件夹中会有GrilMode2_Body这个文件

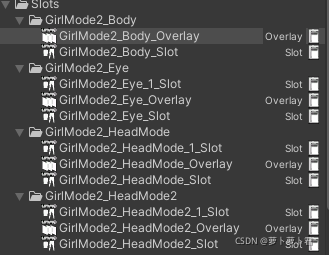
同理创建HeadMode和HeadMode2还有eye

然后将SLot这个文件夹拖拽到Global Library中 添加索引

(4)设置插槽
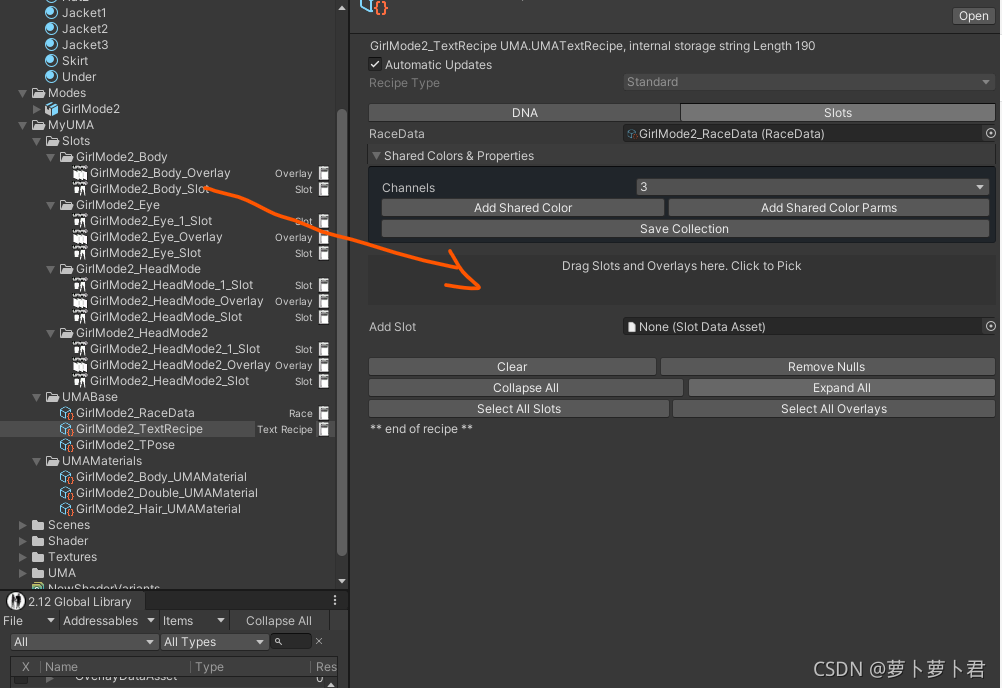
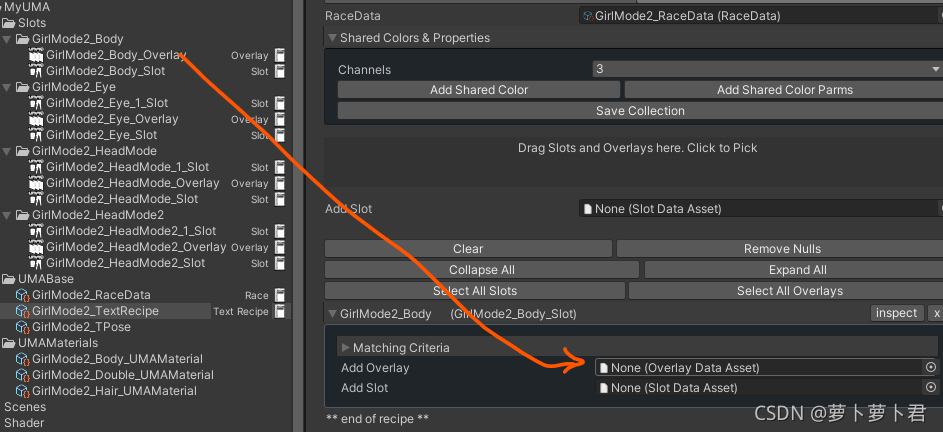
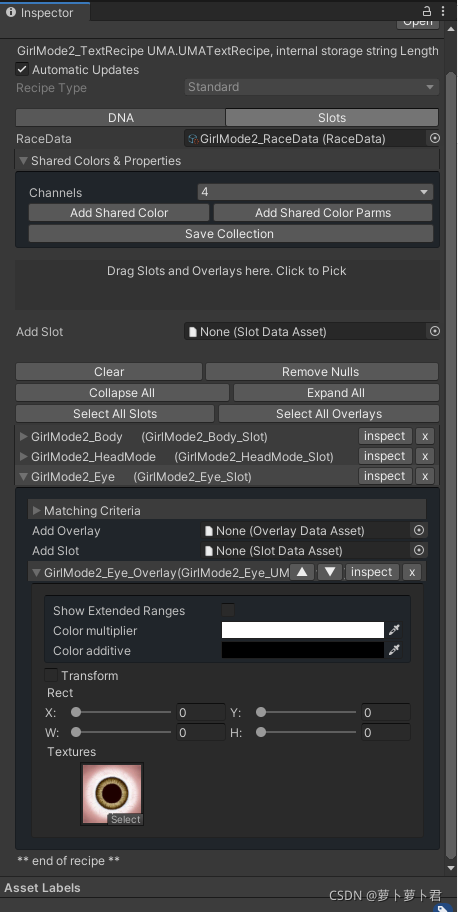
选中TextRecipe文件 分别将每个Slot文件拖拽到这个位置

Overlay文件拖拽到这个位置。

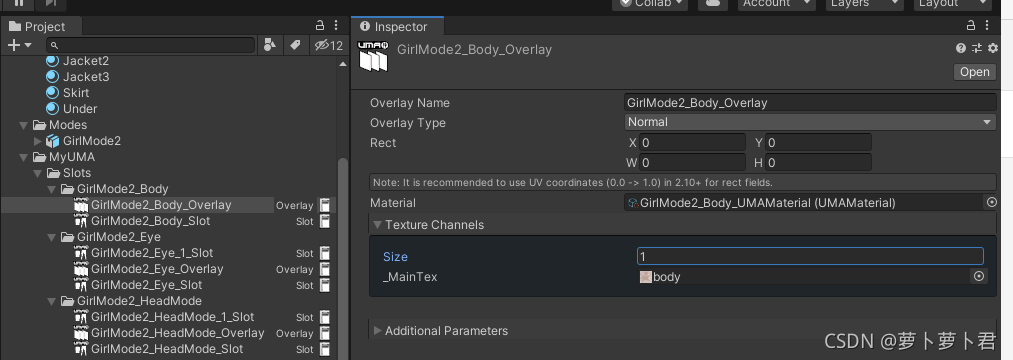
选中GirlMode2_Body_Overlay并设置贴图。

完成如图:

(4)使用UMA加载模型
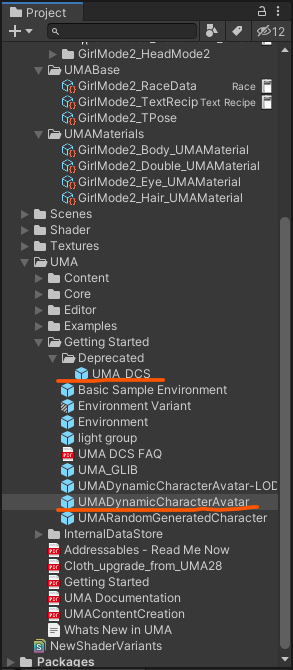
将UMA_DCS和UMADynamicCharacterAvatar这两个预制体拖拽到场景中。

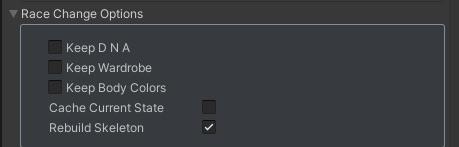
在场景中选中UMADynamicCharacterAvatar 在Inspector面板中找到Race Change Options 修改参数如图。(这一步的操作是为了修改模型显示是所套用的骨骼,因为模型和模型之间的骨骼可能不太一样,如果不勾选Rebuild Skeleton就会出现模型显示异常的问题。)

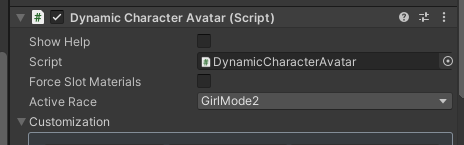
然后再ActiveRace这里修改显示模型为GirlMode2

然后再场景中就能看到模型啦。(手动打码。。)

总结
这章就是通过UMA插件的功能,制作模型插槽。为后续换装,捏脸等功能打下基础。下一章我将介绍怎么制作服装插槽、换装、换脸等操作。